【积累】validate验证框架的使用
validate验证框架的使用:用验证框架可以很方便的验证前端页面输入的内容可以自定义验证方法
内容:0:环境搭建 1:基础用法 2:自定义用法
0:基本环境的搭建
0.1:下载js文件
0.2:引入js文件
0.3:使用(废话)
1:基础用法
利用自带验证验证输入内容
jsp页面:
<form action="/activeAccount" id="registerform"method="post">
<div>
<label>用户账号 :</label>
<input type="text" placeholder="输入账号" name="account" id="r_account"/>
</div>
<div class="inputwrapper clefix">
<label>登录密码 :</label>
<input type="password" placeholder="输入密码" name="password" id="r_password"/>
</div>
<div class="inputwrapper">
<label>重复密码 :</label>
<input type="password" placeholder="再次输入密码" name="passwords" id="r_passwords"/>
</div>
<div class="agreewrapper">
<input type="checkbox" id="readit" name="readit"/> 我已阅读并同意 <a href="#">《网站服务协议》</a>
</div>
<!-- 这里用的是submit 如果用button就无法运行了 2016/11/4补充:其实使用button也是可以的-->
<input type="submit" class="registerBtn commonBtn" value="立即注册"/>
</form>
js页面:
//这里的registerform是form的id,不能用点击的那个按钮的id
$('#registerform').validate({ //这里配置的是错误信息输出的位置,可以根据需要来写
//我这里用的是layer,可以换成其他的
errorPlacement: function(error, element) {
layer.tips(error.text(), element, {
tips: [2,seajs.data.vars.tipcolor],
tipsMore: true
});
} , //验证规则
rules: {
//这是需要验证的内容的name 一定要是name
account: {
//这里是验证的规则 以key,value的形式写的
//required 验证的是非空
required: true,
},
password: {
required: true,
//rangelength 验证的是输入的内容的长度
rangelength:[6,16],
},
passwords: {
required: true,
//equalTo 与...相等 后面的值是...的id值
equalTo: "#r_password",
},
verify: {
required: true,
},
readit: {
required: true,
}, },
//提示信息
messages: {
//这里同验证规则,也是name
account:{
//这里是提示的信息,一样以key,value的形式写的
required:'请输入帐号',
},
password: {
required: "请输入密码",
rangelength:'密码长度在6-16之间',
},
passwords: {
required: "请再次输入密码",
equalTo: "两次密码输入的不一致",
},
verify: {
required: "请输入验证码",
},
readit: {
required: "请勾选用户协议",
},
},
//当表单验证成功并提交时执行
submitHandler:function(form){
//里面写要执行的函数,比如保存数据之类的
} });
常用的自带验证规则:
required:true 必输字段
remote:”check.php” 使用ajax方法调用check.php验证输入值
email:true 必须输入正确格式的电子邮件
url:true 必须输入正确格式的网址
date:true 必须输入正确格式的日期
dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性
number:true 必须输入合法的数字(负数,小数)
digits:true 必须输入整数
creditcard: 必须输入合法的信用卡号
equalTo:”#id” 输入值必须和#id相同
accept: 输入拥有合法后缀名的字符串(上传文件的后缀)
maxlength:5 输入长度最多是5的字符串(汉字算一个字符)
minlength:10 输入长度最小是10的字符串(汉字算一个字符)
rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串”)(汉字算一个字符)
range:[5,10] 输入值必须介于 5 和 10 之间
max:5 输入值不能大于5
min:10 输入值不能小于10
2:自定义用法
自带的定义规则无法满足验证需求的时候,可以利用jQuery.validator.addMethod()方法
js页面:
//自定义验证方法 "isexist"是这个方法的名字
jQuery.validator.addMethod("isexist", function(value,element) { //这里写验证方法
//最后返回一个boolean类型的值
//如果是true就是验证通过,如果是false就是验证未通过
return true; }, "这里写默认提示");
一个写好的验证是否已经注册过的例子:
这里面用了layer弹窗,不过不要在意那些细节...只是一个例子...
//验证方法 验证帐号是否已经被注册
jQuery.validator.addMethod("isexist", function(value,element) {
var type = $("#type").val();
$.ajax({
type : "post",
url : "/checkAccountIsExist",
data : {account:value,type:type},
dataType : "json",
success : function(data){
if(data == 0) {
return true;
} else {
layer.confirm('该帐号已经被注册,现在去登录?', {
btn: ['前去登录','留在这里']
}, function(){
window.location.href="/userlogin";
}, function(){
layer.closeAll();
return false;
});
}
}
});
}, "该帐号已经被注册");
定义完成后就可以在验证规则中直接使用该方法了。
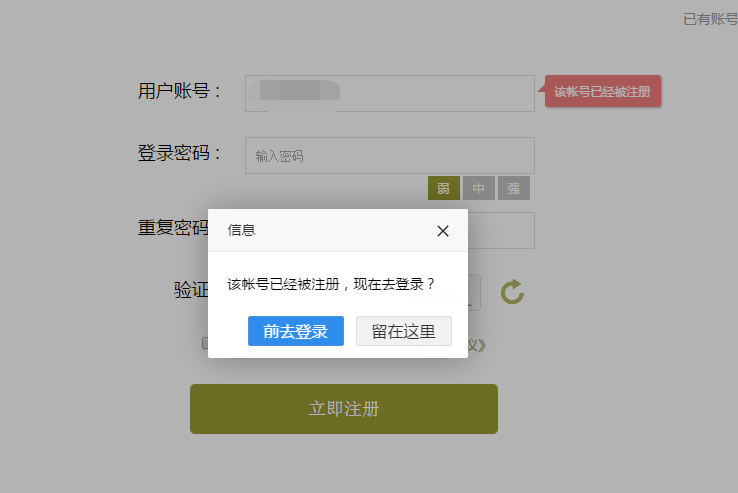
大致结果:


【积累】validate验证框架的使用的更多相关文章
- jQuery Validate验证框架详解
转自:http://www.cnblogs.com/linjiqin/p/3431835.html jQuery校验官网地址:http://bassistance.de/jquery-plugins/ ...
