Chrome开发者工具详解(3)-Timeline面板
Chrome开发者工具详解(3)-Timeline面板
注: 这一篇主要讲解面板Timeline,参考了Google的相关文档,主要用于公司内部技术分享。。
Timeline面板
Timeline面板是整个面板里面最复杂的一个面板,涉及的东西比较多。可以利用这个面板来记录和分析网页运行过程中的所有活动行为信息。
你可以充分利用这个面板来分析你的网页的程序性能问题。

概述
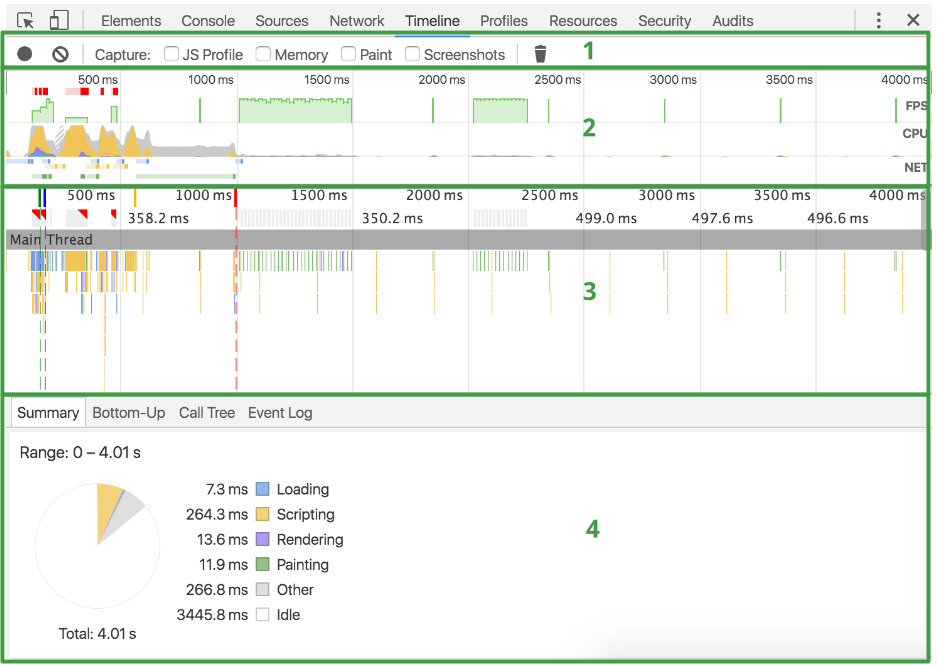
下图是从Google官方网站中介绍Timeline面板的图贴到这里,该面板主要包括4大块窗格(Pane):
- Controls 录制开关和控制录制过程中需要记录哪些信息。
- Overview 网页性能的概要信息。
- Flame Chart CPU堆栈轨迹的可视化图表(火焰图)。在图表里面有1到3条虚竖线。
- Details 当选择一个指定的事件后,会显示这个事件的更多信息;当没有选择事件时,会显示指定的时间帧信息。
