25-[jQuery]-事件
重点:jQuery事件绑定on()、bind()与delegate() 方法详解
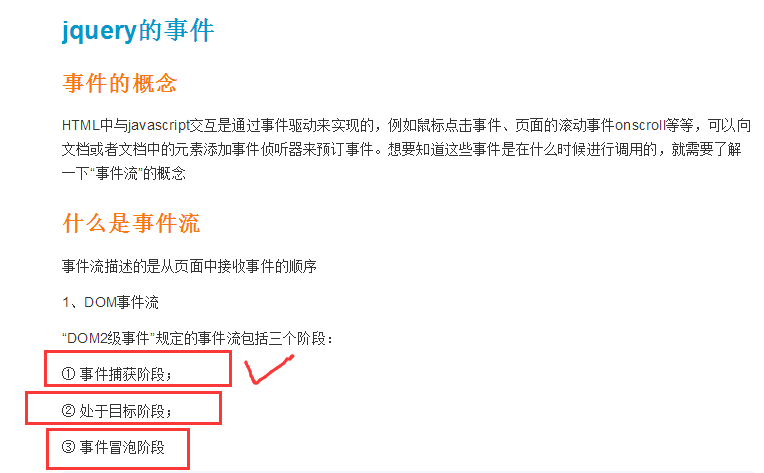
1、jquery的事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script> window.onload = function(){ var oBtn = document.getElementById('btn'); oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false); document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false); document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false); document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false); }; </script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>

2、addEventListener,document
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。 最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面; document.documentElement代表的是<html>标签; document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
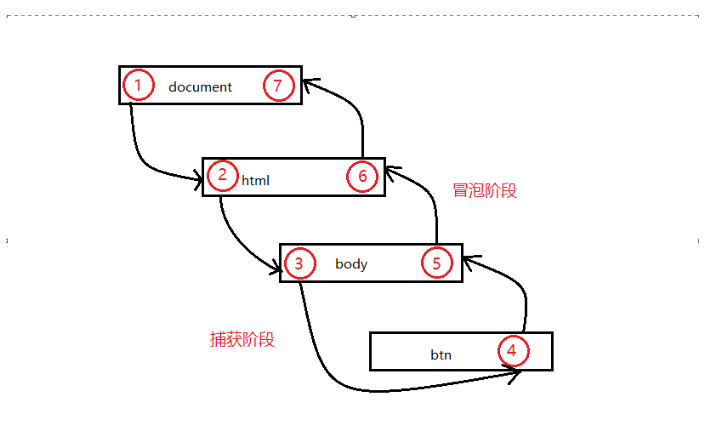
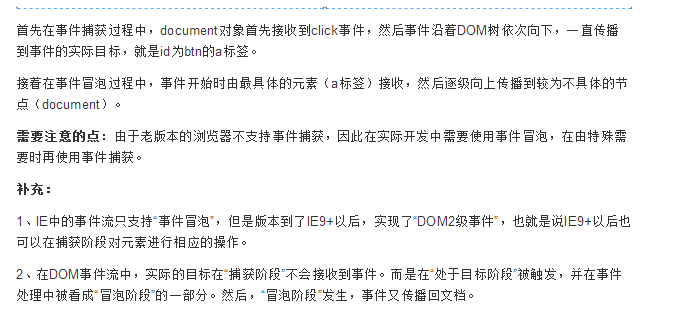
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery的事件</title>
</head>
<body>
<!-- https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426
js的事件流 的流程图 。。。
事件监听器的方法
事件捕获
处于目标
事件冒泡
jquery的事件 不支持 事件捕获 --> <div id="box">
<button>按钮</button>
</div> </body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> $('button').click(function () { alert('button事件触发')
}); $('#box').click(function () { //冒泡了 会触发box
alert(222);
}) </script>
</html>


