翻译 – CSS3 Backgrounds相关介绍——张鑫旭
—————以下为翻译内容—————-
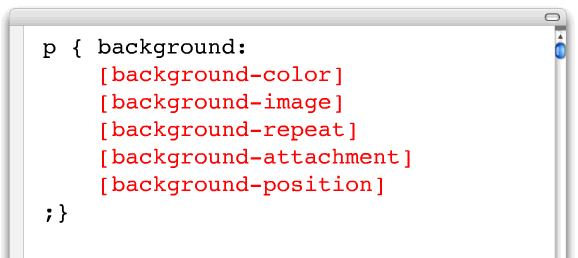
CSS2.1中有5个background属性可以用来控制元素的背景。这5个属性是:
background-colorbackground-imagebackground-repeatbackground-attachmentbackground-position
为了更好的驾驭背景图片,CSS3添加了3个新的background相关属性,以及一系列的相关属性值。
不过在我们与这几个新属性亲密接触之前需要知道3个重要的盒子。
三个盒子
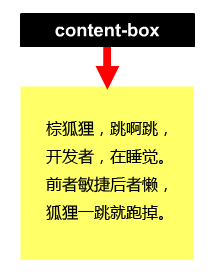
假设现在有个容器,容器里面有些内容,虽然我们看不见,但是这些内容的外面是有一个盒子的,这个盒子就是content-box。

//zxx:这里的英文原文是:”The quick brown fox jumped over the lazy web developer. “,而实际上,这里的英文也不是最原始的,是作者从”The quick brown fox jumped over the lazy dog! “这句话改编而来的,至于这里的原话实际上没有什么特殊的意思,只是这句话包含了英文中全部的26个字母。这里,我按照字面意思整个了打油诗。
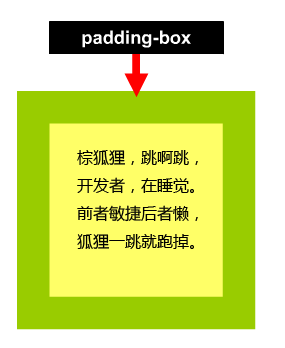
现在,如果我们给容器的每个边上增加padding,我们将会得到一个新的盒子,即padding-box。

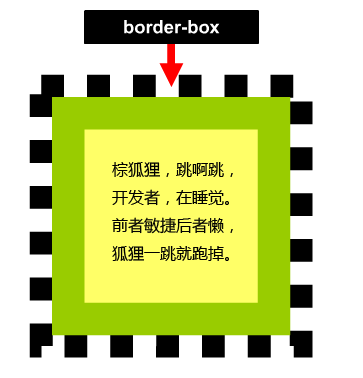
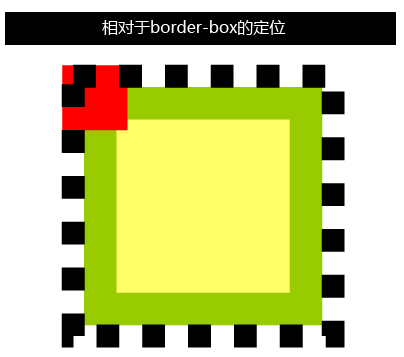
如果我们给容器的每个边边框上边框(这里断句如下:每个边边 框上 边框)。我们将会迎来第三个盒子——border-box。

这三个盒子用来确定背景图片的落脚之处,以何种尺寸显示,以及哪个地方要修剪。
后面会专门花口水讲这三个盒子,但是,眼下,先揭开background-position以及background-repeat羞涩的面纱。
background-position
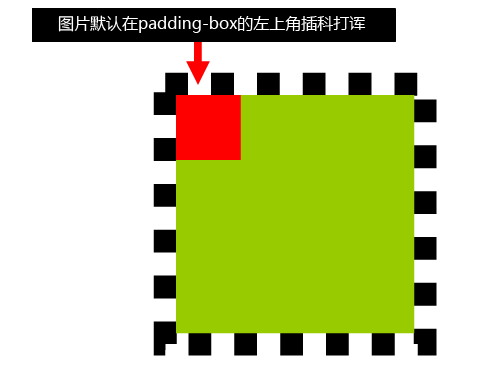
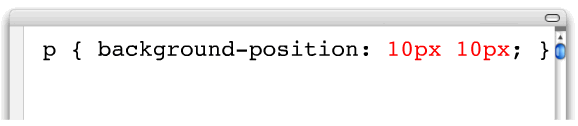
默认情况下,背景图片(background images)是在padding-box的左上角落脚安家的。如下图:

我们可以使用background-position属性改变默认的位置。

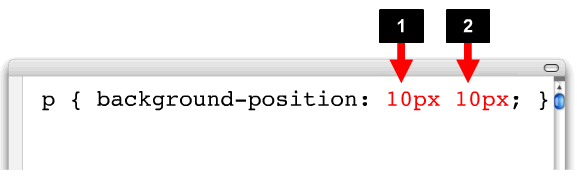
在CSS2.1中,我们可以使用两个值来决定背景图片相对于元素的位置。

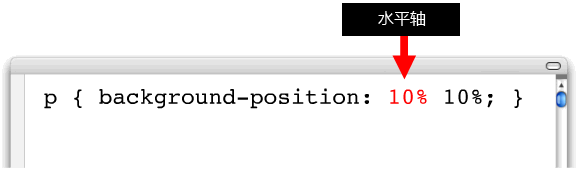
其中第一个值决定了水平位置:

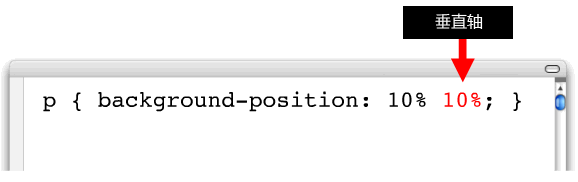
第二个值决定了垂直位置:

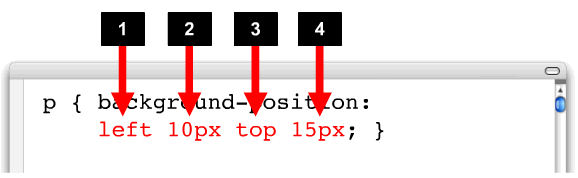
在CSS3中,我们可以给background-position属性指定高达4个值。

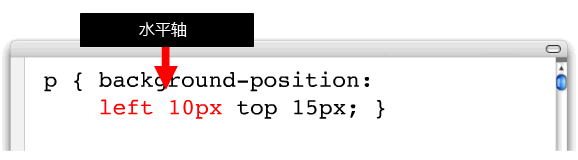
开始的两个值代表了水平轴:

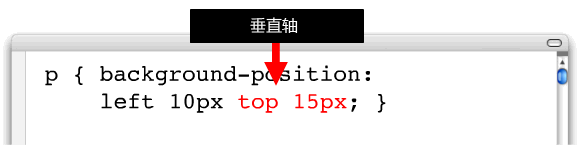
后面的两个值代码垂直轴:

这是很强大的“装备”升级,这意味着我们可以相对于上下左右任意一个角落定位,而不是之前的只能相对于左上角定位。
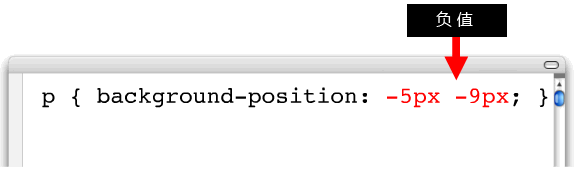
正值和负值
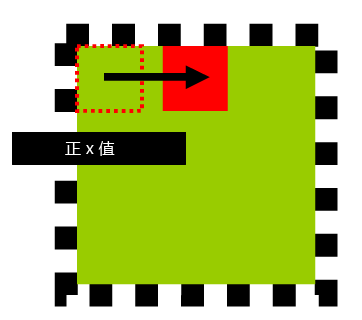
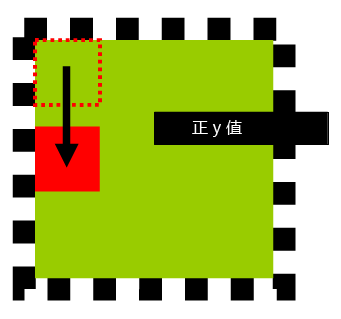
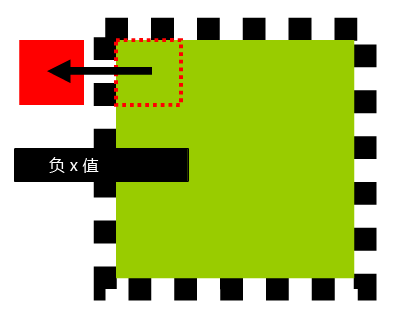
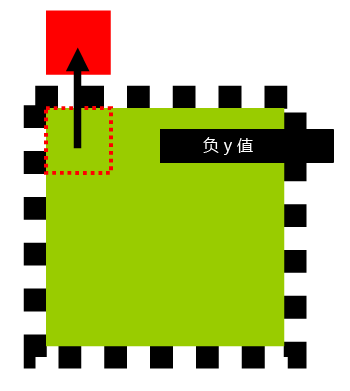
我们可以使用正值决定背景图片的位置,也可以使用负值。

