NetworkStateReceiver的简单应用
一、网络状态接收者是一个广播接收者当网络状态发生改变时会收到网络状态改变的广播
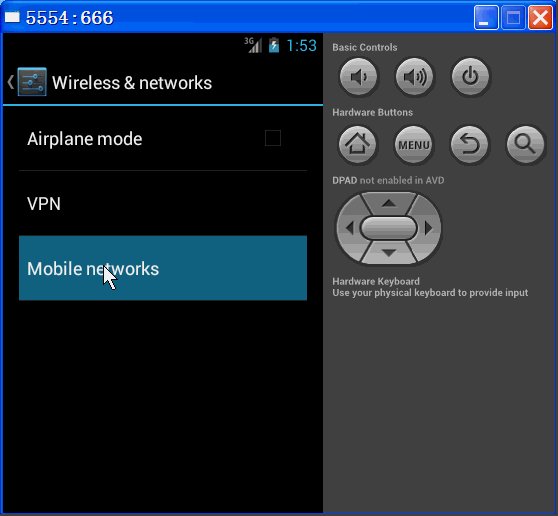
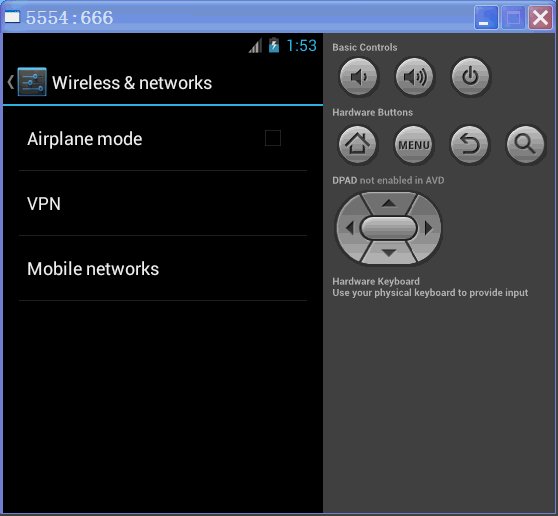
本例当网络状态改变时会进行相应处理 例如当断网时会发出通知点击通知后 会打开网络设置界面
代码如下:
package com.qf.broadcastreceiver06; import android.app.Notification;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.BroadcastReceiver;
import android.content.Context;
import android.content.Intent;
import android.net.ConnectivityManager;
import android.net.NetworkInfo;
import android.provider.Settings;
import android.support.v4.app.NotificationCompat;
import android.util.Log; /**
* 监测网络连接状态的广播接收器
* @author apple
*
*/
public class NetworkStateReceiver extends BroadcastReceiver { @Override
public void onReceive(Context context, Intent intent) {
// TODO 接收网络连接发生变化时的广播
Log.i("debug",intent.getAction()); //获取当前连接的网络消息(作业2: 封装读取网络连接状态的工具类) //1. 获取系统的网络连接管理组件
ConnectivityManager connMgr=
(ConnectivityManager) context.getSystemService(Context.CONNECTIVITY_SERVICE); //2. 获取当前网络连接对象
NetworkInfo activeNetworkInfo = connMgr.getActiveNetworkInfo(); //3. 判断当前网络是否连接
if(activeNetworkInfo==null){
Log.i("debug", "当前网络未连接。。。");
//实现功能(作业1):发送通知,并点击通知打开网络设置页面
//Settings.ACTION_WIRELESS_SETTINGS 无线网络设置页面的意图
NotificationCompat.Builder builder = new NotificationCompat.Builder(context); builder.setContentTitle("网络未连接")
.setContentText("点击打开网络设置页面")
.setSmallIcon(R.drawable.ic_launcher)
.setDefaults(Notification.DEFAULT_ALL);
Intent intent1 = new Intent();
intent1.setAction(Settings.ACTION_WIRELESS_SETTINGS);
//可以当通知被点击时自动执行 startActiivty()
PendingIntent pending = PendingIntent.getActivity(context, 6, intent1, PendingIntent.FLAG_CANCEL_CURRENT); //跳转后通知会消失
builder.setContentIntent(pending); builder.setAutoCancel(true);//设置通知自动消失 Notification ntf = builder.build(); NotificationManager manager = (NotificationManager) context.getSystemService(Context.NOTIFICATION_SERVICE); manager.notify(88, ntf); }else{
Log.i("debug", "当前网络已连接。。。"); //4.获取连接的网络类型
int type = activeNetworkInfo.getType();
if(type==ConnectivityManager.TYPE_WIFI){
Log.i("debug", "当前网络类型:Wifi");
}else {
Log.i("debug", "当前网络类型:非Wifi");
}
}
} }
NetworkStateReceiver

NetworkStateReceiver的简单应用的更多相关文章
- 【造轮子】打造一个简单的万能Excel读写工具
大家工作或者平时是不是经常遇到要读写一些简单格式的Excel? shit!~很蛋疼,因为之前吹牛,就搞了个这东西,还算是挺实用,和大家分享下. 厌烦了每次搞简单类型的Excel读写?不怕~来,喜欢流式 ...
