[原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果
图片素材:


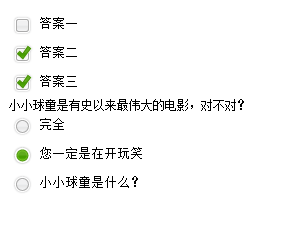
最终效果图:

<html>
<title> 纯JS实现网页中多选复选框checkbox和单选radio的美化效果</title>
<head>
<style>
BODY {
FONT-FAMILY: "Segoe UI", Frutiger, Tahoma, Helvetica, "Helvetica Neue", Arial, sans-serif; FONT-SIZE:62.5%
}
LABEL {
MARGIN-RIGHT: 1.2em
}
.custom-checkbox {
POSITION: relative
}
.custom-radio {
POSITION: relative
}
.custom-checkbox INPUT {
POSITION: absolute; MARGIN: 0px; TOP: 2px; LEFT: 2px
}
.custom-checkbox LABEL {
POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
.custom-checkbox LABEL {
BACKGROUND: url(./checkbox.gif) no-repeat
}
.custom-radio LABEL {
BACKGROUND: url(./radiobutton.gif) no-repeat
}
.custom-checkbox LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-radio LABEL {
BACKGROUND-POSITION: -10px -14px
}
.custom-checkbox LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.hover {
BACKGROUND-POSITION: -10px -114px
}
.custom-radio LABEL.focus {
BACKGROUND-POSITION: -10px -114px
}
.custom-checkbox LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-radio LABEL.checked {
BACKGROUND-POSITION: -10px -214px
}
.custom-checkbox LABEL.checkedHover {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.checkedFocus {
BACKGROUND-POSITION: -10px -314px
}
.custom-checkbox LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}
.custom-radio LABEL.focus {
OUTLINE-STYLE: dotted; OUTLINE-COLOR: #ccc; OUTLINE-WIDTH: 1px
}
.custom-radio INPUT {
POSITION: absolute; MARGIN: 0px; TOP: 2px; LEFT: 2px
}
.custom-radio LABEL {
POSITION: relative; PADDING-BOTTOM: 0.5em; LINE-HEIGHT: 1; MARGIN: 0px 0px 0.3em; PADDING-LEFT: 30px; PADDING-RIGHT: 0px; DISPLAY: block; FONT-SIZE: 1.3em; CURSOR: pointer; PADDING-TOP: 0.5em
}
</style>
</head>
<body>
<form action="#" method="post">
<input type="checkbox" name="genre" id="action" value="action"/>
<label for="action">答案一</label>
<input type="checkbox" name="genre" id="comedy" value="comedy"/>
<label for="comedy">答案二</label>
<input type="checkbox" name="genre" id="check-3" value="epic"/>
<label for="check-3">答案三</label>
<legend>小小球童是有史以来最伟大的电影,对不对?</legend>
<br>
<input type="radio" name="opinions" id="totally" value="totally"/>
<label for="totally">完全</label>
<input type="radio" name="opinions" id="no-way" value="no-way"/>
<label for="no-way">您一定是在开玩笑</label>
<input type="radio" name="opinions" id="whats-caddyshack" value="whats-caddyshack"/>
<label for="whats-caddyshack">小小球童是什么?</label>
</form>
<script>
/*
function hasClass(obj, cls)
{
return obj.className.match(new RegExp('(\\s|^)' + cls + '(\\s|$)'));
}
function addClass(obj, cls)
{
if (!this.hasClass(obj, cls)) obj.className += " " + cls;
}
function removeClass(obj, cls)
{
if (hasClass(obj, cls)) {
var reg = new RegExp('(\\s|^)' + cls + '(\\s|$)');
obj.className = obj.className.replace(reg, ' ');
}
}
function toggleClass(obj,cls)
{
if(hasClass(obj,cls)){
removeClass(obj, cls);
}else{
addClass(obj, cls);
}
}
function css(obj, attr, value)
{
//设置或获取Html元素中style属性集合中的每一个属性值
