JSP的页面连接和提交方式(web基础学习笔记六)

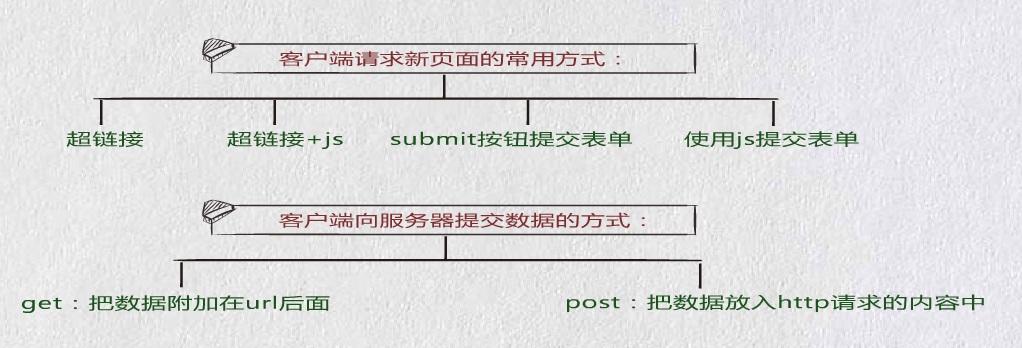
一、GET请求新页面
1.1、超链接请求新页面
<!-- 超链接到page2 -->
<a href="page2.jsp">链接到page2</a><br>
<!-- 超链接到page2,弹出新窗口 -->
<a href="page2.jsp" target="_blank">在窗口中链接到page2</a><br>
<!-- 相对路径链接到page2 在相同文件夹下就.-->
<a href="./page2.jsp">相对路径链接到page2</a><br>
<a href="../demo1/page2.jsp">相对路径链接到page2</a><br>
<!-- 绝对路径链接到page2 -->
<!-- 第一种 -->
<a href="http://localhost:8080/test1/demo1/page2.jsp">绝对路径链接到page2</a><br>
<!-- 第二种使用request.getcontextpath取得路径 -->
<a href="<%=request.getContextPath() %>/demo1/page2.jsp">绝对路径链接到page2</a><br>
<!-- 链接到page2,并传参 直接在URL后面加?参数=值-->
<a href="page2.jsp?uid=admin">链接到page2并传参 直接在URL后面加</a><br>
1.2、使用js链接到新页面
<script type="text/javascript">
function fun(){
//在现在有窗口中打开
//window.location="page2.jsp?uid=test";
//在窗口打开
window.open("page2.jsp?uid=new"); }
</script>
<!-- 使用js链接到page2 -->
<a href='javascript:window.location="page2.jsp"'>使用js链接到page2一</a><br>
<!-- 第二种将上面的写成javascript脚本调用方法 -->
<a href="javascript:fun();">使用js链接到page2二</a><br>
<!-- 使用js链接到page2,并传参 直接在URL后面加?参数=值-->
<a href="javascript:fun();">使用js链接到page2加参数</a><br>
<!-- 使用js链接到page2,弹出新窗口,并传参 -->
<a href="javascript:fun();">使用js链接到page2弹出新窗口</a><br>
二、POST请求新页面
2.1、submit提交表单
<script type="text/javascript">
function fun2(){
//是否为空
var uid=document.getElementById("uid").value;
if (uid==""){
alert("请输入内容");
return false;
}else{
return true;
}
}
</script>
<!-- 第一种submit提交表单 -->
<!-- submit提交表单 -->
<form action="page2.jsp" method="post">
<input type="text" name="uid">
<input type="submit" value="提交">
</form>
<!-- 验证后提交表单 -->
<form action="page2.jsp" method="post">
<input type="text" name="uid" id="uid" >
<input type="submit" value="提交" onclick="return fun2();">
</form>
<!-- url方式提交数据 -->
<form action="page2.jsp?uid=test" method="post"> <input type="submit" value="提交">
</form>
<!-- hidden方式提交数据 -->
<form action="page2.jsp" method="post">
<input type="hidden" id="uid2" name="uid2" value="test1" >
<input type="submit" value="提交">
<script type="text/javascript">
var uid=document.getElementById("uid2").value="test2";
</script>
</form>
2.2、js提交表单
<!-- button+js提交表单 -->
<form id="form1" action="page2.jsp" method="post">
<input type="text" name="uid">
<input type="button" value="提交" onclick='document.getElementById("form1").submit();'>
</form>
<!-- <a>+js提交表单 -->
<form id="form2" action="page2.jsp" method="post">
<input type="text" name="uid">
<a href='javascript:document.getElementById("form2").submit();'>提交</a>
</form>
page2
<h1>page2</h1>
<%
request.setCharacterEncoding("utf-8");
String uid=request.getParameter("uid");
String uid2=request.getParameter("uid2");
%>
<h1>UID的值: <%=uid %></h1>
<h1>UID2的值: <%=uid2 %></h1>
JSP的页面连接和提交方式(web基础学习笔记六)的更多相关文章
- 使用JSP实现输出(web基础学习笔记二)
Jsp:Java Server Page 服务器端的Java页面,动态网页技术 jsp注释 显式注释:这种注释客户端是允许看见的;<!--html注释--> 隐式注释:这种注释客户端是看不 ...