正值所产生的效果是把背景图片往右下方移动——元素背景区域内部。


负值产生的效用是把背景图片往左上方向移动——元素背景区域外面。


background-repeat
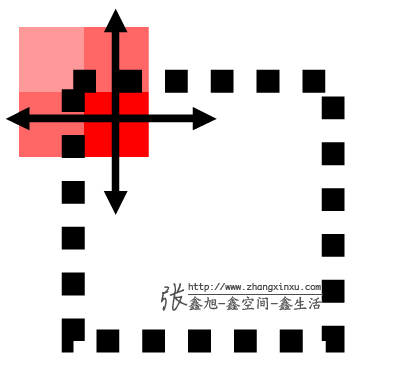
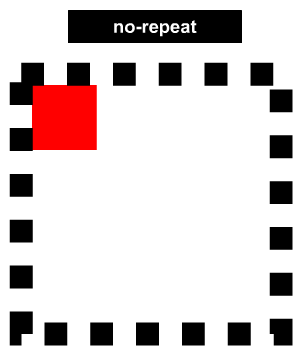
默认情况下,背景图片会沿着x轴,y轴重复。同样的,是起始于padding-box的左上角。尽管背景图片平铺起始于padding-box左上角,但是其从各个方向朝外面平铺,包括border区域。

在CSS2.1中,我们可以使用四个不同的关键字改变平铺的行为,如下:
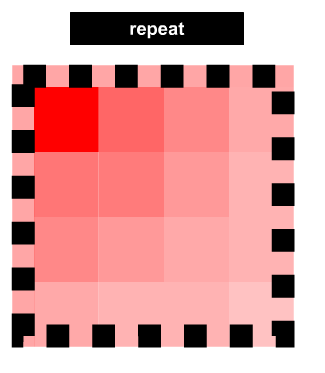
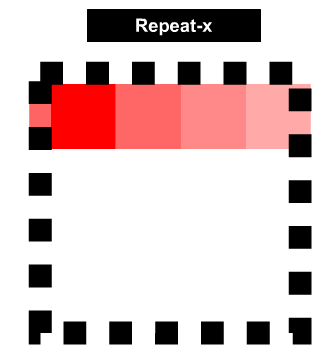
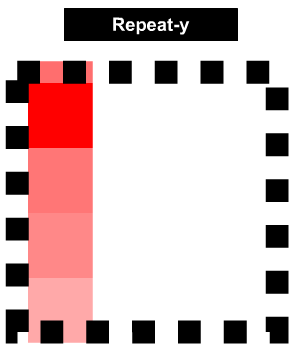
repeatrepeat-xrepeat-yno-repeat




repeat repeat?
在CSS3中,我们定义repeat的时候可以使用两个值代替一个值。

其中第一个值代表水平轴:

第二个repeat表示垂直轴:

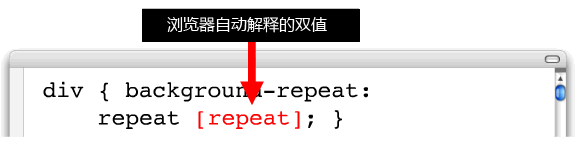
如果我们只使用一个值,浏览器会自动解释成两个值。这就保证了background-repeat属性向后兼容。

使用”sapce”和”round”
CSS3允许我们使用background-repeat属性两个新值:space和round。其兼容性如下表:
| 浏览器 | space | round |
|---|---|---|
| Firefox 3.6, Firefox 4 |  |
 |
| Safari 4, Safari 5 |  |
 |
| Chrome 10 |  |
 |
| IE6, IE7, IE8 |  |
 |
| IE9 |  |
 |
| Opera 10, Opera 11 |  |
 |
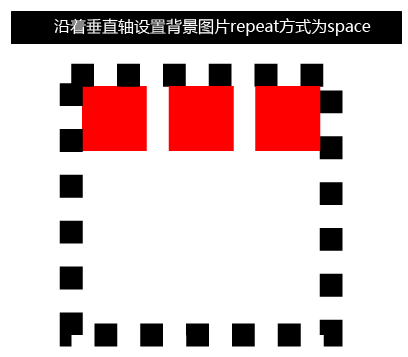
space值的功效可以简单理解为图片的两端对齐平铺,多出来的空间用空白代替:

呈现效果大致如下:

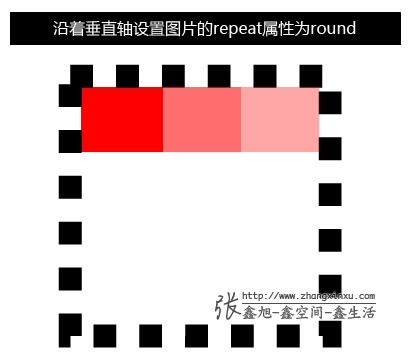
round属性的效果也可以说是两端对齐,但其多出来空间通过自身的拉伸来填充。

呈现效果大致如下:

不过需要注意的是使用这种方法图片可能会被拉伸或扭曲。这些新值让我们在布局背景图片的时候更灵活了。例如我们可以使用两个值来定义不同的垂直和水平行为:

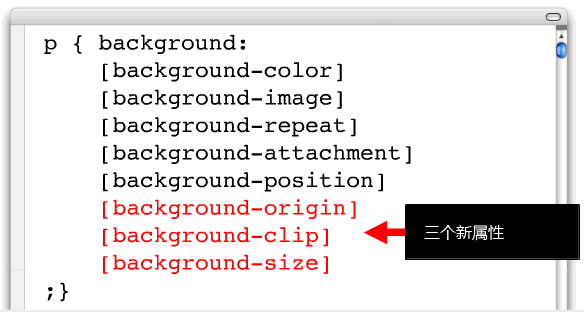
三个新属性
在CSS3中我们可以使用三个全新的属性,如下:
background-originbackground-clipbackground-size
background-origin
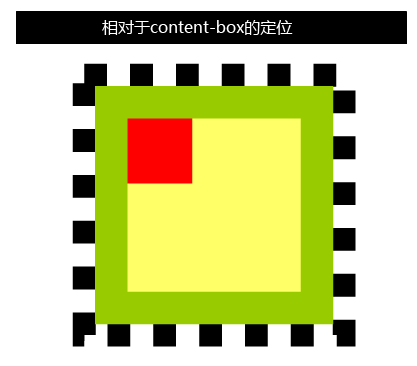
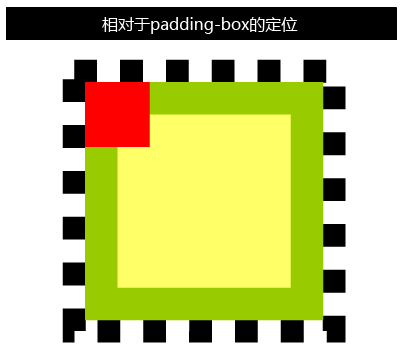
关于CSS3 background-origin基础知识以及效果demo可以参见这里。background-origin是用来决定背景图片定位在哪个盒子中。我们可以使用background-origin属性的三个值进行背景图片的定位,它们是:content-box、padding-box以及border-box。



兼容性如下表:
| 浏览器 | background-origin |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
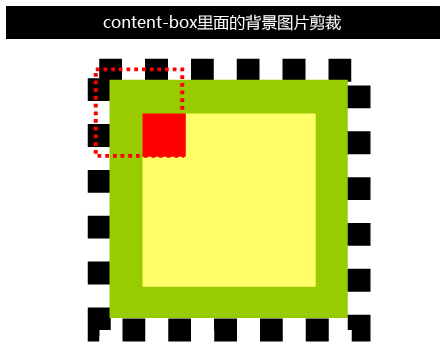
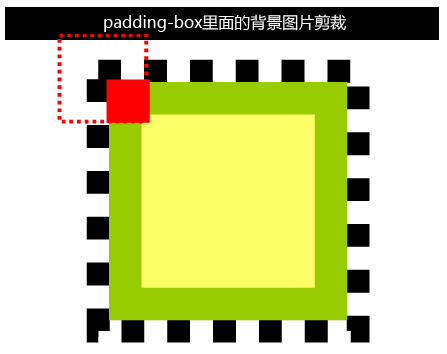
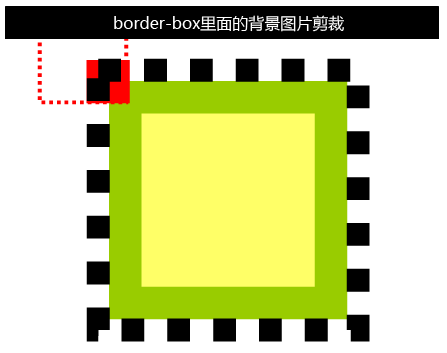
background-clip
关于CSS3 background-clip基础知识以及效果demo可以参见这里。background-clip属性是用来决定在背景区域中背景图片剪裁的位置。其支持三个值,为:content-box、padding-box以及border-box。