switch (arguments.length) {
case 2:
if (typeof arguments[1] == "object") { //批量设置属性
for (var i in attr) obj.style[i] = attr[i]
}
else { // 读取属性值
return obj.currentStyle ? obj.currentStyle[attr] : getComputedStyle(obj, null)[attr]
}
break;
case 3:
//设置属性
obj.style[attr] = value;
break;
default:
return "";
}
}
*/
function addClass(b,a){RegExp("(\\s|^)"+a+"(\\s|$)").test(b.className)||(b.className+=" "+a)}
function removeClass(b,a){b.className=b.className.replace(RegExp("(\\s|^)"+a+"(\\s|$)")," ")}
var HtmlWrapper = function(target,target2,html){
var wrap = html
if(Object.prototype.toString.call(html) === "[object String]")
{
if(document.createRange)
{
var frag = document.createDocumentFragment();
var div = document.createElement("div");
frag.appendChild(div);
div.innerHTML = html;
wrap=frag.firstChild.firstChild;
}else { //IE8
wrap = document.createElement(html);
}
}
target.parentNode.replaceChild(wrap,target);
wrap.appendChild(target);
wrap.appendChild(target2);
}
var lblArray=[];
var inputArray=[];
var checkBoxs=document.getElementsByTagName("input");
for(var i=0;i<checkBoxs.length;i++)
{
if("INPUT"==checkBoxs[i].tagName)
{
parents=checkBoxs[i].parentNode;//form
if (parents)
{
for(var j=0;j<parents.children.length;j++)
{
if(parents.children[j]==checkBoxs[i])
{
if(parents.children[j+1])
{
var olabel=parents.children[j+1];
var oinput=parents[i];
lblArray.push(olabel);
inputArray.push(oinput);
//在olabel和oinput外面包一层<div...>
HtmlWrapper(oinput,olabel,'<div class="custom-'+ oinput.getAttribute('type') +'"></div>');
//绑定事件
olabel.onmouseover=function(){
addClass(this,"hover");
}
olabel.onmouseout=function(){
removeClass(this,"hover");
}
oinput.onmouseover=function(){
for(var i=0;i<inputArray.length;i++)
{
if(this==inputArray[i])
{
addClass(lblArray[i],"hover");
}
}
}
oinput.onmouseout=function(){
for(var i=0;i<inputArray.length;i++)
{
if(this==inputArray[i])
{
removeClass(lblArray[i],"hover");
}
}
}
oinput.onclick=function(){
for(var i=0;i<inputArray.length;i++)
{
if(this==inputArray[i])
{
if(this.checked==true)
{
addClass(lblArray[i],"checked");
if(inputArray[i].type=="radio")
{
for(var k=0;k<inputArray.length;k++)
{
if (i!=k) {
inputArray[k].checked=false;
removeClass(lblArray[k],'checked');
}
}
}
}
else
{
removeClass(lblArray[i],'checked');
}
}
}
}
olabel.onclick=function(){
for(var i=0;i<lblArray.length;i++)
{
if (this==lblArray[i])
{
if(!inputArray[i].checked) //找到与当前label对应且紧前的<input>元素
{
inputArray[i].checked=false;
addClass(this,"checked");
if(inputArray[i].type=="radio")
{
for(var k=0;k<inputArray.length;k++)
{
if (i!=k) {
inputArray[k].checked=false;
removeClass(lblArray[k],'checked');
}
}
}
}
else
{
if(inputArray[i].type=="checkbox")
{
removeClass(this,'checked');
inputArray[i].checked=true;
}
}
break;
}
} //for i end
}
}
break;
}
}
}
}
}
</script>
</body>
</html>
[原创]纯JS实现网页中多选复选框checkbox和单选radio的美化效果的更多相关文章
- DOM操作-根据name获取网页中的全部复选框
描述: 与id不同,多个元素可以使用相同的name属性,如果需要获取这一类元素的DOM对象,就需要使用getElementsByName()函数 代码: <!DOCTYPE html> & ...
