Backbone源码解析(一):Event模块
Backbone是一个当下比较流行的MVC框架。它主要分为以下几个模块:
Events, View, Model, Collection, History, Router等几大模块。它强制依赖underscore,jq或者zepto库。通过它,我们可以轻松地来创建单页面应用或者响应式布局界面。它将数据层和界面层抽离,并且使每个View都在自己内部维护自己的业务逻辑,我们更多地去关注单个界面的自身逻辑。以每个模块为例子我们接下来对backbone的设计模式和源代码进行简单的分析。
Events事件模块
首先是Events事件模块,它包含三个方法,分别是bind,unbind和trigger。Events作为全局的一个事件处理模块在后面会分别扩张到各个模块中去,实现每个模块的回掉,触发,解除绑定的事件。
(function() {//创建立即执行函数,建立新环境。
var h = this,
p = h.Backbone,
e;
e = typeof exports !== "undefined" ? exports: h.Backbone = {};
e.VERSION = "0.5.3";//版本信息
var f = h._;//引用underscore.js
if (!f && typeof require !== "undefined") f = require("underscore")._;//如果应用了require.js则采用AMD模块加载方式引用underscore.js
var g = h.jQuery || h.Zepto;//引用jq或者zepto
e.noConflict = function() {//根据API文档,这个方法是返回Backbone的原始值,避免引入多个bk文件,避免冲突。
h.Backbone = p;
return this
};
e.emulateHTTP = !1;
e.emulateJSON = !1;
e.Events = {//事件模块
/*绑定事件,用到其他模块的初始方法中:*/
bind: function(a, b, c) {
var d = this._callbacks || (this._callbacks = {}); (d[a] || (d[a] = [])).push([b, c]);
return this
},
//这个是解除绑定事件不解释
unbind: function(a, b) {
var c;
if (a) {
if (c = this._callbacks) if (b) {
c = c[a];
if (!c) return this;
for (var d = 0,
e = c.length; d < e; d++) if (c[d] && b === c[d][0]) {
c[d] = null;
break
}
} else c[a] = []
} else this._callbacks = {};
return this
},
//事件触发器。它为其他模块的方法提供事件触发功能。比如model的set方法,这里采用的是典型观察模式。在model模块分析中会进行说明。
trigger: function(a) {
var b, c, d, e, f = 2;
if (! (c = this._callbacks)) return this;
for (; f--;) if (b = f ? a: "all", b = c[b]) for (var g = 0,
h = b.length; g < h; g++)(d = b[g]) ? (e = f ? Array.prototype.slice.call(arguments, 1) : arguments, d[0].apply(d[1] || this, e)) : (b.splice(g, 1), g--, h--);
return this
}
};
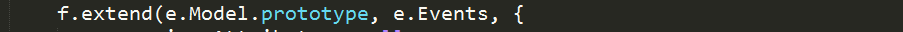
Events模块虽然会嵌入到其他模块中去,但它是通过扩展的方式extend函数和其他模式关联的,实际上它本质上是一个对象的字面量,通过extend函数扩张到其他类的原型上去。Event的特点首先是有公用的方法,比如bind或者trigger,这些方法可以直接写到其他模块上去,但是会做大量的重复工作。Event模块其实是一个公用的模块,但是,它拥有模块的典型特点,就是它降低了耦合,我们可以从它里面的方法看出,它不直接参与其他模块的逻辑,只关注自己内部实现,正是因为这个特点,它才能适配到各个模块上去做它的工作。下图展示的就是它如何被扩展到其他模块上去的:
源码:

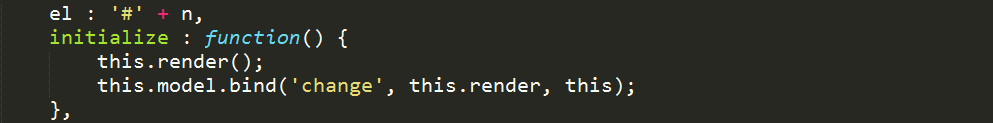
那么Events扩展到那些模块之中干了些什么事情呢,我们可以举几个例子,形象地说明一下:
项目代码:

我们这里实例化一个View类,在初始化函数中就是用到了bind方法,实际上,此时的bind方法以及属于Model了(this.model指向某个Model实例,在之前我们已经给View的model属性复制了)。它把一个change事件添加带私有变量_callbakc中去,等待model的change事件触发后,它就会触发View的render的事件,即model改变使得视图重新渲染。这样就实现了bk框架的最基本思想,模型驱动视图。
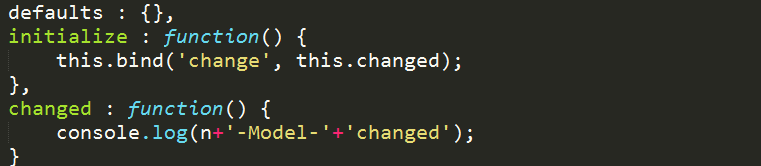
项目代码:

上面的代码也是异曲同工。
由于backbone的模块之间存在着很多联系,事实上把一个个模块分开来讲是不全面地的,或多或少,在谈到一个地方的时候要牵扯到一大堆其他的地方,就像一层层的纵横交错的高架桥一样,彼此独立又彼此关联。所以建议你关注后续的代码分析,最后全面地理解bk框架的工作原理。
Backbone源码解析(一):Event模块的更多相关文章
- ReactiveSwift源码解析(一) Event与Observer代码实现
ReactiveCocoa这个框架是做什么用的本篇博客就不做过多赘述了,什么是"响应式编程"也不多聊了,自行Google吧.本篇博客的主题是解析ReactiveCocoa框架中的核 ...
- Backbone源码解析(三):Collection模块
Collection模块式是对分散在项目中model的收集,他可以存储所有的model,构成一个集合,并且通过自身的方法统一操作model.Collection模块包装着若干对象,对象本身不具有一些方 ...
- Backbone源码解析(二):Model(模型)模块
Model(模型)模块在bk框架中的作用主要是存储处理数据,它对外和对内都有很多操作数据的接口和方法.它与视图(Views)模块精密联系着,通过set函数改变数据结构从而改变视图界面的变化.下面我们来 ...
- Backbone源码解析(四):View(视图)模块
View视图故名思义,它控制的是界面.我们可以把一个大的网页分成很多部分的视图,按照backbone的架构,每一个视图对应都是一个对象,我们可以通过元素的钩子(id或者class或者其他选择器)把它们 ...
- Backbone源码解析(六):观察者模式应用
卤煮在大概一年前写过backbone的源码分析,里面讲的是对一些backbone框架的方法的讲解.这几天重新看了几遍backbone的源码,才发现之前对于它的理解不够深入,只关注了它的一些部分的细节和 ...
- Backbone源码解析(五):Route和History(路由)模块
今天是四月十二号,距离上次写博已经将近二十天了.一直忙于工作,回家被看书的时间占用了.连续两个礼拜被频繁的足球篮球以及各种体育运动弄的精疲力竭,所以很少抽时间来写技术博客.今天抽出时间把backbon ...
- 【源码解析】Sharding-Jdbc模块分析
最新的2.0版本的Sharding-Jdbc版本,由于需要支持动态配置加载,所以最新的模块信息如下: |-sharding-jdbc |-sharding-jdbc-core |-api |-cons ...
- Backbone源码解析系列
01 编码风格.继承 02 Backbone.Events 03 Backbone.Model 04 Backbone.View 05 Backbone.Router 06 Backbone应用于we ...
- ReactiveCocoa源码解析(三) Signal代码的基本实现
上篇博客我们详细的聊了ReactiveSwift源码中的Bag容器,详情请参见<ReactiveSwift源码解析之Bag容器>.本篇博客我们就来聊一下信号量,也就是Signal的的几种状 ...
随机推荐
- C# 委托如何理解 打个比喻
初学者可能会给winform窗体注册事件,也听过事件是基于委托实现的 那么,委托是什么,事件又是什么,委托和事件是什么关系. 个人喜欢做一些比喻,把这些东西想象成某一个模型,这样方便记忆,理解,随着对 ...
- 【如何快速的开发一个完整的iOS直播app】(原理篇)
原文转自:袁峥Seemygo 感谢分享.自我学习 目录 [如何快速的开发一个完整的iOS直播app](原理篇) [如何快速的开发一个完整的iOS直播app](播放篇) [如何快速的开发一个完整的 ...
- SQL存储过程删除数据库日志文件的方法
--日志文件收缩至多少M DECLARE @DBLogSise AS INT SET @DBLogSise=0 --查询出数据库对应的日志文件名称 DECLARE @strDBName AS NVAR ...
- keepalived健康检查方式
keepalived对后端realserver的健康检查方式主要有以下几种: TCP_CHECK:工作在第4层,keepalived向后端服务器发起一个tcp连接请求,如果后端服务器没有响应或超时,那 ...
- 自己实现atoi的功能
整理思路: #include <stdio.h> int len(const char *s) { ; while (s[len]) { len++; } return len; } in ...
- android6.0锁屏界面接收新通知处理流程
灭屏状态下,接收新信息,屏幕会半亮显示通知流程: 1,应用构造notification后,传给NotificationManager,而后进入NotificationManagerService处理. ...
- 解决iis7只能上传30M文件的限制
首先停止IIS7 服务 访问 下面的目录 X:\Windows\System32\inetsrv\config\schema 用记事本打开 IIS_schema.xml 右键管理员取得权限,以去除只读 ...
- 流媒体协议介绍(rtp/rtcp/rtsp/rtmp/mms/hls)
RTP 参考文档 RFC3550/RFC3551 Real-time Transport Protocol)是用于Internet上针对多媒体数据流的一种传输层协议.RTP协议详细 ...
- jsoup
jsoup 相关知识链接:http://blog.csdn.net/column/details/jsoup.htm http://www.jb51.net/article/43485.htm htt ...
- node学习笔记(三)
//事件驱动events //events是node最重要的模块没有之一,因为node.js本身的架构就是事件式的,而他提供了唯一的接口,所以堪称node.js事件编程的基石; //events几乎被 ...