兼容性如下表:
| 浏览器 | background-clip |
|---|---|
| Firefox 3.6 | 见下面的备注说明 |
| Firefox 4 |  |
| Safari 4, Safari 5 | -webkit-background-clip |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
备注说明:Firefox 1.0 ~Firefox 3.6支持老的解析:border和padding,但是并不支持content以及后来的content-box值。
background-size
关于CSS3 background-size基础知识以及效果demo可以参见这里。
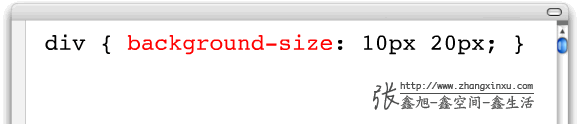
在CSS2.1中,我们是没有办法控制背景图片的大小的。然而,在CSS3中允许我们使用background-size属性来控制背景图片的大小。例如:

我们可以使用长度值或是百分比,或者是两个新的关键字:contain和cover。
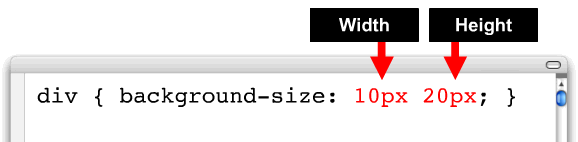
例如上图中的第一个值表示宽度,第二个值表示高度,如下示意:

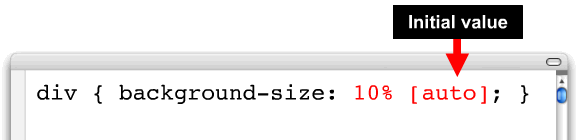
如果只设置了一个值,那么第二个值会自动用初始值”auto“代替,如下图:

“contain“值的效用是按比例将图片缩放到最大尺寸以使其高宽都在背景区域里面,其主要用在背景图片比容器大的情况下。需注意使用该值图片可能有扭曲。
div { background-size: contain; }

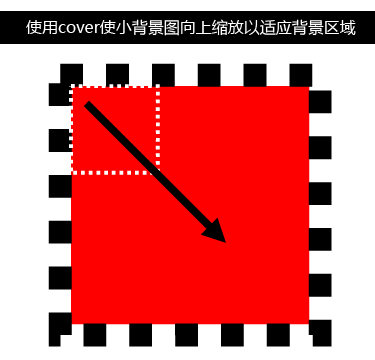
“cover“值的效用是按比例将图片缩放到最小尺寸以使其完整覆盖背景区域,其主要用在背景图片比容器小的情况下。需注意使用该值图片可能有扭曲。
div { background-size: cover; }

background-size兼容性如下表:
| 浏览器 | background-size |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
属性的缩写
有些CSS属性可以让我们合并书写,这样就不用太多行的声明。而background属性允许我们使用一条规则设置所有单独的背景属性。CSS2.1中解析:

CSS3中解析为:

理解初始值
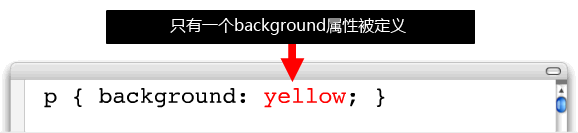
如果你想使用缩写属性,你需要理解知道初始值。因为这些值有些可以应用,而有些可以当做打酱油的。当我们使用一个缩写的时候,没有必要定义所有的background属性,例如:

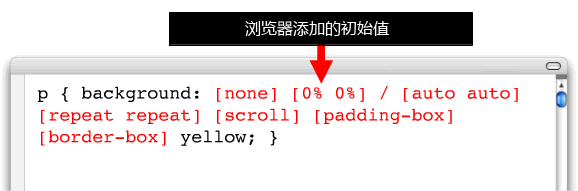
浏览器会自动添加我们实际上不需要的初始值:

具体这些初始值参见下表:
| background-color | transparent |
| background-image | none |
| background-repeat | repeat |
| background-attachment | scroll |
| background-position | 0% 0% |
| background-origin | padding-box |
| background-clip | border-box |
| background-size | auto |
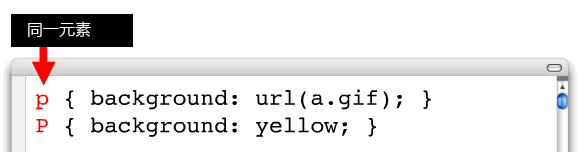
当我们对同一个元素应用两个background规则的时候会发现有一个是不起作用的。

原因见下图:

现在,让我们谈论最激动人心的CSS3 backgrounds部分
多背景(Multiple backgrounds)
在CSS2.1中,任何HTML元素只能添加一张背景图片,然而,在CSS3中,我们可以给任意元素添加N张背景图片,关于该特性的基础知识及效果demo可以参见这里。该特性兼容性如下表:
| 浏览器 | Multiple backgrounds |
|---|---|
| Firefox 3.6, Firefox 4 |  |
| Safari 4, Safari 5 |  |
| Chrome 10 |  |
| IE6, IE7, IE8 |  |
| IE9 |  |
| Opera 10, Opera 11 |  |
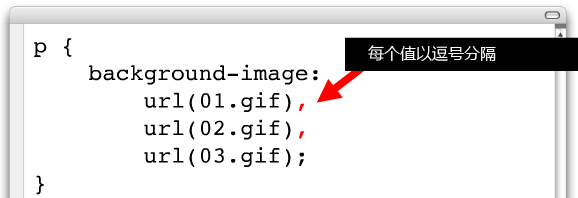
一般写法
CSS3允许我们给任意的background属性添加多个以逗号分隔的属性值,如下:

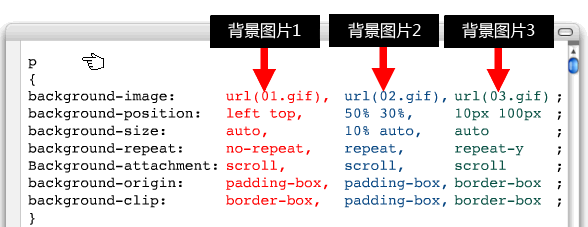
下面显示的是三张背景图更具体的例子:

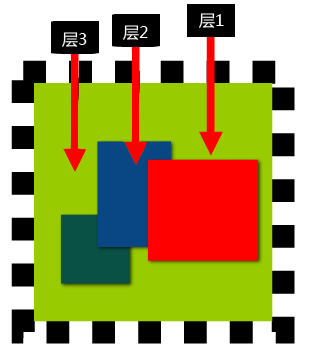
每个图片的大小,定位,平铺都是根据其他背景属性想对应的值。如果逗号分隔的值比背景图片层要少,浏览器会拿使用过的列表中的值来充数来使分隔的值数目足够。背景图片以层的形式显示 – 第一个在其他之上。列表中的第一个图片是离用户最近的,而下一个图片会被渲染到第一个之后,以此类推。

所有的元素只能定义一个背景颜色,background-color所在的层被赋予为最底层,称之为“终极层(final layer)”。background-color层在所有的background-image层之下。
缩写
所有的这些背景属性都可以合并成单独的一行缩写。多背景图的缩写规则与单背景图是一致的,然后中间用逗号隔开。如下代码:
p {
background:
url (01.gif) no-repeat, /*图片1*/
url (02.gif) repeat left bottom, /*图片2*/
url (03.gif) repeat-y 10px 5px /*图片3*/
}
与一般写法中一样,每个背景图片都是以层的形式显示,第一个在其他之上。
background-color和Multiple backgrounds
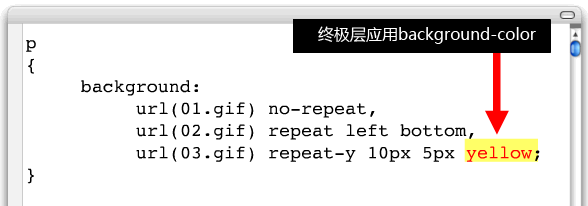
只有最底层,即所谓的“终极层”可以设置background-color,background-color只有设置在“终极层”上才能在让所有背景图显示。如果background-color值被添加到其他杂七杂八的层(不是“终极层”)上,那么整个规则将不会显示。background-color只能应用在终极层上,如下:

添加背景颜色比较安全的做法是使用独立的background-color声明,如下:

关于一些复杂缩写
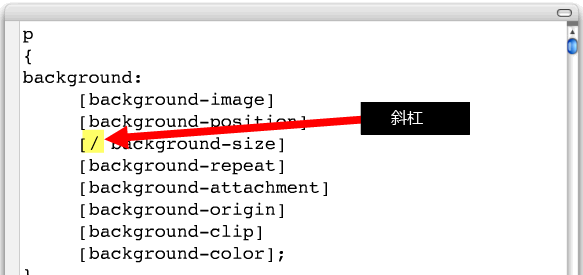
如果你想书写更为复杂的缩写,你需要注意一些浏览器的怪癖。//zxx:跳过一些理论下全部正确的属性缩写图,直接展示提出问题的那张图

如果完整按照上图的写法,在Safari 5, Firefox 4, Chrome 10下会有两个问题。一是这些浏览器不认识缩写规则中前斜杠,如果有这玩意,这些浏览器会直接忽视整个声明;而是这些浏览器不认识缩写规则中两个盒子值(origin和clip)的使用,如果有这玩意,这些浏览器会直接忽视整个声明。
因此,就目前而言,缩写最好用在不太复杂的声明上。但是如果你想包含全部的7个属性,还是使用一般写法代替为妙。
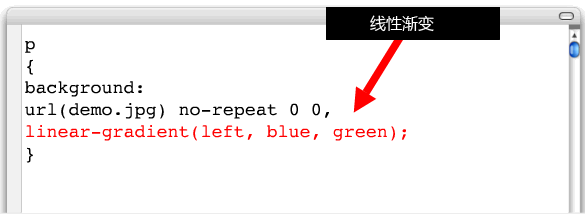
Multiple backgrounds和渐变
要有这种意识:渐变是一种代码生成的图片。他们可以使用url()值来代替。这就意味着你可以在多背景中使用渐变,例如下面展示:

Multiple backgrounds和指定前缀扩展
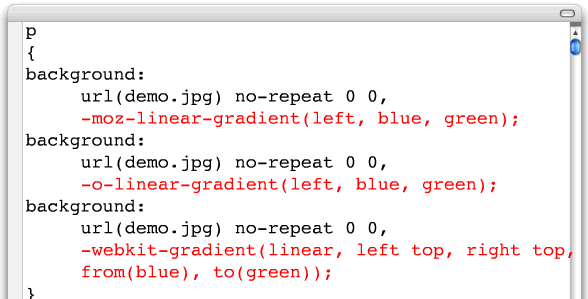
如果你在多背景中添加前缀属性会怎样的?浏览器会无视其不认识的CSS,因而,这里整行声明都不起作用。私有的前缀属性只能被特定的浏览器识别,我们不能再同一个声明中添加浏览器私有前缀,因为浏览器会忽视整个声明,这就意味着我们不得不为每个特定的前缀属性写个background属性。所有其他的背景图片都必须包含在每一个声明中。例如:

原作者:Russ Weakley
翻译编辑:张鑫旭
不属于翻译内容的结语
文中一些重复的图片已省掉了,图文均有编辑。时间仓促,资历有限,文中难免会有翻译或表述不准确的地方,欢迎指正,欢迎交流。
原创文章,转载请注明来自张鑫旭-鑫空间-鑫生活[http://www.zhangxinxu.com]
本文地址:http://www.zhangxinxu.com/wordpress/?p=1618
(本篇完)
翻译 – CSS3 Backgrounds相关介绍——张鑫旭的更多相关文章
- CSS3 Backgrounds相关介绍
CSS3 Backgrounds相关介绍 1.背景图片(background images)是在padding-box的左上角落脚安家的,我们可以使用background-position属性改变默认 ...
- web页面相关的一些常见可用字符介绍——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1623 正文开始之前先 ...
- 好吧,CSS3 3D transform变换,不过如此!——张鑫旭
一.写在前面的秋裤 早在去年的去年,我就大肆介绍了2D transform相关内容.看过海贼王的都知道,带D的家伙都不是好惹的,2D我辈尚可以应付,3D的话,呵呵,估计我等早就在千里之外被其霸气震晕了 ...
- 视区相关单位vw, vh..简介以及可实际应用场景——张鑫旭
一.N多的唠哩唠叨 CSS3中一些新的单位早在去年春暖花开的时候就介绍了,参见:CSS长度值及时间.频率.角度单位.显然,其中就提到了本文要感叹的单位vw, vh,见下图: 不过“我看见你”和“我触碰 ...
- 理解CSS3 transform中的Matrix(矩阵)——张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=2427 一.哥,我被你 ...
- CSS3 @font-face实现颜色大小可控的三角效果——张鑫旭
一.我之前介绍过的三角实现效果回顾 这里所说的三角效果之等腰直角三角形效果(等边三角形有现成字符实现,没什么好说的:还有图片实现三角众人皆知,不予以说明): 1. 字符实现三角效果关于字符实现三角我早 ...
- [转] 翻译-高质量JavaScript代码书写基本要点 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=1173 原文作者:St ...
- CSS3选择器:nth-child和:nth-of-type之间的差异——张鑫旭
一.深呼吸,直接内容 :nth-child和:nth-of-type都是CSS3中的伪类选择器,其作用近似却又不完全一样,对于不熟悉的人对其可能不是很区分,本文就将介绍两者的不同,以便于大家正确灵活使 ...
- 小tip:巧用CSS3属性作为CSS hack——张鑫旭
一.开篇小问题 题目:实现类似下图的宽度自适应效果,IE9+,FireFox,Chrome,Opera等使用CSS3实现,IE6~8浏览器使用图片实现. 计时思考…… 二.思考中 ————- 假设这是 ...
随机推荐
- 前端入门html(标签介绍)
day47 参考:https://www.cnblogs.com/liwenzhou/p/7988087.html # web本质 示例 import socket sk = socket.socke ...
- poj3070矩阵快速幂求斐波那契数列
Fibonacci Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 13172 Accepted: 9368 Desc ...
- Flask从入门到精通之flask扩展
Flask被设计成可扩展形式,因此并没有提供一些重要的功能,比如数据库和用户认证,所以开发者可以自由选择最适合程序的包,或者按需求自行开发.社区成员开发了大量不同用途的扩展,如果这还不能满足需求,你还 ...
- Dockerfile指令详解上
COPY复制文件指令 和RUN命令一样,COPY命令也有两种格式,一种类似与命令行,一种类似与函数调用,命令格式如下: COPY ... COPY ["",...] COPY将构建 ...
- iOS-CocoaPods安装及使用
1. 安装 Ruby 对于iOS开发者,CocoaPods是最方便的第三方管理工具了,但是怎么安装CocoaPods呢,安装CocoaPods之前,要确保mac已经安装上Ruby,但在安装Ruby时, ...
- execvp php-fpm reload使用的函数
php重启 本质上是调用 execvp("/usr/local/php/sbin/php-fpm"); execvp就是用一个新的进程把自己替换掉,一个进程一旦调用exec类函数, ...
- (转)MySQL优化笔记(八)--锁机制超详细解析(锁分类、事务并发、引擎并发控制)
当一个系统访问量上来的时候,不只是数据库性能瓶颈问题了,数据库数据安全也会浮现,这时候合理使用数据库锁机制就显得异常重要了. 原文:http://www.jianshu.com/p/163c96983 ...
- 现代cpu的合并写技术对程序的影响
对于现代cpu而言,性能瓶颈则是对于内存的访问.cpu的速度往往都比主存的高至少两个数量级.因此cpu都引入了L1_cache与L2_cache,更加高端的cpu还加入了L3_cache.很显然,这个 ...
- seek()方法的使用
seek()方法用于移动文件读取指针到指定位置. file.seek()方法标准格式是:file.seek(offset,whence) offset:开始的偏移量,也就是代表需要移动偏移的字节数 w ...
- java数据结构之(堆)栈
(堆)栈概述栈是一种特殊的线性表,是操作受限的线性表栈的定义和特点•定义:限定仅在表尾进行插入或删除操作的线性表,表尾—栈顶,表头—栈底,不含元素的空表称空栈•特点:先进后出(FILO)或后进先出(L ...
