js解析顺序了解一下??
我们在学习一种新事物的时候,总是知其然,而不知其所然。有些人会探究到底,有一些人会得过且过。
好了,开场白结束,直接进入正题。
js不像C语言那样只要编译一次之后成.exe文件之后就不用在编译可以直接使用了,js是一种解释型语言,就像你出国旅游,有一个人为你翻译别人的
话一样,别人说一句,你的翻译就翻译一句。js同理 是边解析边执行。
js的解析分为两个阶段 1.预解析阶段 2.执行阶段
1.预解析阶段
其实js执行代码的时候都i是在执行一个作用域,而js一共就只有两个作用域,全局作用域和函数作用域
在我们打开程序的一瞬间,全局作用域里面的代码就执行了,这个时候是和函数作用域鸡毛关系都没有
那么与解析阶段都干啥了?
这个阶段主要做的事 就是变量收集 也可以说声明提前,用代码表达更好的解释
test();//帅哥天下9
var a=4;
var b=function(){
console.log("帅气喆");
}
function test(){ console.log("帅哥天下9");
}
为什么test方法能执行呢,先执行后定义,还有这种操作??
其实这就得归公于与解析阶段了
他会把变量声明提前这个变量包括普通变量和函数变量
var a=function(){
//code 这个是函数表达式 并不是函数声明!!!
}
所以上面的代码应该是这样子滴
var a;
var b;
function test(){
console.log("帅哥天下9");
}
test();
a=4;
b=function(){ console.log("帅气喆");
};
所以这就解释了为什么可以先调用后定义了吧;
再举个例子
function test1(){
console.log(a); //undefined
var a=4;
}
test1();
输出结果是 undefined 而没有报错 这就说明 在使用前已经声明了 但是在调用之前没有赋值而已喽
其实是这样的
function test1(){
var a;
console.log(a);
a=4;
}
test1();
现在理解了吗?
执行阶段
执行阶段这一块,就是说 变量赋值啦 函数执行啦都在这个阶段,从上而下很好理解
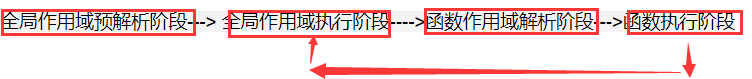
就是顺序就是 :

用一段代码来解释吧
var a="boy";
var b="girl";
function test(){
var c="手牵手"
console.log(c);
}
test();
console.log("结束了"); /*
全局预解析阶段
变量收集
var a;
var b;
function test(){
var c="手牵手"
console.log(c);
} a="boy";
b="girl";
test();从这到函数预解析阶段
var c;
函数执行阶段
c="手牵手"
console.log(c);
再回到全局执行阶段
执行console.log("结束了");
结束!!
*/
看到这里的朋友都能差不多懂了吧!
js解析顺序了解一下??的更多相关文章
- 请教前辈:关于JS的一个奇怪的错误,不知是解析顺序造成的,还是什么原因。。
各位前辈好,如题,不知道是HTML解析顺序造成的,还是JS预编译的结果(见注释). 烦请各位前辈进行指导. <!DOCTYPE html> <html> <head> ...
- js的解析顺序 作用域 严格模式
一.javascript的解析顺序 我们大家所理解的代码的执行顺序都是从上到下的,但是实际上确不是这样的.我们看一下下面的代码. 1 alert(a); 2 var a = 1; 如果执行顺序是从上到 ...
- js 解析XML 在Edge浏览器下面 无法准确读到节点属性值
js 解析XML 在Edge浏览器下面 无法准确读到节点属性值 Dom.documentElement.childNodes[j].attributes[2] 这个是大众写法 在win10的edge ...
- JS解析+预解析相关总结
[js预解析机制]先来说说js的解析机制吧,浏览器在解析js代码时是从上到下解析的.解析顺序如:(1)预解析 找var和function (2)逐行代码解析 表达式 函数调用 ...
