HTML 文本格式化实例
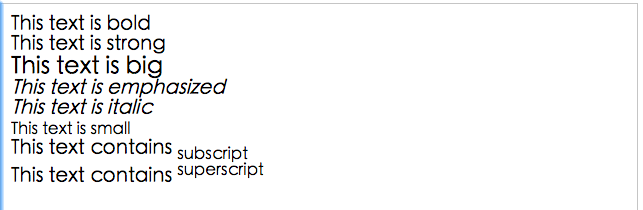
一,文本格式化:此例演示如何在一个 HTML 文件中对文本进行格式化。
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains
<sub>subscript</sub> <br /> This text contains
<sup>superscript</sup> </body>
</html>
效果如下:

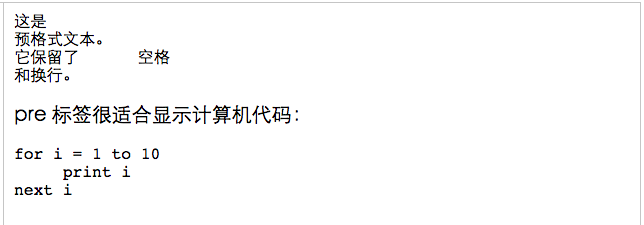
二,预格式文本:此例演示如何使用 pre 标签对空行和空格进行控制。
<html> <body> <pre>
这是
预格式文本。
它保留了 空格
和换行。
</pre> <p>pre 标签很适合显示计算机代码:</p> <pre>
for i = to
print i
next i
</pre> </body>
</html>
效果如下:

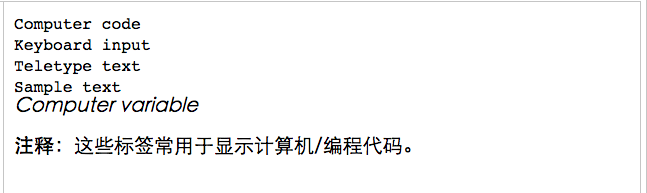
三,“计算机输出”标签:此例演示不同的“计算机输出”标签的显示效果。
<html> <body> <code>Computer code</code>
<br />
<kbd>Keyboard input</kbd>
<br />
<tt>Teletype text</tt>
<br />
<samp>Sample text</samp>
<br />
<var>Computer variable</var>
<br /> <p>
<b>注释:</b>这些标签常用于显示计算机/编程代码。
</p> </body>
</html>
效果如下:

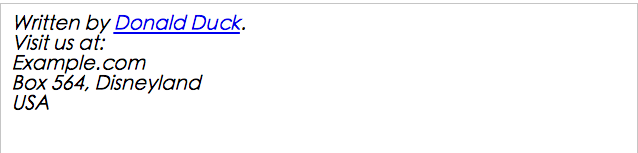
四,地址:此例演示如何在 HTML 文件中写地址。
<!DOCTYPE html>
<html>
<body> <address>
Written by <a href="mailto:webmaster@example.com">Donald Duck</a>.<br>
Visit us at:<br>
Example.com<br>
Box , Disneyland<br>
USA
</address> </body>
</html>
效果如下:

五,缩写和首字母缩写:此例演示如何实现缩写或首字母缩写。
<html> <body> <abbr title="etcetera">etc.</abbr>
<br />
<acronym title="World Wide Web">WWW</acronym> <p>在某些浏览器中,当您把鼠标移至缩略词语上时,title 可用于展示表达的完整版本。</p> <p>仅对于 IE 中的 acronym 元素有效。</p> <p>对于 Netscape 6.2 中的 abbr 和 acronym 元素都有效。</p> </body>
</html>
效果如下:

六,文字方向:此例演示如何改变文字的方向。
<html> <body> <p>
如果您的浏览器支持 bi-directional override (bdo),下一行会从右向左输出 (rtl);
</p> <bdo dir="rtl">
Here is some Hebrew text
</bdo> </body>
</html>
效果如下:

七,块引用:此例演示如何实现长短不一的引用语。
<html> <body> 这是长的引用:
<blockquote>
这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。这是长的引用。
</blockquote> 这是短的引用:
<q>
这是短的引用。
</q> <p>
使用 blockquote 元素的话,浏览器会插入换行和外边距,而 q 元素不会有任何特殊的呈现。
</p> </body>
</html>
效果如下:

八,删除子效果和插入子效果。
<html> <body> <p>一打有 <del>二十</del> <ins>十二</ins> 件。</p> <p>大多数浏览器会改写为删除文本和下划线文本。</p> <p>一些老式的浏览器会把删除文本和下划线文本显示为普通文本。</p> </body>
</html>
效果如下:

HTML 文本格式化实例的更多相关文章
- HTML 文本格式化实例 超链接
HTML 文本格式化实例 1.文本格式化 <b>加粗文字</b> <strong>加重语气</strong> <big>dingyi< ...
- HTML 文本格式化
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字. 下面有很多例子,您可以亲自试试: HTML 文本格式化实例 文本格式化 此例演示如何在一个 HTML 文件中对文本进行格式化 预格式文本 此 ...
- 【回顾】html属性、标题、段落、文本格式化
1.HTML 属性 HTML 元素可以设置属性 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以名称/值对的形式出现,比如:name="value". HTML 提 ...
- HTML(二)属性,标题,段落,文本格式化
HTML属性 HTML属性 HTML 元素可以设置属性 属性可以在元素中添加附加信息 属性一般描述于开始标签 属性总是以名称/值对的形式出现,比如:name="value" 常用属 ...
- HTML 006 文本格式化(了解)
HTML 文本格式化 HTML 文本格式化 加粗文本 斜体文本 电脑自动输出 这是 下标 和 上标 尝试一下 » HTML 格式化标签 HTML 使用标签 <b>("bold&q ...
- HTML的文本格式化
文本格式化:<html> <body> <b>This text is bold</b> <br /> <strong>This ...
- css006 文本格式化
css006 文本格式化 文本格式化:字体(font-family).颜色(color).字号(font-size). 行距(line-height).粗体(font-weight).斜体(font- ...
- HTML文本格式化
文本格式化标签: 标签 描述 <b> 定义粗体文本. <big> 定义大号字. <em> 定义着重文字. <i> 定义斜体字. <small> ...
- HTML学习(三)文本格式化
HTML文本格式化HTML 可定义很多供格式化输出的元素,比如粗体和斜体字.例1:此例演示如何在一个 HTML 文件中对文本进行格式化<html> <body> <b&g ...
随机推荐
- vs xamarin android 监听返回键退出程序
public override bool OnKeyDown([GeneratedEnum]Keycode keyCode, KeyEvent e) { if (keyCode == Keycode. ...
- redis session共享中的序列化问题
今天在做session对象存入redis(set方法)时,碰到一个空指针异常,代码如下: public class CheckAccount extends HttpServlet { public ...
- 如何在windows 10 x64安装佳能 CP900 驱动
佳能太无耻,为了销售CP910 , CP900 到win8 ,win8.1,win 10 都没有驱动程序,网上找的方法都不行,IT民工自有办法: 1.按住shift键,重启电脑 restart 2.在 ...
- 推荐10个 CSS3 制作的创意下拉菜单效果
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- QQ JS_SDk相关功能接口
一.实现QQ登录功能 <!DOCTYPE html><html lang="zh-cn"> <head> <meta htt ...
- CSS魔法堂:你真的懂text-align吗?
前言 也许提及text-align你会想起水平居中,但除了这个你对它还有多少了解呢?本篇打算和大家一起来跟text-align来一次负距离的交往,你准备好了吗? text-align属性详解 The ...
- .NET Core扩展IServiceCollection自动注册服务
前言 在ASP.NET Core中使用依赖注入中使用很简单,只需在Startup类的ConfigureServices()方法中,通过IServiceCollection接口进行注入即可,其它的无需关 ...
- CP/IP,SPDY,WebSocket 三者之间的关系
按照OSI网络分层模型,IP是网络层协议,TCP是传输层协议,而HTTP是应用层的协议.在这三者之间,SPDY和WebSocket都是与HTTP相关的协议,而TCP是HTTP底层的协议.一.HTTP的 ...
- 介绍开源的.net通信框架NetworkComms框架 源码分析(六)SendReceiveOptions
原文网址: http://www.cnblogs.com/csdev Networkcomms 是一款C# 语言编写的TCP/UDP通信框架 作者是英国人 以前是收费的 目前作者已经开源 许可是 ...
- 介绍开源的.net通信框架NetworkComms框架 源码分析(五)ReservedPacketType
原文网址: http://www.cnblogs.com/csdev Networkcomms 是一款C# 语言编写的TCP/UDP通信框架 作者是英国人 以前是收费的 目前作者已经开源 许可是 ...
