利用SlidingPaneLayout实现侧滑
利用SlidingPaneLayout实验仿QQ侧滑效果
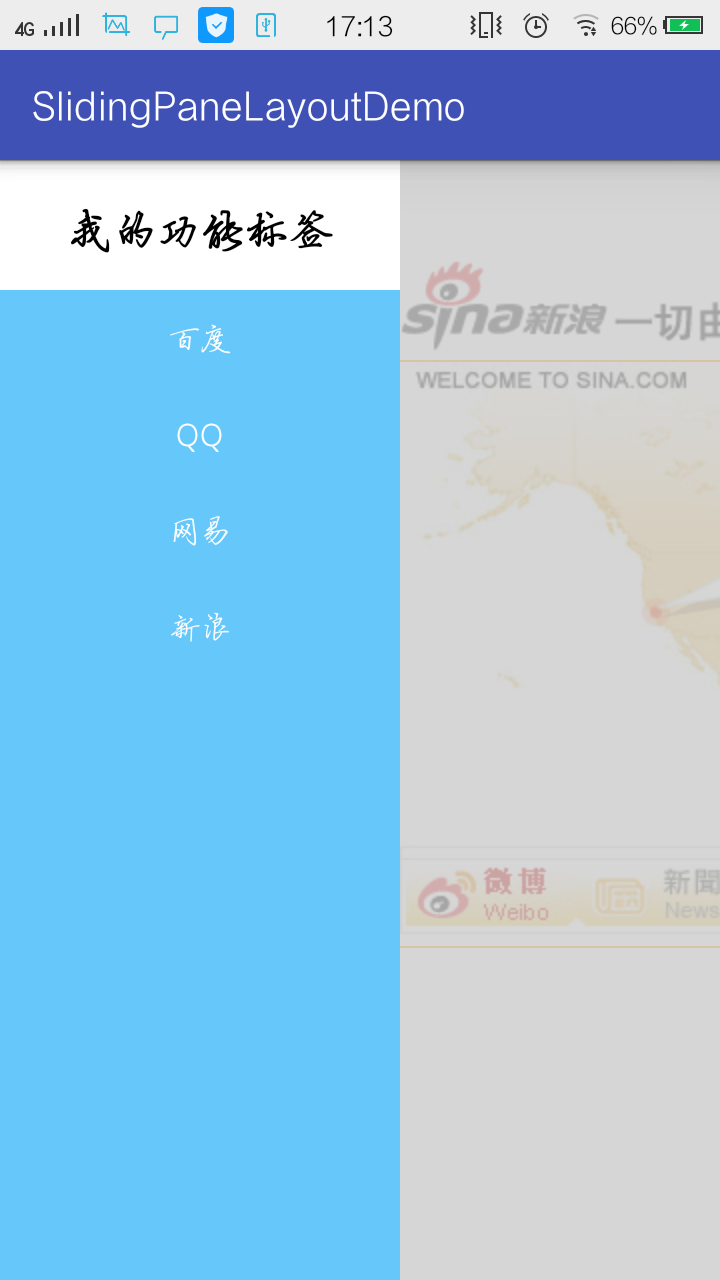
1.效果图


2.布局文件
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SlidingPaneLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/slidingpanelayout"
android:layout_width="match_parent"
android:layout_height="match_parent"> <FrameLayout
android:layout_width="200dp"
android:layout_height="match_parent"> <LinearLayout
android:id="@+id/full_left"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="5dp"
android:background="#65c7fa"
android:orientation="vertical"> <TextView
android:layout_width="match_parent"
android:layout_height="60dp"
android:background="#ffffff"
android:gravity="center"
android:text="我的功能标签"
android:textColor="#000000"
android:textSize="20sp"
android:textStyle="bold" /> <Button android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#65c7fa"
android:onClick="baidu"
android:text="百度"
android:textColor="#ffffff" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#65c7fa"
android:onClick="qq"
android:text="QQ"
android:textColor="#ffffff" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#65c7fa"
android:onClick="wangyi"
android:text="网易"
android:textColor="#ffffff" /> <Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#65c7fa"
android:onClick="sina"
android:text="新浪"
android:textColor="#ffffff" />
</LinearLayout>
</FrameLayout> <WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="match_parent" /> </android.support.v4.widget.SlidingPaneLayout>
3.Java代码
import android.support.v4.widget.SlidingPaneLayout;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.LinearLayout; public class MainActivity extends AppCompatActivity { SlidingPaneLayout mSlidingPaneLayout;
View mFullLeft; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); mSlidingPaneLayout = (SlidingPaneLayout) findViewById(R.id.slidingpanelayout);
mFullLeft = findViewById(R.id.full_left); mFullLeft.setAlpha(0);//默认 full侧栏隐藏 显示最小-预览式的侧栏 mWebView = (WebView) findViewById(R.id.webview); WebSettings settings = mWebView.getSettings();
settings.setJavaScriptEnabled(true);
WebViewClient client = new WebViewClient();
mWebView.setWebViewClient(client); mSlidingPaneLayout.setPanelSlideListener(new SlidingPaneLayout.PanelSlideListener() {
@Override
public void onPanelSlide(View panel, float slideOffset) {
//slideOffset: close left->open left from 0-1
System.out.println("slide" + slideOffset);
//view.setalpha(0~1)
//full完全显示时small就应完全不可见
mFullLeft.setAlpha(slideOffset);
} @Override
public void onPanelOpened(View panel) {
System.out.println("opened");
} @Override
public void onPanelClosed(View panel) {
System.out.println("closed");
}
});
} WebView mWebView; public void baidu(View view) {
mWebView.loadUrl("http://www.baidu.com");
} public void qq(View view) {
mWebView.loadUrl("http://www.qq.com");
} public void wangyi(View view) {
mWebView.loadUrl("http://www.163.com");
} public void sina(View view) {
mWebView.loadUrl("http://www.sina.com");
}
}
有借鉴别人的代码,但忘记博主啦,请见谅!!!
