深入理解CSS变形transform(2d)
前面的话
CSS变形transform是一些效果的集合,主要是移动、旋转、缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果。变形transform可以实现2D和3D两种效果。2D变形涉及的属性主要有transform变形函数和transform-origin变形原点。本文将详细介绍变形transform2d的相关知识。为了更清楚地说明变形的整个过程,本文的DEMO中大量使用了CSS过渡transition。关于CSS过渡transition的详细情况移步至此
变形原点(2维)
变形原点transform-origin是指变形操作所依据的基点。默认情况下,变形原点位于元素的中心点
transform-origin
值: x轴 y轴 z轴
初始值: 50% 50%
应用于: 非inline元素(包括block、inline-block、table、table-cell等)
继承性: 无
[注意]IE9-浏览器不支持,safari3.1-8、android2.1-4.4.4、IOS3.2-8.4都需要添加前缀,其他更高版本浏览器可使用标准写法
2维的变形原点transform-origin是由x轴和y轴两个轴的值共同确定的(不考虑3维的情况,z轴的值默认为0)
x轴: left | center | right | <length> | <percentage>
y轴: top | center | bottom | <length> | <percentage>
【1】关键字
x轴
left: % center: % right: %
y轴
top: % center: % bottom: %

【2】数值
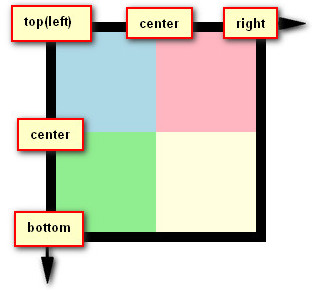
x轴数值表示在x轴上离0点(元素边框外侧左上角)的偏移量;y轴数值表示在y轴上离0点的偏移量
//以rotate()旋转函数来说明变形原点。rotate(90deg)表示元素沿顺时针旋转90角度
【3】百分比
其中x轴的百分比相对于元素的宽度和(width+横向padding+横向border),即包含块的宽度;而y轴的百分比相对于元素的高度和(height+纵向padding+纵向border),即包含块的高度
//以rotate()旋转函数来说明变形原点。rotate(90deg)表示元素沿顺时针旋转90角度
【4】单个值
当只有一个值时,默认第二个值为center
//以rotate()旋转函数来说明变形原点。rotate(90deg)表示元素沿顺时针旋转90角度
变形函数(2维)
变形transform是一系列变形函数的集合
transform
值: none | <transform-function>+
初始值: none
应用于: 非inline元素(包括block、inline-block、table、table-cell等)
继承性: 无
<transform-function>: translate | scale | rotate | skew | matrix
[注意]transform中出现多个变形函数时用空格分隔
[注意]位移、缩放、旋转和倾斜这四个操作中除了位移与变形原点无关,其余三个都与变形原点有关
矩阵matrix
实际上,位移、缩放、旋转和倾斜这四个操作都是通过矩阵matrix实现的
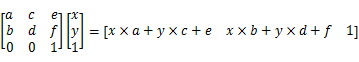
matrix(a,b,c,d,e,f)函数有a,b,c,d,e,f这6个参数。而x和y是变形前元素的任意点。通过以下矩阵变换,生成对应的新坐标x'和y'。

x' = ax + cy + e;
y' = bx + dy + f;
由此可得到默认a、d为1,b、c、e、f为0。a和d控制缩放,且不可为0;c和b控制倾斜;而e和f控制位移
[注意]matrix()方法的最后两个参数,对于chrome浏览器来说,默认是px单位,可以不写单位。但是,在firefox浏览器下,需要添加单位
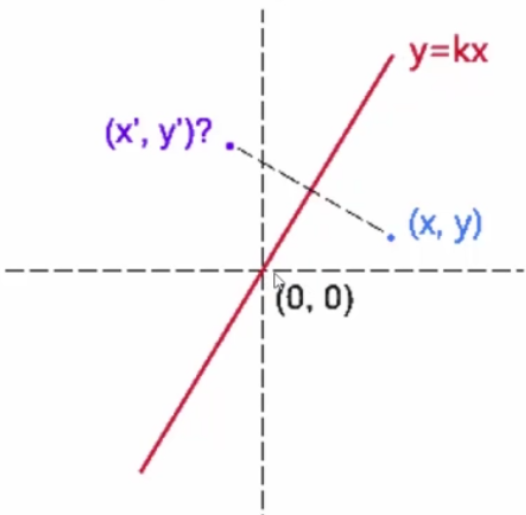
镜像对称
对称轴一定通过元素变换的中心点,k是对称轴的斜率

matrix((1-k*k)/(1+k*k),2k/(1+k*k),2k/(1+k*k),(k*k-1)/(1+k*k),0,0)
位移
translate位移函数可以使元素从原来的位置上移动指定的位移。涉及位移的2d函数共3种,分别是translate()、translateX()、translateY()
[注意]元素发生位移后,元素的x轴和y轴跟着也一并移动,若元素再进行其他的变形操作,则要沿着改变后的x轴和y轴进行变形
translate(x[,y]?)
