jQuery----左侧导航栏面板切换实现
页面运行结果:




点击曹操 点击刘备 点击孙权 原图
需求说明:原图如上所示,点击一方诸侯的时候,显示该诸侯手下猛将,其他诸侯手下猛将隐藏
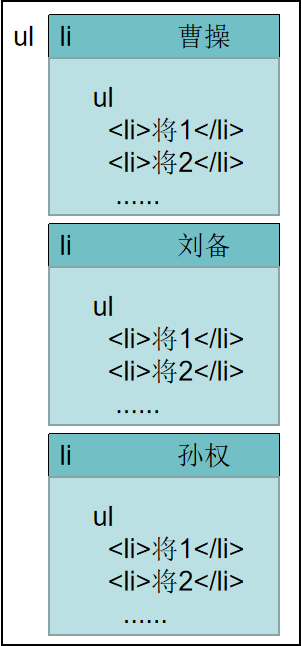
页面结构:

实现思路:
①给大的li注册鼠标点击事件
当鼠标点击时候,获取当前li的ul下的所有的li,调用元素的show()方法。注意,该方法中可以加参数(数组),控制元素显示的快慢 $(this).children( "ul" ).find( "li" ).show(500);
获取当前li的所有的兄弟li:$(this).siblings( "li" );
获取兄弟li下的ul:$(this).siblings( "li" ).children( "ul" );
获取兄弟li下ul中的所有的li;$(this).siblings( "li" ).children( "ul" ).find( "li" );
设置上述其他的li隐藏:$(this).siblings( "li" ).children( "ul" ).find( "li" ).hide(500);
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>导航栏项目切换</title> <style type="text/css">
*{
padding: 0px;
margin: 0px;
} #nav_box{
width: 100px;
/* 高度不设置的时候盒子根据内容伸缩 */
}
ul{
list-style: none;
} .nav_head li{
background-color: gray;
color: white;
text-align: center;
font-size: 20px;
border: 1px solid black;
cursor: pointer;
}
.nav_head li ul li{
border: 0.5px solid black;
font-size: 14px;
background-color: lightgray;
color: black;
border-collapse: separate;
display: none;
}
</style> <script src="js/jquery-1.12.2.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function(){
//给盒子中的各个导航项注册点击事件
$(".nav_head>li").click(function(){
$(".nav_head>li").children("ul").find("li").hide(300);
$(this).children("ul").find("li").show(300);
}); });
</script>
</head>
<body>
<div id="nav_box">
<ul class="nav_head">
<li>曹操
<ul>
<li>张辽</li>
<li>张郃</li>
<li>夏侯惇</li>
<li>夏侯渊</li>
<li>许褚</li>
<li>典韦</li>
<li>曹仁</li>
<li>曹洪</li>
<li>徐晃</li>
</ul>
</li> <li>刘备
<ul>
<li>关羽</li>
<li>张飞</li>
<li>赵云</li>
<li>马超</li>
<li>黄忠</li>
<li>魏延</li>
</ul>
</li> <li>孙权
<ul>
<li>甘宁</li>
<li>太史慈</li>
<li>程普</li>
<li>周瑜</li>
<li>韩当</li>
<li>周泰</li>
<li>蒋钦</li>
<li>祖茂</li>
<li>黄盖</li>
</ul>
</li>
</ul>
</div>
</body>
</html>
jQuery----左侧导航栏面板切换实现的更多相关文章
- 简单的jquery左侧导航栏和页面选中
这里是要实现导航的左侧并选中的,此功能需引用jquery 左侧导航: <div class="box"> <ul class="menu"&g ...
- 简单的jquery左侧导航栏和页面选中效果
这里是要实现导航的左侧并选中的,此功能需引用jquery 效果: 左侧导航 <div class="box"> <ul class="menu" ...
- jQuery Mobile 导航栏
jQuery Mobile 导航栏 导航栏由一组水平排列的链接构成,通常位于页眉或页脚内部. 默认地,导航栏中的链接会自动转换为按钮(无需 data-role="button"). ...
