webpack快速入门——处理HTML中的图片
在webpack中是不喜欢你使用标签<img>来引入图片的,但是我们作前端的人特别热衷于这种写法,
国人也为此开发了一个:html-withimg-loader。他可以很好的处理我们在html 中引入图片的问题。
1.安装
- cnpm install html-withimg-loader --save-dev

2.在webpack.config.js配置
- {
- test: /\.(htm|html)$/i,
- use:[ 'html-withimg-loader']
- }

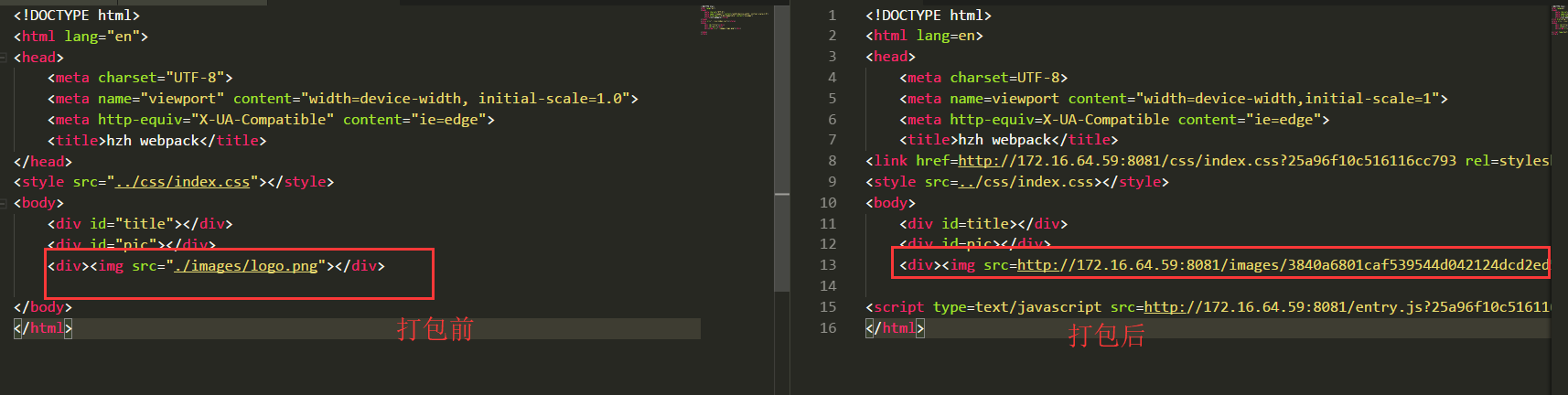
3.输入webpack进行打包

4.最终效果:(终端输入npm run server)


前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——处理HTML中的图片的更多相关文章
- webpack快速入门——CSS中的图片处理
1.首先在网上随便找一张图片,在src下新建images文件夹,将图片放在文件夹内 2.在index.html中写入代码:<div id="pic"></div& ...
- webpack快速入门——CSS分离与图片路径处理
1.在终端安装extract-text-webpack-plugin 2.引入插件 const extractTextPlugin = require("extract-text-webpa ...
- webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch! 因为watch是webpack自带的插件, ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
- webpack快速入门——CSS文件打包
1.在src下新建css文件,在css文件下新建index.css文件,输入以下代码 body{ background:pink; color:yellowgreen; } 2.css建立好后,需要引 ...
随机推荐
- 移动端web及app设计尺寸
转载 2017年07月27日 22:48:16 984 移动端高清.多屏适配方案 背景 开发移动端H5页面 面对不同分辨率的手机 面对不同屏幕尺寸的手机 视觉稿 在前端开发之前,视觉MM会给我们一个p ...
- static 和 final
static是静态修饰关键字,可以修饰变量和程序块以及类方法:当你定义一个static的变量的时候jvm会将将其分配在内存堆上,所有程序对它的引用都会指向这一个地址而不会重新分配内存:修饰一个程序块的 ...
- WebService安全加密
众所周知,WebService访问API是公开的,知道其URL者均可以研究与调用.那么,在只允许注册用户的WebService应用中,如何确保API访问和通信的安全性呢?本文所指的访问与通信安全性包括 ...
- Android无线调试_adbWireless
NC的ADB驱动是个很让人头疼的问题,纵使老玩家有时候也是反复装装不上,有时候就算装上了,换一个ROM就又不行了,真是让人扣心扣肺,欲哭无泪,欲罢不能啊...现在好了,有了adbWireless不但可 ...
- 二叉树的遍历——Morris
在之前的博客中,博主讨论过二叉树的经典遍历算法,包括递归和常规非递归算法,其时间复杂度和空间复杂度均为O(n).Morris算法巧妙地利用了二叉树的线索化思路,将二叉树的遍历算法的空间复杂度降低为O( ...
- 2018.09.02 bzoj1003: [ZJOI2006]物流运输(dp+最短路转移)
传送门 dp好题. 每一天要变更路线一定还是走最短路. 所以l~r天不变更路线的最优方案就是把l~r天所有不能走的点都删掉再求最短路.显然是可以dp的. 设f[i]表示第i天的最优花销.那么我们枚举在 ...
- yersinia的DHCP池耗尽断网攻击
http://jingyan.baidu.com/article/0eb457e5045bd703f1a9051d.html yersinia -G
- 电信网上营业厅-客户充值缴费时间段数据挖掘--spss
最近研究分析了“云南电信网上营业厅”e9宽带续约缴费的数据,目前宽带续约量为171人,今天需要谈论的是:如何利用SPSS挖掘出“客户充值缴费的时间段”客户喜欢在哪个时间段来网厅进行充值缴费 云南电信网 ...
- wadl 的自动生成(cxf版本2.7.6)
参考文档 http://cxf.apache.org/docs/jaxrs-services-description.html 获取项目 git@github.com:witaste/cxf-2.7. ...
- MySQL性能调优与架构设计——第 17 章 高可用设计之思路及方案
第 17 章 高可用设计之思路及方案 前言: 数据库系统是一个应用系统的核心部分,要想系统整体可用性得到保证,数据库系统就不能出现任何问题.对于一个企业级的系统来说,数据库系统的可用性尤为重要.数据库 ...