x表示元素在x轴方向上的位移;y表示元素在y轴方向上的位移
[注意]当y不存在时,相当于y=0
translateX(x) 相当于 translate(x,0)
x表示元素在x轴方向上的位移
translateY(y) 相当于 translate(0,y)
y表示元素在y轴方向上的位移
[注意]位移函数相当于matrix(1,0,0,1,x,y)
位移函数还可以接受百分比。其中x%相对于元素水平方向的宽度和,y%相对于元素垂直方向的高度和
[注意]IE10浏览器有bug,元素的位移函数的百分比是相对于元素的可视宽高(不包括边框)而言的
//元素的主要样式为width:100px;height:100px;padding:10px;border:10px solid black;
缩放
scale缩放函数可以让元素根据变形原点进行缩放,默认缩放值为1。涉及缩放的2d函数共3种,分别是scale()、scaleX()、scaleY()
[注意]当元素被缩放后,若元素要进行位移,数值类型的位移值要乘以该缩放比例;百分比类型的位移值乘以原来的宽度和或高度和转换成数值类型后,再乘以缩放比例
scale(x,[,y]?)
x表示元素在x轴方向上的缩放比例;y表示元素在y轴方向上的缩放比例
[注意]当y不存在时,相当于y=x
[注意]当x或y的值为负值时,元素先翻转再缩放
scaleX(x) 相当于 scale(x,1)
x表示元素在x轴方向上的缩放比例
scaleY(y) 相当于 scale(1,y)
y表示元素在y轴方向上的缩放比例
[注意]缩放函数相当于matrix(x,0,0,y,0,0)
倾斜
skew倾斜函数可以让元素以其变形原点围绕x轴和y轴进行一定角度的倾斜。涉及倾斜的2d函数共3种,分别是skew()、skewX()、skewY()
[注意]元素倾斜后,x轴和y轴发生倾斜,若元素要进行其他变形操作,则沿着倾斜后的x轴和y轴进行变形
skew(xdeg,[,ydeg]?)
x表示y轴向x轴倾斜的角度,y表示x轴向y轴倾斜的角度
[注意]当y不存在时,相当于y=0
[注意]x>0时,表示y轴向x轴正方向倾斜;x<0时,表示y轴向x轴负方向倾斜
[注意]y>0时,表示x轴向y轴正方向倾斜;y<0时,表示x轴向y轴负方向倾斜
skewX(x) 相当于 skew(x,0)
x表示y轴向x轴倾斜的角度
skewY(y) 相当于 skew(0,y)
y表示x轴向y轴倾斜的角度
[注意]倾斜函数相当于matrix(1,tany,tanx,1,0,0)
旋转
rotate旋转函数可以让元素通过指定的角度(deg)根据变形原点进行顺时针旋转,默认为0deg。与skew不同的是,rotate不会改变元素的形状。涉及到旋转的2d函数只有一个,就是rotate()
[注意]元素旋转后,元素的x轴和y轴也跟着发生旋转。若元素要进行其他变形操作,则沿着旋转后的x轴和y轴进行变形
rotate(Ndeg)
[注意]当N为正数时,元素进行顺时针旋转;当N为负数时,元素进行逆时针旋转
[注意]旋转函数相当于matrix(cosN,sinN,-sinN,cosN,0,0)
多值
transform变形可以接受多值,出现多个变形函数时用空格分隔,并且按照从前往后的顺序执行。
transform: <transform-function1> <transform-function2> <transform-function3>...
【1】多个变形函数的先后关系可以转换为多个元素的嵌套关系
<div style="transform:rotate(45deg) translateX(100px)"></div>
相当于
<div style="transform:rotate(45deg)">
<div style="transform:translateX(100px)"></div>
</div>
.box{
width: 100px;
}
.in{
background-color: pink;
height: 100px;
}
.out{
background-color: lightblue;
height: 100px;
}
<div class="box">
<div class="out" style="-webkit-transform:rotate(45deg) translateX(100px);transform:rotate(45deg) translateX(100px);"></div>
<div style="-webkit-transform:rotate(45deg);transform:rotate(45deg)">
<div class="in" style="-webkit-transform:translateX(100px);transform:translateX(100px)"></div>
</div>
</div>
【2】变形transform中的多个变形函数的执行顺序是从前向后依次执行
//第一种情况:旋转45deg后,元素的x轴正向变成右下45deg,所以元素接下来的位移向这个方向移动
//第二种情况:元素向右移动100px后,元素的原点跟着元素一起平移,并一直在元素的中心位置,所以元素接下来的旋转是原地旋转
深入理解CSS变形transform(2d)的更多相关文章
- CSS变形transform(2d)
前面的话 CSS变形transform是一些效果的集合,主要是移动.旋转.缩放和倾斜这四种基本操作,还可以通过设置matrix矩阵来实现更复杂的效果.变形transform可以实现2D和3D两种效果. ...
