dojo/dom-construct.toDom方法学习笔记
toDom方法用来将html标签字符串转化成DOM节点。1.7之后toDom方法被分配到了dom-construct模块。
require(["dojo/dom-construct"], function(domConstruct){
// Take a string and turn it into a DOM node
var node = domConstruct.toDom("<div>I'm a Node</div>");
});
dom操作是每位想要有所建树的前端开发者必须要跨过的槛,类库虽好常用有依赖,对于类库里常用的函数,我们要做到知其然知其所以然。toDOM将html转换为dom节点,我能想到的是两种方法:
- 利用正则表达式,依次匹配出所有标签;首先需要一个正确的正则,其次需要保证正确的节点关系
- 利用dom的api来做,这个我们可以创建一个元素使用innerHTML来自动转换
- innerHTML取值时会把所有的子元素作为文本输出;
- 设值时,会先将字符串转化为dom节点,然后用dom节点替换元素中的子元素;此时如果字符串中有特殊标签开头,比如tbody、thead、tfoot、tr、td、th、caption、colgroup、col等;对于必须存在包装元素的标签,浏览器不会为这些标签补全包装元素,或者统一作为文本处理,或者忽略这些标签
 那我们就有必要对html标签进行一些修正,主要是针对必须存在于包装元素的标签;这些标签作为innerHTML赋值会被浏览器忽略,但是如果作为dom节点直接挂载到dom树中,浏览器会为他们自动创建隐含的包装元素。所以在遇到这些标签开头的html片段时,我们需要手动补全缺失的包装元素。
那我们就有必要对html标签进行一些修正,主要是针对必须存在于包装元素的标签;这些标签作为innerHTML赋值会被浏览器忽略,但是如果作为dom节点直接挂载到dom树中,浏览器会为他们自动创建隐含的包装元素。所以在遇到这些标签开头的html片段时,我们需要手动补全缺失的包装元素。
下面我们来看一下dom-construct模块是怎么处理的。
找出所有待补全的元素:tbody、thead、tfoot、tr、td、th、caption、colgroup、col、legend、li;dojo中使用如下结构将某些缺失的标签管理起来:
var tagWrap = {
option: ["select"],
tbody: ["table"],
thead: ["table"],
tfoot: ["table"],
tr: ["table", "tbody"],
td: ["table", "tbody", "tr"],
th: ["table", "thead", "tr"],
legend: ["fieldset"],
caption: ["table"],
colgroup: ["table"],
col: ["table", "colgroup"],
li: ["ul"]
},
经过下面这一步处理后,tagWrap中的每一项中多了两个属性, eg:tagWrap.tr.pre = "<table><tbody>"和tagWrap.tr.post = "</tbody></table>";
for(var param in tagWrap){
if(tagWrap.hasOwnProperty(param)){
var tw = tagWrap[param];
tw.pre = param == "option" ? '<select multiple="multiple">' : "<" + tw.join("><") + ">";
tw.post = "</" + tw.reverse().join("></") + ">";
}
}
1、innerHTML方式需要一个额外的元素,作为临时的容器,所以利用一下变量来管理这个额外的元素:
var reTag = /<\s*([\w\:]+)/,//用来判断字符串参数中是否含有html标签
masterNode = {},//作为仓库来管理临时容器
masterNum = 0,//z这两个变量用来标识临时容器
masterName = "__" + dojo._scopeName + "ToDomId";
2、toDom方法中,首先创建一个临时容器,是一个div元素:
doc = doc || win.doc;
var masterId = doc[masterName];
if(!masterId){
doc[masterName] = masterId = ++masterNum + "";
masterNode[masterId] = doc.createElement("div");
}
3、然后判断frag中是否含有html标签,如果含有html标签而且需要我们补全包装元素,则利用上面生成的pre和post补全标签后传递给master这个容器的innerHTML,这一步完成后找到我们传入的html标签对应的dom树,赋值给master;如果不需要包装,直接赋值给master.innerHTML
var match = frag.match(reTag),
tag = match ? match[1].toLowerCase() : "",
master = masterNode[masterId],
wrap, i, fc, df;
if(match && tagWrap[tag]){
wrap = tagWrap[tag];
master.innerHTML = wrap.pre + frag + wrap.post;
for(i = wrap.length; i; --i){
master = master.firstChild;
}
}else{