Flame Chart里面的虚竖线含义:蓝色标记DOMContentLoaded事件;绿色标记第一次的绘制时间点;红色代表load事件。

其中第2块Overview显示了网页性能相关的概要信息,可以通过鼠标或者区域边界上的灰色滑块来拖出一个指定区域范围,Flame Chart会跟着局部放大显示指定区域内的详情信息。
可以通过键盘上的
W,S来放大和缩小指定区域,通过A,D来向左或向右移动指定区域。
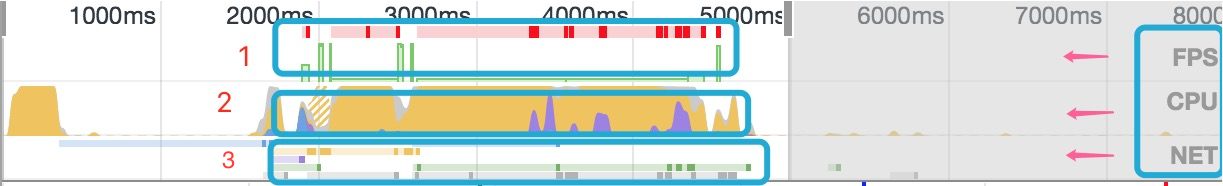
从Google把图贴到这里,这个窗格包含了三个图表:
- FPS 每秒帧数(Frames Per Second)。绿色柱状条越高,则每秒帧数越高。在FPS图表上方的红色块是标记一个长帧。
- CPU 标记CPU资源的使用情况,这里的面积图标记着消耗CPU资源的各类事件。
- NET 各种颜色的柱状条分别显示一种资源。柱状条越长,代表获取这个资源的时间越长。

