百度地图API使用方法详解
最近做了个项目,其中项目中有个需求需要用到百度地图进行导航,通过查阅相关资料参考百度地图api完成了一个例子。
API地址:http://developer.baidu.com/map/jsdemo.htm#a1_2
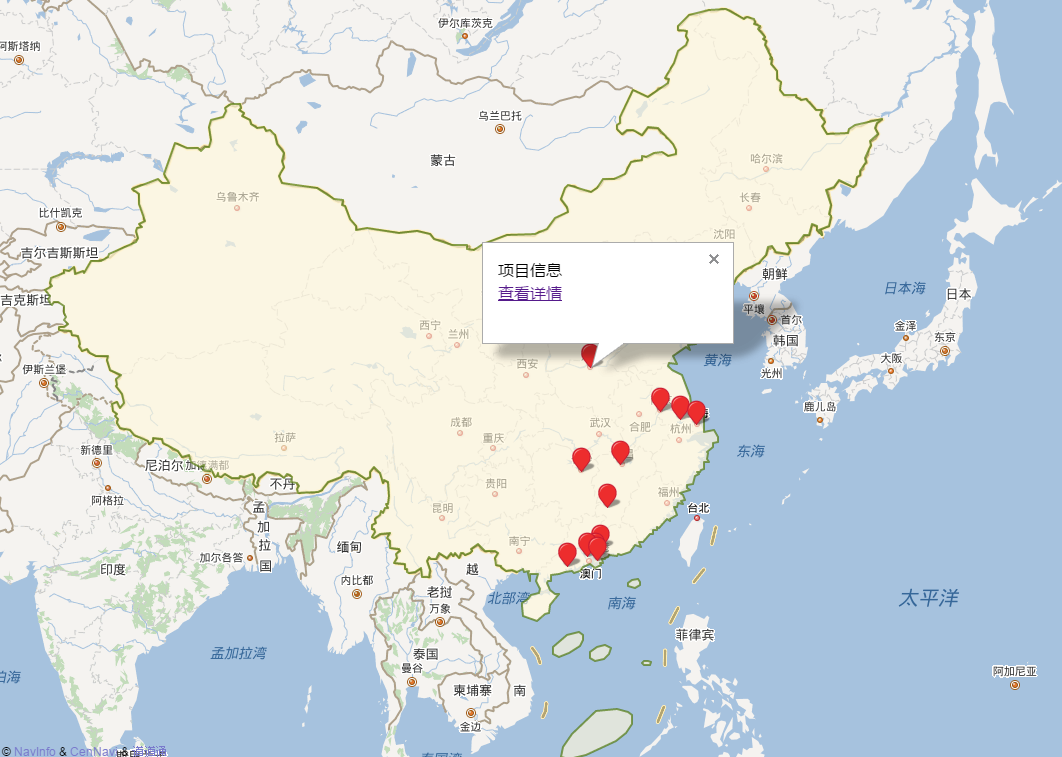
<!DOCTYPE html><html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <style type="text/css"> body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";} </style> <!--调用百度api --> <title>地图展示</title></head><body> <div id="allmap"></div></body></html><script type="text/javascript"> // 百度地图API功能 var map = new BMap.Map("allmap"); // 创建Map实例 map.centerAndZoom("西安", 5); // 初始化地图,用城市名设置地图中心点 map.addControl(new BMap.MapTypeControl()); //添加地图类型控件 map.setCurrentCity("深圳"); // 设置地图显示的城市 此项是必须设置的 map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放 var point = new BMap.Point(116.404, 39.915); var marker = new BMap.Marker(point); // 创建点 map.addOverlay(marker); //添加点 map.removeOverlay(marker); //删除点 // 创建地址解析器实例 var myGeo = new BMap.Geocoder(); //批量解析 var adds = ["长沙", "深圳", "香港", "郑州 ", "惠州", "南昌", "赣州", "中山", "阳江", "上海", "无锡", "南京"]; for (var i = 0; i < adds.length; i++) { myGeo.getPoint(adds[i], function (point) { if (point) { var address = new BMap.Point(point.lng, point.lat); var marker = new BMap.Marker(address); map.addOverlay(marker); var opts = { width: 120, // 信息窗口宽度 height: 70, // 信息窗口高度 title: "项目信息" // 信息窗口标题 } var infoWindow = new BMap.InfoWindow("<a href='#' target='blank'>查看详情</a>", opts); // 创建信息窗口对象 marker.addEventListener("click", function () { map.openInfoWindow(infoWindow,address); //开启信息窗口 }); } }, "深圳市"); } getBoundary("中国"); function getBoundary(sRegion) { var bdary = new BMap.Boundary(); bdary.get(sRegion, function (rs) { //获取行政区域 var count = rs.boundaries.length; //行政区域的点有多少个 for (var i = 0; i < count; i++) { var ply = new BMap.Polygon(rs.boundaries[i], { strokeWeight: 2, strokeColor: "#4A7300", fillColor: "#FFF8DC" }); //建立多边形覆盖物 map.addOverlay(ply); //添加覆盖物 } }); }</script>
百度地图API是由JavaScript语言编写的,在使用之前需要将API引用到页面中: 现在新版本的需要密钥,下面用的是旧版的
<script src="http://api.map.baidu.com/api?v=版本&services=true或者false" type="text/javascript"></script>
显示广州火车站简单实例:

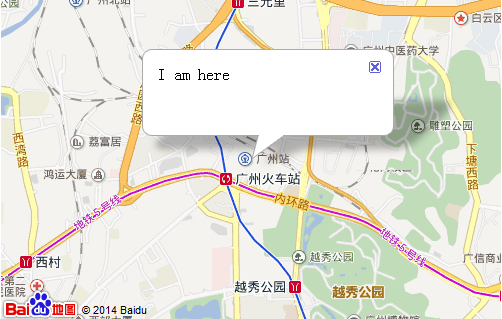
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>百度地图API的使用</title> <!-- 百度地图API--> <script type="text/javascript"> function initialize() { //创建地图实例 var map = new BMap.Map('map'); //创建一个坐标 var point =new BMap.Point(113.264641,23.154905); //地图初始化,设置中心点坐标和地图级别 map.centerAndZoom(point,15); } window.onload = initialize; </script> </head> <body> <!-- 百度地图地图容器--> <div id="map" style="width:500px;height:320px"></div> </body> </html>
//添加控件
map.addControl(new BMap.MapTypeControl());