- 【转】jQuery Validate验证框架详解
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一.导入js库 <script type=& ...
- jQuery Validate验证框架与 jQuery ajaxSubmit的联合使用
jQuery Validate验证框架自定义验证 第一步导入导入js库 <script src="<%=basePath%>static/js/jquery.js" ...
- atitit.jQuery Validate验证框架详解与ati Validate 设计新特性
atitit.jQuery Validate验证框架详解与ati Validate 设计新特性 1. AtiValidate的目标1 2. 默的认校验规则1 2.1. 使用方式 1.metadata用 ...
- jQuery Validate验证框架详解(jquery.validate.min.js)
原博客 jQuery Validate验证框架详解 jQuery校验官网地址:https://jqueryvalidation.org/ 一.导入js库 <script type="t ...
- jQuery Validate验证框架详解(转)
jQuery校验官网地址:http://bassistance.de/jquery-plugins/jquery-plugin-validation 一.导入js库 <script type=& ...
- jQuery Validate验证框架详解,提交前验证
现在都用h5表单进行验证了,以下方式仅做回忆 https://www.runoob.com/jquery/jquery-plugin-validate.html <!DOCTYPE HTML P ...
- 【转】jquery validate验证框架与kindeditor使用需二次提交的问题
原文:http://blog.csdn.net/wlsyn/article/details/11536399在使用jquery的验证框架对kindeditor富文本编辑器进行验证的过程中,发现提 交时 ...
- hibernate validate验证框架中@NotEmpty、@NotbBank、@NotNull的区别
Hibernate Validator验证框架中@NotEmpty.@NotBlank.@NotNull 的区别 Hibernate Validator验证框架中@NotEmpty.@NotBlank ...
随机推荐
- Unit01: JAVA开发环境案例
Top JAVA Fundamental DAY01 JDK及Eclipse目录结构操作 JDK的安装及配置 控制台版的JAVA HelloWorld 使用Eclipse开发Java应用程序 1 JD ...
- 引用iScroll.js实现上拉和下拖刷新
使用技巧 1.引用iScroll.js, 在初始化时添加两个事件监听:touchMove.DOMContentLoaded. 2.实现iScroll插件的onScrollEnd事件, 也就是在这个事件 ...
- STL—Vector简介
有关C++ STL 中的vector向量的用法(代码示例) 一. 简介 Vector是一个称为向量的顺序容器(不明白顺序容器与关联容器的可以Google). 二. 特点 1. 动态(相当于一个动态数组 ...
- android 设计
引用:http://my.eoe.cn/blue_rain/archive/3631.html 1.一些概念 模式的定义: 每个模式都描述了一个在我们的环境中不断出现的问题,然后描述了该问题的解决方案 ...
- 夺命雷公狗----Git---4---多人协作实现
基本流程: 1..创建一个git裸服务器(git init --bare) 2..从裸服务器将版本库克隆到本地(git clone) 3..本地常规操作(git remote + git push o ...
- 安装Ruby下的compress失败
1. 安装ruby 1.9.3 进入ruby官网,点击下载,在下载页面有一个"安装页面"链接,进入之后找到RailsInstaller(windows ruby安装程序) ...
- 原生态PHP+mysql 实现分页
<?php/** * 数据分页 * 时间:2016-07-06 *//**1传入页码**/ $page = $_GET['p'];/**2根据页码取数据:php->mysql处理**/$h ...
- ios学习-控制按钮图片的走动和变换
一.项目要求:制作一个界面,通过点击按钮来控制头像(按钮)向上,向下,向左,向右移动,可以左旋转,右旋转,以及放大和缩小. 二.开发步骤: 1.通过拖动按钮到storyboard搭建UI界面(后面会写 ...
- heartbeat
http://www.bubuko.com/infodetail-1174857.html http://www.cnblogs.com/zhanjindong/p/3618055.html http ...
- Samsung S4卡屏卡在开机画面的不拆机恢复照片一例
大家好!欢迎再次来到我Dr.wonder的世界, 今天我给你们带来Samsung S4 I9508 卡屏开在开机画面的恢复!非常de经典. 首先看图 他开机一直卡在这里, 然后 ,我们使用专业仪器,在 ...
