本地电脑安装和配置Redis操作客户端
下载需要的文件: http://pan.baidu.com/s/1gdfQePl
http://pan.baidu.com/s/1gdfQePl


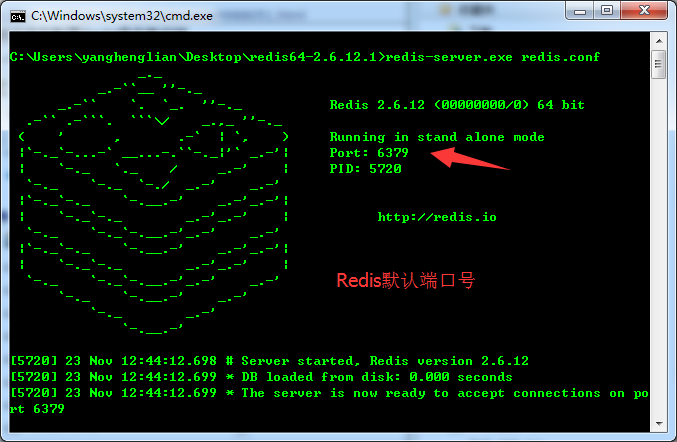
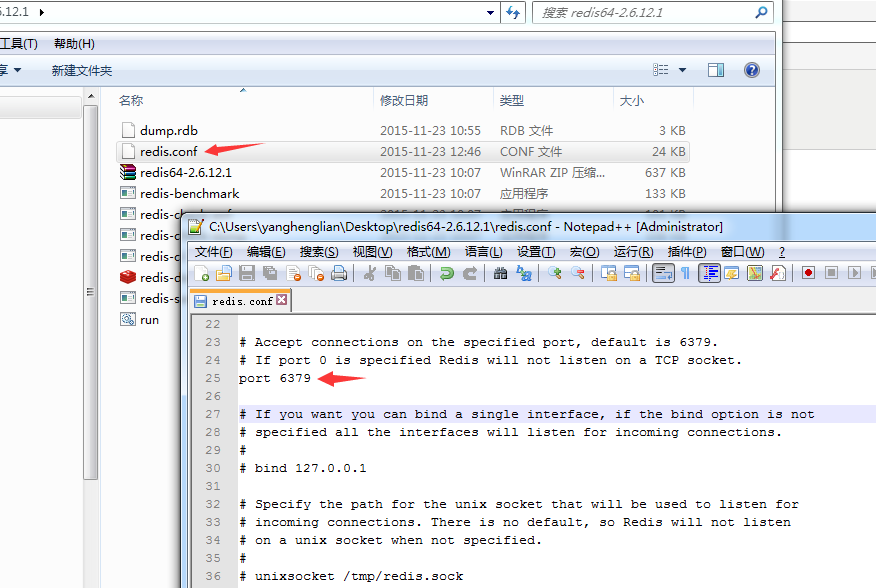
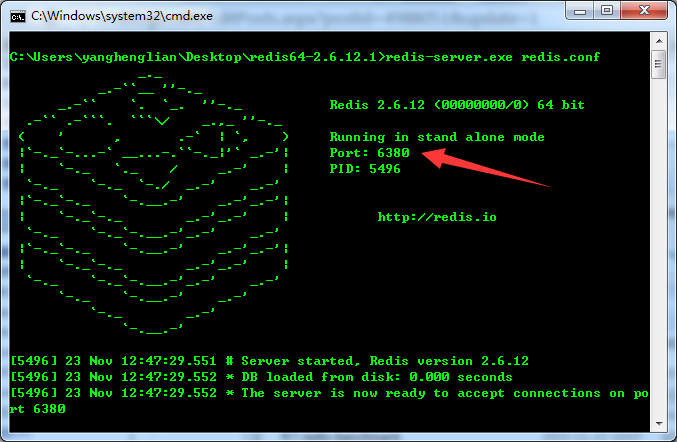
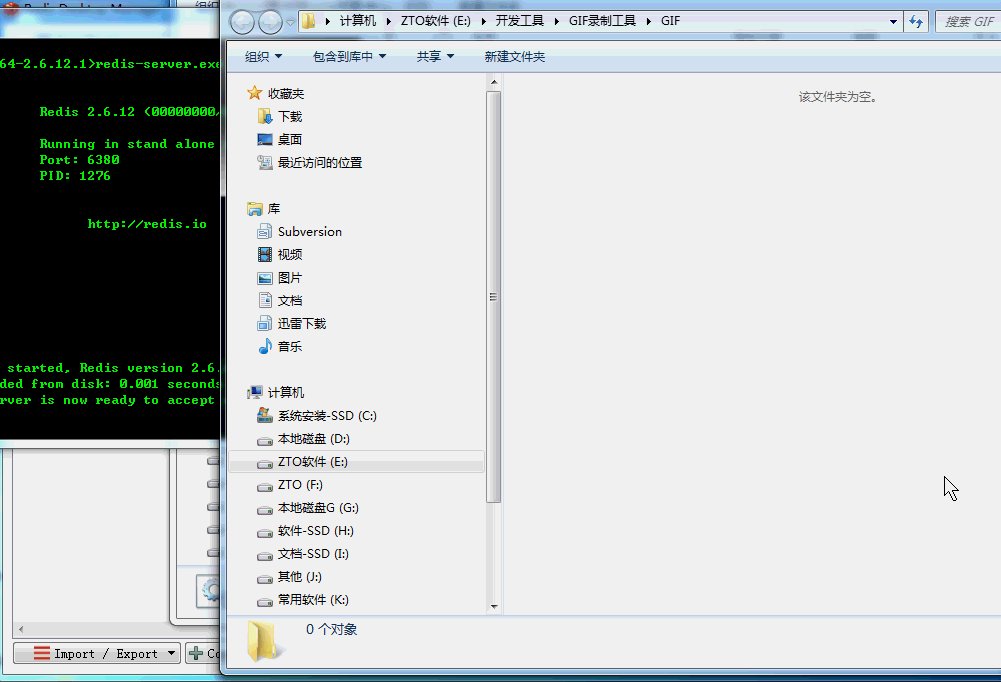
第一步(配置本地服务)



第二部(安装和配置客户端)
