HTML5新增的几个容器模块
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<!-- H5新增的几个容器块元素:
、header:用户表示页面或某个区域的头部
、nav:用于表示导航栏
、aside:用于表示跟周围主题相关的附加信息
、article:用于表示一个整体的一部分主题 、section:表示右边的侧边栏
、footer:用于表示页面或某个区域的脚注 现在这里来教大家怎么使用 --> <!-- 内联样式表 -->
<style>
* {
margin: ;
padding: ;
} .box {
width: %;
text-align: center;
font-size: 30px;
margin: 10px auto;
} header {
width: %;
height: 100px;
outline: 1px solid red;
line-height: 100px;
} .box1 {
width: %;
position: relative;
height: 550px;
} nav {
width: %;
height: 50px;
outline: 1px solid black;
position: absolute;
left: 0px;
top: 0px;
line-height: 50px;
} aside {
width: %;
height: 50px;
outline: 1px solid blue;
position: absolute;
right: 0px;
top: 0px;
line-height: 50px;
} article {
width: %;
height: 500px;
outline: 1px pink solid;
position: absolute;
left: 0px;
top: 50px;
line-height: 500px;
} section {
width: %;
height: 500px;
outline: 1px yellow solid;
position: absolute;
right: 0px;
top: 50px;
line-height: 500px;
} footer {
width: %;
height: 100px;
outline: 1px solid rebeccapurple;
line-height: 100px;
}
</style>
</head> <body>
<div class="box">
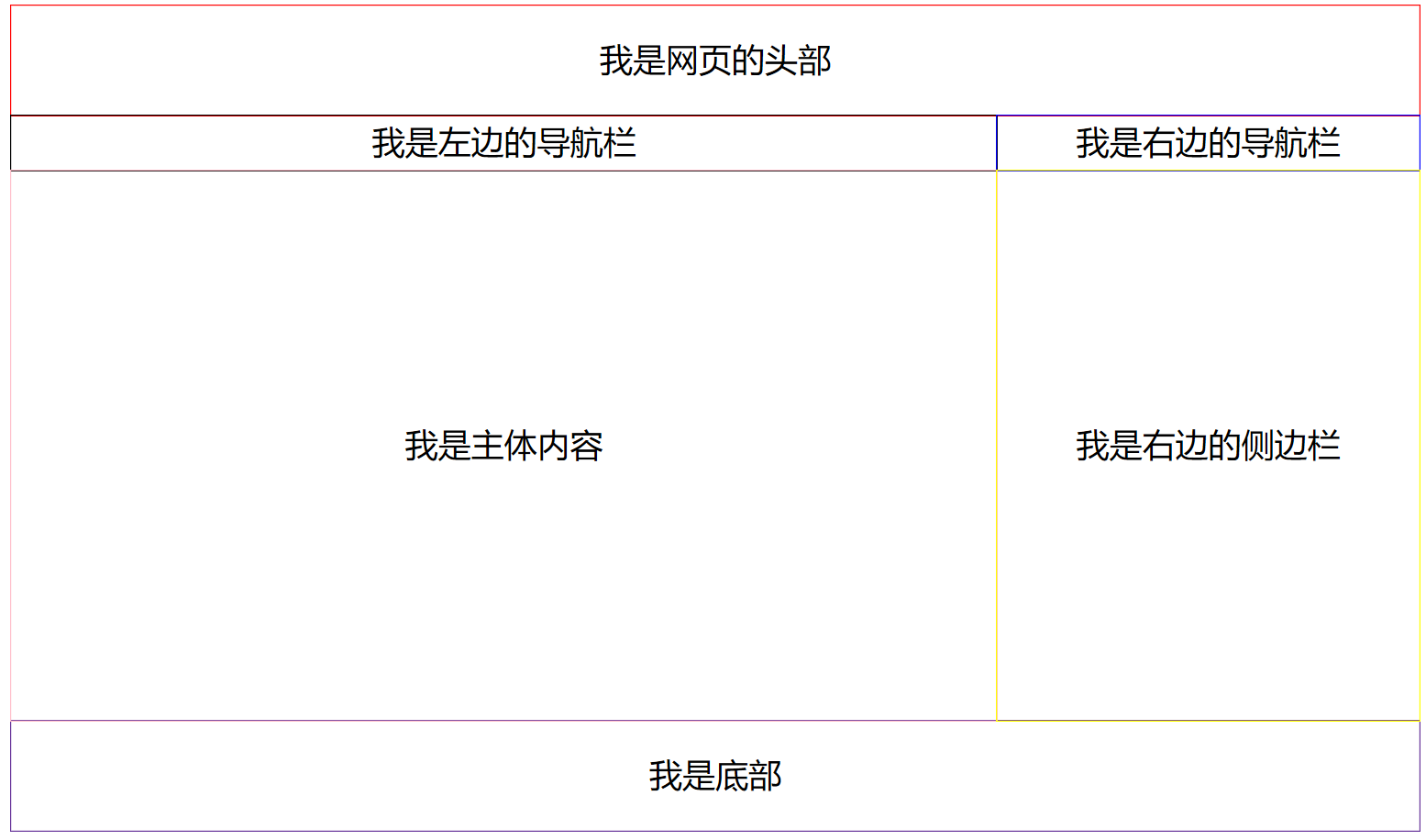
<header>我是网页的头部</header>
<div class="box1">
<nav> 我是左边的导航栏</nav>
<aside>我是右边的导航栏</aside>
<article>我是主体内容</article>
<section>我是右边的侧边栏</section>
</div>
<footer>我是底部</footer>
</div>
</body>
</html>

HTML5新增的几个容器模块的更多相关文章
- 【原】HTML5 新增的结构元素——能用并不代表对了
做移动端有一段时间,今天有同事问了我 article 和 section 标签的使用,模模糊糊的解释了下,他似懂非懂,有点小尴尬.忽然间觉得自己有必要再翻翻书籍,重温下 html5 的新元素.html ...
