html-webpack-plugin插件 根据模板生成多页面
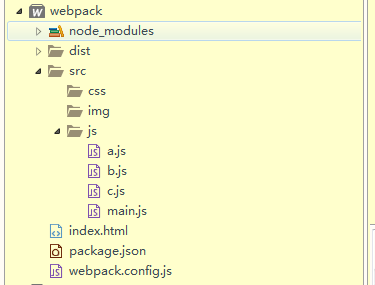
1、项目目录结构为:

2、webpack.config.js配置文件为:
- var htmlWebpackPlugin = require('html-webpack-plugin');
- module.exports = {
- //打包入口
- entry: {
- main: './src/js/main.js',
- a: './src/js/a.js',
- b: './src/js/b.js',
- c: './src/js/c.js'
- },
- //打包后的文件
- output: {
- //不加__dirname 会报错
- path: __dirname + '/dist',
- //注意:使用[name]确保每个文件名都不重复
- filename: 'js/[name]-[chunkhash].js',
- //线上地址配置
- publicPath:'http://cdn.com/'
- },
- plugins: [
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'a.html',
- title: 'this is a.html',
- //增加指定的chunks
- chunks:['main','a']
- }),
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'b.html',
- title: 'this is b.html',
- //增加指定的chunks
- chunks:['main','b']
- }),
- new htmlWebpackPlugin({
- template: 'index.html',
- filename: 'c.html',
- title: 'this is c.html',
- //增加指定的chunks
- chunks:['main','c']
- })
- ]
- }
3、执行命令:
- npm run webpack
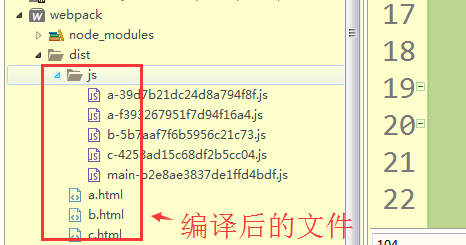
4.编译:


html-webpack-plugin插件 根据模板生成多页面的更多相关文章
- Java读取根据HTML模板生成HTML页面
首先,我们需要一个html模板: <html> <head> <title>###title###</title> <meta http-equi ...
- webpack(二) 根据模板生成简单的html文件
(一)使用webpack 根据模板生成HTML,首先需要安装插件 html-webpack-plugin. 在工程文件夹安装插件 命令如下: npm install html-webpack-plug ...
- html模板生成静态页面及模板分页处理
它只让你修改页面的某一部分,当然这"某一部分"是由你来确定的.美工先做好一个页面,然后我们把这个页面当作模板(要注意的是这个模板就没必要使用EditRegion3这样的代码了,这种 ...
- Ceph Zabbix plugin 插件和模板
由于Ceph项目中的 Celemeter 缺乏告警功能和监控平台的统一性要求, YY 云平台Ceph集群的监控需求,都是在团队已有的zabbix平台基础上开发完成的. 在已有的git开源项目基础上做了 ...
- 利用模板生成html页面(NVelocity)
公司的网站需要有些新闻,每次的新闻格式都是一样的,而不想每次都查询操作,所以想把这些新闻的页面保存成静态的html,之后搜索了下就找到了这个模板引擎,当然其他的模板引擎可以的,例如:Razor,自己写 ...
- 简单webpack plugin 开发
重要是学习下怎么开发webpack plugin,同时记录下 插件模型 webpack 是一个插件,可以是javascript class ,或者具名 class 定义apply 方法 指定一个绑定到 ...
- 案例实战之如何写一个webpack plugin
案例实战之如何写一个webpack plugin 1.写一个生成打包文件目录的file.md文件 // 生成一个目录项目目录的文件夹 class FileListPlugin { constructo ...
- ASP.NET MVC 解析模板生成静态页一(RazorEngine)
简述 Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.在早期的MVC版本中默认使用的是ASPX模板引擎,Razor在语法上的确不错,用起来非常方便,简洁的语法 ...
- NET MVC RazorEngine 解析模板生成静态页
ASP.NET MVC 解析模板生成静态页一(RazorEngine) 简述 Razor是ASP.NET MVC 3中新加入的技术,以作为ASPX引擎的一个新的替代项.在早期的MVC版本中默认使用的是 ...
随机推荐
- Android性能优化之渲染
Google近期在Udacity上发布了Android性能优化的在线课程,目前有三个篇章,分别从渲染,运算与内存,电量三个方面介绍了如何去优化性能,这些课程是Google之前在Youtube上发布的A ...
- JAVA nio 2 和 Path 类简介
想要初步了解 NIO.2 API,也就是通常所说的“JSR203: More New I/O APIs for the Java Platform”,最好的切入点就是新的抽象类 java.nio.fi ...
- JQuery实现可直接编辑的表格
本文实例讲述了JQuery实现可直接编辑的表格.分享给大家供大家参考.具体分析如下: 功能: 创建一个表格,用户单击某个单元格后,可以直接修改单元格文本.在编辑状态下,用户可按回车键确认修改,按ESC ...
- Linq编程小趣味爱因斯坦谜题
最近看到一个比较老的题目,题目----在一条街上,有5座房子,喷了5种颜色,每个房里住着不同国籍的人,每个人喝不同的饮料,抽不同品牌的香烟,养不同的宠物,问题---谁养鱼? 以前没事还做过这个题,现在 ...
- DIV+CSS自适应窗口高度
<html> <head> <title>DIV+CSS自适应窗口高度</title> <style type="text/css&qu ...
- Element table使用技巧详解
1.控制table某些行数不显示 下载附件的需求,有些行有附件,有些没有,所以需要过滤,重点是:Array.filter()使用 <el-card :body-style="{ pad ...
- 【HowTo ML】分类问题->神经网络入门
非线性分类器(Non-linear hypotheses) 为什么使用非线性分类器 我们举几个栗子: 假如我们有一个数据空间如左上角坐标系所看到的,那么我们要的模型须要如右边公式所看到的的预測函数. ...
- Redis自学笔记—PHP
connect 实例连接到一个Redis. $redis = new redis(); $result = $redis->connect('127.0.0.1', 6379); var_dum ...
- UVA 11464 Even Parity (独特思路)
题意:有一个n*n的01矩阵,任务是把尽可能少的0变成1,使得每个元素的上.下.左.右元素之和为偶数. 思路:很容易想到的思路是枚举每个点是0还是1,因为n<=15,复杂度就是2^225显然TL ...
- THINKPHP URL模块大小写导致404问题
最近我使用THINKPHP开发了一个项目在本地的集成开发环境wampserver做开发时并没有出现问题 上传到linux系统也没有出现问题,但当上传到windows平台上就出现了问题"文件4 ...