文件中的“redis-desktop-manager-0.8.2.3849.exe“是2015-11-23 从Redis的官网下载的客户端安装包,如果有更新可以去官网下载最新的Redis,这是链接:http://redis.io/
1.点击客户端安装程序,下一步....,完成打开客户端界面就可以了,省略安装截图。

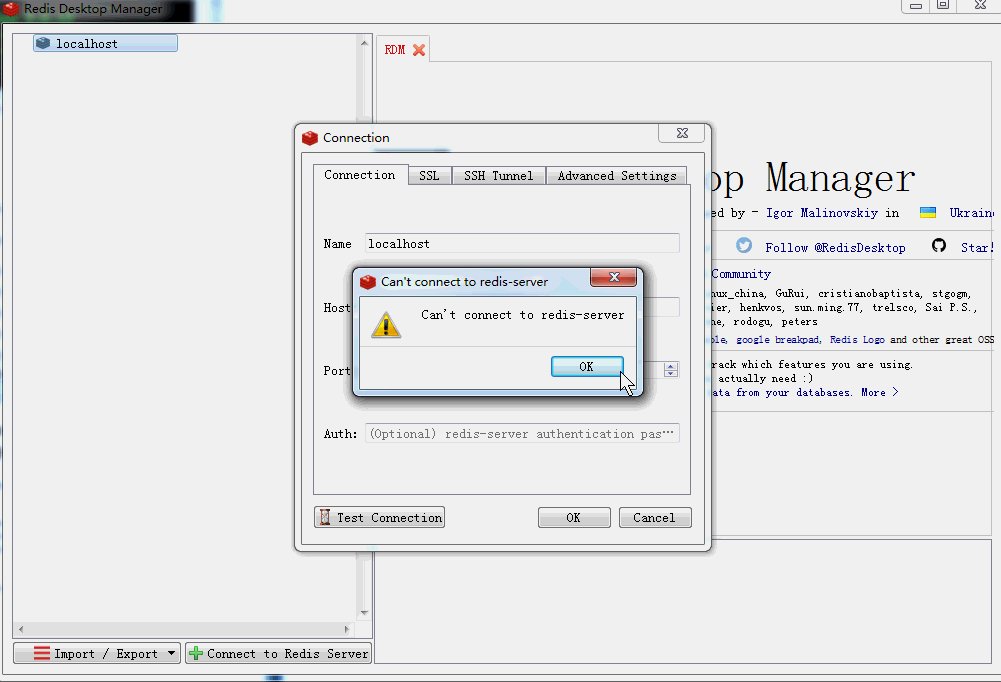
由于我更改了6379的端口号,导致Redis客户端默认创建的localhost服务器启动不成功,这里只需要右击修改一下端口号就可以了。

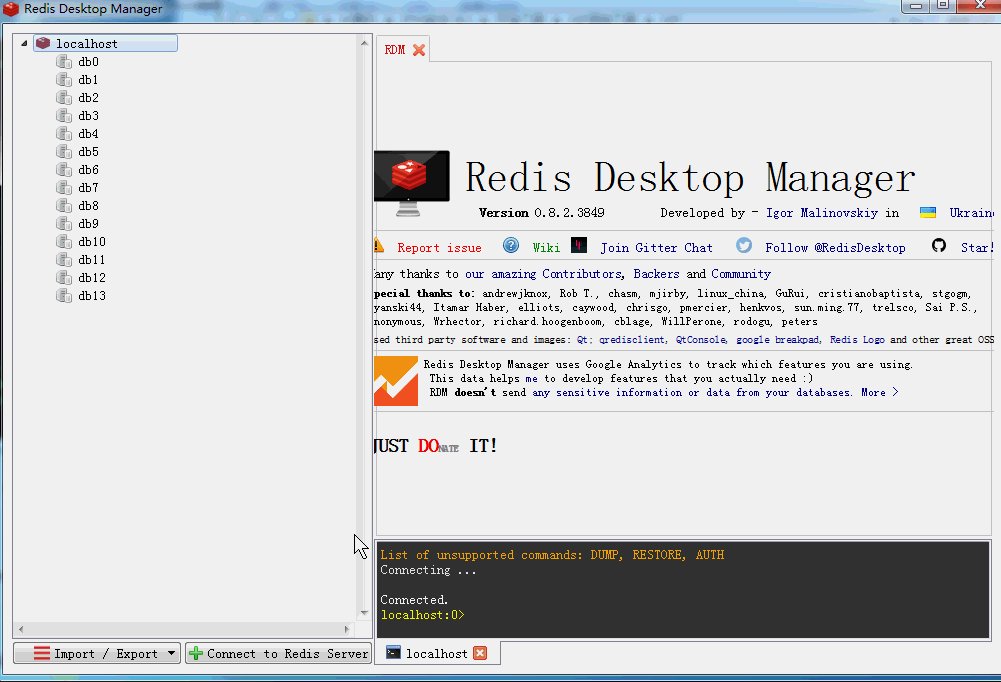
这个配置好了,就代表你的Redis服务器已经在你的电脑上配置成功了,从官网下载最新的C#版本的dll引用到自己的项目中就可以开始操作了。
Redis程序集:http://pan.baidu.com/s/1c08wx8G
本地电脑安装和配置Redis操作客户端的更多相关文章
- Redis快速入门:安装、配置和操作
本文是有关Redis的系列技术文章之一.在之前的文章中介绍了<Redis快速入门:初识Redis>,对Redis有了一个初步的了解.今天继续为大家介绍Redis如何安装.配置和操作. 系列 ...
- Redis:安装、配置、操作和简单代码实例(C语言Client端)
Redis:安装.配置.操作和简单代码实例(C语言Client端) - hj19870806的专栏 - 博客频道 - CSDN.NET Redis:安装.配置.操作和简单代码实例(C语言Client端 ...