master.innerHTML = frag;
}
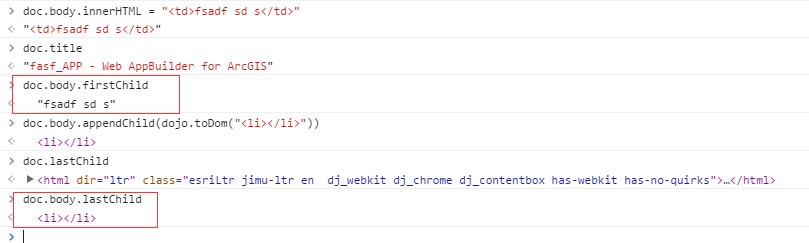
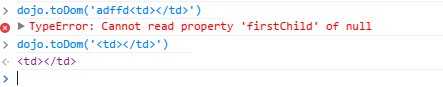
这里仅是简单的认为如果正则匹配则进行包装处理,按照我的理解,正则的写法应该为:/^<\s*([\w\:]+)/,原因看下面例子:
第一个表达式子所以报错,就是因为“adffd”这部分在dom中被作为文本节点,文本节点并没有子节点。更改了正则之后,如果不是html标签做开头则统一作为文本节点添加到dom中去。
4、将html标签转化成dom后,如果仅有一个元素则返回这个元素,否则将转化后的元素,放入到文档片段中。
if(master.childNodes.length == 1){
return master.removeChild(master.firstChild); // DOMNode
}
df = doc.createDocumentFragment();
while((fc = master.firstChild)){ // intentional assignment
df.appendChild(fc);
}
return df; // DocumentFragment
参考标准的描述,DocumentFragment是一个轻量级的文档对象,能够提取部分文档的树或创建一个新的文档片段。可以通过appendChild()或insertBefore()将文档片段中内容添加到文档中。在将文档片段作为参数传递给这两个方法时,实际上只会将文档片段的所有子节点添加到相应的位置上;文档片段本身永远不会称为文档树的一部分
利用innerHTML标签创建dom元素,并自动补齐缺失的标签,这就是dom-construct模块针对toDOM方法的实现思路。
exports.toDom = function toDom(frag, doc){
// summary:
// instantiates an HTML fragment returning the corresponding DOM.
// frag: String
// the HTML fragment
// doc: DocumentNode?
// optional document to use when creating DOM nodes, defaults to
// dojo/_base/window.doc if not specified.
// returns:
// Document fragment, unless it's a single node in which case it returns the node itself
// example:
// Create a table row:
// | require(["dojo/dom-construct"], function(domConstruct){
// | var tr = domConstruct.toDom("<tr><td>First!</td></tr>");
// | });
doc = doc || win.doc;
var masterId = doc[masterName];
if(!masterId){
doc[masterName] = masterId = ++masterNum + "";
masterNode[masterId] = doc.createElement("div");
}
if(has("ie") <= 8){
if(!doc.__dojo_html5_tested && doc.body){
html5domfix(doc);
}
}
// make sure the frag is a string.
frag += "";
// find the starting tag, and get node wrapper
var match = frag.match(reTag),
tag = match ? match[1].toLowerCase() : "",
master = masterNode[masterId],
wrap, i, fc, df;
if(match && tagWrap[tag]){
wrap = tagWrap[tag];
master.innerHTML = wrap.pre + frag + wrap.post;
for(i = wrap.length; i; --i){
master = master.firstChild;
}
}else{
master.innerHTML = frag;
}
// one node shortcut => return the node itself
if(master.childNodes.length == 1){
return master.removeChild(master.firstChild); // DOMNode
}
// return multiple nodes as a document fragment
df = doc.createDocumentFragment();
while((fc = master.firstChild)){ // intentional assignment
df.appendChild(fc);
}
return df; // DocumentFragment
};
完整代码
dojo/dom-construct.toDom方法学习笔记的更多相关文章
- 《JavaScript DOM 编程艺术》 学习笔记
目录 <JavaScript DOM 编程艺术> 学习笔记 第一章 js简史 第二章 js语法 准备工作 语法 第三章 DOM DOM中的D DOM中的O DOM中的M 第四章 js图片库 ...
