使用EasyWechat快速开发微信公众号支付
前期准备:
申请微信支付后, 会收到2个参数, 商户id,和商户key.
注意,这2个参数,不要和微信的参数混淆.
微信参数: appid, appkey, token
支付参数: merchant_id(商户号), key(支付密钥)
支付密钥怎么得到?
到 https://pay.weixin.qq.com -->账户中心-->API安全-->设置API密钥
自行设置一个32位的密钥
微信支付流程:
1、composer安装EasyWechat包
环境要求:
- PHP >= 5.5.9
- PHP cURL 扩展
- PHP OpenSSL 扩展
安装:
composer require overtrue/wechat:~3.1 -vvv
2、公众号配置
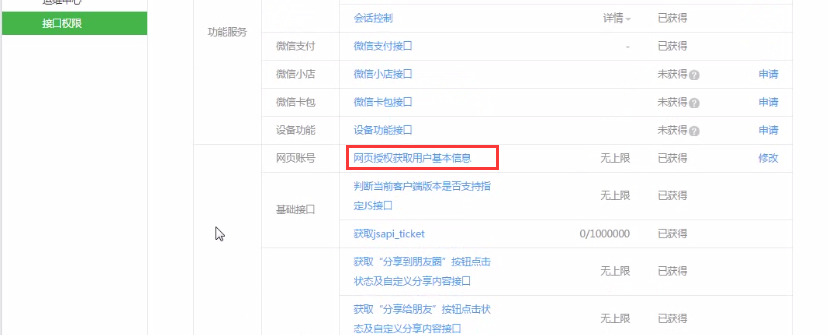
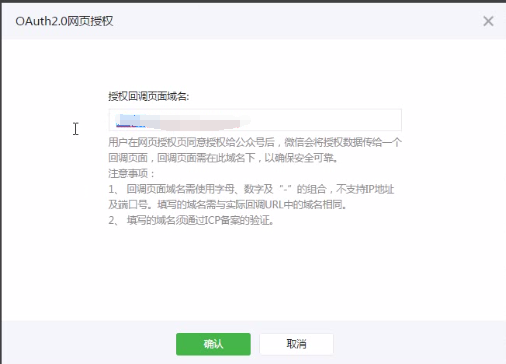
2.1、配置支付目录及授权域名
2.2、配置网页授权


3、初始化SDK,创建一个 EasyWeChat\Foundation\Application 实例
<?php
use EasyWeChat\Foundation\Application; protected $app=null; public function construct(){
$options = [
/**
* Debug 模式,bool 值:true/false
*
* 当值为 false 时,所有的日志都不会记录
*/
'debug' => true, /**
* 账号基本信息,请从微信公众平台/开放平台获取
*/
'app_id' => 'your-app-id', // AppID
'secret' => 'your-app-secret', // AppSecret
'token' => 'your-token', // Token
'aes_key' => '', // EncodingAESKey,安全模式下请一定要填写!!! /**
* 日志配置
*
* level: 日志级别, 可选为:
* debug/info/notice/warning/error/critical/alert/emergency
* permission:日志文件权限(可选),默认为null(若为null值,monolog会取0644)
* file:日志文件位置(绝对路径!!!),要求可写权限
*/
'log' => [
'level' => 'debug',
'permission' => 0777,
'file' => '/tmp/easywechat.log',
], /**
* OAuth 配置
*
* scopes:公众平台(snsapi_userinfo / snsapi_base),开放平台:snsapi_login
* callback:OAuth授权完成后的回调页地址
*/
'oauth' => [
'scopes' => ['snsapi_userinfo'],
'callback' => '/examples/oauth_callback.php',
], /**
* 微信支付
*/
'payment' => [
'merchant_id' => 'your-mch-id',
'key' => 'key-for-signature',
'cert_path' => 'path/to/your/cert.pem', // XXX: 绝对路径!!!!
'key_path' => 'path/to/your/key', // XXX: 绝对路径!!!!
'notify_url' => '默认的订单回调地址', // 你也可以在下单时单独设置来想覆盖它
// 'device_info' => '013467007045764',
// 'sub_app_id' => '',
// 'sub_merchant_id' => '',
// ...
