CIImage实现滤镜效果
Core Image also provides autoadjustment methods that analyze an image for common deficiencies and return a set of filters to correct those deficiencies. The filters are preset with values for improving image quality by altering values for skin tones, saturation, contrast, and shadows and for removing red-eye or other artifacts caused by flash
1.
这是文档上的一段话,大概就是说CIImage自带了很多图片滤镜效果。看看怎么实现滤镜效果 UIImage *image = [UIImage imageNamed:@"pet"];
CGImageRef ref = image.CGImage;
//1
CIImage *ciimage = [CIImage imageWithCGImage:ref];//得到一个CIImage
//设置滤镜样式
//2
CIFilter *filter = [CIFilter filterWithName:@"CIColorInvert" keysAndValues:@"inputImage" ,ciimage ,nil];
imageView.image = [UIImage imageWithCIImage:[filter outputImage]];
由以上代码就能实现滤镜效果,这是我随便选择了一种,文档中还有很多效果,可以自己去试,

[CIFilter filterWithName:@"CIColorInvert" keysAndValues:@"inputImage" ,ciimage ,nil];
这是创建一个CIFilter对象
参数Name:
官方描述:The name of the filter. You must make sure the name is spelled correctly, otherwise your app will run but not produce any output images.
必须拼写正确,也就是必须是系统预设的;
参数dictionary:是该滤镜下面的所有的属性和对应的值组成的
参数Name都在哪里呢?文档里面!!!
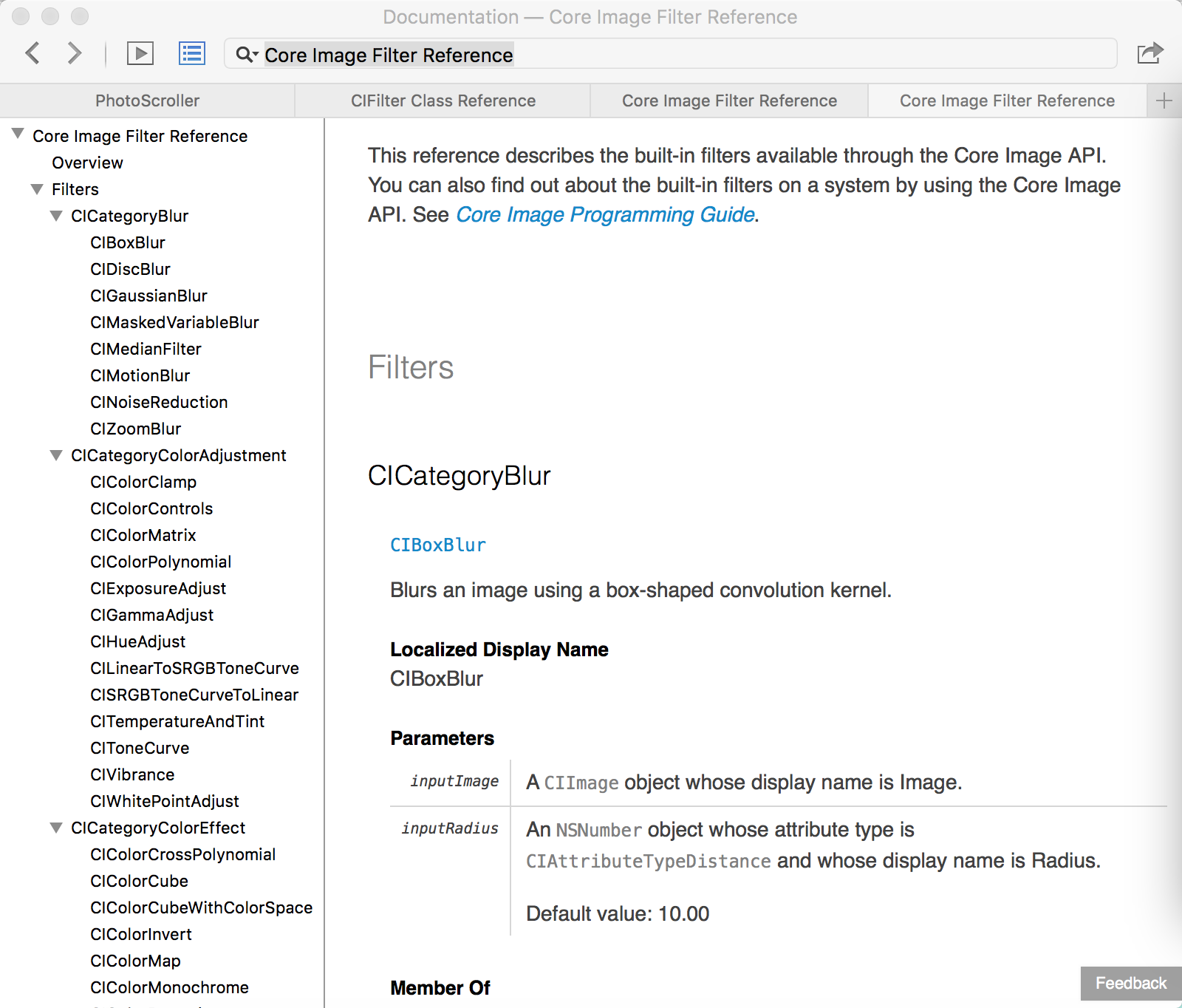
在文档中搜索 Core Image Filter Reference 看到

