谷歌插件Image downloader开发之popup
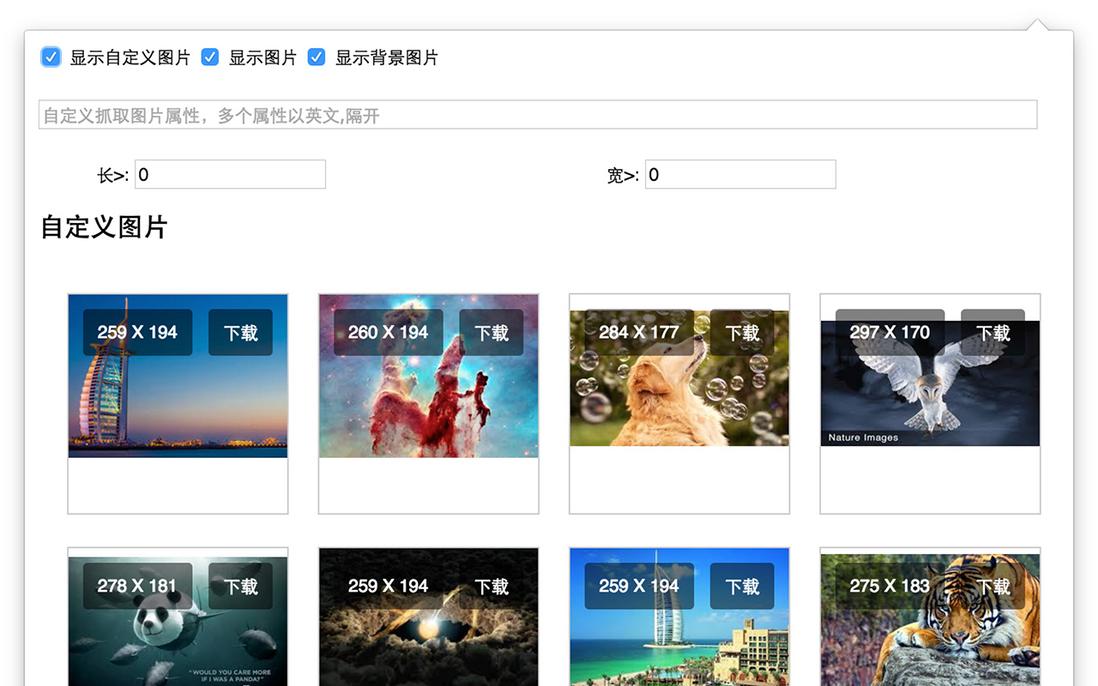
Image downloader的交互逻辑是这样的:用户点击Image downloader的图标,会向页面(content script,见上一篇文章:谷歌插件Image downloader开发之 content script)发送收集图片事件,页面收集完图片后,将对应的图片地址数组发送给popup页处理。popup页就是点击谷歌插件图标所弹出来的页面。Image downloader的popup页是长成这样的:
popup页包含的功能
popup页采用了vue1.0来做数据绑定,主要包含了以下功能:
1、显示原始图片大小
2、根据图片大小筛选图片
3、设置是否显示img标签的图片、是否显示背景图片,是否显示自定义属性的图片
4、根据自定义属性规则,收集所配置的自定义属性的值
5、下载图片
popup与content script的交互
图片容器:
imgs: { // 图片容器
attrImg: [], // 属性图
bgImg: [], // 背景图
img: [], // img标签图
},
/**
* 向tab发送收集图片信息,接收tab返回的图片url列表
* @param action {string} 值为'all'或'attr',如果为all,则收集所有图片,为attr则只收集属性图
* @param attr {string} 用;分隔开的属性规则
*/
sendMessage(action, attr) {
chrome.tabs.query({ active: true, currentWindow: true }, (tabs) => {
chrome.tabs.sendMessage(tabs[0].id, { action, attr }, (response) => {
if (action === 'all') {
const attrImg = response.attrImg
const bgImg = response.bgImg
const img = response.img
// 重置容器
this.resetImgContainer('attrImg')
this.resetImgContainer('bgImg')
this.resetImgContainer('img')
// 获取图片的宽高
this.mapImg(this.imgs.attrImg, attrImg)
this.mapImg(this.imgs.bgImg, bgImg)
this.mapImg(this.imgs.img, img)
} else {
this.resetImgContainer('attrImg')
this.mapImg(this.imgs.attrImg, response.attrImg)
}
});
});
},
popup页用了chrome的tabs的api,query查询当前页签,并用sendMessage向页签发送action和配置的属性值,如果action为'all'则是收集所有图片,如果为'attr',则只收集所配置的属性图片,resetImgContainer方法只是简单地将容器置空,response是content script所返回的结果,mapImg方法用来获取图片的长和宽,下文会讲到。
而在content script中,则用onMessage来接收popup的信息,并将收集到的图片数组返回给popup
// 接收popup的指令,如果action为all,则获取所有图片url,如果为attr,则获取属性图片
chrome.runtime.onMessage.addListener(({ action, attr }, sender, sendResponse) => {
if (attr) {
configAttr = []
configAttr.push(...initAttr)
configAttr.push(...attr.split(','))
} else {
configAttr = []
configAttr.push(...initAttr)
}
if (action === 'all') {
sendResponse({