- Ifvisible.js – 判断网页中的用户是闲置还是活动状态
ifvisible.js 是一个跨浏览器.轻量级的方式,用户检查用户在浏览页面或正在与它进行交互.它可以处理活动状态,如在页面上空闲或活跃.您还可以使用 ifvisible.js 智能设置您的间隔,如 ...
- 纯js实现网页tab选项卡切换效果
纯js实现网页tab选项卡切换效果 百度搜索 js 点击菜单项就可以切换内容的效果
- ExtJS中,将Grid表头中的全选复选框取消复选
今天发现公司产品用的EXTJS中使用Grid时,Grid表头中的全选复选框的选中状态不是很准确,就写了这个小扩展 在js中加入下面方法,在需要取消全选的地方调用即可,例:Ext.getCmp('gri ...
- 【JS新手教程】LODOP打印复选框选中的任务或页数
之前的博文:[JS新手教程]LODOP打印复选框选中的内容关于任务:Lodop打印语句最基本结构介绍(什么是一个任务)关于本文用到的JS的eval方法:JS-JAVASCRIPT的eval()方法该文 ...
- PyQt(Python+Qt)学习随笔:QTreeWidgetItem项中列的复选状态访问方法
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 树型部件QTreeWidget中的QTreeWidgetItem项,项中每列数据都可以单独设置复选状 ...
- 使用 pdf.js 在网页中加载 pdf 文件
在网页中加载并显示PDF文件是最常见的业务需求.例如以下应用场景:(1)在电商网站上购物之后,下载电子发票之前先预览发票.(2)电子商务管理系统中查看发布的公文,公文文件一般是PDF格式的文件. 目前 ...
- prism.js——让网页中的代码更好看
粗放的代码展示 有时候,网页中会插入代码.直接把代码放入<pre></pre>标签和<code></code>标签里,也算是可以在页面中显示出来. 比如 ...
- js 学习之路5:使用js在网页中添加水印
示例: <!DOCTYPE html> <html> <meta http-equiv="Content-Type" content="te ...
随机推荐
- 阿里weex学习入门必备
1.阿里weex学习前景 至于这些东西,可以参照一下链接去看看其作用.... http://share.iclient.ifeng.com/news/sharenews.f?forward=1& ...
- Python的第七天
面向对象编程: 编程范式 编程是程序员用特定的语法+数据结构+算法组成的代码来告诉计算机如何执行任务的过程,一个程序是程序员为了得到一个任务结果而编写的一组指令的集合,正所谓条条大路通罗马,实现一个任 ...
- SpringMvc JSON 406,吐血。。。。
解决方法一: 1.导入jackson-core-2.5.1.jar和jackson-databind-2.5.1.jar 2.Spring配置文件添加: 1 spring3为:org.springfr ...
- 带无缝滚动的轮播图(含JS运动框架)-简洁版
昨天写的神逻辑,今天终于解决,经过大家的商讨,终于研究出来一套简单的代码!!! js代码如下: <script> window.onload = function() { var oWra ...
- java中final 、finally、finalize的区别
比较java中常用关键字以免混淆 final :用来修饰变量,表示变量为最终变量,不能被改变 finally:在处理异常的时候使用,表示最终要执行的代码块 finalize:java Object类中 ...
- [ActionScript 3.0] 对代码加密的有效方法
package { import flash.display.Loader; import flash.display.Sprite; import flash.net.LocalConnection ...
- 可提高工作效率的 PL/SQL Developer 设置
1.将Window List 列表展示出来并保存当前布局 ①Tools-->Windows List (展示窗口列表) ②Window-->Save Layout (保存当前布局) 2.设 ...
- [SQL]收缩数据库日志
SELECT NAME, recovery_model_desc FROM sys.databases --查看数据库的模式 ALTER DATABASE TOMS SET RECOVERY SIMP ...
- (Tree)94.Binary Tree Inorder Traversal
/** * Definition for a binary tree node. * public class TreeNode { * int val; * TreeNode left; * Tre ...
- upgrade to ubuntu14.04, ibus input
升级后ibus拼音输入很奇怪,可能和其他输入法产生混淆.解决很简单,只要打开终端输入 ibus-daemon -drx 不用重启或者登出问题便解决.