],
];
$this->$app = new Application($options);
}
4. 得到支付对象payment
$payment =$this->$app->payment;
5、把订单对象order(订单号,金额,openid)以参数传入
<?php
use EasyWeChat\Foundation\Application;
use EasyWeChat\Payment\Order; $attributes = [ 'trade_type' => 'JSAPI', // JSAPI,NATIVE,APP...
'body' => 'iPad mini 16G 白色', 'detail' => 'iPad mini 16G 白色',
'out_trade_no' => '1217752501201407033233368018',//订单号
'total_fee' => 5388, // 单位:分
'notify_url' => 'http://xxx.com/order-notify', // 支付结果通知网址,如果不设置则会使用配置里的默认地址
'openid' => '当前用户的 openid', // trade_type=JSAPI,此参数必传,用户在商户appid下的唯一标识, // ... ];
$order = new Order($attributes);
6.、预处理,得到一个预处理id, payment->prepare(order);
$result = $payment->prepare($order);
if ($result->return_code == 'SUCCESS' && $result->result_code == 'SUCCESS'){
$prepayId = $result->prepay_id;
}
7、生成支付JS配置
$json = $payment->configForPayment($prepayId); // 返回 json 字符串,如果想返回数组,传第二个参数 false
8、将把订单号和json写入用户确认支付的模板中,触发js,调起支付
return view('done',['order'=>$ordersn,'json'=>$json]);
<script>
$('form').submit (function() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {!!$json!!},
function(res){
if(res.err_msg == "get_brand_wcpay_request:ok" ) {
// 使用以上方式判断前端返回,微信团队郑重提示:
// res.err_msg将在用户支付成功后返回
// ok,但并不保证它绝对可靠。
}
}
);
return false;
});
</script>
9、成功回调
在用户成功支付后,微信服务器会向该 订单中设置的回调URL 发起一个 POST 请求,请求的内容为一个 XML。
先在中间件VerifyCsrfToken中配置paid方法无需走CSRF验证
public function paid(){
$response =$this->$app->payment->handleNotify(function($notify, $successful){
// 使用通知里的 "微信支付订单号" 或者 "商户订单号" 去自己的数据库找到订单
$order = 查询订单($notify->out_trade_no);
if (!$order) { // 如果订单不存在
return 'Order not exist.'; // 告诉微信,我已经处理完了,订单没找到,别再通知我了
}
// 如果订单存在
// 检查订单是否已经更新过支付状态
if ($order->paid_at) { // 假设订单字段“支付时间”不为空代表已经支付
return true; // 已经支付成功了就不再更新了
}
// 用户是否支付成功
if ($successful) {
// 不是已经支付状态则修改为已经支付状态
$order->paid_at = time(); // 更新支付时间为当前时间
$order->status = 'paid';
} else { // 用户支付失败
$order->status = 'paid_fail';
}
$order->save(); // 保存订单
return true; // 返回处理完成
});
return $response;
}
至此微信支付就完成了,若有其他问题,请参考EasyWeChat文档
使用EasyWechat快速开发微信公众号支付的更多相关文章
- java开发微信公众号支付(JSAPI)
https://www.cnblogs.com/gopark/p/9394951.html,这篇文章写的已经很详细了. 下面写一下自己的思路: 1.首先下载demo,地址:https://pay.we ...
- 使用开源库MAGICODES.WECHAT.SDK进行微信公众号支付开发
概要 博客使用Word发博,发布后,排版会出现很多问题,敬请谅解.可加群获取原始文档. 本篇主要讲解微信支付的开发流程,相关业务基于MAGICODES.WECHAT.SDK实现.通过本篇教程,您可以很 ...
- 微信公众号支付之坑:调用支付jsapi缺少参数 timeStamp等错误解决方法
这段时间一直比较忙,一忙起来真感觉自己就只是一台挣钱的机器了(说的好像能挣到多少钱似的,呵呵):这会儿难得有点儿空闲时间,想把前段时间开发微信公众号支付遇到问题及解决方法跟大家分享下,这些“暗坑”能不 ...
- 微信公众号支付开发全过程 --JAVA
按照惯例,开头总得写点感想 ------------------------------------------------------------------ 业务流程 这个微信官网说的还是很详细的 ...