3、jquery事件对象和事件冒泡


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery事件对象和事件冒泡</title>
<style type="text/css">
#box{width: 200px;height: 200px;background-color: gray;}
p{width: 100px;height: 100px;background-color: red;} </style> </head>
<body>
<div id="box">
<p class="p1"></p> <a href="https://www.luffycity.com">路飞</a> </div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> // 入口函数 事件属性
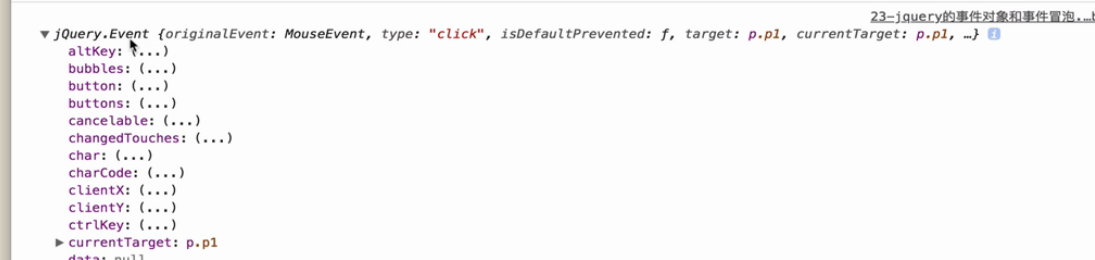
$(function () { //事件对象
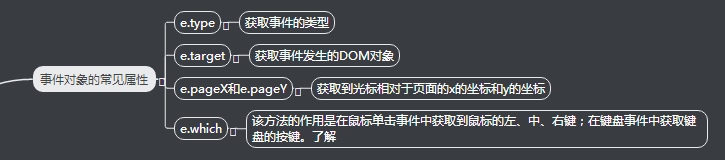
$('.p1').click(function (ev) { console.log(ev.type);
console.log(ev.target);
console.log(ev.pageX);
console.log(ev.pageY); alert('当前按钮触发了');
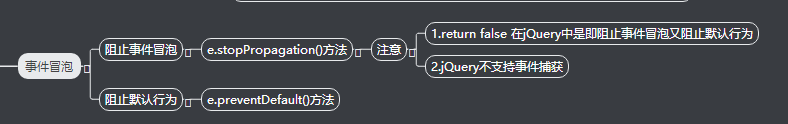
//常用的事件 方法 1.阻止事件冒泡 2.阻止默认事件
//1,阻止事件冒泡
ev.stopPropagation() //2.阻止默认事件 a href = '' form submit }); $('#box').click(function () {
alert('box 事件触发了');
}); $('a').click(function (ev) { //所有额的dom元素都能加 点击事件 //组织a 标签的默认事件
// ev.preventDefault();
// alert('阻止了默认的');
// ev.stopPropagation();
// alert('阻止了冒泡');
alert('哈哈哈')
return false; // 阻止了冒泡 和 默认 jquery 是没有捕获的 只有冒泡 }) }) // https://www.processon.com/view/link/5ad1c48de4b0b74a6dd65426 </script>
</html>




4、jquery事件绑定和移除,自定义事件


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jquery事件绑定和移除</title>
<style type="text/css">
#box{width: 200px;height: 200px;background-color: red;} </style>
</head>
<body>
<div id="box"> </div> <button>按钮</button> </body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> $(function () { //事件的绑定 //给当前的dom元素添加绑定事件
$('#box').click(function () { }); //给当前的dom元素绑定事件 语法:jquery对象.bind('事件类型',fn)
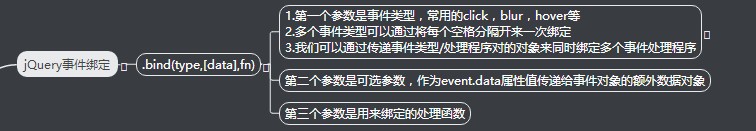
$('#box').bind('click mouseenter',function () {
alert('事件被绑定了')
}); $('body').append('<div style="width: 200px;height: 200px;background-color: yellow;">哈哈</div>') function add() {
console.log('click')
}
function add2() {
console.log('mouseover');
}
//给jquery 添加不同的事件 不同的效果
$('div').bind({
'click':add,
'mouseover':add2
}); //事件移除
// 没有参数 表示移除所有事件
setTimeout(function () {
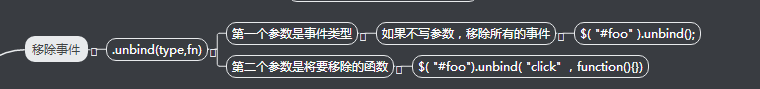
// $('#box').unbind();
// $('#box').unbind('click'); //移除一个事件
},3000); //添加的事件不能发生在未来 --》 动态生成的元素不能直接添加对象 里面的事件也不能发生了-->想让发生,事件代理
// $('body').append('<div style="width: 200px;height: 200px;background-color: yellow;">哈哈</div>') //绑定自定义的事件
$('button').bind('myclick',function (ev,a,b,c) {
alert(11111);
console.log(ev);
alert(a);
alert(b);
alert(c);
});
//触发自定义的事件
// $('button').trigger('myclick')
$('button').trigger('myclick',[1,2,3]) }) </script>
</html>


5、事件代理
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件代理</title>
</head>
<body>
<ul>
<li class="luffy">路飞</li>
<li>路飞</li>
<li>路飞</li>
</ul>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> $(document).ready(function () { //先点击
$('ul>li').bind('click',function () {
console.log($(this))
});
$('ul>li').click(function () {
console.log($(this))
}); //事件代理 自己完成不了当前的点击事件,交给父级元素做这件事件
//父级.on('事件名字','点击当前的标签元素选择器',fn) $('ul').on('click','#name,.luffy',function () { // 可绑定多个选择器
console.log(this);
}); $('ul').append('<li id="name">哈哈</li>') // 这时点击 不起作用 需要 代理 }) </script>
</html>

