angular2.0---服务Service,使用服务进行数据处理
1.创建服务
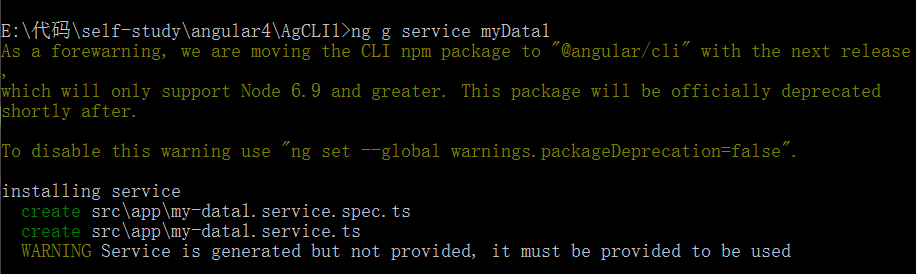
打开命令窗口,cd到项目目录下,输入 ng g service myData1 回车 创建服务,如下图所示:

这样就成功创建了服务,此时,可以在项目的app文件夹下生成了两个service文件,

2.引入注册服务
服务创建好之后,要先引入注册之后才能用。
首先要在app.module.ts里:
引入 import { MyDataService } from './my-data.service';
注册 providers:[MyDataService];
app.module.ts整体代码如下:
import { NgModule } from '@angular/core';//引入angular核心模块
import { BrowserModule } from '@angular/platform-browser'; //浏览器解析
import { FormsModule } from '@angular/forms'; // <-- NgModel lives here
//引入组件
import { AppComponent } from './app.component';
import { HeaderComponent } from './components/header/header.component';
import { NewsComponent } from './components/news/news.component';
//1.引入服务 注册服务
import { MyDataService } from './my-data.service';
@NgModule({
imports: [ //配置模块 /*引入模块 请求数据模块*/
BrowserModule,
FormsModule // <-- import the FormsModule before binding with [(ngModel)]
],
declarations: [ //声明 注册 组件 所有自定义的组件都要在这里声明
AppComponent,
HeaderComponent,
NewsComponent
],
providers:[MyDataService], /*服务 工具*/
bootstrap: [ AppComponent ] //启动模块 /*加载根组件*/
})
export class AppModule { } //暴露跟模块
app.module.ts里引入注册之后,还需要在用到服务的地方引用,我写的demo是在news组件里用到了MyDataService服务,所以就在news.component.ts里引入
//要用服务 1.需要在app.module.ts 引入和注册 2.在使用的地方引入
import { MyDataService } from '../../my-data.service';
这样就可以在news.component.ts中使用MyDataService服务了;
3.使用服务
使用服务就是把服务实例化,在news.component.ts中用构造函数来实例化我们定义的服务:
constructor(private storage:MyDataService) {
console.log(this.storage);
this.news = this.storage.getItem('msgList') || [];
}
这样就可以使用服务了。
我这里写了一个小demo,使用服务实现数据的缓存处理:
html:
<h3>{{newsTitle}}</h3>
<input type="text" [(ngModel)]="currentMsg"><button (click)="addList()">增加+</button>
<ul>
<li *ngFor="let item of news;let key =index">
{{item}}------<button (click)="delete(key)">删除</button>
</li>
</ul>
news.component.ts:
import { Component, OnInit } from '@angular/core';
//要用服务 1.需要在app.module.ts 引入和注册 2.在使用的地方引入
import { MyDataService } from '../../my-data.service';
@Component({
selector: 'app-news',
templateUrl: './news.component.html',
styleUrls: ['./news.component.css']
})
export class NewsComponent implements OnInit {
public news = [];
public newsTitle = '填写个人信息,添加到列表';
public currentMsg;
constructor(private storage:MyDataService) {
this.news = this.storage.getItem('msgList') || [];
}
ngOnInit() {
}
addList() {
this.news.push(this.currentMsg);
this.storage.setItem('msgList',this.news);
}
delete(i){
this.news.splice(i,1);
this.storage.setItem('msgList',this.news);
}
}
my-data1.sevice.ts:
import { Injectable } from '@angular/core';
@Injectable()
export class MyDataService {
constructor() { }
setItem(key,value){
localStorage.setItem(key,JSON.stringify(value));
}
getItem(key){
return JSON.parse(localStorage.getItem(key));
}
removeItem(key){
localStorage.removeItem(key);
}
}
angular2.0---服务Service,使用服务进行数据处理的更多相关文章
- 安卓第十三天笔记-服务(Service)
安卓第十三天笔记-服务(Service) Servcie服务 1.服务概念 服务 windows 服务没有界面,一直运行在后台, 运行在独立的一个进程里面 android 服务没有界面,一直运行在后台 ...