- Ubuntu 安装和配置redis数据库
Ubuntu 14.04下安装和配置redis数据库 小编现在在写一个分布式爬虫,要用到这个数据库,所以分享一下小编是如何安装和配置的,希望对大家有帮助. 工具/原料 Ubuntu 系统电脑一台 ...
- Redis安装与配置Redis安装与配置
今天在使用Redis的时候遇到了一些问题,这个问题的解决,发现很多人使用Redis的时候没有一点安全意识.所以又重温了一下Redis,觉得应该写一下Redis的安全和配置. Redis安装与配置Red ...
- windows下安装和配置redis
1.windows下安装和配置redis 1.1 下载: 官网(linux下载地址):https://redis.io/ Windows系统下载地址:https://github.com/MSOpen ...
- windows下安装,配置redis以及可视化客户端redisClient的安装及基本使用
一. Window 下安装 下载地址:https://github.com/MSOpenTech/redis/releases. Redis 支持 32 位和 64 位.这个需要根据你系统平台的实际情 ...
- Ubuntu16.04下安装和配置Redis
一.前提条件 需要连接互联网,然后执行sudo apt-get update更新软件包 二.执行安装命令 sudo apt-get install redis-server 执行后如下图所示,我们输 ...
- Centos7 安装并配置redis
一. 安装 操作系统:Centos 7. 最小化安装 redis版本: 4.0.2 服务器地址:*** 安装过程: 安装wget, yum -y install wget 2. 下载redis wg ...
- Centos 7 安装和配置Redis
一. 安装 操作系统:Centos 7. 最小化安装 redis版本: 4.0.6 服务器地址:*** 第一步:下载redis安装包(如果有新的,下载最新的redis安装包) wget http:// ...
随机推荐
- C++ std::multiset
std::multiset template < class T, // multiset::key_type/value_type class Compare = less<T>, ...
- position格式布局
布局大体分为: 位置--position 绝对坐标 absolute 绝对定位的元素 不受其他位置影响 可通过z-index进行层次分级 body来定位自己 相对坐标 设置 top和left之后 r ...
- fir.im weekly - 「 持续集成 」实践教程合集
我们常看到许多团队和开发者分享他们的持续集成实践经验,本期 fir.im Weekly 收集了 iOS,Android,PHP ,NodeJS 等项目搭建持续集成的实践,以及一些国内外公司的内部持续集 ...
- DOM_03之元素及常用对象
1.修改样式:访问内联样式:elem.style.css属性名:获得其他:var style=getComputerStyle(elem):*(* 获得焦点onfocus:失去焦点onblur:): ...
- css绘制三角形原理
1.新建一个元素,将它的宽高都设置为0:然后通过设置border属性来实现三角形效果,下面是css绘制三角形的原理: <!DOCTYPE html> <html> <he ...
- POJ3069 POJ2586 解题报告(异曲同工的贪心算法)
[POJ 3069](2586见下) 原题在此:http://poj.org/problem?id=3069 题目大意: 一个直线上有N个点.点i的距离是Xi.从这些点中选取若干个加上标记.要求:对于 ...
- 移动端 几个css3属性的练习
转行做前端,上班有一个星期了,什么都不懂,今天学习了几个新的css3属性,记录下来. 注:所有的测试均是在chrome上手机模式测试,与真实的手机环境可能有误差 1:-webkit-tap-heigh ...
- GOF设计模式特烦恼
这段时间,学习状态比较一般,空闲时基本都在打游戏,和研究如何打好游戏,终于通过戏命师烬制霸LOL,玩笑了.为了和"学习"之间的友谊小船不翻,决定对以往学习过的GOF设计模式做一个简 ...
- CSS中的::after ::before
利用::after和before来清除浮动 <!DOCTYPE html> <html lang="en"> <head> <meta c ...
- KendoUI系列:DropDownList
1.基本使用 1>.创建Input <input id="dropDownList" /> <link href="@Url.Content(&q ...