- 步步深入:MySQL架构总览->查询执行流程->SQL解析顺序
前言: 一直是想知道一条SQL语句是怎么被执行的,它执行的顺序是怎样的,然后查看总结各方资料,就有了下面这一篇博文了. 本文将从MySQL总体架构--->查询执行流程--->语句执行顺序来 ...
- csv表格处理(下)--纯JS解析导入csv
多日前的上篇介绍了csv表格,以及JS结合后端PHP解析表格填充表单的方法.其中csv转换成二维数组的时候逻辑比较复杂多坑,幸好PHP有丰富的库函数来处理,而现在用JS解析的话就没有那么幸运了,一切都 ...
- Python的方法解析顺序(MRO)[转]
本文转载自: http://hanjianwei.com/2013/07/25/python-mro/ 对于支持继承的编程语言来说,其方法(属性)可能定义在当前类,也可能来自于基类,所以在方法调用时就 ...
- sqlalchemy mark-deleted 和 python 多继承下的方法解析顺序 MRO
sqlalchemy mark-deleted 和 python 多继承下的方法解析顺序 MRO 今天在弄一个 sqlalchemy 的数据库基类的时候,遇到了跟多继承相关的一个小问题,因此顺便看了一 ...
- CSS控制XML与通过js解析xml然后通过html显示xml中的数据
使用CSS控制XML的显示 book.css bookname{ display:block;color:Red} author{ display:block;font-style:italic} p ...
随机推荐
- ubuntu 16.04 网卡配置 虚拟机上网
看所有网卡(包括未启动的) ifconfig -a 或者 ip link 查看当前网卡配置,打开配置文件/etc/network/interfaces 设置静态IP(dhcp 为动态获取,static ...
- HTML语义化(2016/3/16更新)
目录 什么是HTML语义化? 为什么要语义化 常用标签的语义 HTML5新元素 一.什么是HTML语义化? 简单来讲就是:每个标签做自己的事,使得能够被机器直接读懂. 二.为什么要语义化? 1.更容易 ...
- UFLDL 教程学习笔记(三)
教程地址:http://ufldl.stanford.edu/tutorial/supervised/SoftmaxRegression/ logstic regression是二分类的问题,如果想要 ...
- java -D 参数功能解析
我们都知道在启动tomcat或直接执行java命令的时候可以通过参数-XX等来配置虚拟机的大小,同样,也应该留意到java -Dkey=value的参数.那么这个参数是什么作用呢? 使用案例 其实,在 ...
- (二) solr 索引数据导入:xml格式
xml 是最常用的数据索引格式,不仅可以索引数据,还可以对文档与字段进行增强,从而改变它们的重要程度. 下面就是具体的实现方式: schema.xml的字段配置部分如下: <field name ...
- Linux学习笔记:touch新建文件、修改访问、改动时间
touch用于创建新的空文件或者修改已有文件的时间戳. 语法:touch file.txt 如果file存在,使用touch指令可更改这个文件或目录的日期时间,包括存取时间和更改时间. 如果file不 ...
- head命令 tail命令
head命令 head命令用于显示文件的开头的内容.在默认情况下,head命令显示文件的头10行内容. -n<数字>:指定显示头部内容的行数: -c<字符数>:指定显示头部内容 ...
- 《精通Python设计模式》学习之原型模式
暂时在工作中,还没有用到呢~~~ 以后要留意一下,主要用于复制对象副本, 然后又有自定义属性的地方. import copy from collections import OrderedDict c ...
- Ionic Js十五:对话框
$ionicPopup ionic 对话框服务允许程序创建.显示弹出窗口. $ionicPopup 提供了3个方法:alert(), prompt(),以及 confirm() . 实例 HTML 代 ...
- thinkphp中如何是实现多表查询
多表查询经常使用到,但如何在thinkphp中实现多表查询呢,其实有三种方法. 1 2 3 4 5 6 7 8 9 10 11 12 // 1.原生查询示例: $Model = new Model() ...