- ElementUI 复杂顶部和左侧导航栏实现
描述:如图 项目路径如下图所示: 代码实现: 首先在store.js中添加两个状态: import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vue ...
- 导航栏图标切换:click事件,hover事件
最近再做一个基于angular6的项目,导航栏需求:1.hover切换图标 2.click切换图标 先用jquery实现功能,在在angular组件里面实现. demo如下: <!DOCTYPE ...
- 谈谈一些有趣的CSS题目(八)-- 纯CSS的导航栏Tab切换方案
开本系列,谈谈一些有趣的 CSS 题目,题目类型天马行空,想到什么说什么,不仅为了拓宽一下解决问题的思路,更涉及一些容易忽视的 CSS 细节. 解题不考虑兼容性,题目天马行空,想到什么说什么,如果解题 ...
- 基于jQuery左侧大图右侧小图切换代码
基于jQuery左侧大图右侧小图切换代码是一款带右侧缩略图选项卡的jQuery图片切换特效.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div class=" ...
- jQuery实现导航栏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- dedecms左侧导航栏不显示问题
dedecms左侧导航栏不显示问题 在做织梦项目时,经常会碰到后台左侧导航栏不显示的问题,如下所示: 这主要是由于文件权限不足造成的.有两种方法 第一种:把 /data 文件夹全部改成 777 权 ...
随机推荐
- javascript的继承实现
javascript虽然是一门面向对象的语言,但是它的继承机制从一开始设计的时候就不同于传统的其他面向对象语言,是基于原型的继承机制,但是在这种机制下,继承依然有一些不同的实现方式. 方法一:类式继承 ...
- 2018-10-15 21:07:38 c language
2018-10-15 21:07:38 c language C语言编译器,神奇的魔法师 在类 UNIX 系统(Linux.Mac OS 等)下,可执行程序没有特定的后缀,系统根据文件的头部信息来判断 ...
- Date()对象的设置与解析
怎么获取当前时间? 怎么给Date对象设置特定时间? 将Date对象解析为毫秒数? 将Date对象解析为日月年?获取小时/分钟/秒? 直接new Date()新建对象,可以获取当前时间的Date对象: ...
- Fragment的setUserVisibleHint方法实现懒加载
public abstract class LazyFragment extends Fragment { protected boolean isVisible; /** ...
- 事件驱动模型 IO多路复用 阻塞IO与非阻塞IO select epool
一.事件驱动 1.要理解事件驱动和程序,就需要与非事件驱动的程序进行比较.实际上,现代的程序大多是事件驱动的,比如多线程的程序,肯定是事件驱动的.早期则存在许多非事件驱动的程序,这样的程序,在需要等待 ...
- CSS 小结笔记之定位
定位也是Css中一个非常强大的属性.定位主要是用来移动盒子,将其移动到我们想要的位置. 定位分为两部分 1.边偏移 left | right |top |bottom:偏移大小:(边偏移一般制定上就不 ...
- 使用Spring操作Redis的key-value数据
前言 最近工作一直忙的不可开交,小Alan已经很久没有和大家分享知识了,在深圳待了两年多,依然感觉自己还是个小菜鸟,工作中还是会遇到很多自己在短期内无法搞定的事情,每当这个时候总是会感觉到很沮丧,就会 ...
- Java中的Number和Math类简单介绍
Java Number类 一般地,当需要使用数字的时候,我们通常使用内置数据类型,如:byte.int.long.double 等. 实例: int a = 5000; float b = 13.65 ...
- sqlserver 统计信息自动更新 ----trace flag 2371
对于已经应用的表(非临时表)统计信息更新条件为500+20%,具体更新条件 If the statistics is defined on a regular table, it is out of ...
- nodejs+redis使用
安装 linux安装及配置之前写过了http://www.cnblogs.com/zycbloger/p/6226682.html windows安装 下载地址:https://github.com/ ...