- Angular.js之服务与自定义服务学习笔记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在 CentOS7 上将自定义的 jar 包注册为 linux 服务 service
在 CentOS7 上将自定义的 jar 包注册为 linux 服务 service 1.在 /etc/rc.d/init.d/ 目录下创建一个名字和服务名完全相同的 shell 脚本文件 joyup ...
- Windows Service插件服务开源
WindowsService 插件服务是一个为简化NTService开发和打包程序,提供插件开发的方式进行动态加入或删除业务. 插件式服务程序的由来,在系统维护的过程中,根据企业的要求经常要进行一些周 ...
- 安卓服务(Service)的两种开启方式以及服务的生命周期
安卓中服务的开启方式 一:採用start的方式开启服务 调用函数:startService(Intent)->onCreate()->onStart()/onStartCommand()- ...
- 服务 Service 基本介绍
Activity public class MainActivity extends ListActivity { private boolean flag;//是否开启线程 publ ...
- Android服务Service总结
转自 http://blog.csdn.net/liuhe688/article/details/6874378 富貴必從勤苦得,男兒須讀五車書.唐.杜甫<柏學士茅屋> 作为程序员的我们, ...
- Android学习笔记--服务(Service)
1.服务概述 1.服务是Android四大组件之一,在使用上可以分为本地服务和远程服务,本地服务是指在不影响用户操作的情况下在后台默默的执行一个耗时操作,例如下载,音频播放等.远程服务是指可以供其他应 ...
- BZOJ 1820: [JSOI2010]Express Service 快递服务( dp )
dp(i,j,k)表示在处理第i个业务, 另外2个在j,k处. 第一维可以滚动... --------------------------------------------------------- ...
随机推荐
- 小div在大div里面水平垂直都居中的实现方法
关于如何设置小盒子在大盒子里面水平垂直方向同时居中的实现方法有很多种,下面仅列举了常用的几种. 首先看一下要实现的效果图及对应的html代码: <div class="parent&q ...
- 堆排序(最大堆)的理解和实现(Java)
堆的定义 堆是具有下列性质的完全二叉树:每个节点的值都大于或等于其左右孩子节点的值,称为大顶堆:或者每个节点的值都小于或等于其左右孩子的值,称为小顶堆.如下图举例: 通过堆的定义可知,根节点一定是对中 ...
- POJ 2363
#include<iostream> #include<stdio.h> using namespace std; int main() { //freopen("a ...
- activiti插件安装-离线安装
直接选择离线安装,在线因为网络问题,一直提示失败. 一.下载插件Activiti BPMN 2.0 designer 链接: https://pan.baidu.com/s/1gKBHZFnmNJx7 ...
- if嵌套语句 shell脚本实例 测试是否闰年
在 if 语句里面,你可以使用另外一个 if 语句.只要你能逻辑管理 你就可以使用多层嵌套. 以下是一个测试闰年的例子: #!/bin/bash # This script will test if ...
- spring boot整合RabbitMQ(Direct模式)
springboot集成RabbitMQ非常简单,如果只是简单的使用配置非常少,springboot提供了spring-boot-starter-amqp项目对消息各种支持. Direct Excha ...
- JVM-Java8的MetaSpace
Java 8 彻底将永久代 (PermGen) 移除出了 HotSpot JVM,将其原有的数据迁移至 Java Heap 或 Metaspace 为什么取消了永久代而用MetaSpace代替了永久代 ...
- 【C#小知识】C#中一些易混淆概念总结(二)--------构造函数,this关键字,部分类,枚举 分类: C# 2014-02-03 01:24 1576人阅读 评论(0) 收藏
目录: [C#小知识]C#中一些易混淆概念总结--------数据类型存储位置,方法调用,out和ref参数的使用 继上篇对一些C#概念问题进行细节的剖析以后,收获颇多.以前,读书的时候,一句话一掠而 ...
- HUE配置文件hue.ini 的hbase模块详解(图文详解)(分HA集群和非HA集群)
不多说,直接上干货! 我的集群机器情况是 bigdatamaster(192.168.80.10).bigdataslave1(192.168.80.11)和bigdataslave2(192.168 ...
- elasticsearch(一):JAVA api操作
1.创建一个mavan项目,项目的以来配置如下. <?xml version="1.0" encoding="UTF-8"?> <projec ...