- 到处是坑的微信公众号支付开发(java)
之前公司项目开发中支付是用阿里的支付做的,那叫一个简单,随意:悲催的是,现在公司开发了微信公众号,所以我步入了全是坑的微信支付开发中... ------------------------------ ...
- 微信公众号支付开发当前URL未注册解决办法
微信公众号支付,则需要现在微信支付商户后台,预先添加支付网址才可以.否则会出现“当前URL未注册”字样的报错. 方法/步骤 1. 报错实例如下,手机端微信调起微信支付框时弹出 2. 首先需要登录微信支 ...
- 微信公众号支付开发全过程(Java 版)
一.微信官方文档微信支付开发流程(公众号支付) 首先我们到微信支付的官方文档的开发步骤部分查看一下需要的设置. [图片上传失败...(image-5eb825-1531014079742)] 因为微信 ...
- 微信公众号支付|微信H5支付|微信扫码支付|小程序支付|APP微信支付解决方案总结
最近负责的一些项目开发,都用到了微信支付(微信公众号支付.微信H5支付.微信扫码支付.APP微信支付).在开发的过程中,在调试支付的过程中,或多或少都遇到了一些问题,今天总结下,分享,留存. 先说注意 ...
- 微信公众号支付提示mch_id参数格式错误
背景: .Net MVC微信公众号支付功能 问题: 今天在做网站微信支付的时候,一直提示“微信公众号支付提示mch_id参数格式错误” ! 解决方法: 其实这个问题一般并不是说你配置有错,首先它提示你 ...
随机推荐
- 百度定位api 定位不准修正
https://www.zhihu.com/question/38313555 在安卓开发中需要设置 setCoorType("bd09lsetCoorType("bd09ll ...
- javascript精雕细琢(四):认亲大戏——通过console.log彻底搞清this
目录 引言 代码在前 1.function下的this 2.箭头函数下的this 结语 引言 JS中的this指向一直是个老生常谈,但是新手又容易晕的地方.我在网上浏览了很多帖子,但是发 ...
- Vue入坑教程(一)——搭建vue-cli脚手架
1. Vue简介 详细内容可以参考官网Vue.js 1)兼容性 Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性.但它支持所有兼容 ECMA ...
- Web API: Client: Call a Web API from a .net client
原文地址: http://www.asp.net/web-api/overview/web-api-clients/calling-a-web-api-from-a-net-client 翻译地址:h ...
- 用Grub4dos引导,硬盘安装ArchLinux
本来在工作机上用winXP,最近想深入Linux开发,于是决定装个Linux.家里的archLinux + awesome用得很好, 于是决定在工作机上也装一套. 不想刻盘,也不想用U盘,通过Grub ...
- 20155226 2016-2017-2 《Java程序设计》第5周学习总结
20155226 2016-2017-2 <Java程序设计>第5周学习总结 教材学习内容总结 语法与继承构架 我们之前接触到的C通常都是将程序流程和错误处理混在一起,在编写程序的时候必须 ...
- TensorFlow在win10上的安装与使用(二)
在上篇博客中已经详细的介绍了tf的安装,下面就让我们正式进入tensorflow的使用,介绍以下tf的特征. 首先tf有它独特的特征,我们在使用之前必须知晓: 使用图 (graph) 来表示计算任务, ...
- 关于getsockname()/getpeername()函数第一次被调用得到0.0.0.0结果的说明
最近阅读UNIX网络编程第四章时,书本末尾介绍了两个函数getsockname()和getpeername(),可以用于获取服务器端和客户端的IP地址与端口,原本很简单的两个函数,过一眼即明白函数的用 ...
- Inline函数使用注意事项
Inline函数使用注意事项 1.在一个文件中定义的inline函数不能再另一个文件中使用 2.inline函数应简洁,只有少数几个语句. 3.在inline函数中不能有循环,if,switch语句. ...
- 洛谷 P4559: bzoj 5319: [JSOI2018]军训列队
题目传送门:洛谷 P4559. 题意简述: 有 \(n\) 个学生,编号为 \(i\) 的学生有一个位置 \(a_i\). 有 \(m\) 个询问,每次询问编号在 \([l,r]\) 区间内的学生跑到 ...
