IOS圆头像
前言
随着腾讯QQ的普及,现在越来越多的社交类APP在显示好友头像时,都选择用圆形头像,效果如下(不包括黑底):
在ios开发中,大致有以下三种方案来实现圆形头像效果。

方案一:用Quartz2D绘制
具体代码如下:
[objc] view plaincopy
(UIImage )circleImageWithName:(NSString )name borderWidth:(CGFloat)borderWidth borderColor:(UIColor )borderColor
{
// 1.加载原图
UIImage oldImage = [UIImage imageNamed:name];// 2.开启上下文
CGFloat imageW = oldImage.size.width + 22 * borderWidth;
CGFloat imageH = oldImage.size.height + 22 * borderWidth;
CGSize imageSize = CGSizeMake(imageW, imageH);
UIGraphicsBeginImageContextWithOptions(imageSize, NO, 0.0);// 3.取得当前的上下文,这里得到的就是上面刚创建的那个图片上下文
CGContextRef ctx = UIGraphicsGetCurrentContext();// 4.画边框(大圆)
[borderColor set];
CGFloat bigRadius = imageW * 0.5; // 大圆半径
CGFloat centerX = bigRadius; // 圆心
CGFloat centerY = bigRadius;
CGContextAddArc(ctx, centerX, centerY, bigRadius, 0, M_PI * 2, 0);
CGContextFillPath(ctx); // 画圆。As a side effect when you call this function, Quartz clears the current path.// 5.小圆
CGFloat smallRadius = bigRadius - borderWidth;
CGContextAddArc(ctx, centerX, centerY, smallRadius, 0, M_PI * 2, 0);
// 裁剪(后面画的东西才会受裁剪的影响)
CGContextClip(ctx);// 6.画图
[oldImage drawInRect:CGRectMake(borderWidth, borderWidth, oldImage.size.width, oldImage.size.height)];// 7.取图
UIImage *newImage = UIGraphicsGetImageFromCurrentImageContext();// 8.结束上下文
UIGraphicsEndImageContext();return newImage;
}
方案二:使用CALayer
CALayer是屏幕上的一个具有可见内容的矩形区域,每个UIView都有一个根CALayer,其所有的绘制(视觉效果)都是在这个layer上进行的。
通过UIView的layer属性可以访问这个层。
代码如下:
[html] view plaincopy
self.imageView2.image = [UIImage imageNamed:@"xxx"];
//告诉layer将位于它之下的layer都遮盖住
self.imageView2.layer.masksToBounds = YES;
//设置layer的圆角,刚好是自身宽度的一半,这样就成了圆形
self.imageView2.layer.cornerRadius = self.imageView2.bounds.size.width * 0.5;
//设置边框的宽度为20
self.imageView2.layer.borderWidth = 5.0;
//设置边框的颜色
self.imageView2.layer.borderColor = [UIColor whiteColor].CGColor;
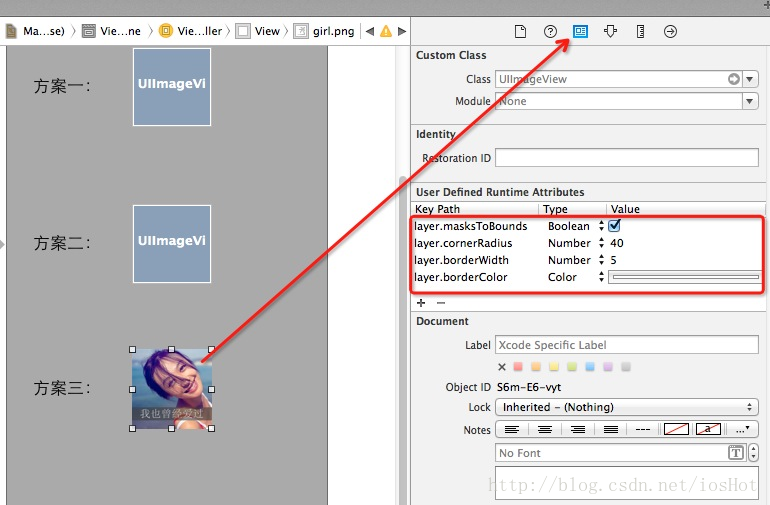
方案三:在storyboard或xib中设置。
在Inspector面板中找到User Defined Runtime Attributes,添加如下键值对,如下图
可以看出这些键值对,其实就是方案二中所写的代码。

总结:
方案一虽然代码写的比较多,但是可扩展性高。
方案二代码简洁,便于维护,推荐使用此方案。
方案三优点是在控制器里不用写一行代码,但是在键值对里写死了cornerRadius的值,缺点是不便于后期维护。
IOS圆头像的更多相关文章
- iOS实现头像选取(照相或者图片库)、大小等比缩放、生成圆形头像
//弹出actionsheet.选择获取头像的方式 //从相册获取图片 -(void)takePictureClick:(UIButton *)sender { // /*注:使用,需要实现以下协议: ...
