Linux的任务计划管理
在手机中,我们常常使用备忘录或者是闹钟等来提醒我们该做什么事情了,在Linux操作系统中,也有类似的操作。
在Linux中除了用户即时执行的命令操作以外,还可以配置在指定的时间、指定的日期执行预先计划好的系统管理任务(如定期备份、定期采集监测数据)。RHEL6系统中默认已安装了at、cronie软件
包,通过atd和crond这两个系统服务实现一次性、周期性计划任务的功能,并分别通过at、crontab命令进行计划任务设置。
一、at—一次性计划任务
1、准备
at的适用前提是at程序已经安装并运行atd服务(atd服务是Linux下一次性定时计划任务命令的守候进程)
如果没有安装at程序则需要首先安装at程序—— yum install at -y
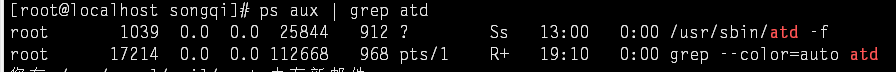
如果没有运行atd服务则需启动atd服务—— systemctl restart atd;查看是否成功启动atd服务可以用命令 ps aux | grep atd 来抓取atd进程信息,如下图所示即为成功。

2、设置at计划任务
接下来万事俱备,我们便可以调用at程序来设置我们的一次性计划任务了
at的格式是 ——at H:M Y-m-d (H/M:小时/分钟 Y/m/d:年/月/日)特别注意at的时间格式,若是不加上后面的年月日便自动表示为今天,则为12小时制,上午要在时间后标明am(上午)或pm(下午)。
打出命令后,会弹出可供输入的命令行,在里面输入想要执行的操作后,摁 Ctrl + d 保存
设置完可以用—— at -l 或者 atq 来查看已设置的计划
3、删除计划任务
当我们不想要这个计划后,可以输入 atrm i 来进行删除操作(i代表计划任务的编号,每个任务都会在行首 标明编号,可以利用at -l 或atq来查看)。 值得注意的是删除任务后编号不会归零而是继续向下顺位。
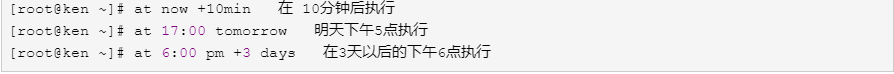
4、特殊计划任务的写法

二、crontab定时任务的使用
语法与常用命令
相比于一次性计划任务,crontab可以多次的执行计划,可以在固定的某月某周某天某时某分来执行,也可以设置为每经过多长时间便执行一次
它的语法为—— crontab -u -e
-l:list,列出指定用户的计划任务列表——查看命令
-e:edit,编辑指定用户的计划任务列表
-u:user,指定的用户名,如果不指定,则表示当前用户
-r:remove,删除指定用户的计划任务列表
编写计划任务
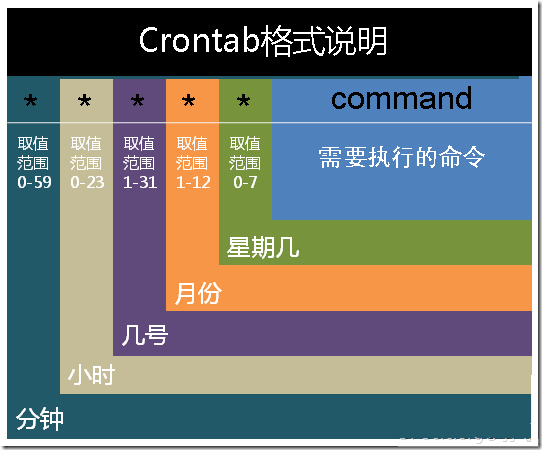
在进入 -e 编辑模式后,已行为单位,每一行就是一个计划,需要执行的命令要写成绝对路径的格式,
* 代表取值范围里的每一个数字,拿第一个举例子,如果第一位是 * 则代表每一分钟都会执行一次该命令
- 代表取值范围,例如 在 10点到12点之间就可以在第二个 * 设置为 10-12 即可
/ 代表每多少个,例如想要每10分钟执行一次,可在分的位置设置 */10
, 代表多个数值,例如想在1,2,6点执行,便可在时的位置设置为 1,2,6