MapTypeControl ---------地图类型控件
CopyrightControl --------版权控件
ScaleControl --------比例尺控件
NavigationControl ------缩放控件
OverviewMapControl ----缩略图控件
创建标注:

var marker = new BMap.Marker(point); // 创建标注map.addOverlay(marker); // 将标注添加到地图中
var infoWindow = new BMap.InfoWindow("I am here"); // 创建信息窗口对象map.openInfoWindow(infoWindow,point); //开启信息窗口经度校正值: 0.008774687519;
纬度校正值: 0.00374531687912;
百度地图API使用方法详解的更多相关文章
- PHP外部调用网站百度统计数据的方法详解
目的:外部调用网站的百度统计(tongji.baidu.com)数据. 条件:1.具备调用目标网站的百度统计平台管理权限 2.PHP环境支持curl函数. 原理:同PHP小偷程序原理,通过curl函数 ...
- 百度地图api描绘车辆历史轨迹图
最近公司在做项目需需求:车辆定位后在地图显示历史轨迹的功能 一开始使用了google的地图api,但是发现会一直关闭,索性支持下国产,使用了百度地图api search方法把两个点连接成线后,会出现起 ...
- 百度地图API详解之事件机制,function“闭包”解决for循环和监听器冲突的问题:
原文:百度地图API详解之事件机制,function"闭包"解决for循环和监听器冲突的问题: 百度地图API详解之事件机制 2011年07月26日 星期二 下午 04:06 和D ...
- [转]百度地图API详解之地图坐标系统
博客原文地址:http://www.jiazhengblog.com/blog/2011/07/02/289/ 我们都知道地球是圆的,电脑显示器是平的,要想让位于球面的形状显示在平面的显示器上就必然需 ...
- Android端百度地图API使用详解
百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口,通过该接口,可以轻松的访问百度服务和数据,构建功能丰富.交互性强的地图应用程序. 百度地图移动版A ...
- 【转载】Android端百度地图API使用详解
转载地址:http://www.cnblogs.com/rocomp/p/4994110.html 百度地图API简介 百度地图移动版API(Android)是一套基于Android设备的应用程序接口 ...
- 百度地图API详解之自定义地图类型
http://blog.csdn.net/sup_heaven/article/details/8461586 今天的文章主要介绍如何利用地图API实现自定义地图. 百度地图API目前默认支持两种地图 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
随机推荐
- 原生js写的贪吃蛇网页版游戏特效
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <bo ...
- 重读 code complete 说说代码质量
重读code complete 说说代码质量 2014年的第一篇文章本来计划写些过去一年的总结和新年展望,但是因为还有一些事情要过一阵才能完成,所以姑且不谈这个,说说最近重读code complete ...
- [SDK2.2]Windows Azure Cloud Service (35) 使用VS2013发布Azure Cloud Service
<Windows Azure Platform 系列文章目录> 好久没有更新BLOG了,今天我们继续Windows Azure相关的内容. 笔者最近把Visual Studio升级到了20 ...
- 在SQL Server 2016里使用查询存储进行性能调优
作为一个DBA,排除SQL Server问题是我们的职责之一,每个月都有很多人给我们带来各种不能解释却要解决的性能问题. 我就多次听到,以前的SQL Server的性能问题都还好且在正常范围内,但现在 ...
- MVVM-Sidekick 之SendToEventRouterAction使用
在WP开发中点击列表项跳转到详情页是一个很常用的功能,但是有可能项模板中还有其他的区域,比如点击标题跳转到详情页,点击"赞"图标送一个赞,点击"踩"图标踩一下, ...
- ASP.NET MVC Layout 嵌套
模板页Layout.cshtml代码(路径"~/Views/Backstage/MachineMng/Layout.cshtml"): @{ ViewBag.Title = &qu ...
- Winform开发框架之读卡器和条码扫描枪的数据接收处理
在我们开发一些项目的时候,一般需要一些外围的设备进行数据处理,如ID/IC读卡器获取卡号.激光条码扫描枪.USB摄像头.USB方式的小票据打印机(POS打印机).USB来电录音盒.普通打印机等一系列附 ...
- [小工具]CSS内嵌样式自动提取器
逐行分析,将内联样式提取出来,并自动编号代替的一个小工具软件 注:style=""(此处必须是标准的双引号!) http://files.cnblogs.com/quejuwen/ ...
- QQ--模拟登录
QQ--模拟登录 使用PC端模拟登录,主要使用的QQ空间登录地址测试. 首先,QQHelper的创建. #region Helper /// <summary> /// Helper // ...
- 编写高性能SQL
前言:系统优化中一个很重要的方面就是SQL语句的优化.对于海量数据,劣质SQL语句和优质SQL语句之间的速度差别可达到上百倍,可见对于一个系统不是简单的能实现其功能就可以了,而是要写出高质量的SQL语 ...