CPU面积图中各颜色的含义:蓝色代表HTML文件;黄色代表脚本文件;紫色代表样式文件;绿色代表媒体文件;灰色代表其它杂项文件。
NET图表柱状条两种颜色的含义:较亮的部分表示等待时间(当资源被请求时,直到第一个字节被下载的时间);较暗的部分表示传输时间(在第一个和最后一个字节被下载之间的时间)。
网页录制详情
支持两种网页录制操作:①录制网页加载,②录制网页交互。为了便于分析,录制的时间不宜太长、还要避免不必要的交互操作、并禁用浏览器的缓存和插件。
当录制完成后,在Flame Chart(火焰图)中点击左侧三角可以展开详情,点击其中的事件或者空白处,可以在Details里面查看该事件或者总的概要信息。这里面包含的信息量很大,限于篇幅原因,下次有机会再作深入介绍,或者直接到Google上查看Timeline Event Reference这个参考文档。
录制中进行JS分析
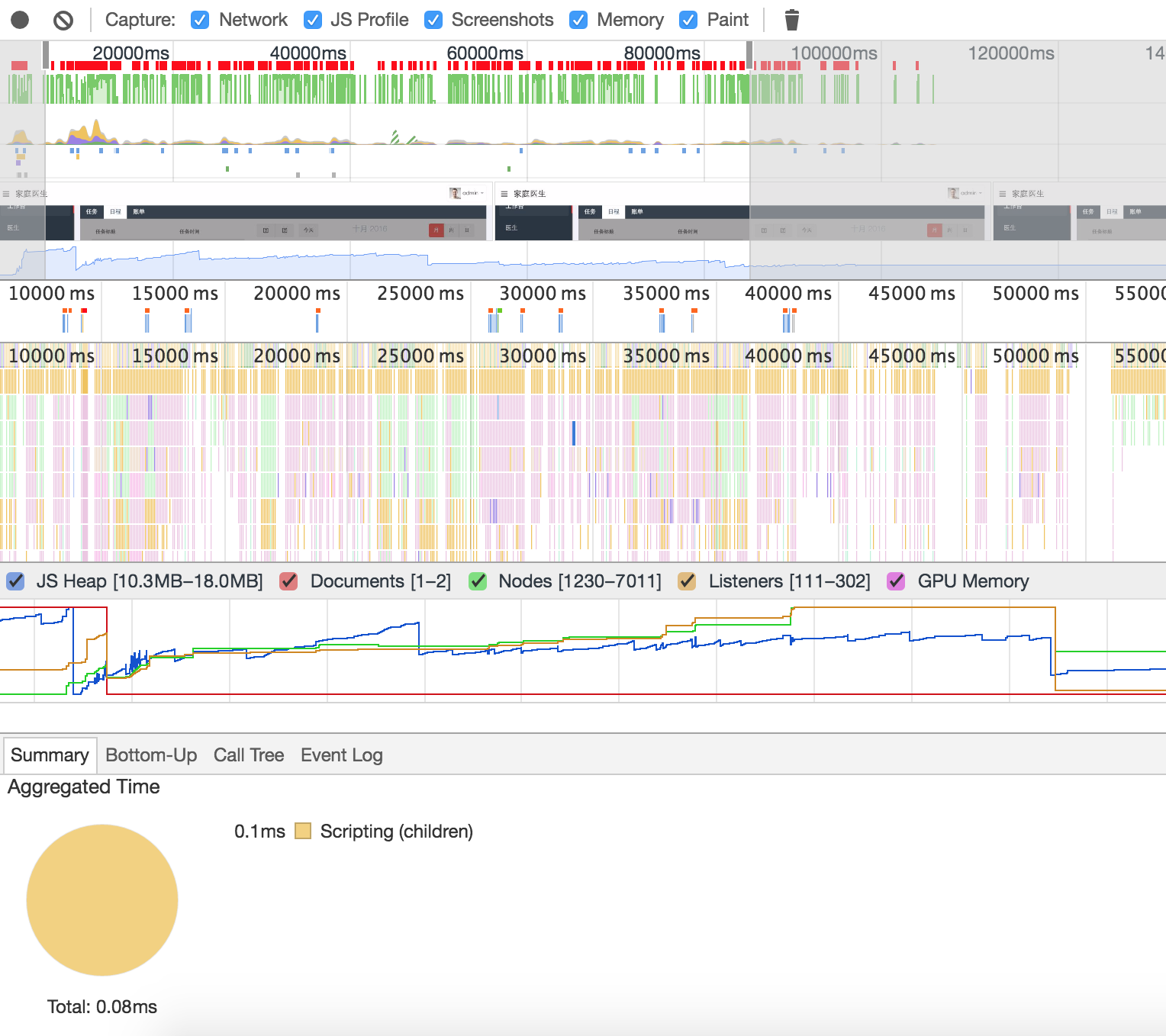
