JavaScript最佳实践
作者:Grey
原文地址: http://www.cnblogs.com/greyzeng/p/5540469.html
举个例子:用户在点击某个链接的时候弹出一个新窗口
弹出窗口的方法采用:window.open(url, name, features)
方法1. 采用"javascript:"伪协议
代码清单:
jsbestpractise1.html

js/jsbestpractise1.js

这种方式在支持"javascript:"伪协议的浏览器中运行正常,但是禁用了JavaScript功能的浏览器会什么也不做。
所以,这种调用方式并不好。
方法2. 通过onclick方法来触发弹出链接:
代码清单:
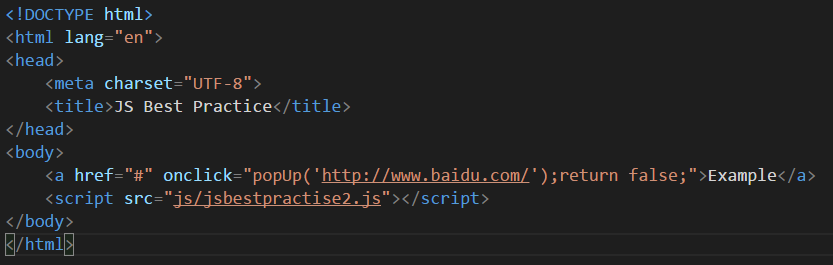
jsbestpractise2.html

js/jsbestpractise2.js

这种方式对于禁用了JavaScript功能的浏览器同样什么也不做。
所以,这种调用方式也不好。
优化1:
我们可以在链接的href属性中设置为真实存在的URL地址,让它成为一个有效的链接,
这样,即便浏览器禁用了JavaScript,也可以通过链接直接到目标地址,好过什么都不做。
代码清单:
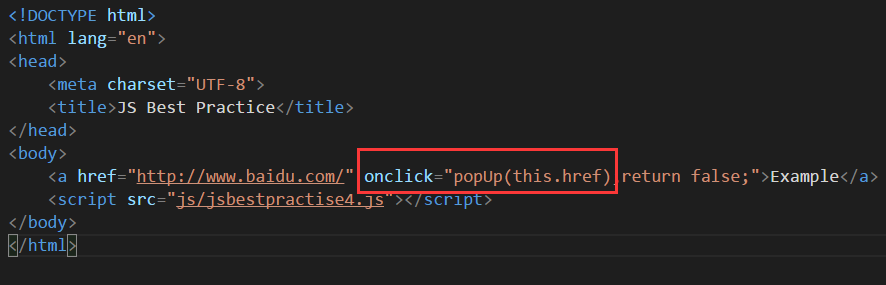
jsbestpractise3.html

js/jsbestpractise3.js

我们还可以把链接简化一些:

优化2:
分离JavaScript,类似style属性,onclick方法也是一种既没有效率又容易引发问题的做法,
如果我们用类似css机制中的class属性来分离JavaScript代码和HTML页面,网页就会健壮的多。
代码清单:
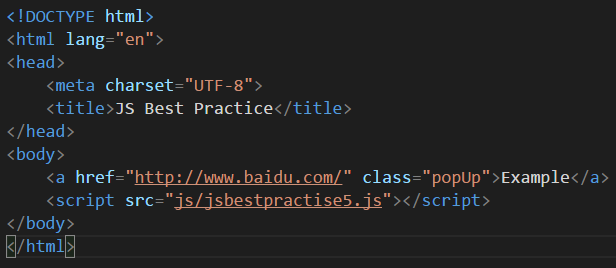
jsbestpractise5.html

js/jsbestpractise5.js

这种方式的步骤如下:
- 获取所有链接:document.getElementsByTagName("a");
- 遍历链接,如果某个链接的class=popup,就表示这个链接在被点击的时候应该调用popUp函数。
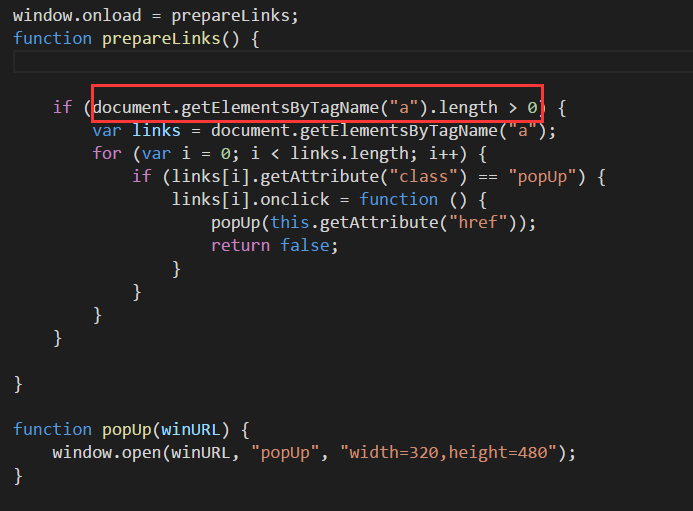
但是我们缺少了一步判断:document.getElementsByTagName("a").length>0
所以js/jsbestpractise5.js代码修改为:

优化3:
优化js代码的性能,document.getElementsByTagName("a")方法在js中执行了两次,浪费了一次搜索。
更好的办法是把第一次搜索的结果保存在一个变量中:
var links = document.getElementsByTagName("a");
然后在循环中重用该变量。
代码清单:
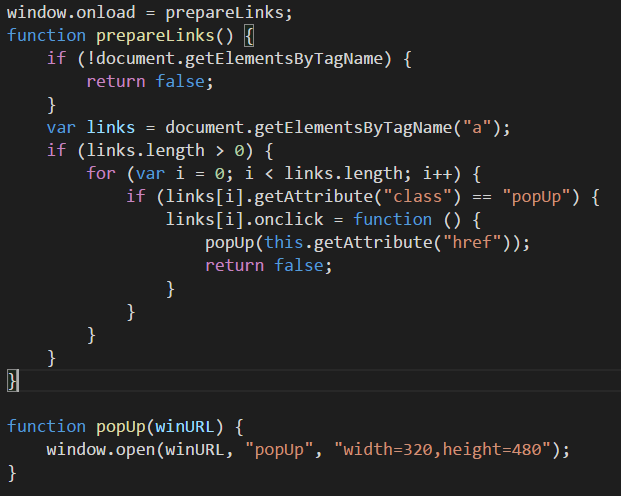
js/jsbestpractise6.js

优化4:
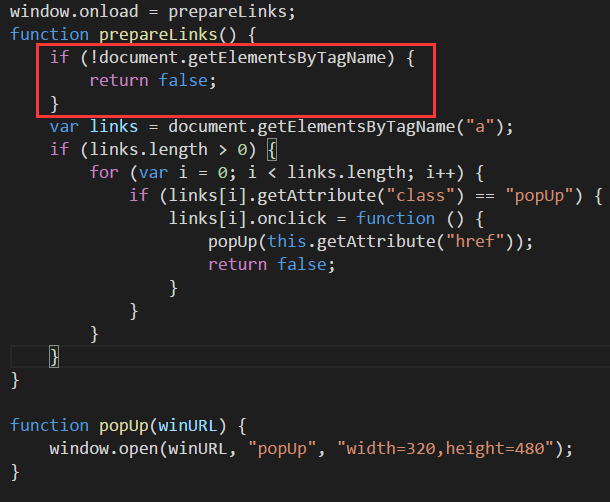
检测浏览器是否支持某些JavaScript方法,如果不支持,则不执行相应的JS方法,比如:
这个例子中用到了getElementsByTagName这个方法,我们可以在执行这个方法之前,检测一下
浏览器是否支持这样的方法:
代码清单:
js/jsbestpractise7.js

自此,我们就完成了对这个例子的一些代码优化,当然,还有更进一步的优化,
比如:压缩脚本,本文暂不作说明。
最后代码清单:
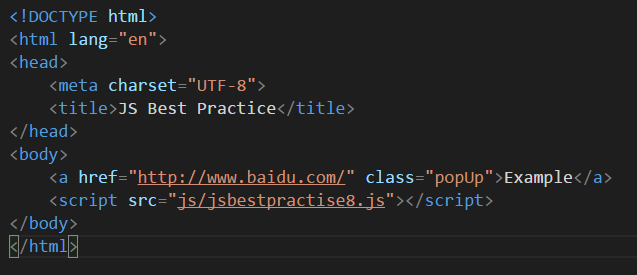
jsbestpractise8.html