- 《JavaScript DOM编程艺术》学习笔记(一)
这本书是我听说学习前端基础入门书籍,于是就开始看了,大概是从5月10号开始看的吧,一直看到现在,差不多要看完了,书是挺厚的...286页,不过比起JAVASCRIPT权威指南来说还是差多了,权威指南才 ...
- 《JavaScript DOM编程艺术》学习笔记(二)
终于开始接着写我的读书笔记了. 17.DOM有insertBefore方法,但并没有提供insertAfter()方法.不过可利用已有的DOM方法和属性编写此函数: function insertAf ...
- zepto.1.1.6.js源码中的each方法学习笔记
each方法接受要遍历的对象和对应的回调函数作为参数,它的作用是: 1.如果要遍历的对象是类似数组的形式(以该对象的length属性值的类型是否为number类型来判断),那么就把以要遍历的对象为执行 ...
- 《JavaScript DOM编程艺术》学习笔记(三)
终于要完成这最后一部分了,距离第二部分已经过去五天了,一直想早点写的,但还是拖到今天了………… 34.position属性的和法制:static是position属性的默认值,意思是有关元素将按照它们 ...
- JAVA与DOM解析器基础 学习笔记
要求 必备知识 JAVA基础知识.XML基础知识. 开发环境 MyEclipse10 资料下载 源码下载 文件对象模型(Document Object Model,简称DOM),是W3C组织推荐的 ...
- Java中关于 ArrayList 和 Map 的常用遍历方法 (学习笔记,便于以后查询)
一.学习ArrayList与Map时,关于常用遍历方法的记录如下: 二.附源码如下: package com.study.in.myself; import java.util.ArrayList; ...
- 《Javascript DOM编程艺术》学习笔记 第1-6章
第1章 Javascript简史 Javascript是Netspace公司与Sun公司合作开发的,Javascript 1.0版于1995年推出. 为与微软公司竞争,Netspace公司和Sun公司 ...
- Android Studio调试方法学习笔记
(注:本人所用Android Studio的Keymap已设为Eclipse copy) 1.设置断点 只有设置断点,才好定位要调试什么地方,否则找不到要调试的地方,无法调试.(调试过程中也可以增加断 ...
随机推荐
- final
final的变量的值不能被改变.(包括形参) final的方法不能被重写. final的类不能被继承.
- javascript学习面向对象(二)
主要内容: prototype扩展应用示例: 对比如下: 数组中forEach用法示例: 从上面示例可以看出,forEach只适合遍历一维数组: 应用prototype扩展实现全部元素遍历如下: 简单 ...
- win10下搭建QTP测试环境
安装环境win 10 64位企业版 个人学习用1..net 3.5无法安装更新问题解决:打开windows update 服务2.win10 安装中提示为了对电脑进行保护,已经阻止此应用,请与管理员联 ...
- 新版本MySQL Server 5.7的免安装版本设置
今天重新配置电脑,安装java开发运行的相关环境,在安装mysql的过程中,遇到了一些问题. 因为在网站上下载的是免安装版本的mysql 5.7 ,所以在安装过程中只需要解压缩zip的压缩包即可. 之 ...
- cut笔记
cut -f 2,3 file.txt #查看第2.3列的信息,列分隔符默认为空格符 指定分隔符使用-d选项,如: cut -f 2,3 ...
- 1214 - Large Division -- LightOj(大数取余)
http://lightoj.com/volume_showproblem.php?problem=1214 这就是一道简单的大数取余. 还想还用到了同余定理: 所谓的同余,顾名思义,就是许多的数被一 ...
- discuz MVC结构分析
Discuz软件经解压后产生的三个文件夹中的一个叫upload的成为网站的根目录.里面的内容可以在某些网站上在线阅读,如用好库编程网.也可以离线在本地阅读,如用VS.Php for Visual St ...
- LeetCode OJ-- 二战 Palindrome Number
判断一个 int 是否为回文的 有一点要注意的是: int x; int _x = abs(x); 对 x 取绝对值的时候,会发生溢出.比如 x = INT_MIN 即 -2147483648 而 ...
- sql server操作类(本人自己写的)
package com.mytest; import java.sql.Connection; import java.sql.DriverManager; import java.sql.Prepa ...
- 1996: [Hnoi2010]chorus 合唱队
链接:http://www.lydsy.com/JudgeOnline/problem.php?id=1996 Description Input Output Sample Input 4 1701 ...