- 深入理解CSS变形transform(3d)
× 目录 [1]坐标轴 [2]透视 [3]变形函数 [4]透视函数 [5]变形原点 [6]背景可见 [7]变形风格 前面的话 本文将详细介绍关于transform变形3D的内容,但需以了解transf ...
- 深入理解 CSS变形 transform(3d)
坐标轴 在了解透视之前,首先要先了解坐标轴.3D变形与2D变形最大的不同就在于其参考的坐标轴不同.2D变形的坐标轴是平面的,只存在x轴和y轴,而3D变形的坐标轴则是x.y.z三条轴组成的立体空间,x轴 ...
- css变形 transform【转】
transition:过度属性 transition-property 规定设置过度效果的css属性的名称,默认可以写all transition-duration 规定完成过度效果需要多少秒或毫秒 ...
- CSS3(3)---2D变形(transform)
CSS3(3)---2D变形(transform) 2D变形是CSS3中具有颠覆性的特征之一,它常用的属性有:移动(translate).缩放(scale).旋转(rotate).倾斜 (skew). ...
- CSS 3学习——transform 2D转换
首先声明一点,transform属性不为none的元素是它的定位子元素(绝对定位和固定定位)的包含块,而且对内创建一个新的层叠上下文. 注意:可以通过 transform-box 属性指定元素的那个盒 ...
- 【CSS3练习】transform 2d变形实例练习
transform 2d变形实例练习:练习了旋转 倾斜 缩放的功能 <!DOCTYPE html> <html lang="en"> <head> ...
- CSS3与页面布局学习笔记(六)——CSS3新特性(阴影、动画、渐变、变形( transform)、透明、伪元素等)
一.阴影 1.1.文字阴影 text-shadow<length>①: 第1个长度值用来设置对象的阴影水平偏移值.可以为负值 <length>②: 第2个长度值用来设置对象的阴 ...
- CSS3的变形transform、过渡transition、动画animation学习
学习CSS3动画animation得先了解一些关于变形transform.过渡transition的知识 这些新属性大多在新版浏览器得到了支持,有些需要添加浏览器前缀(-webkit-.-moz-.- ...
随机推荐
- idea小技巧
1.不使用import *:Setting=>Editor=>Code Style=>Java=>Imports=>Class count to use/Names co ...
- 从网络上下载文件到sd卡上
String SDPATH = Environment.getExternalStorageDirectory() + "/"; String path = SDPATH + &q ...
- JavaScript 基础第六天
一.引言 前面我们介绍了有关于内置对象的很多很多的API,讲道理得话如果想彻底的掌握那一定要经过一定的代码段沉淀下.大家可以想象一下,既然在程序中有很多的内置对象供我们使用,那我们是不是也可以定义一些 ...
- MFC学习随笔(1)
最近在学习用MFC编写一个简单的界面.其实MFC并不是十分复杂的,经过一段时间的熟悉就可以实现许多基础功能.但是在编写的过程中,经常会遇到林林总总的bug,让人摸不到头脑.今天记录一个过去没有注意过的 ...
- IOS 开发下拉刷新和上拉加载更多
IOS 开发下拉刷新和上拉加载更多 简介 1.常用的下拉刷新的实现方式 (1)UIRefreshControl (2)EGOTTableViewrefresh (3)AH3DPullRefresh ( ...
- 我和Java有个约定
2012年8月31日,我在父亲的陪伴下,第一次登上的火车,千里迢迢从老家来到了现代化大都市--西安,目睹着这里的繁华,与从小生活的环境截然的天壤之别,蓦然间问自己,你确定这是想来的地方吗? 依稀记得曾 ...
- [leetcode 34] search for a range
1 题目: Given a sorted array of integers, find the starting and ending position of a given target valu ...
- SQLSERVER中如何快速比较两张表的不一样
SQLSERVER中如何快速比较两张表的不一样 不知不觉要写2014年的最后一篇博文了~ 一般来说,如何检测两张表的内容是否一致,体现在复制的时候发布端和订阅端的两端的数据上面 我这里罗列了一些如何从 ...
- GitHub详解(GitHub for Windows)
GitHub详解 GitHub 是一个共享虚拟主机服务,用于存放使用Git版本控制的软件代码和内容项目.它由GitHub公司(曾称Logical Awesome)的开发者Chris Wanstrath ...
- 在VS2015 RC打开CTP中创建的工程
VS2015终于出了RC了!小伙伴们快来安装试用吧,地址在这里,还有新的Windows 10开发工具哦,要不然是开发不了Universal Windows App的,安装前记得卸载CTP版本. 新的R ...
