vue实现菜单切换
vue实现菜单切换,点击菜单导航切换不同的内容以及为当前点击的选项添加样式,或者组件。


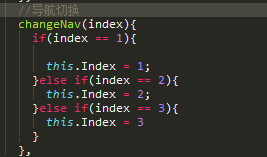
method里:

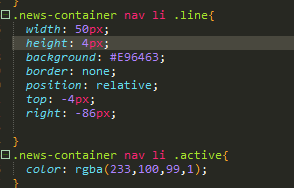
css:

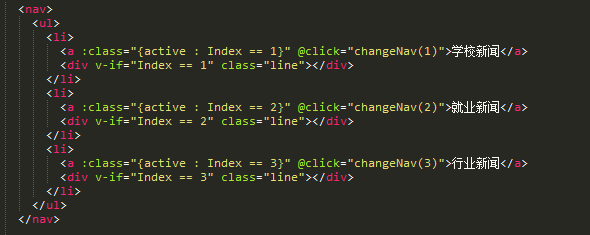
html代码:
<nav>
<ul>
<li>
<a :class="{active : Index == 1}" @click="changeNav(1)">学校新闻</a>
<div v-if="Index == 1" class="line"></div>
</li>
<li>
<a :class="{active : Index == 2}" @click="changeNav(2)">就业新闻</a>
<div v-if="Index == 2" class="line"></div>
</li>
<li>
<a :class="{active : Index == 3}" @click="changeNav(3)">行业新闻</a>
<div v-if="Index == 3" class="line"></div>
</li>
</ul>
</nav>
js代码:
data () {
return {
Index:1,
}
},
methods: {
//导航切换
changeNav(index){
if(index == 1){
this.Index = 1;
}else if(index == 2){
this.Index = 2;
}else if(index == 3){
this.Index = 3
}
},
css代码:
.news-container nav li .line{
width: 50px;
height: 4px;
background: #E96463;
border: none;
position: relative;
top: -4px;
right: -86px;
}
.news-container nav li .active{
color: rgba(233,100,99,1);
}
}
vue实现菜单切换的更多相关文章
- Vue.js实现后台菜单切换
因为刚初学Vue.js,暂时遇到以下问题,待之后解决 点击父节点,怎么隐藏显示子节点 点击父节点或子节点,切换li的class="active" iframe怎么自适应高度 思路 ...
- Ionic如何实现单选二级菜单切换
Ionic如何实现单选二级菜单切换 最近有个需求,需要做一个用户视图,数据全都从PC端系统实时取,由于这个功能在电脑浏览器展示还可以,即使菜单全部展开,只要美工稍加调整下位置也是放得下的,但是同样的功 ...
- vue 实现tab切换动态加载不同的组件
vue 实现tab切换动态加载不同的组件 使用vue中的is特性来加载不同的组件.具体看如下代码:这个功能对于vue比较复杂的页面可以使用上,可以把一个页面的功能拆分出来,使代码更简单.使用方式具体看 ...
- vue 右键菜单插件 简单、可扩展、样式自定义的右键菜单
今天分享的不是技术,今天给大家分享个插件,针对现有的vue右键菜单插件,大多数都是需要使用插件本身自定义的标签,很多地方不方便,可扩展性也很低,所以我决定写了一款自定义指令调用右键菜单(vuerigh ...
- vue点击切换颜色限制个数(用了mui框架)
vue点击切换颜色 只能点击一个 <!doctype html> <head> <meta charset="UTF-8"> <title ...
- 第一百四十八节,封装库--JavaScript,菜单切换
第一百四十八节,封装库--JavaScript,菜单切换 首先在封装库封装点击切换方法 /** dian_ji_qie_huan()方法,设置点击切换,将元素设置成点击切换,也就是点击目标元素后,循环 ...
- EasyUI+zTree实现简单的树形菜单切换
使用easyui_ztree实现简单的树形菜单切换效果 <!DOCTYPE html> <html> <head> <meta charset="U ...
- vue路由菜单权限设置就button权限设置
路由权限的设计思路: 首先,我们的需要校验权限的路由的 url,全部由后端返回,后端会返回当前用户的路由树数组.前端在进入页面前请求接口,把数据拿到: 其次,前端会维护一个路由映射组件的列表,如果路由 ...
- vue树形菜单
vue树形菜单 由于项目原因,没有使用ui框架上的树形菜单,所以自己动手并参考大佬的代码写了一个树形菜单的组件,话不多说,直接上代码.html代码js代码直接调用api 把请求到的数据直接赋值给per ...
随机推荐
- 少个人保护?我来!——阿里云在ICANN第3届GDD峰会纪实
西班牙马德里以足球和斗牛闻名于世,2017年5月9日至11日,ICANN第三届全球域名部门行业峰会(GDD)在这里召开.阿里云作为亚洲域名保有量最高的注册商,代表成千上万客户的利益与权力,派出代表,前 ...
- CSS3 选择器用法小结
表单选择器: /*:enabled 可用的 :disabled 被禁用的 :focus 获取了焦点的 多用在表单元素上*/ input:enabled {...} input:disabled {.. ...
- JQuery 引用方式
# head里面 <script src="jquery.min.js"></script> <script src="common.js& ...
- 记录一次测试环境遇到的push消息记录
测试环境测试push消息,调用消息中心同事的api接口,感觉怎么都调用不通.纠结了一天,最终发现原因:一是版本的问题,不同的测试包有不同的版本,不同的版本 可能push的消息不同.二是 用户有没有 开 ...
- 为什么选用 React 创建混合型移动应用?
[编者按]本文作者为 14islands 联合创始人.创新 Web 开发者 David Lindkvist,主要介绍有关混合型应用搭建的方方面面.文章系国内 ITOM 管理平台 OneAPM 编译呈现 ...
- poj2182 逆推暴力
题意 告诉有n头牛,每头牛有一个编号1~n,再一次烂醉之后,奶牛们没有按照编号排队:告诉你对于第i头奶牛,在它之前有多少头奶牛比它的编号小(i>1,因为第1头奶牛的数据永远为0,故题中省略),求 ...
- Breathing During Sleep
TPO24-2 Breathing During Sleep Of all the physiological differences in human sleep compared with wak ...
- spring定时,cronExpression表达式解释
附:cronExpression表达式解释: 0 0 12 * * ?---------------在每天中午12:00触发 0 15 10 ? * *---------------每天上午10:15 ...
- 制作 OS X El Capitan 启动盘
制作 OS X El Capitan 启动盘 1. 下载系统盘的dmg格式 2. 直到出现了 3. 在命令行中找到 Install OS X El Capitan.app 4. 格式化你的U盘(U盘名 ...
- [翻译] PJR Signature View
PJR Signature View https://github.com/paritsohraval100/PJRSignatureDemo It is a UIView subclass by w ...