- html5新增及删除标签
一.新增标签 有一种划分为,功能性标签[html5新增,如canvas,旧浏览器没有]和语义性标签[如header等只是增强语义,没有新功能].下面按照分几个小类来说. 1.结构标签 新增的结构标签, ...
- HTML5新增的主体元素和新增的非主体结构元素
HTML5新增的主体元素 article元素 article元素表示文档.页面或应用程序中独立的.完整的.可以独自被外部引用的内容.它可以是一篇博客或者报刊中的文章,一篇论坛帖子.一段用户评论或独立的 ...
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- html5新增标签/删除标签
闲聊: 最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方 ...
- web前端学习(二)html学习笔记部分(1) -- html5新增的元素及特性等等
检查,在浏览器中可以调整设备类型 html5实现水池效果. lang:en为英文语言,中文语言zh <html lang="en"> <head> < ...
- HTML5 学习总结(二)——HTML5新增属性与表单元素
一.HTML5新增属性 1.1.contextmenu contextmenu的作用是指定右键菜单. <!DOCTYPE html> <html> <head> & ...
- HTML5新增及移除的元素
HTML经过10多年的发展,其元素经历了废弃与不断重新定义的过程.为了更好的处理现在的互联网应用,HTML5新增了图形绘制.多媒体播放.页面结构.应用程序存储.网络工作等新元素.http://hove ...
- HTML5 学习笔记(二)——HTML5新增属性与表单元素
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
随机推荐
- mybatis 一对多 id标签作用
一对多 MyBatis的resultMap只用于配置结果如何映射,id的唯一作用就是在嵌套的映射配置时判断数据是否相同,当配置id标签时,MyBatis只需要逐条比较所有数据中id标签字段值是否相同即 ...
- js 中文长字符截短&关键字符隐藏 自定义过滤器
两个非常简单的过滤器:隐藏关键字符和字符截短.同样也可以迁移到ng和原生js直接使用(去掉avalon.filters声明即可).后期还有不错的过滤器,还往这里面加 keyword:avalon,js ...
- ubuntu14.04 忘记了登录密码和root密码
由于很久没用自己的ubuntu了,发现刚想用时却忘记了密码,搞了半天终于搞好了,真的.... 在此记录一下自己的新密码:登录密码:1234567:ROOT密码:1234567 下面是整理网上的教程,亲 ...
- Linux命令行得到系统IP
输入ifconfig得到 eth0 Link encap:Ethernet HWaddr :::2E:9A: inet addr:192.168.1.1 Bcast:192.168.1.255 Mas ...
- Python 应用剖析工具介绍
[编者按]本文作者为来自 HumanGeo 的工程师 Davis,主要介绍了用于 Python 应用性能分析的几个工具.由国内 ITOM 管理平台 OneAPM 编译呈现. 在 HumanGeo,我们 ...
- windows zend_guard+apache no ssl+php no Thread Safe fastcgi模式 环境配置
最近公司要做代码加密,就采用ZEND GUARD 方式加密代码 并进行显示 此文为总结,以备自己以后查看和给需要的同学们参考 采用的php为5.3版本 由于现在加密的更改, 能支持zend guar ...
- Tomcat – Java.Lang.OutOfMemoryError: PermGen Space
很多时候,在开发阶段Tomcat重复的重启过程中会遇到java.lang.OutOfMemoryError : PermGen space 错误. 1 2 3 4 java.lang.OutOfMem ...
- [翻译] DoImagePickerController
DoImagePickerController An image picker controller with single selection and multiple selection. Sup ...
- linux面试总结
一.填空题:1. 在Linux系统中,以 文件 方式访问设备 .2. Linux内核引导时,从文件 /etc/fstab 中读取要加载的文件系统.3. Linux文件系统中每个文件用 i节点 来标识. ...
- EBS中比较复杂的trace方法
FND LOG Messages-------------------------a) Using the System Administrator Responsibility, navigate ...