在录制之前点击Controls中的JS Profile复选框,可以在时间轴中捕获JavaScript的堆栈信息(会产生一定的性能消耗),并且在Flame Chart(火焰图)中会显示所有被调用的JavaScript函数信息。

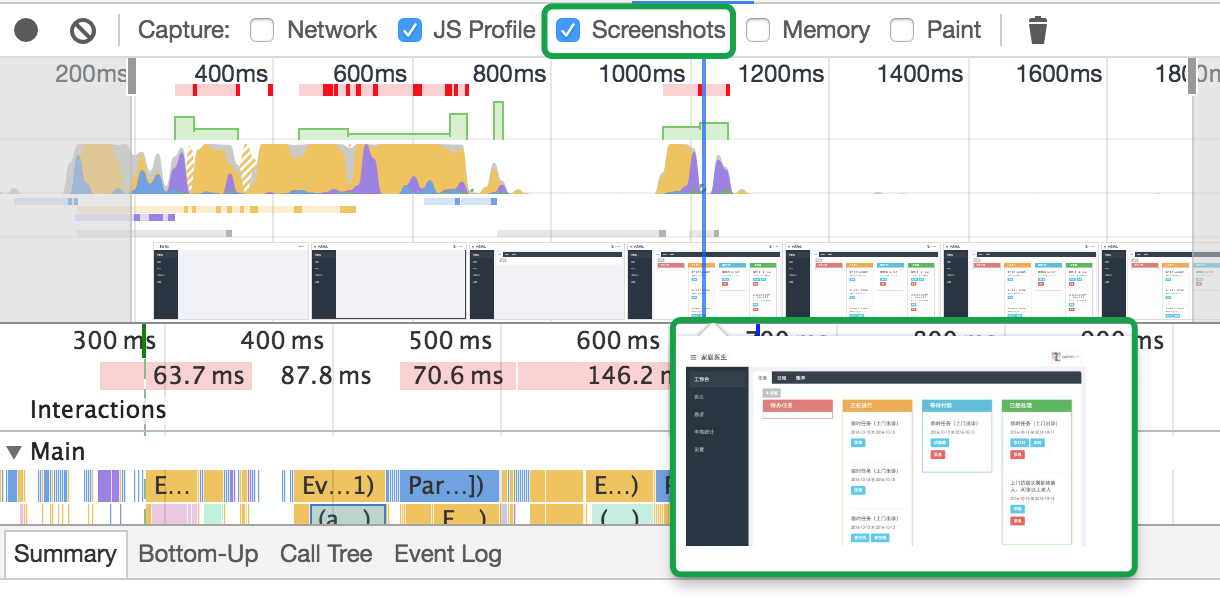
录制中捕获截屏
在录制之前点击Controls中的Screenshots复选框,可以在录制过程中捕获截屏,鼠标在Overview上从左向右移动则可以看到录制的动画。

绘制解析
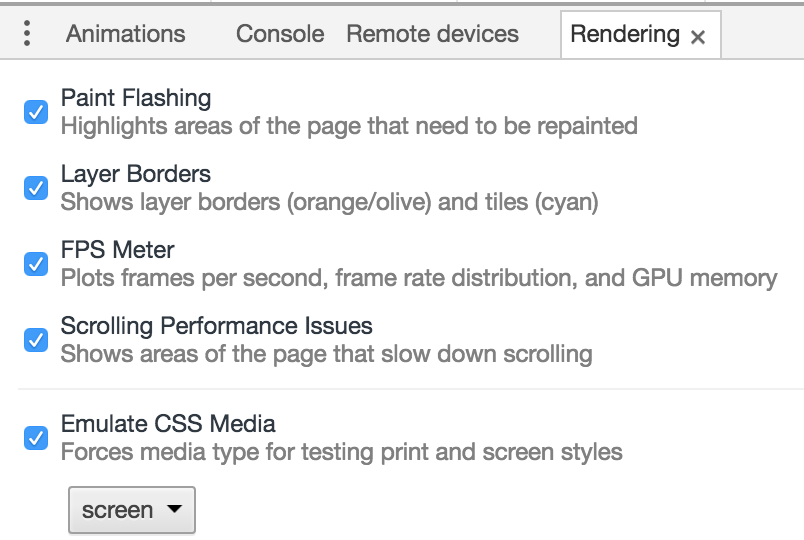
在录制之前点击Controls中的Paint复选框,可以获取绘制事件的更多细节信息(注意这会产生很多的性能消耗)。如果要深入了解网页渲染方面的信息,可以点击DevTools右上角的菜单,在More tools里面选中Rendering settings,这里面包含了如下设置项:

- Paint Flashing 高亮显示网页中需要被重绘的部分。