attrImg: [...new Set(getConfigAttrUrl())],
bgImg: [...new Set(getBackgroundImage())],
img: [...new Set(getImgUrl())]
})
}
if (action === 'attr') {
sendResponse({
attrImg: [...new Set(getConfigAttrUrl())],
})
}
});
上篇文章发在div.io上时,@幾米 提到了图片去重的问题,所有在返回图片是,用es6的Set方法去重,这个只处理同类型图片的去重,不处理如背景图片和图片标签之间的重复图片。
获取属性图片
/**
* 获取属性图片
*/
getAttrImg() {
clearTimeout(this.progress)
this.progress = setTimeout(() => {
this.sendMessage('attr', this.attr)
}, 500)
},
配置的属性值发生变化时,向页面发送获取属性图片事件
显示图片原始大小
/**
* 遍历图片,设置图片的宽高属性
* @param container {array} 容器
* @param imgs {array} 图片url列表
*/
mapImg(container, imgs) {
imgs.forEach((src) => {
this.imgNatureSize(container, src)
})
},
/**
* 获取图片原始宽高,并将图片push进容器
* @param container {array} 容器
* @param src {string} 图片url
*/
imgNatureSize(container, src) {
const size = {
width: '',
height: '',
}
let image = new Image()
image.src = src
image.onload = function() {
container.push({
src,
width: image.width,
height: image.height,
})
}
},
遍历拿到的图片,获取图片的宽和高,并将宽高属性保存起来
下载图片
/**
* 下载图片
*/
downLoad(url) {
chrome.downloads.download({ url }, () => {
console.log('下载成功')
})
}
调用谷歌插件的download方法来进行图片下载,本来想搞个批量下载的,但是没有发现谷歌插件有提供批量下载的API,如果遍历所选中的图片列表,不断调用download方法,会一下子弹出很多保存窗口,没有什么意义,就作罢了。
最后,所有文章都会同步发送到微信公众号上,欢迎关注,欢迎提意见:
谷歌插件Image downloader开发之popup的更多相关文章
- 谷歌插件Image downloader开发之 content script
自己运营了一个公众号,在发文章的时候,需要在网上找一些图,而有些网站的图片可能隐藏在属性或者背景图中,要下载的时候经常审查元素,查看源码,不太方便,最近在看一些谷歌插件的api,便顺手做了一个插件Im ...
- 插件开发之360 DroidPlugin源码分析(五)Service预注册占坑
请尊重分享成果,转载请注明出处: http://blog.csdn.net/hejjunlin/article/details/52264977 在了解系统的activity,service,broa ...
- 插件开发之360 DroidPlugin源码分析(四)Activity预注册占坑
请尊重分享成果,转载请注明出处: http://blog.csdn.net/hejjunlin/article/details/52258434 在了解系统的activity,service,broa ...
- Vim下的Web开发之html,CSS,javascript插件
Vim下的Web开发之html,CSS,javascript插件 HTML 下载HTML.zip 解压HTML.zip,然后将里面的所有文件copy到C:\Program Files\Vim\vi ...