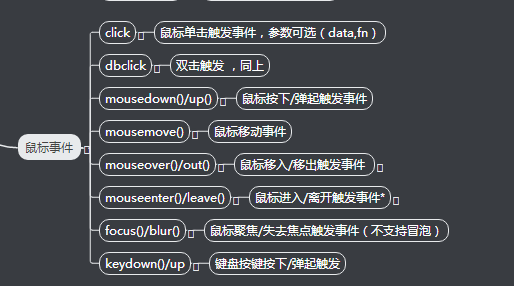
6、鼠标事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>鼠标事件</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#box{width: 200px; height: 200px;background-color: gray;}
#child{width: 100px; height: 100px;background-color: yellow;}
</style>
</head>
<body>
<div id="box">
<div id="child"></div> <input type="text" value="123">
<br>
<input type="password" >
</div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> $(document).ready(function () { //点击事件 //单击
$('#box').click(function () {
console.log('click');
}); //双击
$('#box').dblclick(function () {
console.log('dblclick');
}); //鼠标按下不松开
$('#box').mousedown(function () {
console.log('mousedown');
}); //鼠标松开
$('#box').mouseup(function () {
console.log('mouseup');
}); //被选元素和子元素被选中时会触发 移入移出
$('#box').mouseover(function() {
console.log('mouseover')
}); $('#box').mouseout(function() {
console.log('mouseout')
}); //只有被选中元素移入时 才会触发
$('#box').mouseenter(function() {
console.log('mouseenter')
}); $('#box').mouseleave(function() {
console.log('mouseleave')
}); $('#box').mousemove(function () {
console.log('mousemove')
}); //获取焦点 失去焦点
$('input[type=text]').focus(function () {
console.log($(this).val());
}); $('input[type=text]').blur(function () {
console.log($(this).val());
}); //键盘按下 弹起
$('input[type=password]').keydown(function () {
console.log($(this).val())
});
$('input[type=password]').keyup(function () {
console.log($(this).val())
}); }) </script>
</html>



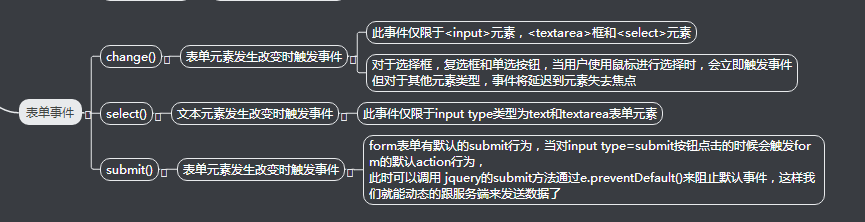
7、表单事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单事件</title>
<style type="text/css">
.show{
color: red;
} </style>
</head>
<body>
<form action="https://www.luffycity.com">
<select name="sweets" id="1" multiple=''>
<option value="">巧克力</option>
<option value="" selected=''>糖果</option>
<option value="">焦糖</option>
<option value="" selected=''>曲奇饼</option>
<option value="">烧饼</option>
<option value="">麦香饼</option>
<option value="">曲奇饼2</option>
</select> <input type="text" value="hello" id='target'>
<input type="submit" value="Luffy"/>
<input type="button" name="" id="2" value="按钮" /> </form> <input id="other" type="text" value="Trigger the handler">
<!--<textarea name="" id="other" cols="30" rows="10">Trigger the handler</textarea>-->
<!--<div id="other">-->
<!--Trigger the handler-->
<!--</div>--> <div class="show"></div>
</body>
<script src="jquery-3.2.1.js"></script>
<script type="text/javascript"> //change() 事件 //此事件仅限于 input元素 textarea select $('select').change(function () {
console.log($('select option:selected').text()); $('.show').text($('select option:selected').text()); }); //select() 事件
//仅限于用在 input type=text textarea
$('#other').select(function () {
// console.log($(this).text())
console.log($(this).val())
}); //form
$('form').submit(function (ev) {
// alert(111);
ev.preventDefault(); // 阻止默认行为 action 就被阻止了 //form 表单和服务端有很大挂钩
alert(11);
}) </script>
</html>



