使用Chrome快速实现数据的抓取(四)——优点
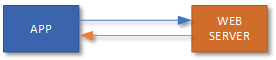
些一个抓取WEB页面的数据程序比较简单,大多数语言都有相应的HTTP库,一个简单的请求响应即可,程序发送Http请求给Web服务器,服务器返回HTML文件。交互方式如下:

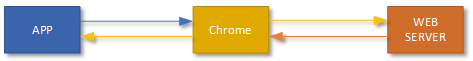
在使用DevProtocol驱动Chrome抓取数据时,交互过程则如下图所示:

此时Chrome在中间充当了一个代理的角色,看上去变得更加复杂了,实际上却对于我们的蜘蛛程序大有帮助。本文就简单的总结下这种方式存在如下优点。
获取动态生成的网页内容
现在很多的网页内容的内容并不是一开是就能直接通过最初的Http请求直接获取到的,而是在返回的html页面中通过JS加载资源及计算动态生成的页面。采用这种方式的原因有很多,有的是为了更好的用户体验,有的是因为开发框架,有的是为了节省带宽,也有的则单纯是为了加密页面内容,从而实现反爬虫的功能。
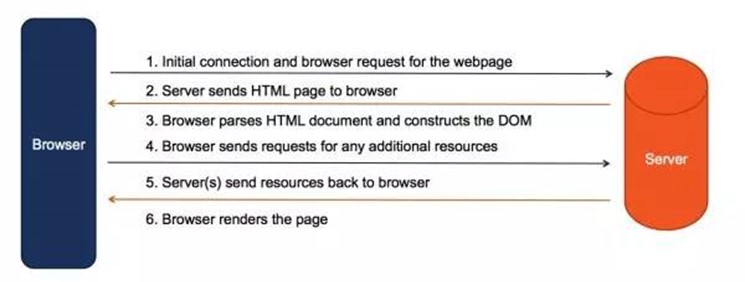
不管是因为什么原因,它使得本来很简单的单一"请求-响应"式的交互过程变得复杂起来,传统的一次交互即可完成所有的请求变成了如下形式:

动态加载给传统的数据采集造成了不小的障碍,但往往需要分析页面加载过程,分析JS,并在程序中嵌入js引擎,模拟浏览器执行相应的脚本,获取最终的数据。这是一个非常费时费力的过程,并且不容易分析全。
为了更方便解析这种动态网页,一些爬虫引擎开始引入了Dom解析和JS执行能力,模拟浏览器来解析并获取相关资源。但由于这一过程非常复杂,往往这些功能并不是非常完善,有不少的坑。
现在,通过Chrome的方式就是这种解析页面的方式的集大成版本了,由于Chrome本身就是浏览器,具有完善的页面解析能力,处理起来如鱼得水。解析过程由chrome代理完成,我们只需要从chrome里获取最后解析完成的结果即可。
有效的应对反爬虫策略
最简单的反爬机制,就是检查HTTP请求的Headers信息,包括User-Agent, Referer、Cookies等,根据手写的Http请求报文头和常用的浏览器报文头的差异来反爬虫。这些防止初级爬虫非常有效,但Chrome本身就是一个标准浏览器,对于这类反爬机制天生免疫。
另外一种反爬机制是上文所说的动态加载,基于上面的解释,这个对Chrome来说也是天生免疫的。
当然,反爬策略还有很多,如限制IP访问次数,限制访问频率,验证码、等方式来反爬。这些虽然Chrome不直接支持,但应对起来也比传统的Http请求方便得多的。后面文章中会陆续介绍,这里就不一一展开了。
DOM操作能力
Chrome有完善的Dom操作能力,在Chrome DevTools控制台中能执行的操作基本都可以在程序中通过DevProtocol完成,为我们的APP添加了完美的DOM操作能力, 很多以前需要分析HTML才能获取的数据现在可以直接通过Jquery之类的js函数完成。并且可以直接格式化为JSON输出,方便了不止一点半点。
和服务器交互更容易
很多时候,有的页面是需要一些交互才能获取到的,如登陆。
由于Chrome具有JS执行能力,我们可以通过一些简单的JS脚本非常容易的执行。例如,园子的登陆就可以通过如下脚本实现:
$("#input1")[0].value = "userName";
$("#input2")[0].value = "password";
$("#signin")[0].click();
有的网站需要验证码来防止爬虫程序,我们甚至可以通过在chrome中手动打码的这种自动结合手动的方式快速实现数据抓取。如果要开发出支持接入打码平台或智能识别平台的接口,也远比传统的蜘蛛程序容易的多。
另外,Chrome也提供了非常丰富的API模拟键盘和鼠标的输入的接口,用起来非常方便。
开发调试方便
开发爬虫程序往往是一个反复调试的过程,由于我们是直接解析Chrome获取的数据,由于Chrome DevTool本身就是一个强大的调试工具。这样大大加速了我们的开发过程。
我们可以通过首先在Chrome中通过DevTools查看解析我们的页面,通过控制台程序验证编写的脚本。用Chrome就可以完成大部分脚本的开发,而这一部分往往是不能复用,并且非常花时间的。这相当于我们获取了一个强大的调试工具,可以节省不少时间。
另外,Chrome也是前端人员非常熟悉的工具,我们也可以把脚本开发的工作交给前端人员,他们可以更高效的开发脚本,大幅提高开发效率。
缺点
说了这么多的优点,最后我们来说一说它的缺点,这种方式主要的缺点还是性能。
传统的爬虫是非常轻量级的,就是一个传统的tcp的socket程序,通过异步socket的方式可以非常容易的实现成千上万的并发数的,并且只加载了需要的信息,性能非常高。
而通过驱动chrome的方式是通过chrome获取服务器端的数据的,一来加载了不必要的图片,样式,广告等文件造成了带宽的浪费,另外也对网页进行了渲染造成了CPU的开销,虽然可以通过插件减少不必要的文件加载和headless的方式减少开销,但相对传统的请求应答方式来说仍然是一个重量级的获取方式。对于小规模的采集可能还问题不大,但如果要进行类似搜索引擎的方式的海量数据采集可能就有点吃不消了。
参考文章:
使用Chrome快速实现数据的抓取(四)——优点的更多相关文章
- 使用Chrome快速实现数据的抓取(三)——JQuery
使用Chrome抓取页面一个非常方便的地方就是它可以执行JS,也就是说我们可以通过JS函数获取我们想要的数据.一个非常强大易用的库就是Jquery,本文就简单的介绍一下使用Chrome获取数据时Jqu ...
- 使用Chrome快速实现数据的抓取(五)—— puppeteer
如果要以自动化的方式驱动Chrome进行数据抓取,必须实现Chrome Dev Protocol协议的客户端.这个协议本身并不复杂,我在之前的文章中也简单的介绍过一下. Google本身有一个Node ...
- 使用Chrome快速实现数据的抓取(二)——协议
在前面的文章简单的介绍了一下Chrome调试模式的启动方式,但前面的API只能做到简单的打开,关闭标签操作,当我们需要对某个标签页进行详细的操作时,则需要用到页面管理API.首先我们还是来回顾下获取页 ...
- 使用Chrome快速实现数据的抓取(一)——概述
对于一些简单的网页,我们可以非常容易的通过Develop Tool来获取其请求报文规律,并仿照其构建报文来获取页面信息.但是,随着网页越来越复杂,许多页面是由js动态渲染生成的.要获取这类信息,则需要 ...
- HTTPS数据包抓取的可行性分析
HTTPS数据包抓取的可行性分析 相信只要是从事软件开发, 多多少少都会涉及到数据包的抓取.常见的有网页数据抓取(即网页爬虫),应用程序数据包抓取等.网页数据抓取比较简单, 在chrome下可以非常方 ...
- 使用python和tableau对数据进行抓取及可视化
使用python和tableau对数据进行抓取及可视化 本篇文章介绍使用python抓取贷款及理财平台的数据,并将数据拼接和汇总.最终通过tableau进行可视化.与之前的python爬虫文章 不同之 ...
- [Python] 糗事百科文本数据的抓取
[Python] 糗事百科文本数据的抓取 源码 https://github.com/YouXianMing/QiuShiBaiKeText import sqlite3 import time im ...
- 6 wireshark 安装使用 数据包抓取
1.wireshark安装 2.开始使用 3.界面详情 4. 数据包抓取 5.过滤数据
- pyspider 简单应用之快速问医生药品抓取(一)
网址:http://yp.120ask.com/search/-0-0--0-0-0-0.html from pyspider.libs.base_handler import * class Han ...
随机推荐
- align="absmiddle" 的意义
align=absmiddle表示图像的中间与同一行中最大元素的中间对齐 AbsBottom 图像的下边缘与同一行中最大元素的下边缘对齐. AbsMiddle 图像的中间与同一行中最大元素的中间对 ...
- java容器---Comparable & Comparator
1.接口Comparable<T> API 参数类型:T ---可以与此对象进行比较的那些对象的类型 此接口强行对实现它的每个类的对象进行整体排序.这种排序被称为类的自然排序,类的c ...
- 向SQL Server 现有表中添加新列并添加描述.
注: sql server 2005 及以上支持. 版本估计是不支持(工作环境2005,2008). 工作需要, 需要向SQL Server 现有表中添加新列并添加描述. 从而有个如下存储过程. (先 ...
- 树莓派3B安装远程
步骤1:树莓派3安装 RDP SERVER 及VNC SERVER sudo apt-get install -y tightvncserver sudo vncserver 最后才知道一定要加上VN ...
- Linux系统的优势
熟悉电脑的人都知道,Linux 相比较于 Windows 有着众多的优势,所以现在越来越多的电脑用户开始使用 Linux 进行办公.学习.总体来讲,Linux 的优势主要有以下几个方面. 一.开源.免 ...
- Asp.net vNext 学习之路(三)
asp.net vNext 对于构建asp.net 程序带来了一些重大的改变,让我们开发asp.net 程序的时候更加的方便和高效. 1,可以很容易的去管理客户端的包比如jquery,bootstra ...
- 查看当前session权限
oracle 1111.2.0.1.0 环境 查看connect都有什么权限 SQL> select * from dba_sys_privs where GRANTEE='CONNECT'; ...
- [CodeForces 893D] Credit Card 贪心
题意: Recenlty Luba有一张信用卡,一开始金额为0,每天早上可以充值任意数量的钱,但有限制,卡里的钱不能超过D.到了晚上,银行会对信用卡进行一次操作,操作有三种: 1.a[i]>0, ...
- Extjs设置或获取cookie
设置cookie var myCookie = Ext.util.Cookie.set(‘YourCookieName’,'YourValue’); 读取cookie Ext.util.Cookie. ...
- UVa210 Concurrency Simulator (ACM/ICPC World Finals 1991) 双端队列
Programs executed concurrently on a uniprocessor system appear to be executed at the same time, but ...
