关于phonegap-plugin-contentsync插件
插件介绍:
作用:下载并缓存远程托管的内容。
地址:https://github.com/phonegap/phonegap-plugin-contentsync
插件支持的平台:Android、IOS、WP8
插件使用:
1.创建一个PhoneGap(或者Cordova) 的测试demo,可以通过PhoneGap CLI(或者Cordova CLI)。
详细过程不赘述,可以参看官网教程。我这里是借助的是Desktop APP:

运行到设备:

说明:借助Desktop APP和Mobile APP是为了在开发调试阶段避免繁琐的编译打包拷贝安装过程,因为很多cordova插件无法用Browser测试。
使用VS Code打开工程,目录结构如下(请无视www-副本,那是我手动备份的):

2.给项目添加phonegap-plugin-contentsync插件:
phonegap plugin add phonegap-plugin-contentsync
或者通过Repo(不推荐,因为不稳定)
phonegap plugin add https://github.com/phonegap/phonegap-plugin-contentsync.git
没有安装PhoneGap CLI的,可以将命令改为:cordova plugin add phonegap-plugin-contentsync,亲测可行。
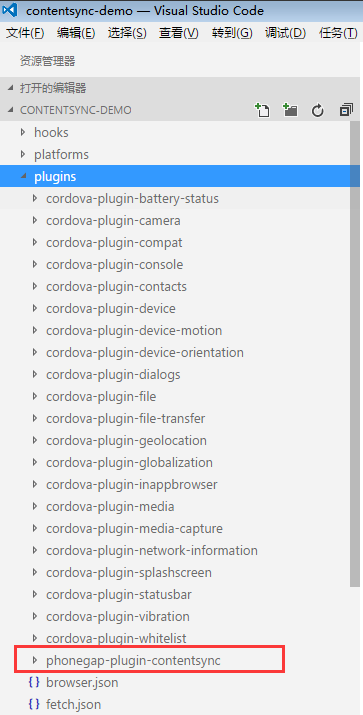
安装完成后,插件可以在工程的plugins文件夹下找到:

3.插件API接口说明:
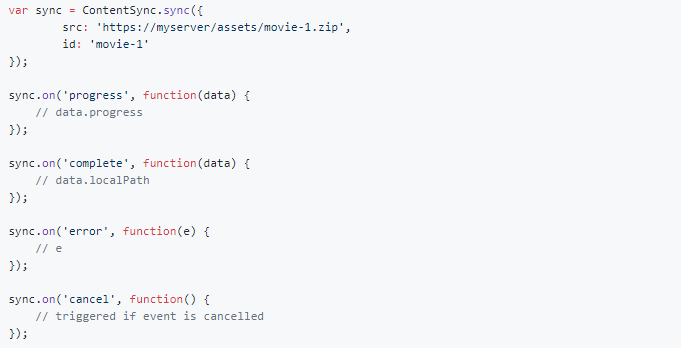
3.1插件提供了关于同步操作各个状态下的接口函数:

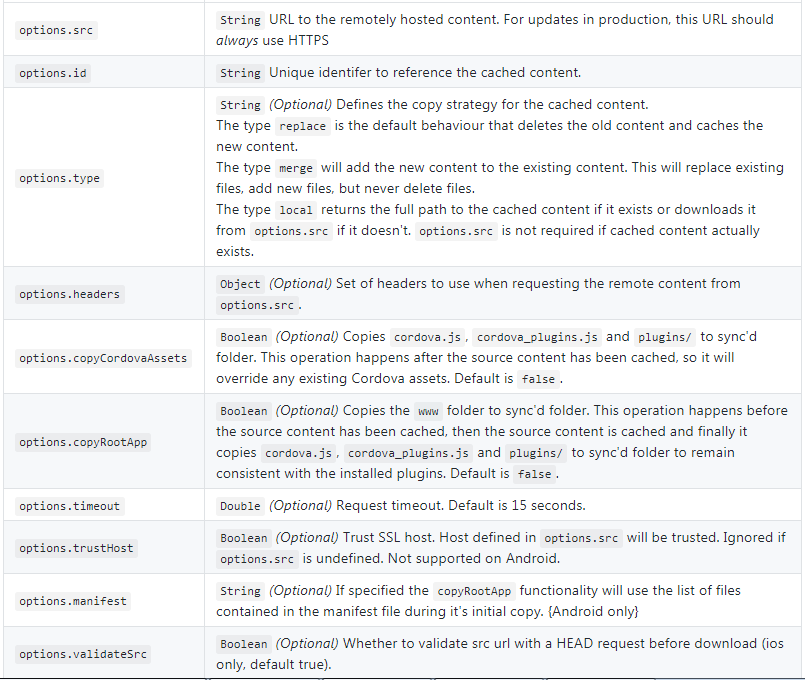
各个函数里面的实现就是大家需要写的业务逻辑。这里重点说一下参数options的内容,官方的介绍如下:

下面就几个主要的参数进行重点说明:
options.src:远程托管内容地址,比如:https://myserver/assets/movie-1.zip。为发布产品托管的内容,URL建议是HTTPS。
options.id:缓存内容的唯一标识符,比如:MyApp1。插件会根据此ID在设备上生成相应的缓存目录,以此来区分缓存内容。
options.type:指定缓存内容以何种策略拷贝到设备上,提供三种选择。
replace:插件默认使用这种方式,删除缓存目录的全部内容,重新拷贝全部内容;
merge:将远程缓存内容合并到现有的缓存目录中,它会替换已有内容,添加新内容,但不会删除任何内容;
local:如果缓存内容已存在,返回缓存内容的路径;如果不存在,则从options.src指定的URL下载。
此策略下如果缓存存在,可以不指定options.src;
options.copyCordovaAssets:布尔类型,默认值false。从APP的原始目录拷贝cordova.js、cordova_plugins.js、
plugins/等目录到缓存的目录下。在远程托管内容缓存到设备后进行,所以它会覆盖所有已存在的Cordova assets目录及文件。
options.copyRootApp:布尔类型,默认值false。从APP的原始目录拷贝www目录到缓存目录下。在远程托管内容缓存到设备之前进行。
options.timeout:double类型,可选参数。指定请求超时时间,默认15秒。
options.manifest:可选参数,manifest清单文件的名称。只适用于Android。在指定copyRootApp时,由于android assets系统文件
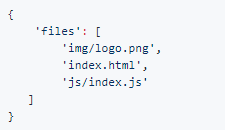
目录访问很慢,为了加速拷贝过程,可以制作一个manifest文件清单,根据清单去拷贝内容。manifest必须是如下格式:

那么在options里面,manifest参数的值就是:

说明:上面的内容,反复提到了缓存目录的概念,其实就是插件将远程服务器上托管的内容下载、解压到设备上的一个位置。
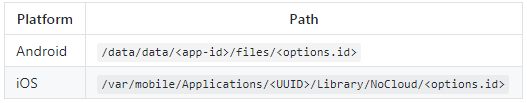
通常这个位置的格式是:

比如Android里面的:file:///data/user/0/com.phonegap.helloworld/files/contentsync-demo/......
3.2关于插件各个接口里面的参数及返回值说明,下面不详细解释,大家看官方说明就好:

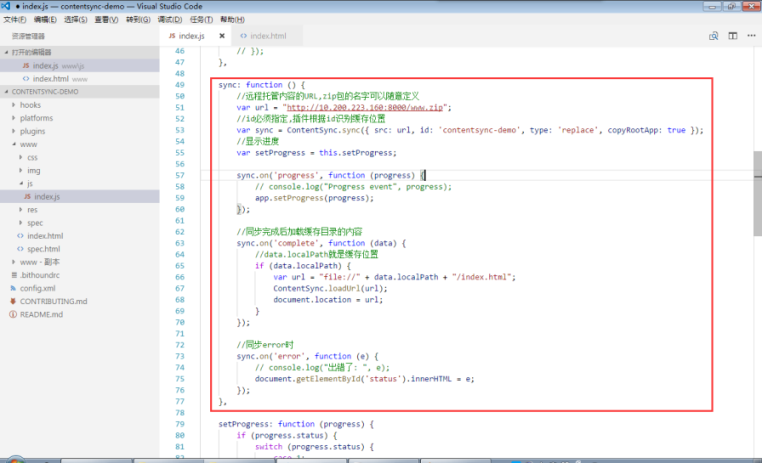
3.3测试插件的代码:


说明:此插件会从远程服务器下载zip包,并解压到缓存目录,所以代码中用进度条显示了各个阶段的状态。
测试过程中发现能下载但是不能解压的情况,此时需要检查自己的zip包,可能格式有误。我用.rar修改成.zip就不能下载。
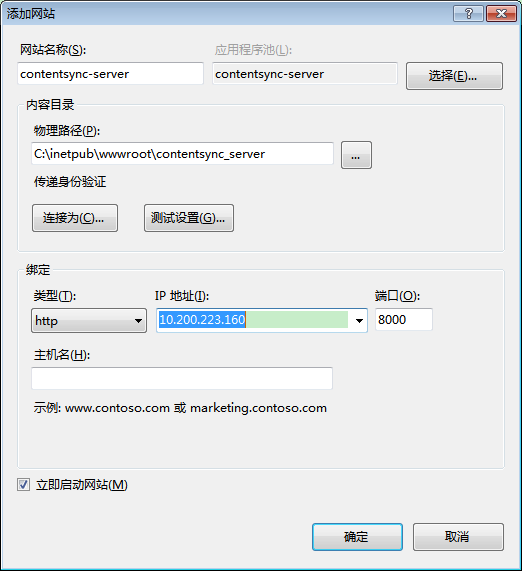
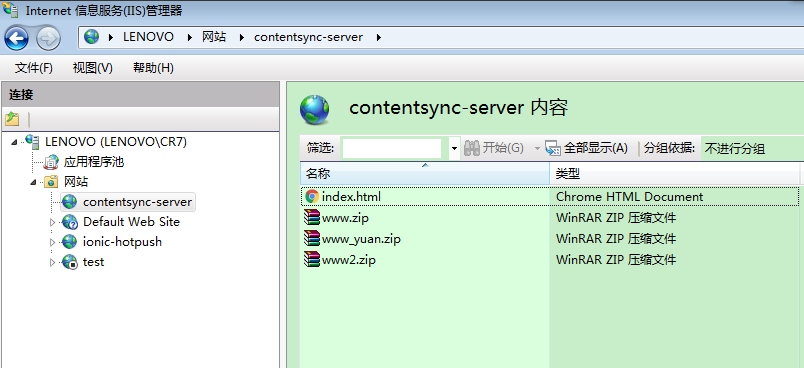
4.接下来就是搭建升级服务器,这里借助于IIS:

将要托管的内容,以zip格式放到服务器上:

注意请使用zip压缩软件。我使用的是7zip。如果使用的winrar,再修改后缀为.zip,会出现无法解压的情况。
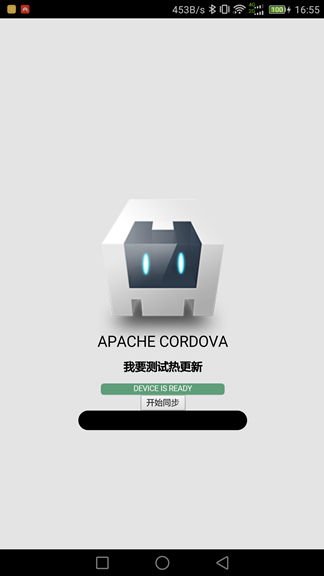
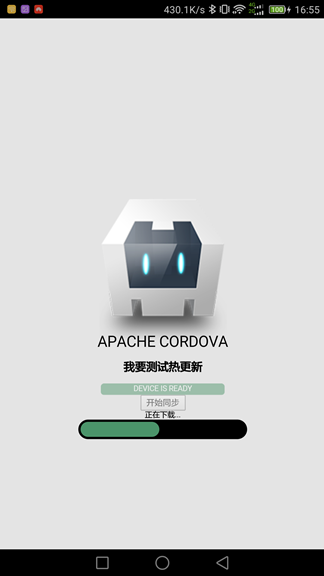
5.手机上的运行效果就是:


插件在下载完成后会自动解压zip包:


图4是我服务器www.zip里面的index.html。我在插件成功完成同步后将当前页面跳转到了我缓存目录里面的index.html,
即从服务器上下载下来的那个。这样就完成了插件从远程服务器同步托管内容到设备的完整测试过程。
插件备注:
1.远程服务器的zip,如果存在二级目录,则完成同步后的调整路径,必须加上相同的层级关系。
比如www.zip里面目录结构是myupdate/www/index.html;
跳转的路径必须对应到:"file://" + data.localPath + "/myupdate/www/index.html";
否则就会出现net:Error,file xxxx not found......的错误。
2.插件同步后的缓存目录,并不是应用自身的安装目录;而是在另外在文件系统的另外一个位置。
所以同步完成后刷新应用的当前location是没有效果的,最新的内容在缓存目录。
3.zip包的制作请使用专门的zip压缩软件,比如7zip或者gzip;不要使用winrar;
4.缓存目录在应用退出或者手机重启等情况下不会被清空,所以不用担心缓存目录;只有在应用卸载的时候缓存目录才会被清理掉。
关于phonegap-plugin-contentsync插件的更多相关文章
- Phonegap中自定义插件的使用
在phonegap中需要实现特定相关的功能,可能需要自定义扩展一下功能,那么扩展phonegap组件就成为了可能. 源代码结构图: 本文目的在于讲述怎么扩展一个phonegap组件以及实现. 针对ph ...
- cordova3.X 运用grunt生成plugin自定义插件骨架
Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头.麦克风等.Cordova还提供了一组统一的JavaScript类库,以及为这些 ...
- webpack之 plugin(插件)
plugin plugin是插件的意思,通常用来对某个现有的架构就行拓展 webpack中的插件,就是对webpack现有功能的各种扩展,比如打包优化,文件压缩等 loader和plugin区别 lo ...
- [转]PhoneGap使用PushPlugin插件实现消息推送
本文转自:http://my.oschina.net/u/1270482/blog/217661 http://devgirl.org/2013/07/17/tutorial-implement-pu ...
- PhoneGap之自定义插件
PhoneGap:作为原生App,Java(这里面是指Android的)与JavaScript 的通信桥梁,使得我们的混合开发更加得心应手,我是与Android结合的混合开发. 但在这里不得不吐槽一下 ...
- eclipse plugin 导出插件包
当我们的插件在完成一个阶段性开发的时候,我们要发布一个1.0的版本.这个时候会碰到一个问题.如何把我们的插件打成包?有多种途径,下面具体讨论一下. 首先从插件完成到被他人(或者我们自己)使用有两个步骤 ...
- WorldWind源码剖析系列:插件类Plugin、插件信息类PluginInfo和插件编译器类PluginCompiler
插件类Plugin是所有由插件编译器加载的插件子类的抽象父类,提供对插件的轻量级的访问控制功能. 插件信息类PluginInfo用来存储关于某个插件的信息的类,可以理解为对插件类Plugin类的进一步 ...
- Phaser Matter Collision Plugin 碰撞插件 -- iFiero技术分享
collision-simple-demo Phaser 自带的Arcade虽然易用,但复杂的物理碰撞明显就不够用了,于是Matter等物理引擎还是不得不学的,以下是Matter物理体碰撞的一个插件, ...
- Jenkins Email Extension Plugin 邮件插件
1:系统管理-管理插件-可选插件 搜索Email 可列出Email Extension Plugin插件 2:选择相应的插件点 下载并安装之后重启,等待 3:安装完后,自己去重启tomcat,先s ...
- IDEA【 MyBatis Plugin】 插件免费完美运行
mybatis_plus.jar 包 .Install plugin from disk...导入即能用. BaiDu云: 链接: http://pan.baidu.com/s/1geKtTbP 密码 ...
随机推荐
- 设计模式--Singleton_(1)(C#版)
今天我们来探索一下Singleton设计模式的实现及应用场景. Singleton模式属于Creational Type(创建型)设计模式的一种.该模式一般用于确保在应用中仅创建一个某类的instan ...
- asp .net api 日志
方法1:继承IExceptionLogger ExceptionLogger是框架提供的表示未处理的异常记录器的抽象类 public class RecordExceptionLogger : Exc ...
- Spring Boot - StateMachine状态机
是Spring Boot提供的状态机的现成实现. 理论(有点像工作流) 需要定义一些状态的枚举,以及一些引起状态变化的事件的枚举. 每个状态可以对应的创建一个继承自org.springframewor ...
- C# Task
Task是一种基于任务的编程模型.它与thread的主要区别是,它更加方便对线程进程调度和获取线程的执行结果. Task类和thread类,前者接收的是Action委托类型,后者接收的是Func委托类 ...
- 在html页面添加一个隐藏域,并渲染一个需要保存的数值,在js中需要再获取,而不影响页面结构
<div style="display:none">可以将需要保存的数值放在文本内容中,也可以放在标签的属性当中, 如果放在文本内容中,注意换行后 \n 的存在< ...
- 复制表结构和内容到另一张表中的SQL语句
1.复制表结构及数据到新表 CREATE TABLE 新表 SELECT * FROM 旧表 2.只复制表结构到新表 CREATE TABLE 新表 SELECT * FROM 旧表 WHERE 1= ...
- 程序猿的日常——JVM内存模型与垃圾回收
Java开发有个很基础的问题,虽然我们平时接触的不多,但是了解它却成为Java开发的必备基础--这就是JVM.在C++中我们需要手动申请内存然后释放内存,否则就会出现对象已经不再使用内存却仍被占用的情 ...
- Sticky Fingure安装教程
作者:小离 官方对应Sticky Finger Kali-Pi 的介绍: Sticky Fingers Kali-Pi – The pocket size, finger friendly, lean ...
- `Vue`中为什么访问不了以`$`和`_`开头的属性?
Vue中为什么访问不了以$和_开头的属性? 背景:航班管家H5使用了Vue进行新版开发,预订流程逻辑copy参考了野鹅国际机票小程序,小程序中使用__开头的属性作为私有属性. 如题,在data中定义的 ...
- mysql导入数据错误
ERROR 29 (HY000): File '/tmp/cun' not found (Errcode: 13) # sudo /etc/init.d/apparmor reload(重新加载) 大 ...