- Android插件化开发之OpenAtlas生成插件信息列表
上一篇文章.[Android插件化开发之Atlas初体验]( http://blog.csdn.net/sbsujjbcy/article/details/47446733),简单的介绍了使用Atla ...
- Android Studio快速开发之道
概述 现如今开发越来越追求效率和节奏,节省出时间做更多的事情,除了开发技术上的封装等,开发工具的使用技巧也是很重要的,今天就根据自己的经验来给大家介绍一下Android Studio快速开发之道. P ...
- Android混合开发之WebView使用总结
前言: 今天修改项目中一个有关WebView使用的bug,激起了我总结WebView的动机,今天抽空做个总结. 混合开发相关博客: Android混合开发之WebView使用总结 Android混合开 ...
- DarkStone - 跨平台移动应用开发之 Flex 的崛起
我的好友Ds 发布一个flex的消息.我帮忙转发 DarkStone - 跨平台移动应用开发之 Flex 的崛起 (2013-08-20 22:28:32) 此文章由 周戈 (DarkSton ...
- 【转载】浅谈游戏开发之2D手游工具
浅谈游戏开发之2D手游工具 来源:http://www.gameres.com/459713.html 游戏程序 平台类型: iOS Android 程序设计: 其它 编程语言: 引擎/SDK ...
随机推荐
- 【转】各种语言中的urlencode方法
URLENCODE和URLDECODE是比较常用的URL参数转换方法,为以后使用方便,自己归类一下. 原文地址:http://blog.sina.com.cn/s/blog_3f195d25010 ...
- ORACLE10g数据库字符集设置和客户端字符集设置不一致问题
在家里自己电脑上又重新安装了Oracle 10g和PLSQL Developer,装完后启动PLSQL Developer,弹出如下错误信息: 解决方案: 在Windows运行命令行中输入regedi ...
- log4net入门
简介 几乎所有的大型应用都会有自己的用于跟踪调试的API.因为一旦程序被部署以后,就不太可能再利用专门的调试工具了.然而一个管理员可能需要有一套强大的日志系统来诊断和修复配置上的问题. 经验表明,日志 ...
- 用StackExchange.Redis客户端连接阿里云Redis服务遇到的问题
阿里云推荐的Redis服务.NET客户端是ServiceStack.Redis,但ServiceStack.Redis不支持异步,不支持.NET Core,于是尝试使用StackExchange.Re ...
- 获取机器安装.NET版本的几种方式
当调查应用程序问题时,通常需要先确认目标机器所安装的 .NET Framework 的版本.可以通过如下方式来确认版本号: 通过控制面板安装程序查询 通过查询注册表获取版本信息 通过查看安装目录获取版 ...
- 赴美工作常识(Part 5 - 绿卡优先级)
这个系列的第一篇<赴美工作常识(Part 1 - 签证)>是三年前写的,过了这么久这个系列终于要继续下去了.接下来当然时讨论绿卡的事情了.跟讨论签证一样,这里必须要有免责声名.因为我不是移 ...
- jQuery实现放大镜效果
1.1.1 摘要 相信大家都见过或使用过放大镜效果,甚至实现过该效果,它一般应用于放大查看商品图片,一些电商网站(例如:凡客,京东商城,阿里巴巴等)都有类似的图片查看效果. 在接下来的博文中,我们将向 ...
- 了解了这些才能开始发挥jQuery的威力
由于当前jQuery如此的如雷贯耳,相信不用介绍什么是jQuery了,公司代码中广泛应用了jQuery,但我在看一些小朋友的代码时发现一个问题,小朋友们使用的仅仅是jQuery的皮毛,只是使用id选择 ...
- 使用Async和Await进行异步编程(C#版 适用于VS2015)
你可以使用异步编程来避免你的应用程序的性能瓶颈并且加强总体的响应.然而,用传统的技术来写异步应用是复杂的,同时编写,调试和维护都很困难. VS2012介绍了简单的方法,那就是异步编程,它在.Net F ...
- 自已写的Json序列化方法,可以序列话对象的只读属性
/* * by zhangguozhan 2015/1/5 * P2B.Common.CJson.ConvertJson.ObjectToJson<SenderDomainModel>方法 ...