8
25-[jQuery]-事件的更多相关文章
- JQuery事件的绑定
关于jQuery事件绑定html: <a href="#" onclick="addBtn()">addBtn</a> <div ...
- jQuery事件大全
jQuery事件大全 attribute: $(" p" ).addclass(css中定义的样式类型) 给某个元素添加样式 $(" img" ).attr( ...
- javascript事件委托和jQuery事件绑定on、off 和one以及on绑定多个事件(重要)
一. 事件委托什么是事件委托?用现实中的理解就是:有100 个学生同时在某天中午收到快递,但这100 个学生不可能同时站在学校门口等,那么都会委托门卫去收取,然后再逐个交给学生.而在jQuery 中, ...
- JQuery选择器JQuery 事件
JQuery 元素选择器 jQuery 使用 CSS 选择器来选取 HTML 元素. $("p") 选取 <p> 元素. $("p.intro") ...
- HTML Select 标签选择后触发jQuery事件代码实例
页面设计原由: 因为很多客户不知道如何来到我们公司,领导想让我在微信公众号上面做一个链接,客户可以直接通过微信公众号打开地图并导航到我们公司的办公地点. 实现起来并不难,但由于公司有很多办事处,所以需 ...
- jquery事件核心源码分析
我们从绑定事件开始,一步步往下看: 以jquery.1.8.3为例,平时通过jquery绑定事件最常用的是on方法,大概分为下面3种类型: $(target).on('click',function( ...
- 解密jQuery事件核心 - 委托设计(二)
第一篇 http://www.cnblogs.com/aaronjs/p/3444874.html 从上章就能得出几个信息: 事件信息都存储在数据缓存中 对于没有特殊事件特有监听方法和普通事件都用ad ...
- 解密jQuery事件核心 - 模拟事件(四)
前几章已经把最核心的实现都分解过了,这一章我们看看jQuery是如何实现事件模拟的 在Internet Explorer 8和更低,一些事件change 和 submit本身不冒泡,但jQuery修改 ...
- 深入学习jQuery事件对象
× 目录 [1]获取 [2]事件类型 [3]事件目标[4]当前元素[5]事件冒泡[6]默认行为[7]命名空间[8]返回值[9]键值 前面的话 在触发DOM上的某个事件时,会产生一个事件对象event, ...
- 深入学习jQuery事件绑定
× 目录 [1]bind [2]trigger [3]delegate[4]on[5]one 前面的话 javascript有HTML.DOM0级.DOM2级和IE这四种事件处理程序,而jQuery对 ...
随机推荐
- asp.net --- reponse对象写图片
FileStream fs = new FileStream(Server.MapPath("images/DSC_0290.JPG"), FileMode.Open);//将图片 ...
- [swift] Async
Async https://github.com/duemunk/Async Syntactic sugar in Swift for asynchronous dispatches in Grand ...
- 局域网不同网段访问设置WINS域名服务系统
大背景 公司两台路由器,网段不同 路由器:192.168.0.1 路由器:192.168.1.1 路由器2需要访问路由器1的机子,初始是ping不通的. 方案 使用IP设置里WINS设置,即可轻松实现 ...
- js 获取后缀参数
function getQueryString(name) { var reg = new RegExp("(^|&)" + name + "=([^&] ...
- [WHY]Hello, Worktile~
本来是水水的去听一听云计算大会,感受一下氛围的, 万万没想到,竟然意外的參观了Worktile,这也成了北京之旅最值得纪念的记忆. 先是路上看到QQ有个好友请求,备注是Worktile市场的小泽. 从 ...
- Spring-IOC bean 创建过程中的 ObjectFactory
AbstractBeanFactory中doGetBean方法里有一段拿到RootBeanDefinition后,实例化该bean的方法 // Create bean instance. if (mb ...
- BZOJ2425:[HAOI2010]计数(数位DP)
Description 你有一组非零数字(不一定唯一),你可以在其中插入任意个0,这样就可以产生无限个数.比如说给定{1,2},那么可以生成数字12,21,102,120,201,210,1002,1 ...
- 3192: [JLOI2013]删除物品
3192: [JLOI2013]删除物品 Time Limit: 10 Sec Memory Limit: 128 MB Submit: 1366 Solved: 794 [Submit][Statu ...
- 2743: [HEOI2012]采花
Description 萧芸斓是Z国的公主,平时的一大爱好是采花.今天天气晴朗,阳光明媚,公主清晨便去了皇宫中新建的花园采花 .花园足够大,容纳了n朵花,花有c种颜色(用整数1-c表示),且花是排成一 ...
- ZOJ 4103 浙江省第16届大学生程序设计竞赛 D题 Traveler 构造
这个题,正赛的时候也没有过,不过其实已经有了正确的解法,可惜时间不多了,就没有去尝试. 题意是有n个点,i点能通向i-1,然后i和i*2.i*2+1互通. 请你构造一种路径从1能走完所有点,并且不重复 ...