- Layer Borders 显示Layer边界。
- FPS Meter 每一秒的帧细节,帧速率的分布信息和GPU的内存使用情况。
- Scrolling Performance Issues 分析鼠标滚动时的性能问题,会显示使屏幕滚动变慢的区域。
- Emulate CSS Media 仿真CSS媒体类型,查看不同的设备上CSS样式效果,可能的媒体类型选项有
print、screen。
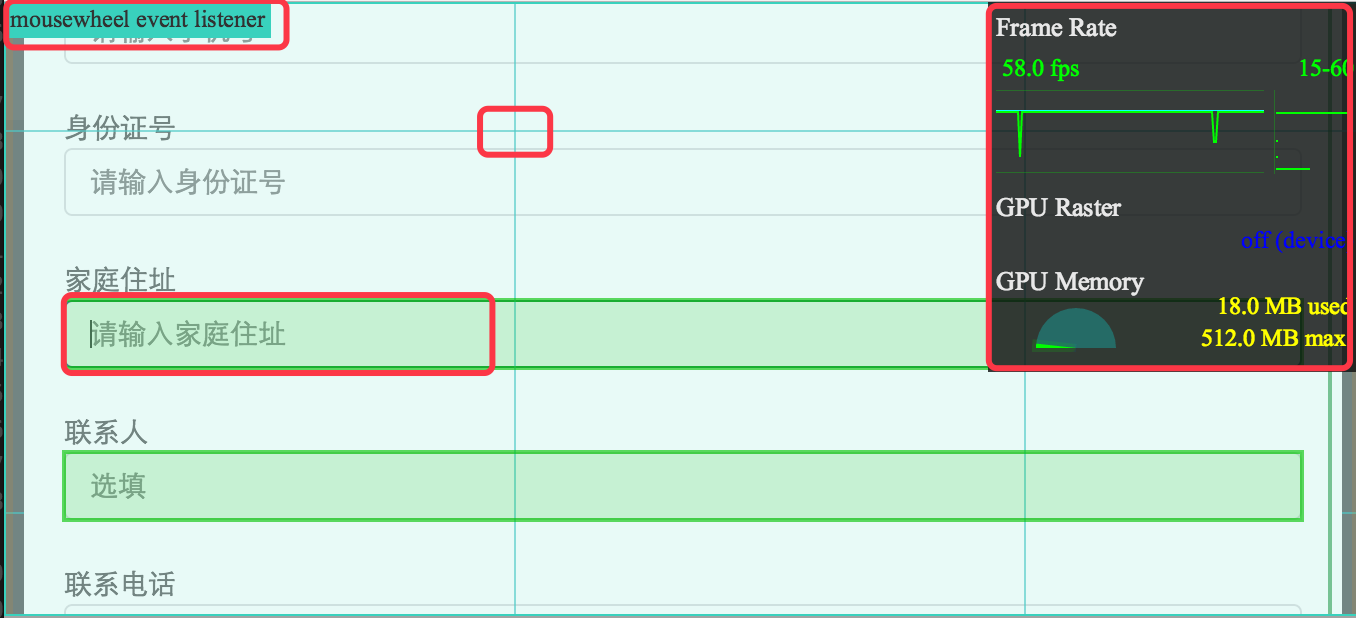
把上面的所有设置项勾选上,网页的显示效果如下:

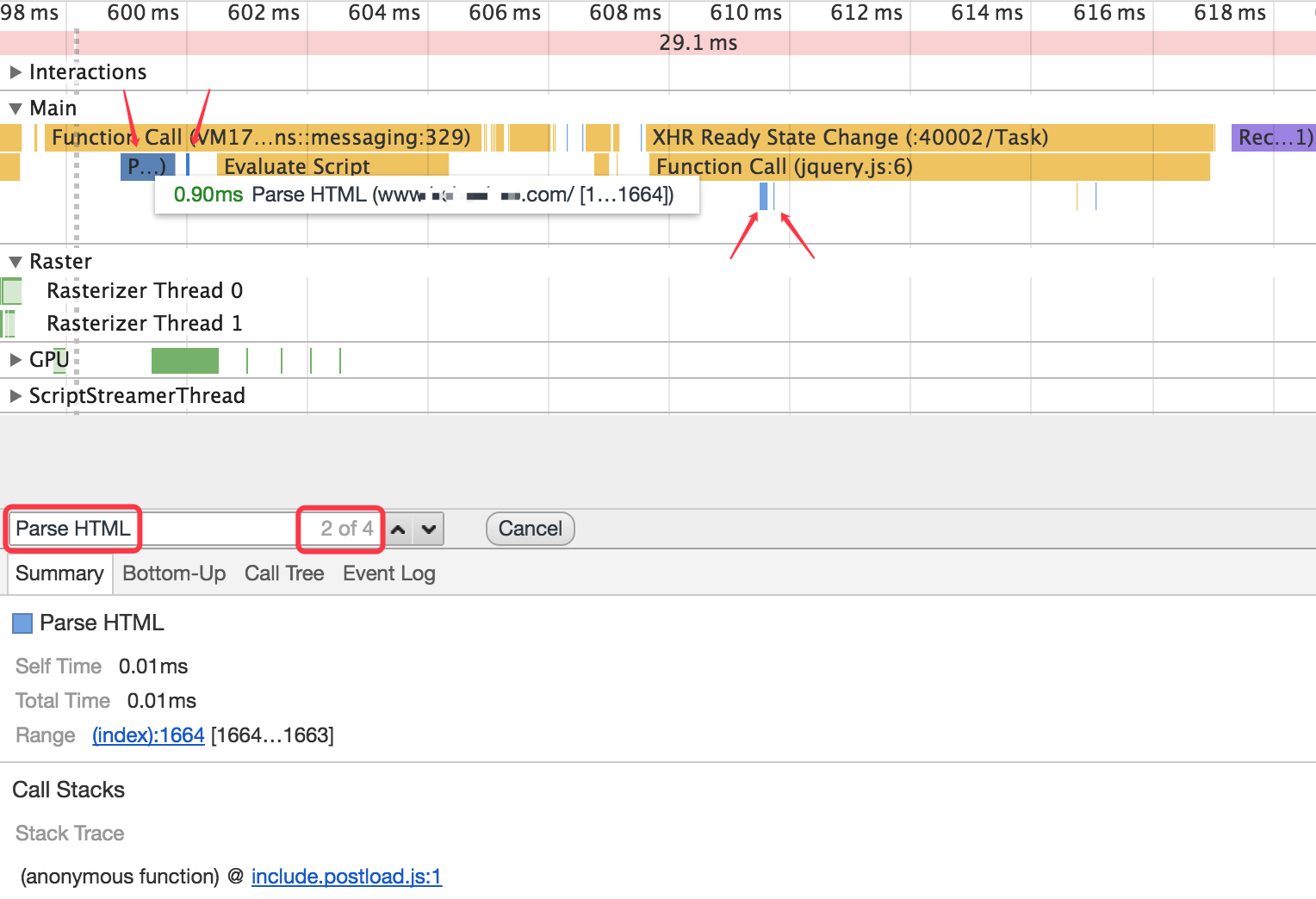
查询指定事件
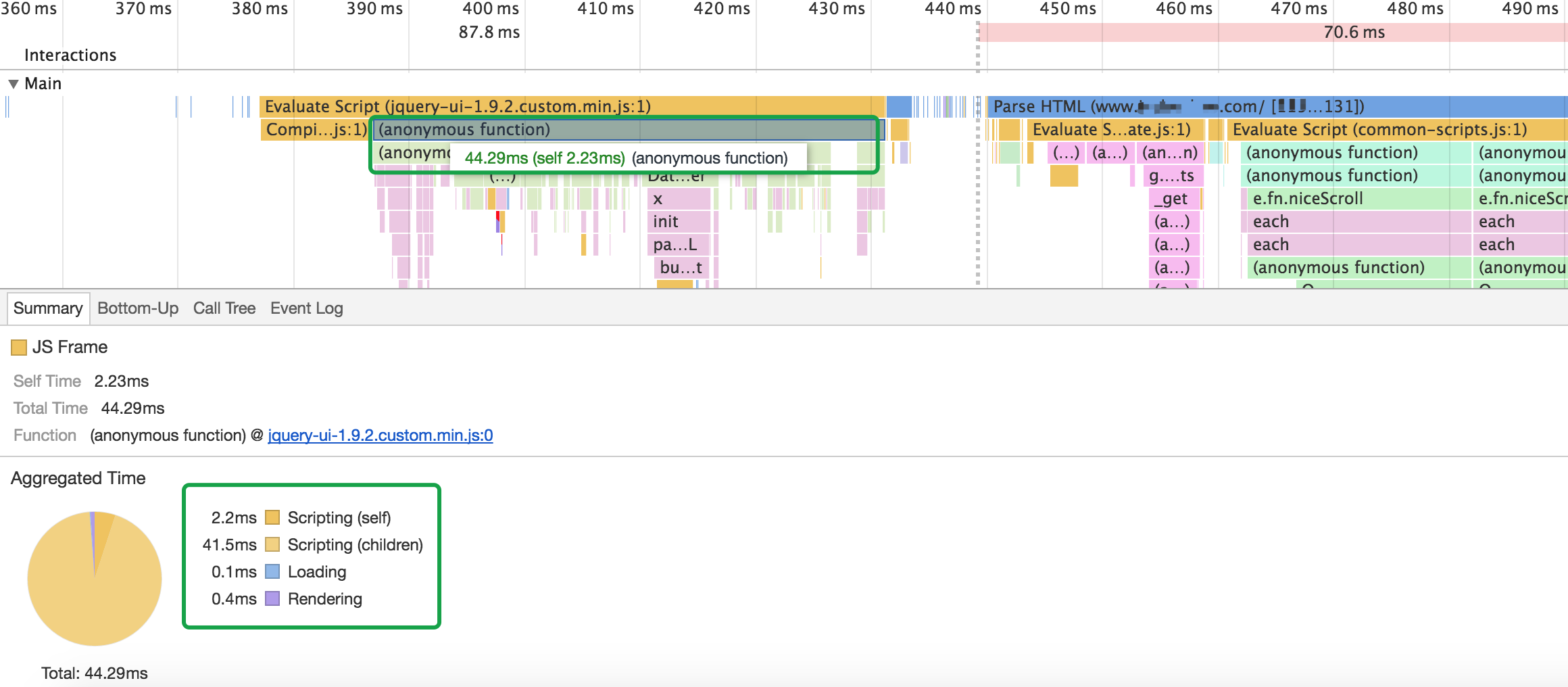
你可以通过在DevTools上按Cmd+F(Mac)调出查询框,来查看指定时间区域范围内的指定类型的事件,点击Cmd+G(Mac)或者Cmd+Shift+G(Mac)可以按事件发生的顺序来查询。

图中查询到了4个红色标记着的Parse HTML事件,点击Cmd+G焦点会在这4个事件移动。
运行时性能分析
上面大致介绍了Timeline面板上的各个功能菜单,那么如何去利用该面板去分析和优化网页程序的运行性能呢,由于篇幅限制,就不在这边展开讨论,感兴趣的读者直接到Google开发者文档上查看,Google开发者文档有最权威最新的信息。
参考文档
个人博客
Chrome开发者工具详解(3)-Timeline面板的更多相关文章
- 三、Chrome开发者工具详解(3)-Timeline面板
摘自: http://www.cnblogs.com/charliechu/p/5992177.html
- Chrome开发者工具详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板 如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的内存泄漏问题,进一 ...