全部就出来了,还有该滤镜的效果预览文档上都很清楚
再按Command+F搜索 CIColorInvert 就看到本文的滤镜
滤镜名字和描述

需要的参数key 和对应的value类型

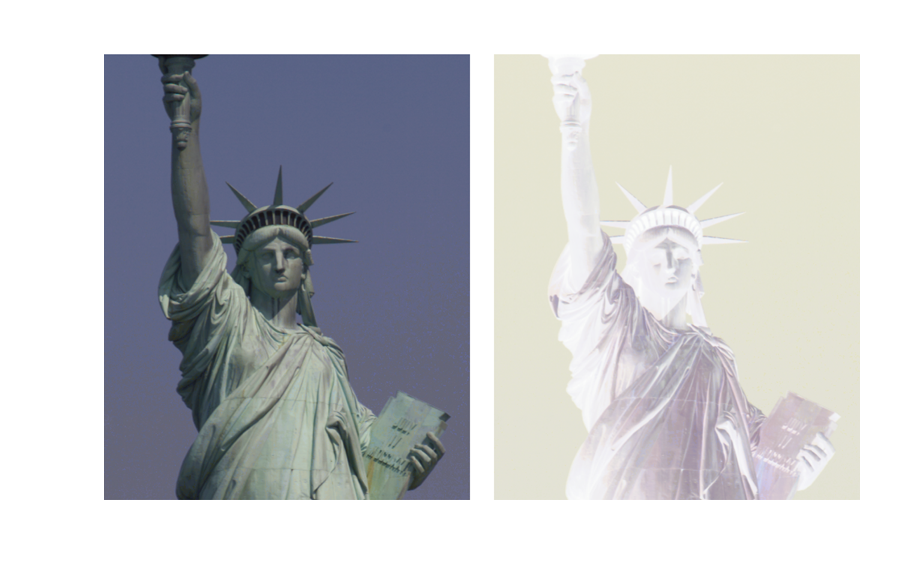
效果预览

适用范围(这个一定要注意!!!)

2.
一上就能实现滤镜效果,但是在效率上还是不行的,因为每次都会创建一个CIContext导致cup消耗很大,要是做一个滑块改变滤镜的就需要不停的创建CIContext,这样的代码看起来不是很好,所有就要用文档中所说的CIContext!
@interface ViewController () @property(nonatomic,strong)CIContext *context;
@property(nonatomic,strong)CIImage *ciimage;
@property(nonatomic,strong)UIImageView *imageView; @end @implementation ViewController - (void)viewDidLoad {
[super viewDidLoad]; self.imageView = [[UIImageView alloc]initWithFrame:CGRectMake(, , , )];
[self.view addSubview: self.imageView ]; UIImage *image = [UIImage imageNamed:@"pet"]; self.imageView.image = image;
CGImageRef ref = image.CGImage;
self.ciimage = [CIImage imageWithCGImage:ref];//得到一个CIImage
//初始化上下文
self.context = [CIContext contextWithOptions:nil];
//初始化slider
UISlider *slider = [[UISlider alloc]initWithFrame:CGRectMake(, , , )];
slider.maximumValue = 10.0f;
slider.minimumValue = 1.0f; [slider addTarget:self action:@selector(valueChanged:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:slider];
}
-(void)valueChanged:(id)sender{
UISlider *slider = (UISlider *)sender;
NSNumber *num = [NSNumber numberWithFloat:slider.value];
CIFilter *filter = [CIFilter filterWithName:@"CIColorPosterize" keysAndValues:@"inputImage" ,self.ciimage ,@"inputLevels", num ,nil]; CGImageRef ref = [self.context createCGImage:[filter outputImage] fromRect:[filter outputImage].extent]; self.imageView .image = [UIImage imageWithCGImage:ref]; CGImageRelease(ref);//必须释放
}


