基于easyui开发Web版Activiti流程定制器详解(六)——Draw2d详解(二)
回顾:
上一篇我们介绍了Draw2d整体结构,展示了组件类关系图,其中比较重要的类有Node、Canvas、Command、Port、Connection等,这篇将进一步介绍Draw2d如何使用以及如何扩展。
进入主题:
详细介绍一下Draw2d中几个比较重要的类:

Node类:
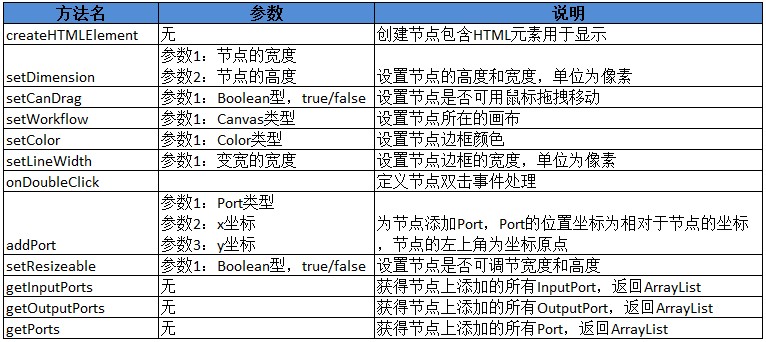
是对添加到画布上的节点的高度抽象,如:开始、结束、各种类型Task节点等。它的实现类比较多这里不一一展开讲解了,我们来看看它有哪些重要的方法:

Port类:
是对连接节点间的线的起点和终点的抽象,它有两个实现类:InputPort和OutputPort。
它们有什么区别呢?看下图你就会明白:

是不是很简单,Port类方法如下:

Connection类:

使用Connection类可以绘制节点间的连接线,Connection类方法如下:

Canvas类:

方法如下:

以上介绍的是本设计器主要使用到的类以及方法,其他类和方法由于时间篇幅有限这里不过多的说明,请参考源码比较容易理解。
下一篇讲解如何扩展和使用Draw2d
http://lisonghua2010.iteye.com/admin/blogs/1490165
Activit官方文档地址
http://activiti.org/userguide/index.html
-------------------------------------------------华丽分割线---------------------------------------------------------------------
温馨提示,下面是广告时间(不喜请绕行)
推广一下本人的小店:
http://tianya-zahuopu.taobao.com/
优惠多多,欢迎光临!
基于easyui开发Web版Activiti流程定制器详解(六)——Draw2d详解(二)的更多相关文章
- 【转】基于easyui开发Web版Activiti流程定制器详解(一)——目录结构
题外话(可略过): 前一段时间(要是没记错的话应该是3个月以前)发布了一个更新版本,很多人说没有文档看着比较困难,所以打算拿点时间出来详细给大家讲解一下,由于本人平时要工作还要陪老婆和孩子而且还经营着 ...
- 基于easyui开发Web版Activiti流程定制器详解(五)——Draw2d详解(一)
背景: 小弟工作已有十年有余,期间接触了不少工作流产品,个人比较喜欢的还是JBPM,因为出自名门Jboss所以备受推崇,但是现在JBPM版本已经与自己当年使用的版本(3.X)大相径庭,想升级也不太容易 ...
- 基于easyui开发Web版Activiti流程定制器详解(三)——页面结构(上)
上一篇介绍了定制器相关的文件,这篇我们来看看整个定制器的界面部分,了解了页面结构有助于更好的理解定制器的实现,那么现在开始吧! 首先,我们来看看整体的结构: 整体结构比较简单,主要包括三个部分: 1. ...
- 基于easyui开发Web版Activiti流程定制器详解(六)——Draw2d的扩展(三)
题外话: 最近在忙公司的云项目空闲时间不是很多,所以很久没来更新,今天补上一篇! 回顾: 前几篇介绍了一下设计器的界面和Draw2d基础知识,这篇讲解一下本设计器如何扩展Draw2d. 进入主题: 先 ...
- 基于easyui开发Web版Activiti流程定制器详解(四)——页面结构(下)
题外话: 这两天周末在家陪老婆和儿子没上来更新请大家见谅!上一篇介绍了调色板和画布区的页面结构,这篇讲解一下属性区的结构也是定制器最重要的一个页面. 属性区整体页面结构如图: 在这个区域可以定义工作 ...
- 基于easyui开发Web版Activiti流程定制器详解(二)——文件列表
上一篇我们介绍了目录结构,这篇给大家整理一个文件列表以及详细说明,方便大家查找文件. 由于设计器文件主要保存在wf/designer和js/designer目录下,所以主要针对这两个目录进行详细说明. ...
- 开发Web版一对一远程直播教室只需30分钟 - 使用face2face网络教室
转载自:https://blog.csdn.net/wo_shi_ma_nong/article/details/88110111 在“为网站开发远程直播教室的折腾过程及最终实现”中,介绍了如何使用f ...
- Node学习笔记(三):基于socket.io web版你画我猜(一)
经过惨淡的面试,也是知道了自己的不足,刚好最近在学习node,心中便有了做一个web版的你画我猜的想法 首先说下思路,在做准备工作的时候,有两个大概的思路: 1.规定一块div,捕捉鼠标事件,动态生成 ...
- 基于canvas和Web Audio的音频播放器
wavesurfer.js是一款基于HTML5 canvas和Web Audio的音频播放器插件.通过wavesurfer.js你能够使用它来制作各种HTML5音频播放器,它能够在各种支持 Web A ...
随机推荐
- c#基础学习(0703)之string.Format格式化日期
C# string.Format格式化日期 DateTime dt = ,,,,,,); string.Format("{0:y yy yyy yyyy}",dt); //17 1 ...
- MVC初级知识之——Routing路由
实例产品基于asp.net mvc 5.0框架,源码下载地址:http://www.jinhusns.com/Products/Download 我们注意到地址栏的URL是Home/Index 路由可 ...
- Enable Scribble,Enable Guard Edges,Enable Guard Malloc,Zombie Objects
最近项目中使用一个翻拍身份证信息识别活体检测的第三方框架,在使用时会偶然性的出现崩溃的现象,经过查找是因为第三方框架中有释放的内存区域再次引用引起的,因而补充一下相关知识点. 在Xcode Edi ...
- 【转】解决IDEA新建项目名称为红色
idea如果当前project用了版本控制器,其下面新建的所有的项目默认都是加入到版本控制里面,所以项目名称和文件都是红色的,如图: File-->Settings-->version c ...
- monggo查询语法
db.getCollection('vvt_user_reward').find({"description":"双节活动"})
- 根据多个点使用canvas贝赛尔曲线画一条平滑的曲线
众所周知想用canvas画一条曲线我们可以使用这些函数: 二次曲线:quadraticCurveTo(cp1x, cp1y, x, y) 贝塞尔曲线:bezierCurveTo(cp1x, cp1y, ...
- VC++ 共享内存读写操作
此解决方案含两个工程文件,一个是写操作工程文件,即把任意字符串写入创建的共享内存里,另外一个读操作工程文件,则是读取共享内存里的数据,从而实现了进程之间的共享内存读写操作. 源码下载
- 继承ViewGroup学习onMeasure()和onLayout()方法
在继承ViewGroup类时,需要重写两个方法,分别是onMeasure和onLayout. 1,在方法onMeasure中调用setMeasuredDimension方法void android.v ...
- ReactNative应用<DCL每日查看>开发总结
App效果: 功能和交互简单描述: 针对微信使用用户每天的零碎时间来进行天气,新闻要点等查看,免去了打开其他App来查看; 针对每一天可以设置一项重要任务计划,可开启通知提醒,让每一天任务简化,免去太 ...
- ES6高频面试题目整理
本篇文章是根据以下内容进行的总结 1.https://segmentfault.com/a/1190000011344301 2.http://www.bslxx.com/a/mianshiti/ti ...
