Javascript之旅——第五站:说说那些所谓的包装类型
最近不看犀牛书了,那本翻译的特烂而且好拗口,尤其是原型那块说的乱七八糟,后来经同事介绍,买了本js高级程序设计,然后就继续
苦逼的看,不吐槽了,继续说说js中有新鲜感的包装类型。
一:String
说到String类型,蛮有意思,平时我们都是这样定义一个string类型,如下图:

但是在js中有一点非常特别,那就是string类型是属于基本类型,不属于引用类型,那就说明string的值是保存在“栈”上面的,而很多语言不是
这样,比如C#,我觉得js不作为引用类型也是情有可原,毕竟它玩不了多线程,而C#中一个线程栈空间只分配1M,如果string在C#中是值类
型的话,那就有爆栈的可能,而js却没有栈空间限制,所以也就不存在爆栈的情况了。
那么下一个问题来了,我们经常会对string进行一系列的操作,比如substring。如下图:

那刚才也说了,string的值是直接保存在栈上面的,那它怎么会有substring呢?按照官网的解释是这样的:这时候会使用String类型把s包装成
引用类型。然后使用String类型的内部实现,正好String内部定义了substring方法,所以其实上面的代码在js的内部应该是这样实现的。
var s=new String("hello")
var r=s.substring(3)
s="hello"
可以看到,其实包装类型只是在执行代码的一瞬间,将s包装成了String引用类型,然后再调用String引用类型下面的substring方法,继而重新将
“hello”值赋给s,最后的效果就是s="hello", r="lo",如果你仔细观察,你会发现,如果我给s动态的附一个属性,比如color,那么你再次读取color
的话,是不会读取color值的,比如下图:

如果你懂了上面我说的原理,那么你对console.log(s.color)等于undefined 就不足以为奇了,我们可以看到,当我使用s.color="red"的时候,
js引擎发现有调用属性的写法,会立即在后台动态让其包装成String类型,然后就给String下面新增了一个属性color=red,然后内部立刻会重
新设置s的值为“hello”(s="hello"),接下来当你console.log来输出s.color时,js引擎判断又有调用属性的写法,再次new String("hello")了
下,自然在这个新的String类型下面是没有color属性的,所以返回undefined了。
刚才我也说了,这种包装操作是js在后台动态追加和删除的,将基本类型转化为了引用类型,那么两者有多大的区别呢?
<1>:这个不用说,一个栈,一个堆,如果你对C#比较了解,可以认为是一个box和unbox的操作。
<2>: 我们知道所有的引用类型都是继承自object,注意是引用类型,不要被面向对象搞混了,比如在C#中,所有的类型都是object子类,在js
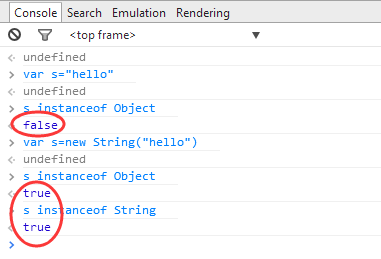
里面却不是这样,我们可以用instanceof看一下。