利用SlidingPaneLayout实现侧滑的更多相关文章
- Android中禁止SlidingPaneLayout的侧滑功能
Android中使用android.support.v4.widget.SlidingPaneLayout实现侧滑功能的时候,可能出现滑动屏幕时与SlidingPaneLayout的侧滑发生冲突,查看 ...
- 淘宝(阿里百川)手机客户端开发日记第三篇 SlidingPaneLayout实现侧滑菜单
需要的三个布局文件: activity_main.xml :主窗体布局 left.xml : 左侧栏目分类布局 right.xml : 右侧内容详情 需要的组件: android.support.v4 ...
- 利用 MUI开发app, 如何实现侧滑菜单及其主体部分上下滑动
利用mui开发APP 之侧滑菜单主内容滚动问题 MUI作为开发者常用的框架之一,其号称最接近原生APP体验的高性能前端框架.因此利用mui开发移动APP,可以为开发者提供很大的便利和接近原生的体验. ...
- 在 Swift 项目中实现侧滑菜单-利用 SWRevealViewController
你可以完全自己手动写一个侧滑菜单,但是现在在 GitHub 上面已经有很多免费的开源库了,如果不是有很特别的需求,大可不必新建一个轮子. 在这里我使用的这个第三方库名字叫做 SWRevealViewC ...
- 利用开源SlidingMenu框架实现左右侧滑菜单的功能
package com.loaderman.slidingmenudemo; import android.os.Bundle; import android.support.v4.app.Fragm ...
- 史上最简单,一步集成侧滑(删除)菜单,高仿QQ、IOS。
重要的话 开头说,not for the RecyclerView or ListView, for the Any ViewGroup. 本控件不依赖任何父布局,不是针对 RecyclerView. ...
- 一行代码,让你的应用中UIScrollView的滑动与侧滑返回并存
侧滑返回是iOS系统的一个很贴心的功能,特别是在大屏手机上,单手操作的时候去按左上角的返回键特别不方便.当我在使用一个APP的时候,如果控制器不能侧滑返回,我会觉得这个APP十分不友好...这款产品在 ...
- MUI - 侧滑菜单
各大APP必备的侧滑菜单栏,支持手势滑动.包含QQ式.美团式等 结构模板 这里是示例Html, 必须使用Mui框架才能使用. 主容器 <div class="mui-off-canva ...
- android侧滑菜单笔记
一.SlidingPaneLayout v4包下的控件,使用简单,功能简洁.官方文档明确说明该控件只能左侧滑动.使用如下: <android.support.v4.widget.SlidingP ...
随机推荐
- Salesforce 动态审批
由于Salesforce只支持根据条件动态选择审批分支,如果我们想进一步支持动态根据页面的某种条件选择审批人,Salesforce是不支持的.因此我们只能通过override salesforce审批 ...
- gdb汇编调试
GDB调试汇编堆栈分析 代码: sudo apt-get install libc6-dev-i386命令安装所需库 进入之后先在main函数处设置一个断点,再run一下,使用disassemble指 ...
- FreeMark学习(二)
(1)用户定义指令 宏和变换器变量是两种不同类型的用户定义指令,它们之间的区别是宏是在模板中使用macro指令定义,而变换器是在模板外由程序定义,这里只介绍宏 基本用法 宏是和某个变量关联的模板片断, ...
- js错误:TypeError $(...) is null
转载自:http://www.phpernote.com/jquery/851.html:
- 在js中怎么样选择互斥的相邻元素
在使用jquery中,我们通常会选择siblings()去选择相邻元素,使用eq()方法去匹配元素,使用index()获取对应元素的索引值,具体jquery代码如下: <style> *{ ...
- 百度云 + GIT
百度云同步 百度云同步,会将本地的某个文件目录和云端进行同步.如果在本地将这个同步的目录设置为Git的中心服务器,那么本地push到中心服务器的内容也会被同步到云端.其他开发者只要也进行相同的设置,就 ...
- Django URL的命令空间
为避免在模板中使用URL的硬编码,可以使用{% url %}模板标签来解决 <li><a href="/task/{{ task.id }}/">{{ ta ...
- 浅析tomcat nio 配置
[尊重原创文章摘自:http://blog.csdn.net/yaerfeng/article/details/7679740] tomcat的运行模式有3种.修改他们的运行模式.3种模式的运行是否成 ...
- cmd中用PING命令时,出现'Ping' 不是内部或外部命令 解决方案
在cmd中用PING命令时,出现'Ping' 不是内部或外部命令,也不是可运行的程序或批处理文件.先了解一下内容:1.可执行文件.命令文件和批处理文件以.exe或者.com或者.bat为扩展名的文件分 ...
- rabbitMQ学习(六)
请求模式 客户端: import com.rabbitmq.client.ConnectionFactory; import com.rabbitmq.client.Connection; impor ...
