js作用域问题一步步透彻理解
黄金守则第一条:
js没有块级作用域(你可以自己闭包或其他方法实现),只有函数级作用域,函数外面的变量函数里面可以找到,函数里面的变量外面找不到。
first try:

这是为什么呢??
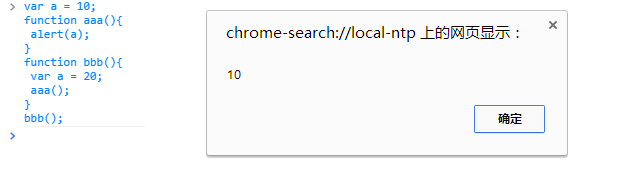
var a = 10;
function aaa(){//step-4
alert(a);//step-5->执行alert,此时只能找到外面的a=10故弹框10
}
function bbb(){//step-2
var a = 20;
aaa();//step-3
}
//定义了函数没啥用,调用才是真格的所以这里是step-1
bbb();//step-1
其实原理大家都懂,应该就是易错而已,万变不离其综。
second try:

这是为什么呢? (感谢大家的留言)
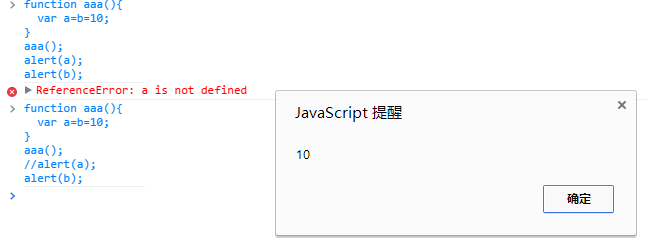
var a=b=10这种写法在函数内,b其实是全局变量,a当然是局部变量
执行完aaa(),在全局域里alert(a),当然是undefined,alert(b),就会弹出10
黄金守则第二条:
变量的查找是就近原则,去寻找var定义的变量,当就近没有找到的时候就去查找外层。
look:

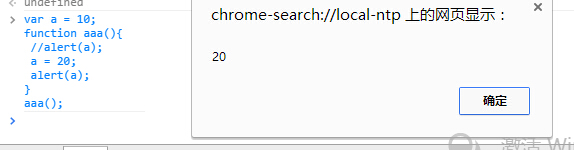
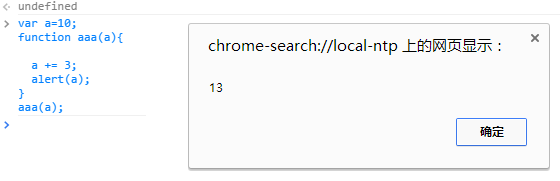
这是为什么呢、? 这里面有两个原因,一是预解析,二是就近查找。
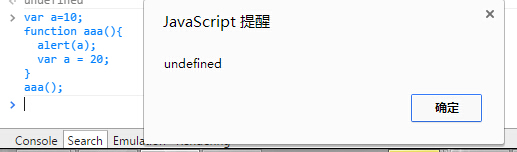
var a=10;
function aaa(){
alert(a);//undefined,查找a的时候会现在函数内查找,由于预解析的作用,此时的a是undefined,因此永远不会去查找外面的10了
var a = 20; /*预解析
var a
alert(a);
var a = 20;*/ }
aaa();
attention:

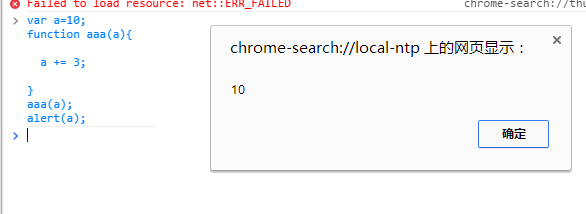
这个吧,就验证了第二条,虽然是就近原则,但是是就近找var声明的变量,这个是因为没有var声明的变量是全局的,这里只是修改了a的值。所以上面就是因为在函数内没找到var的a,于是到外面去找了,一找就找到了,于是a就alert出10了;不过没错的是a=20后,a确实为20了,只不过alert的时候还没有执行到那~~
看吧~

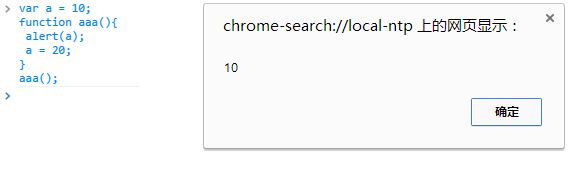
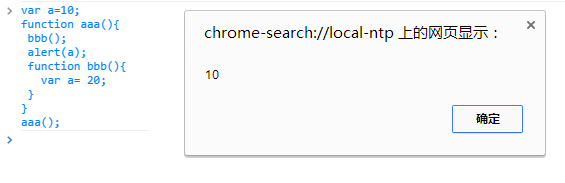
下面这个例子,更加验证了js的函数作用域 而已:

这是因为在alert(a)的时候,bbb函数中的a确实为20 ,可是它对于这时的alert(a)这句话来说是局部的,alert(a)根本找不到bbb函数中的a,所以在aaa函数中它找不到a,于是乎去外面找,一找,就找到了10。
黄金守则第三条:
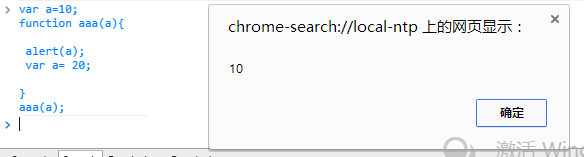
当参数跟局部变量重名时,优先级是等同的。
例:

还有:传参时,基本类型传值,引用类型传引用。(但是重新赋值之后就不是这样了喔)
var a = 5;
var b = a;
b +=3;
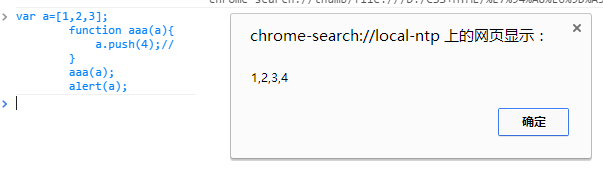
alert(a);// var a = [1,2,3];
var b=a;
b.push(4);
alert(a);//[1,2,3,4];
上面代码没有问题,但是下面就不一样啦。

因为b被重新赋值了,不指向a了。
此外,参数与变量的作用域是相似的:

对比上下这两个:

上面是参数是基本类型,只传了值进去,下面的传个引用类型:(同样也包含重新赋值的情况)


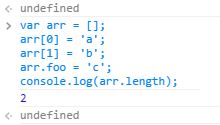
这里再贴个关于数组的比较有趣的:

js作用域问题一步步透彻理解的更多相关文章
- 回调函数透彻理解Java
http://blog.csdn.net/allen_zhao_2012/article/details/8056665 回调函数透彻理解Java 标签: classjavastringinterfa ...
- Js作用域与作用域链详解
一直对Js的作用域有点迷糊,今天偶然读到Javascript权威指南,立马被吸引住了,写的真不错.我看的是第六版本,相当的厚,大概1000多页,Js博大精深,要熟悉精通需要大毅力大功夫. 一:函数作用 ...
- Js作用域链及变量作用域
要理解变量的作用域范围就得先理解作用域链 用var关键字声明一个变量时,就是为该变量所在的对象添加了一个属性. 作用域链:由于js的变量都是对象的属性,而该对象可能又是其它对象的属性,而所有的对象都是 ...
- Js作用域与作用域链详解[转]
一直对Js的作用域有点迷糊,今天偶然读到JavaScript权威指南,立马被吸引住了,写的真不错.我看的是第六版本,相当的厚,大概1000多页,Js博大精深,要熟悉精通需要大毅力大功夫. 一:函数作 ...
- js作用域与作用域链
一直对Js的作用域有点迷糊,今天偶然读到JavaScript权威指南,立马被吸引住了,写的真不错.我看的是第六版本,相当的厚,大概1000多页,Js博大精深,要熟悉精通需要大毅力大功夫. 一:函数作用 ...
- JS作用域,作用域,作用链详解
前言 通过本文,你大概明白作用域,作用域链是什么,毕竟这也算JS中的基本概念. 一.作用域(scope) 什么是作用域,你可以理解为你所声明变量的可用范围,我在某个范围内申明了一个变量,且这个变量 ...
- JS作用域和ASP(vbs)作用域比较
一.js作用域,先上图: 以上代码执行的效果是,依次弹出 undefined, undefined, a, a,为什么是这样的结果啦?因为JS的作用域为链式作用域. 作用域链: 用VAR声明一个变量时 ...
- JS作用域面试题总结
关于JS作用域问题,是面试的时候面试官乐此不疲的面试题,有时候确实是令人抓狂,今天看到一个讲解这个问题的视频,明白了那些所谓的“原理”顿时有种豁然开朗的感觉~~~ 1.js作用域(全局变量,局部变量) ...
- js作用域问题
<script type="text/javascript"> alert(i);//Uncaught ReferenceError: i is not defined ...
随机推荐
- window service 注册、启动、删除
sc命令 sc actionName serviceName sc start serviceName sc stop serviceName sc delete serviceName : 删除注册 ...
- MG--滚动的视觉差效果
#几句代码完成tableView滚动的视觉差 - 效果图 (失帧严重)
无法删除服务器 'old_server_name',因为该服务器用作复制过程中的发布服务器. (Microsoft SQL Server,错误: 20582) 2013-01-05 15:02 478 ...
- WPF Combobox样式
<ControlTemplate x:Key="ComboBoxToggleButton" TargetType="{x:Type ToggleButton}&qu ...
- css3中的颜色
1颜色.color:rgba(R,G,B,A) R,G,B是分别代笔红,绿,蓝值是在0到255之间的数也可以是0.0% - 100.0%,A代表的是透明度0到1之间. 2.渐变.background- ...
- Popup - 弹出层
//图片类快捷弹出层 <a href="" target="_blank"> <div class="panlifang1" ...
- javaWeb开发小工具--MyCommonUtils
MyCommonUtils 参考一些资料,写了这个工具类.在这个工具类中,主要实现了2个方法: 1.生成随机的序列号 uuid(): 2.将Map中的数据封装到javaBean对象中toBean(Ma ...
- 「2014-5-31」Z-Stack - Modification of Zigbee Device Object for better network access management
写一份赏心悦目的工程文档,是很困难的事情.若想写得完善,不仅得用对工具(use the right tools),注重文笔,还得投入大把时间,真心是一件难度颇高的事情.但,若是真写好了,也是善莫大焉: ...
- .net之微信企业号开发(一) 所使用的环境与工具以及准备工作
前言 一直以来,从事的是.net winform的编程,虽然对移动互联这块很感兴趣,但是由于现有的工作和移动互联之间隔的太远,也就没有时间和精力好好的去研究和实现.今年年初辞职了,刚好朋友那里希望建立 ...
- 【2016.3.30项目技术记录】]VS2010自动生成MFC单文档框架程序的修改:去除属性框,在CViewTree类中添加鼠标单击响应
转自http://blog.csdn.net/yanfeiouc2009/archive/2010/06/07/5653360.aspx 手头上有个东西要用到单文档,由于想省事,直接用VS2010做了 ...