js/jsbestpractise8.js

参考:
JavaScript最佳实践的更多相关文章
- JavaScript 最佳实践
这个文档是基于JavaScript社区众多开发者的意见和经验,在开发JavaScript代码上的最佳实践和首选的方案的明细表.因为这是一个推荐的表而非原则性的方案,经验丰富的开发者可能对下面的表达会有 ...
- 【原】javascript最佳实践
摘要:这篇文章主要内容的来源是<javascript高级程序设计第三版>,因为第二遍读完,按照书里面的规范,发觉自己在工作中没有好好遵守.所以此文也是对自己书写js的一种矫正. 1.可维护 ...
- JavaScript最佳实践:可维护性
代码约定 一.可读性 代码缩进 包含注释 二.变量和函数命名 变量名应为名词如car或person 函数名应该以动词开始,如getName().返回布尔类型值的函数一般以is开头,如isEnable( ...
- javascript 最佳实践 ( 24 章 )
代码约定 易于维护, 形成了一套 JavaScript 代码书写的约定: 跟别的语言差不多, 不过 javascript 中的大括号一定要放在 行尾, 例如: function abc() { // ...
- 15条JavaScript最佳实践很经典噢
感觉比较经典,特转载腾讯大讲堂.本文档整理大部分公认的.或者少有争议的JavaScript良好书写规范(Best Practice).一些显而易见的常识就不再论述(比如要用对象支持识别判断,而不是浏览 ...
- 学习JavaScript最佳实践方法
首先要说明的是,咱现在不是高手,最多还是一个半桶水,算是入了JS的门. 谈不上经验,都是一些教训. 这个时候有人要说,“靠,你丫半桶水,凭啥教我们”.您先别急着骂,先听我说. 你叫一个大学生去教小学数 ...
- 15条JavaScript最佳实践【转】
本文档整理大部分公认的.或者少有争议的JavaScript良好书写规范(Best Practice).一些显而易见的常识就不再论述(比如要用对象支持识别判断,而不是浏览器识别判断:比如不要嵌套太深). ...
- 给JavaScript初学者的24条最佳实践
.fluid-width-video-wrapper { width: 100%; position: relative; padding: 0 } .fluid-width-video-wrapp ...
- 【转】超实用的JavaScript技巧及最佳实践
众所周知,JavaScript是一门非常流行的编程语言,开发者用它不仅可以开发出炫丽的Web程序,还可以用它来开发一些移动应用程序(如PhoneGap或Appcelerator),它还有一些服务端实现 ...
随机推荐
- ddms(基于 Express 的表单管理系统)源码学习
ddms是基于express的一个表单管理系统,今天抽时间看了下它的代码,其实算不上源码学习,只是对它其中一些小的开发技巧做一些记录,希望以后在项目开发中能够实践下. 数据层封装 模块只对外暴露mod ...
- Entity Framework 5.0系列之自动生成Code First代码
在前面的文章中我们提到Entity Framework的"Code First"模式也同样可以基于现有数据库进行开发.今天就让我们一起看一下使用Entity Framework P ...
- [FPGA] 1、开发板使用和引脚连接
目录 1.注意事项 2.设备简介 3.引脚分配 注意事项: ① 插拔下载线时必须断电! ② Quartus II 软件和 NIOS 软件的版本必须一致,并安装在同一个目录下面,安装目录不要有中文和空格 ...
- 手把手教你用python打造网易公开课视频下载软件4-图形化界面
上一篇讲解完函数:def getdownLoadInfo (url): 传入公开课的url地址,就可以提取课程的信息,这一篇讲解一下如何编写图像化界面.大概思考一下图像化界面需要的内容: (1)一个标 ...
- html5 Application Cache——加快简历二次访问速度
上篇博客(在github上写个人简历——最简单却又不容易的内容罗列)介绍了我在github上放的一个个人在线简历,有朋友看了后告诉我一个很大缺陷,使用github挺慢的,每次看的时候都很慢,第一反应这 ...
- 上学时的HTML+JS+CSS(小总结)
html:超文本标记语言 基本标签: { 文本标签:<pre></pre>:原封不动的保留空白区域. <br />:换行. <hr wid ...
- java 堆栈分析
再次,研究了一个下午的jhat好jmap.从一开始惊呆.懵懂于那样大量而无聊乏味的数据,到现在有那么一点点收货.赶紧记录下来.没办法,悟性太低... C:\Users\Administrator> ...
- Java集合框架知识总结
两大体系:Collection,Map 一.Collection: List 接口 : List:里面对象全部是有序的(通过三种方法来遍历) ArrayList,LinkedList,Vertor A ...
- Canvas 内部元素添加事件处理
目录 前言 自定义事件 有序数组 元素父类 事件判断 其他 立即执行函数 apply, call, bind addEventListener 传参 调用父类的构造函数 对象检测 isPointInP ...
- WebApi系列~安全校验中的防篡改和防复用
回到目录 web api越来越火,因为它的跨平台,因为它的简单,因为它支持xml,json等流行的数据协议,我们在开发基于面向服务的API时,有个问题一直在困扰着我们,那就是数据的安全,请求的安全,一 ...