二:Boolean
如果你懂得了String这个包装类,那么其实Boolean包装类跟它是一个原理,只不过在Boolean类型的使用中,是有一个注意事项的,我们
知道一个引用类型,除非它是null或者undefined,否则它永远都是true,而这个Boolean类型正是做了这个box操作,如下图:
我们看到这个时候b已经不是单纯的基本类型了,而是引用类型,这时候就再也“与或”不出我想要的结果了。还有一个Number包装类,这个也
没什么注意事项的,就不说了。
Javascript之旅——第五站:说说那些所谓的包装类型的更多相关文章
- Sql Server之旅——第五站 确实不得不说的DBCC命令
原文:Sql Server之旅--第五站 确实不得不说的DBCC命令 今天研发中心办年会,晚上就是各自部门聚餐了,我个人喜欢喝干红,在干红中你可以体味到那种酸甜苦辣...人生何尝不是这样呢???正好 ...
- Sql Server之旅——第五站 确实不得不说的DBCC命令(文后附年会福利)
今天研发中心办年会,晚上就是各自部门聚餐了,我个人喜欢喝干红,在干红中你可以体味到那种酸甜苦辣...人生何尝不是这样呢???正好 ceo从美国带了干红回来,然后我就顺道开心的过了把瘾....一个字.. ...
- Javascript之旅——第十一站:原型也不好理解?
写到这篇,我的js系列也快接近尾声了,所以这个系列不会遗留js来实现面向对象的核心——原型,有些人说原型不好理解,其实嘛,要想系统 的理解原型,最便捷的方式就是看看经典的书,少看些博客,博客这东西只是 ...
- Javascript之旅——第十站:为什么都说闭包难理解呢?
研究过js的朋友大多会说,理解了js的原型和闭包就可以了,然后又说这些都是js的高级内容,然后就又扯到了各种神马的作用域...然后不少 人就会被忽悠的云里雾里...下面我也试着来说说闭包,看我说的这个 ...
- Javascript之旅——第八站:说说instanceof踩了一个坑
前些天写js遇到了一个instanceof的坑,我们的页面中有一个iframe,我在index页面中计算得到了一个array,然后需要传递到Flight页面 这个嵌套的iframe中的一个函数(Sea ...
- Javascript之旅——第七站:说说js的调试
最近比较吐槽,大家都知道,现在web前端相对几年前来说已经变得很重了,各种js框架,各种面对对象,而且项目多了,就会提取公共模块, 这些模块的UI展示都一样,不一样的就是后台逻辑,举个例子吧,我们做企 ...
- Javascript之旅——第四站:parseInt中要注意的坑
前些天信用卡站点要接入一个新功能,不过还真比较坑爹,asp站点,大家都知道信用卡的背面是有一个有效期的,在对接银行中这个信息 一定是要传给银行做数据校验,用户在语音输入信用卡有效期后,系统会做一个有效 ...
- asp.net mvc 之旅 —— 第五站 从源码中分析asp.net mvc 中的TempData
在mvc的controller中,我们知道有很多的临时变量存放数据,比如说viewData,viewBag,还有一个比较特殊的tempData,关于前两个或许大家都明白, 基本上是一个东西,就是各自的 ...
- Javascript之旅——第六站:看看writable特性
说起js中的那些特性标记,总觉得有些怪怪的,那为什么要说到这个attribute,起源于对一个问题的疑问,我们都知道window对象其实就是 浏览器窗口的一个实例,既然是一个实例,那这个实例就应该有“ ...
随机推荐
- 炉石传说 C# 开发笔记
最近在大连的同事强力推荐我玩 炉石传说,一个卡牌游戏.加上五一放一个很长很长的假期,为了磨练自己,决定尝试开发一个C#的炉石传说. 这件事情有人已经干过了,开发了一个网页版的炉石,但是貌似不能玩... ...
- 使用NISI制作.Net程序服务安装包
1.开篇之前先说一说NISI是什么. NSIS(Nullsoft Scriptable Install System)是一个开源的 Windows 系统下安装程序制作程序.它提供了安装.卸载.系统设置 ...
- jquery子元素选择器
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- IT男常用软件网站整理
1. 猎豹免费WiFI. 属于wifi共享软件. 360免费wifi.. 2. 悟空VPN, 免费VPN.http://www.wkdaili.net/ 3. PLSQL. 4. WinSCP, ...
- activiti工作流的web流程设计器整合视频教程
本视频为activiti工作流的web流程设计器整合视频教程 整合Acitiviti在线流程设计器(Activiti-Modeler 5.21.0 官方流程设计器) 本视频共讲了两种整合方式 1. 流 ...
- Unsplash.it - 实用的图片占位符,支持个性化设置
Unsplash.it 是一个使用漂亮的图像作为占位符的工具.只要把你的图像尺寸(宽与高)放到网址后面的参数中,你会得到一个占位符.你可以很容易地得到一个随机图像或者是一个模糊图像.也支持获取灰度图像 ...
- 轻松掌握:JavaScript享元模式
享元模式 在JavaScript中,浏览器特别是移动端的浏览器分配的内存很有限,如何节省内存就成了一件非常有意义的事情.节省内存的一个有效方法是减少对象的数量. 享元模式(Flyweight),运行共 ...
- 你真的知道setTimeout是如何运行的吗
大家看下如下代码,猜猜执行结果: var start = new Date; setTimeout(function(){ console.log('时间流逝了:'+(new Date - start ...
- swift学习笔记之-协议
//协议(Protocols) import UIKit /*协议(Protocols) 1.协议定义了一个蓝图,规定了用来实现某一特定任务或者功能的方法.属性,以及其他需要的东西 2.类.结构体或枚 ...
- HTML 文本格式化实例
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化. <html> <body> <b>This text is bold</b> & ...