CIImage实现滤镜效果的更多相关文章
- IOS--实现滤镜效果的四种方式
IOS–实现滤镜效果 demo地址: https://github.com/AbeDay/ios–.git 使用CIFilter来完成IOS中滤镜效果 在IOS中可以使用系统自带的方法来达到路径效果: ...
- [Swift通天遁地]八、媒体与动画-(4)给相机添加CoreImage滤镜效果
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Atitit 图像处理 常用8大滤镜效果 Jhlabs 图像处理类库 java常用图像处理类库
Atitit 图像处理 常用8大滤镜效果 Jhlabs 图像处理类库 java常用图像处理类库1.1. 5种常用的Photoshop滤镜,分别针对照片的曝光.风格色调.黑白照片处理.锐利度.降噪这五大 ...
- 13、在 uwp应用中,给图片添加高斯模糊滤镜效果(一)
如果在应用中,如果想要给app 添加模糊滤镜,可能第一想到的是第三方类库,比如 Win2d.lumia Imaging SDK .WriteableBitmapEx,不可否认,这些类库功能强大,效果也 ...
- C# (GDI+相关) 图像处理(各种旋转、改变大小、柔化、锐化、雾化、底片、浮雕、黑白、滤镜效果) (转)
C#图像处理 (各种旋转.改变大小.柔化.锐化.雾化.底片.浮雕.黑白.滤镜效果) 一.各种旋转.改变大小 注意:先要添加画图相关的using引用. //向右旋转图像90°代码如下 ...
- android 下滤镜效果的实现
android 下滤镜效果的实现 滤镜过滤颜色已实现,简单版本可通过下面代码的3个参数实现黑白.红.绿...等7种过滤(RGB的7种组合). 理论上讲可以过滤为任意颜色.调整混合结果的比值就行了. p ...
- 用canvas实现图片滤镜效果详解之灰度效果
前面展示了一些canvas实现图片滤镜效果的展示,并且给出了相应的算法,下面来介绍一下具体的实现方法. 前面介绍的特效中灰度效果最简单,就从这里开始介绍吧. 1.获取图像数据 img.src = ’h ...
- 用canvas实现图片滤镜效果
1.灰度效果 图片过滤效果之灰度效果 算法及原理: .299 * r + .587 * g + .114 * b; 2.油画效果 算法及原理: 用当前点四周一定范围内任意一点的颜色来替代当前点颜色,最 ...
- 用GPUImage开启相机并且开启滤镜效果
GPUImage提供了GPUImageVideoCamera这么一个类,它的对象能够调用摄像头,并且加上滤镜的效果. //init VideoCamera //这里的两个参数可以设定拍 ...
随机推荐
- Oracle安装时OracleMTSRecoveryService找不到
电脑重做系统之后再安装oracle过程中出现一个问题,说OracleMTSRecoveryService找不到指定的目录文件,卸载重装还是没有改变,挣了半天终于找到怎么更改了,打开注册表编辑器,SYS ...
- 数据库 MySQL安装图解
MySQL安装图解 一.MYSQL的安装 1.打开下载的mysql安装文件,双击运行mysql-5.5.40-win32.msi. 2.选择安装类型,有"Typical(默认)". ...
- 使用JavaMail实现发送邮件功能
package com.dunn.model; import java.util.Properties; import javax.mail.Address; import javax.mail.Me ...
- liunx 系统 git clone ssh代码时需要sshkey
1. 在root用户目录下 执行命令 cd .ssh cat id_rsa.pub 粘贴 ssh key
- 获取$(this)子节点对象的方法
获取$(this)子节点对象的方法: 1.children()方法: children() 方法返回被选元素的所有直接子元素. 该方法只会向下一级对 DOM 树进行遍历. 2.find()方法: fi ...
- centos mysql 安装及配置
安装Mysql 1 Centos 6.6下安装Mysql很简单, yum list mysql-server 2 当只有一个时候就可以直接 yum install mysql-server 进行安 ...
- angularJS问题集结
1.用ng-repeat循环输出遇到很奇怪的问题 : Error: [ngRepeat:dupes] http://errors.angularjs.org/1.4.6/ngRepeat/dupes? ...
- [HTML/HTML5]2 CSS样式表设置
2.1 在HTML文件中设置样式表 当前HTML"规则"指出:HTML仅用于标识页面的内容,应该使用样式表来定义内容的呈现样式.这不仅使Web页面对于所有用户(无论采用什么浏览器 ...
- jmeter ForEach Controller学习
ForEach Controller: foreach一般和用户定义变量一起使用,在用户定义变量中定义3个变量 foreach中输出变量名称(vname),这种方式可以生成一个vname的变量,点击运 ...
- JAVA方法03之动手动脑问题解决
动手动脑1.当JAVA里定义的函数中去掉static后,怎么办?(如下程序,将square()函数的static去掉) public class SquareIntTest { public stat ...