- iOS圆饼图和圆环的绘制,并且添加引线
在开发中经常遇到统计之类的需求,特此封装了一个简单的圆饼图和圆环图,效果图如下 代码下载地址:https://github.com/minyahui/MYHCricleView.git
- iOS 圆的放大动画效果
第一步:创建一个View,将这个View添加到当前的控制器 如: CGFloat timeW = self.view.bounds.size.width; timeAnimation * timean ...
- IOS方形头像如何变成圆形
方法一:直接使用UIView对应图层的cornerRadius self.layer.cornerRadius = CGRectGetWidth(self.bounds)/2.f; self. ...
- IOS 绘制圆饼图 简单实现的代码有注释
今天为大家带来IOS 绘图中圆饼的实现 .h文件 #import <UIKit/UIKit.h> @interface ZXCircle : UIView @end .m文件 #impor ...
- ios/iphone手机请求微信用户头像错位BUG及解决方法
转:http://www.jslover.com/code/527.html ios/iphone手机请求微信用户头像错位BUG及解决方法 发布时间:2014-12-01 16:37:01 评论数:0 ...
- Cocos2d-x 3.x 头像选择,本地相册图片+图片编辑(Android、IOS双平台)
大连游戏产业不是很发达,最后,选择一个应用程序外包公司.积累的工作和学习过程中的一点业余生活微信体验,我想分享的游戏小朋友的爱. 在应用开发过程中会经常实用户上传头像的功能,在网上找了N多资料发现没有 ...
- 【Xamarin】MonoTouch - iOS 使用 UIImagePickerController 打开图片库和相机选择图片修改头像
Application tried to present modally an active controller <UIImagePickerController: 0x7b6ff400> ...
- iOS 画圆形头像
demo下载地址:http://pan.baidu.com/s/1mgBf6YG _logoImageView.image = [self getEllipseImageWithImage:[UIIm ...
随机推荐
- SQLServer学习笔记系列10
一.写在前面的话 生活的路很长,还是要坚持走下去,自己选择的生活,就该让这样的生活放射精彩!我不奢求现在的积累,在将来能够收获多少,至少在以后的日子里回忆起来,我不曾放弃过,我坚持过,我不后悔!最近跟 ...
- maven引入json-lib的正确方法
<dependency> <groupId>net.sf.json-lib</groupId> <artifactId>json-lib</art ...
- SQL Server安全(5/11):架构与安全(Schemas and Security)
在保密你的服务器和数据,防备当前复杂的攻击,SQL Server有你需要的一切.但在你能有效使用这些安全功能前,你需要理解你面对的威胁和一些基本的安全概念.这篇文章提供了基础,因此你可以对SQL Se ...
- js中局部变量必须用var去声明
js中的变量与其他的脚本语言都是很不一样的,在function中你如果不用var 声明一个变量,那么这个变量将在全局可见,也就相当于创建了全局变量.所以在function中声明变量尽量都是用var来声 ...
- iOS阶段学习第27天笔记(UIButton-UIImageView的介绍)
iOS学习(UI)知识点整理 一.关于UIButton的介绍 1)概念:UIButton 是一种常用的控件,通过点击触发相应的功能 2)UIButton 的几种常用的状态 1.UICon ...
- C#中考虑为大对象使用弱引用
1.无论怎样尽力,我们总是会使用到某些需要大量内存的数据,而这些内存并不需要经常访问.或许你需要从一个大文件中查找某个特定的值,或者算法需要一个较大的查询表.这时,你也许会采用2中不太好做法:第一种是 ...
- Document
每个载入浏览器的 HTML 文档都会成为 Document 对象.Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问.提示:Document 对象是 Window 对象的一 ...
- Oracle数据库,用户的创建及表的创建
安装完成之后,打开浏览器,输入https://127.0.0.1:1158/em 链接至登录数据库界面 用户名:sys 口令为安装时设置的密码(一定牢记) 链接身份为:SYSDBA(以系统管理 ...
- 第 24 章 CSS3 变形效果[下]
学习要点: 1.3D 变形简介 2.transform-style 3.perspective 4.3D 变形属性 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS3 的变形效果,主要接着上节课 ...
- 解决 WinXP下 libcurl.dll 无法定位程序输入点GetTickCount64问题
1. 问题描述 用 IDA 打开libcurl.dll 可以在导入表看到对 GetTickCount64的引用,在 xp 的kernel32.dll中没有 GetTickCount64, 所以会出现 ...