- JSTL 标签库 使用(web基础学习笔记十九)
标签库概要: 一.C标签库介绍 1.1.<c:> 核心标签库 JSTL 核心标签库(C标签)标签共有13个,功能上分为4类:1.表达式控制标签:out.set.remove.catch2 ...
- JSP实现数据传递(web基础学习笔记三)
get和post的区别: JSP内置对象: 1)out内置对象:out内置对象是在JSP开发过程中使用得最为频繁的对象,然而其使用起来也是最简单的.out对象用于向客户端浏览器输出数 ...
- JSP的范围-作用域(web基础学习笔记五)
JSP的范围(作用域) 在JSP页面中的对象,包括用户创建的对象如JavaBean,都有一个范围属性,这个范围也被叫做“作用域”.范围定义了在什么时间内,在哪一个JSP页面中可以访问这些对象.例如,s ...
- JSP实现数据保存(web基础学习笔记四)
session对象: //服务端设置Session属性 session.setAttribute("user", username); //客户端接收Session Object ...
- 页面可视化编辑ckeditor(web基础学习笔记十五)
一.CKedit下载ckedit 下载地址:http://ckeditor.com/ 二.ckedit的引入 2.1.解压并将ckedit复制到项目中 2.2.在页面中引入 在页面头部加入 <s ...
- 简单分页查询(web基础学习笔记十三)
一.建立资源文件和工具类 1.1 .database.properties jdbc.driver_class=oracle.jdbc.driver.OracleDriver jdbc.connect ...
- 监听器(web基础学习笔记二十二)
一.监听器 监听器是一个专门用于对其他对象身上发生的事件或状态改变进行监听和相应处理的对象,当被监视的对象发生情况时,立即采取相应的行动.监听器其实就是一个实现特定接口的普通java程序,这个程序专门 ...
- Servlet一(web基础学习笔记二十)
一.Servlet简介 Servlet是sun公司提供的一门用于开发动态web资源的技术. Sun公司在其API中提供了一个servlet接口,用户若想用发一个动态web资源(即开发一个Java程序向 ...
随机推荐
- Codeforces Round #260 (Div. 2) B. Fedya and Maths
B. Fedya and Maths time limit per test 1 second memory limit per test 256 megabytes input standard i ...
- mysql+mycat分片环境部署
说明: 1.操作系统:64位CentOS Linux release 7.2.1511 (Core) 2.jdk版本:1.8.0_121 3.mysql版本: 5.7.17 4.两台mysql服务器: ...
- 使用Chrome快速实现数据的抓取(三)——JQuery
使用Chrome抓取页面一个非常方便的地方就是它可以执行JS,也就是说我们可以通过JS函数获取我们想要的数据.一个非常强大易用的库就是Jquery,本文就简单的介绍一下使用Chrome获取数据时Jqu ...
- HDU 4707 Pet (水题)
Pet Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submiss ...
- poj 1028 Web Navigation(模拟)
题目链接:http://poj.org/problem? id=1028 Description Standard web browsers contain features to move back ...
- ztree使用系列三(ztree与springmvc+spring+mybatis整合实现增删改查)
在springmvc+spring+mybatis里整合ztree实现增删改查,上一篇已经写了demo,以下就仅仅贴出各层实现功能的代码: Jsp页面实现功能的js代码例如以下: <script ...
- rman多通道全备份脚本
run{ allocate channel d1 type disk; allocate channel d2 type disk; allocate channel d3 type disk; ...
- int to string
int i=9; stringstream stream; stream << i;stream.str()
- c# webBrowser下载图片
private void webBrowser1_DocumentCompleted(object sender, WebBrowserDocumentCompletedEventArgs e) { ...
- Informatica 常用组件Filter之二 过滤条件
过滤条件可以使用转换语言输入.过滤条件是返回 TRUE 或 FALSE 的表达式.例如,如果您要过滤出员工薪水低于 $30,000 的行,可输入以下条件: SALARY > 30000 可以使用 ...