- Chrome开发者工具详解(2)-Network面板
Chrome开发者工具详解(2)-Network面板 注: 这一篇主要讲解面板Network,参考了Google的相关文档,主要用于公司内部技术分享. Chrome开发者工具面板 面板上包含了Elem ...
- 四、Chrome开发者工具详解(4)-Profiles面板
摘自: http://www.cnblogs.com/charliechu/p/6003713.html
- 二、Chrome开发者工具详解(2)-Network面板
摘自: http://www.cnblogs.com/charliechu/p/5981346.html
- 【转】Chrome开发者工具详解
https://www.jianshu.com/p/7c8552f08e7a Chrome开发者工具详解(1)-Elements.Console.Sources面 Chrome开发者工具详解(2)-N ...
- Chrome开发者工具详解(5)-Application、Security、Audits面板
Chrome开发者工具详解(5)-Application.Security.Audits面板 这篇文章是Chrome开发者工具详解这一系列的最后一篇,介绍DevTools最后的三个面板功能-Appli ...
- Chrome开发者工具详解(1)-Elements、Console、Sources面板
Chrome开发者工具详解(1)-Elements.Console.Sources面板 Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Netwo ...
- Chrome开发者工具详解(1):Elements、Console、Sources面板
Chrome开发者工具面板 面板上包含了Elements面板.Console面板.Sources面板.Network面板. Timeline面板.Profiles面板.Application面板.Se ...
随机推荐
- TypeScript之接口类型
Interfaces 作为TypeScript中的核心特色之一,能够让类型检查帮助我们知道一个对象应该有什么,相比我们在编写JavaScript的时候经常遇到函数需要传递参数,可能在编写的时候知道这个 ...
- 开始VS 2012中LightSwitch系列的第5部分:我可以使用用户权限来控制访问权吗?
[原文发表地址] Beginning LightSwitch in VS 2012 Part 5: May I? Controlling Access with User Permissions [ ...
- [SignalR]SignalR与WCF双工模式结合实现服务端数据直推浏览器端
原文:[SignalR]SignalR与WCF双工模式结合实现服务端数据直推浏览器端 之前开发基于WinForm监控的软件,服务端基于Wcf实现,里面涉及双工模式,在客户端里面,采用心跳包机制保持与服 ...
- Asp.Net MVC 扩展 Html.ImageFor 方法详解
背景: 在Asp.net MVC中定义模型的时候,DataType有DataType.ImageUrl这个类型,但htmlhelper却无法输出一个img,当用脚手架自动生成一些form或表格的时候, ...
- Javascript事件模型系列(二)事件的捕获-冒泡机制及事件委托机制
一.事件的捕获与冒泡 由W3C规定的DOM2标准中,一次事件的完整过程包括三步:捕获→执行目标元素的监听函数→冒泡,在捕获和冒泡阶段,会依次检查途径的每个节点,如果该节点注册了相应的监听函数,则执行监 ...
- C#Light Everywhere
C#语法嵌入式脚本,0.1Beta版本咯,可用于各种环境,欢迎测试. 可以解决各种热更新问题 比如Unity在AOT环境下,比如各种不能采用动态加载DLL的场合. 如果遇到bug,请给我留言,我会从速 ...
- Unity3D使用经验总结 编辑器扩展篇
一个引擎,最重要的就是工具,工具除了提升开发速度,提供可视化操作环境以外,还带了容错功能. 它使得大家的工作局限在一定的范围内,比如一个变量的配置,或者是一些类型的选择. 使用编辑器,使得既使不太明白 ...
- Java Spring-Spring与Quartz整合
关于spring mvc.mybatis.maven的整合,请看上一篇文章 Quartz是一个强大的可以在web端执行定时任务的jar包. 本篇文章分为两大不同配置,第一位xml配置,第二位注解配置 ...
- 每天一个linux命令(60):scp命令
scp是secure copy的简写,用于在Linux下进行远程拷贝文件的命令,和它类似的命令有cp,不过cp只是在本机进行拷贝不能跨服务器,而且scp传输是加密的.可能会稍微影响一下速度.当你服务器 ...
- 带你走近AngularJS - 创建自定义指令
带你走近AngularJS系列: 带你走近AngularJS - 基本功能介绍 带你走近AngularJS - 体验指令实例 带你走近AngularJS - 创建自定义指令 ------------- ...