- Fabio 安装和简单使用
Fabio(Go 语言):https://github.com/eBay/fabio Fabio 是一个快速.现代.zero-conf 负载均衡 HTTP(S) 路由器,用于部署 Consul 管理的 ...
- node.js学习(三)简单的node程序&&模块简单使用&&commonJS规范&&深入理解模块原理
一.一个简单的node程序 1.新建一个txt文件 2.修改后缀 修改之后会弹出这个,点击"是" 3.运行test.js 源文件 使用node.js运行之后的. 如果该路径下没有该 ...
- 哪种缓存效果高?开源一个简单的缓存组件j2cache
背景 现在的web系统已经越来越多的应用缓存技术,而且缓存技术确实是能实足的增强系统性能的.我在项目中也开始接触一些缓存的需求. 开始简单的就用jvm(java托管内存)来做缓存,这样对于单个应用服务 ...
- 在Openfire上弄一个简单的推送系统
推送系统 说是推送系统有点大,其实就是一个消息广播功能吧.作用其实也就是由服务端接收到消息然后推送到订阅的客户端. 思路 对于推送最关键的是服务端向客户端发送数据,客户端向服务端订阅自己想要的消息.这 ...
- 我的MYSQL学习心得(一) 简单语法
我的MYSQL学习心得(一) 简单语法 我的MYSQL学习心得(二) 数据类型宽度 我的MYSQL学习心得(三) 查看字段长度 我的MYSQL学习心得(四) 数据类型 我的MYSQL学习心得(五) 运 ...
- 使用 Nodejs 搭建简单的Web服务器
使用Nodejs搭建Web服务器是学习Node.js比较全面的入门教程,因为要完成一个简单的Web服务器,你需要学习Nodejs中几个比较重要的模块,比如:http协议模块.文件系统.url解析模块. ...
- ASP.NET Aries 入门开发教程2:配置出一个简单的列表页面
前言: 朋友们都期待我稳定地工作,但创业公司若要躺下,也非意念可控. 若人生注定了风雨飘摇,那就雨中前行了. 最机开始看聊新的工作机会,欢迎推荐,创业公司也可! 同时,趁着自由时间,抓紧把这系列教程给 ...
- 简单入门canvas - 通过刮奖效果来学习
一 .前言 一直在做PC端的前端开发,从互联网到行业软件.最近发现移动端已经成为前端必备技能了,真是不能停止学习.HTML5新增的一些东西,canvas是用的比较多也比较复杂的一个,简单的入门了一下, ...
随机推荐
- API网关Kong系列(三)添加服务
进入之前部署好的kong-ui,默认第一次登陆需要配置kong服务的地址 进入API菜单,点击+号 按照要求填入相关信息 至此完成,可以使用诸如 https://your.domain.com:208 ...
- XML,XSD,XSLT应用场景
XML:数据交换的标准 1.数据通信: 其实HTTP就是标准的报文格式,早开发中,设计报文的格式是可以看出这个系统的好坏 2.配置文件:设计一个良好的配置文件比写代码要难,比如Spring的配置文 ...
- CentOS重新加载网卡报错 Active connection path: /org/freedesktop/NetworkManager/ActiveConnection/
重新加载网卡时出现的错误如下: 1 [root@vdb1 dev]# service network restart 2 Shutting down interface eth0: Device st ...
- Windows下OpenCV 3.1.0 在 Qt Creator 4.0.2 (Qt 5.7.0 MinGW) 中的开发环境配置
2017-2-23 Update: 修改并添加了部分细节 最近正在学习OpenCV ,为毕业设计做准备.Windows版本的OpenCV都默认提供对VS的支持,其在VS中的配置比较简单,网上也有大批教 ...
- spring boot + jpa + kotlin入门实例
spring boot +jpa的文章网络上已经有不少,这里主要补充一下用kotlin来做. kotlin里面的data class来创建entity可以帮助我们减少不少的代码,比如现在这个User的 ...
- Tensorflow图像操作
图像操作 图像基本概念 在图像数字化表示当中,分为黑白和彩色两种.在数字化表示图片的时候,有三个因素.分别是图片的长.图片的宽.图片的颜色通道数.那么黑白图片的颜色通道数为1,它只需要一个数字就可以表 ...
- B站上的一个MATLAB与神经网络的视频,捡漏
▶ av15514817.这里集中了一些从视频中学到的散点. ▶ 语句 "edit + 函数名" 可以打开部分内置函数的源代码.非公开的源代码这会打开一个全是注释的文档. ▶ 函数 ...
- JSTL-taglib
JSTL(JSP Standard Tag Lib) 目录: Core Fmt Function SimpleTagSupport(jsp 自定义标签) Tag File Core <%@ ta ...
- 15 python re 模块
1.基础知识 正则表达式是用于处理字符串的强大工具,拥有自己独特的语法以及一个独立的处理引擎 正则表达式的大致匹配流程:依次拿出表达式和文本中的字符比较, 如果每一个字符都能匹配,则匹配成功:一旦有匹 ...
- JS时间转时间戳,时间戳转时间。时间显示模式。
函数内容 // 时间转为时间戳 function date2timestamp(datetime) { var timestamp = new Date(Date.parse(datetime)); ...
