简单几步把LOGO变字体
今天学到一招,所以决定简单写写如何利用图标字体生成器IcoMoon把自己制作的图标变成字体,下面以OSChina的图标为例。
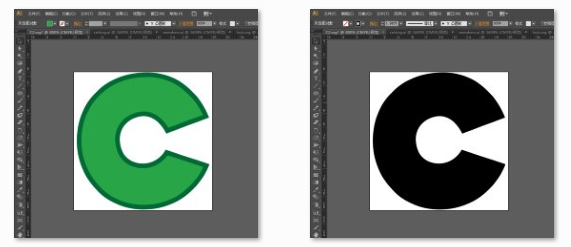
一、确保logo转成纯色,并保存为svg格式
因为OSC的logo是绿色带描边的,所以先在Illustrator里面把logo变成纯色路径,这里我用的黑色。还有因为字体属于矢量文件,所以把logo存储为.svg格式的文件方便接下来的导入。

二、进入IcoMoon,导入刚刚保存的svg文件

三、编辑图标名称
点击edit按钮,选中我们刚刚上传的图标修改tags属性可为图标加上标签。第一个tag名将是这个图标的名称,不过现在暂时只能接受英文命名。如果不修改tags,到时候字体的class名就是icon-untitled,所以建议还是修改一下。

四、创建字体,并下载相关字体文件


到这里,字体创建已经完成,你可以解压文件预览下效果了。

今天这里只是讲了把一个图标变成字体,同样你可以把你设计好的成套的图标通过上面的方法全部转化成一个字体,通过相应的class对其进行访问。只是你需要注意确保每一个图标尺寸大小相同,这样才能得到一致的图标。你也可以参见《如何把你的图标转换成web字体》。
简单几步把LOGO变字体的更多相关文章
- 【转】简单十步让你全面理解SQL
简单十步让你全面理解SQL 很多程序员认为SQL是一头难以驯服的野兽.它是为数不多的声明性语言之一,也因为这样,其展示了完全不同于其他的表现形式.命令式语言. 面向对象语言甚至函数式编程语言(虽然有些 ...
- 【开源】简单4步搞定QQ登录,无需什么代码功底【无语言界限】
说17号发超简单的教程就17号,qq核审通过后就封装了这个,现在放出来~~ 这个是我封装的一个开源项目:https://github.com/dunitian/LoTQQLogin ————————— ...
- 简单几步配置gitlab
简单几步配置gitlab 之前配置gitlab需要很多步骤,要装apache2.ruby.tomcat.mysql等一片东西.有没有更简单的方式呢?现在可以借助bitnami,简化了很多. 可以参考v ...
- css3简单几步画一个乾坤图
原文:[原创]css3简单几步画一个乾坤图 效果如上,鼠标移上去会有动画. 代码如下非常简单: <html> <head> <style> .outer{heigh ...
- 大麦盒子(domybox)无法进入系统解决方案!【简单几步】
大麦无法进入系统解决方案![简单几步]前提准备:电脑一台盒子控制台软件盒子开机并联网并且盒子和电脑处于同一个路由器下的网络! 前提准备:电脑一台盒子控制台软件盒子开机并联网并且盒子和电脑处于同一个路由 ...
- 如何将新项目添加到github仓库中?只需简单几步~即可实现
问题描述:新建了一个项目,如何将其设置为git项目?如何关联到github上的仓库? 只需简单几步,但前提是需要已经安装好了git,并且有github账户 本文使用IntelliJ IDEA 其他编辑 ...
- 简单几步实现 IOS UITextField输入长度的控制
在ios开发过程中,我们有时候需要对UITextField的输入长度进行控制,比如输入手机号码最大长度为11位等,而ios自身又不像android那样可以设置输入框的输入长度,接下来通过简单几步实现这 ...
- 简单三步同步你的 VSCode 用户配置
https://www.cnblogs.com/knight-errant/p/10444777.html 设备重装,换设备,VSCode 又要重新配置了?不不不,简单三步,让你的 VSCode 配置 ...
- Hexo + Serverless Framework,简单三步搭建你的个人博客
很多人都想拥有自己的个人博客,还得看起来漂亮.酷酷的.尤其对开发者来说,不仅可以分享技术(装)心得(逼),面试的时候还能成为加分.这里介绍两款好用的神器,不用忙前(前端)忙后(后端),简单3min即可 ...
随机推荐
- 我的前端架构之二--统一扩展Js方法
我的前端架构汇总 MyJs_Core.js 这是一个核心的Js文件,它扩展了原生的Js方法.如下: Array对象: 1) indexOf 2) max 3) min 4) removeAt 5) i ...
- Java虚拟机6:内存溢出和内存泄露、并行和并发、Minor GC和Full GC、Client模式和Server模式的区别
前言 之前的文章尤其是讲解GC的时候提到了很多的概念,比如内存溢出和内存泄露.并行与并发.Client模式和Server模式.Minor GC和Full GC,本文详细讲解下这些概念的区别. 内存溢出 ...
- 设计模式之美:Observer(观察者)
索引 意图 结构 参与者 适用性 效果 相关模式 实现 实现方式(一):Observer 模式结构样式代码. 别名 Dependency Publish-Subscribe 意图 定义对象间的一种一对 ...
- 第二次作业:Github的使用
Github的使用 一·注册: 要想使用github第一步当然是注册github账号了.之后就可以创建仓库了(免费用户只能建公共仓库),Create a New Repository,填好名称 ...
- 用1、2、2、3、4、5这六个数字,用java写一个main函数,打印出所有不同的排列,如:512234、412345等,要求:"4"不能在第三位,"3"与"5"不能相连。
最近在看算法,看到这个题,觉得挺经典的,收起. 分析: 1 .把问题归结为图结构的遍历问题.实际上6个数字就是六个结点,把六个结点连接成无向连通图,对于每一个结点求这个图形的遍历路径,所有结点的遍历路 ...
- Oracle存在修改,不存在插入记录
接触编程以来,在数据存储方面一直用的MS SQL.Oracle这名字对我来说是如此的熟悉,但是对其内容却很陌生,最近公司的一个项目用起了Oracle,所以也开始高调的用起了Oracle.在没有接触Or ...
- 三天学会HTML5 之第一天
引言 HTML5 一直是非常热门的话题,因此此系列文章主要从一些基本功能开始讲起,逐步深入了解HTML5的新概念. 首先了解一些基本的术语和概念. SGML, HTML,XML三者之间的区别 Doc类 ...
- java.util.Properties
1 Properties文件中分隔符及空格的处理 因为 Properties 继承于 Hashtable,所以可对 Properties 对象应用 put 和 putAll 方法.但强烈反对使用这两个 ...
- Java-异常处理练习
1.建立exception包,编写TestException.java程序,主方法中有以下代码,确定其中可能出现的异常,进行捕获处理. package Yichang; public class Te ...
- Http Header里的Content-Type
之前一直分不清楚post请求里Content-Type方式,如application/x-www-form-urlencoded.multipart/form-data.本文会介绍Content-Ty ...