删除任务计划
我们想要删除刚刚编写的计划,用——crontab -r就可以进行全部删除注意这个命令是全部删除,但是有时候我们创建了多条计划想进行批量删除可以进入编辑模式,然后在不想要的计划前面加上#(其实就是把这一行注释掉啦)
Linux的任务计划管理的更多相关文章
- Linux入门到放弃之八《任务计划管理》
任务计划管理 1.每周一下午5:50将/data目录下的所有目录和文件归档并压缩为:backup.tar.gz 放在/home/backup目录下. 先新建/data目录,并在目录中随意生成几个文件 ...
- 【one day one linux】linux下的软件包管理工具
Linux 下的软件包管理工具 linux下的软件安装可以通过两种方式,一种是直接使用自带的软件包管理工具安装,另外一种通过编译源码安装. 1.软件包的种类 Red Hat和Fedora:redhat ...
- linux下设置计划任务执行python脚本
linux下设置计划任务执行python脚本 简介 crontab命令被用来提交和管理用户的需要周期性执行的任务,与windows下的计划任务类似,当安装完成操作系统后,默认会安装此服务工具,并且会自 ...
- 鸟哥的linux私房菜 - 第5/6/7/9章(在线求助 man page、Linux档案权限与目录配置、Linux档案与目录管理、压缩与打包)
第五章.在线求助 man page X window与文本模式的切换 Ctrl+Alt+F1~F6:文字接口登入tty1~tty6终端机: Ctrl+Alt+F7:图形接口桌面. 注销当前用户:exi ...
- Linux命令整理,用户管理,用户组管理,系统管理,目录管理常用命令
知识点梳理 Linux课堂笔记 学习目标 能够知道什么是Linux系统以及它的应用场景 能够独立完成安装VMware虚拟机和网络配置 能够独立完成安装CentOS以及远程终端SecureCRT 能够熟 ...
- 用任务计划管理计划任务对付任务计划-禁止WPS提示升级
作为一名至今还在坚守着64位XP的XP用到死星人,因为准备升级电脑,所以准备移民外星,开始使用Windows7.其实我新电脑买来一年了,为了坚守XP,扔在一边没有装(华硕Z9PE-D8 WS主板,双E ...
- Linux内核笔记--内存管理之用户态进程内存分配
内核版本:linux-2.6.11 Linux在加载一个可执行程序的时候做了种种复杂的工作,内存分配是其中非常重要的一环,作为一个linux程序员必然会想要知道这个过程到底是怎么样的,内核源码会告诉你 ...
- Linux档案与目录管理
Linux档案与目录管理1. 目录与路径1.1 相对路径与绝对路径1.2 目录的相关操作: cd, pwd, mkdir, rmdir cd [相对路径或绝对路径]cd ~ [用户]: 切换家目录cd ...
- linux 用户创建、管理、权限分配
(1)su与sudo su:通过su可以在用户之间切换,如果超级权限用户root向普通或虚拟用户切换不需要密码,什么是权力?这就是!而普通用户切换到其它任何用户都需要密码验证: sudo: sudo扮 ...
随机推荐
- c# 后台异步请求接口
第一步:引用程序集:Systen.Net.Http 第一种方式: 异步 Get请求 HttpClient client = new HttpClient(); //client. ...
- 网鼎杯 pwn 记录
题目位置 https://gitee.com/hac425/blog_data/tree/master/wdb babyheap 通过分配和释放构建 2 个 fastbin 链 利用 show 功能, ...
- SQL Server数据库快照的工作方式
SQL Server数据库快照的工作方式 翻译自:How Database Snapshots Work 最近有一个帖子<errorlog中的异常信息rolled forward 和rolled ...
- 在 Azure VM 上安装 LAMP Web 服务器
本文逐步讲解如何在 Azure 中的 Ubuntu VM 上部署 Apache Web 服务器.MySQL 和 PHP(LAMP 堆栈). 如果想要部署 NGINX Web 服务器,请参阅 LEMP ...
- 将 ExpressRoute 线路从经典部署模型转移到 Resource Manager 部署模型
本文概述将 Azure ExpressRoute 线路从经典部署模型转移到 Azure Resource Manager 部署模型的效果. Azure 当前使用两种部署模型:Resource Mana ...
- Oracle EBS 请求参数关联
- [WinCE] Win CE 屏幕截图
VS2005自带了这个工具,这个工具的名称为:“远程放大”,其路径为:"C:\Program Files\CE Remote Tools\5.01\bin\cczoom.exe" ...
- 定制二选一按钮SwitchButton
定制二选一按钮SwitchButton 效果: 源码: SwitchButton.h 与 SwitchButton.m // // SwitchButton.h // KongJian // // C ...
- 程序员减少代码BUG的7种方法,拒绝编程5分钟,查代码2小时!
0.别对警告视而不见 相信不少的程序员会使用IDEA,使用它敲代码,有时候会出现警告,那么这时你对警告就不能视而不见了. 我们的目标是,写干净的代码,做风一样的男子! 1.编程习惯 种瓜得瓜种豆得豆, ...
- September 14th 2017 Week 37th Thursday
Don't let the past steal your present. 别让过去悄悄偷走了我们的当下. We take what we can get and make the best of ...
