Weex 环境搭建(win7)
安装 Node.js
- node.js需要4.0+
- 百度云下载地址http://pan.baidu.com/s/1o84g6c6
- 官网下载地址https://nodejs.org/en/
- 安装教程请看这里node.js安装图解
安装 weex-toolkit
安装好node.js后,打开CMD工具现在安装weex-toolkit,这是weex的集成环境。
npm install -g weex-toolkit

有了weex-toolkit就可以使用weex命令了
我使用的版本是如图,这个可能变化的很快
先看一下weex命令
Usage: weex foo/bar/we_file_or_dir_path [options]
Usage: weex debug [options] [we_file|bundles_dir]
Usage: weex init Options:
--qr display QR code for PlaygroundApp [boolean] --smallqr display small-scale version of QR code for PlaygroundApp,try it
if you use default font in CLI [boolean] -o, --output transform weex we file to JS Bundle, output path must specified
(single JS bundle file or dir)
[for create sub cmd]it specified we file output path
[default: "no JSBundle output"] --watch using with -o , watch input path , auto run transform if change
happen
-s, --server start a http file server, weex .we file will be transforme to JS bundle on the server , specify local root path using the option
[string] --port http listening port number ,default is 8081 [default: -1] --wsport websocket listening port number ,default is 8082 [default: -1] --np do not open preview browser automatic [boolean] -f, --force [for create sub cmd]force to replace exsisting file(s) [boolean] -h, --host [default: "127.0.0.1"] weex debug -h for Weex debug help information. for cmd example & more information please visit
https://www.npmjs.com/package/weex-toolkit
如果你只是想调试某个we文件,那么执行weex xxx.we即可以运行在本地浏览器中,当然如果执行
weex test.we --qr -h
--qr 即是显示本地地址文件的二维码,安装playground后既可以扫描二维码看到we文件的页面。
-h 是热更新,当然只对浏览器有效
初始化项目hello weex
先建立一个app文件夹,我是这个目录D:\webxm\nodejs\weex-test
然后使用cmd进入weex-text这个目录,或者在这个目录直接打开cmd(按住shift键同时点击鼠标右键选择【在此处打开命令窗口】)
执行如下命令

按下回车键出现如下信息
file: .gitignore created.
file: README.md created.
file: index.html created.
file: package.json created.
file: src/main.we created.
file: webpack.config.js created.
接着安装依赖
npm install
现在我们创建了一个目录,然后并且在这里初始化了一个weex-test项目。
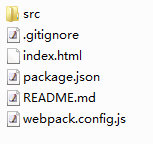
目录结构图

src-代码目录
index-浏览器启动页面
webpack.config.js-webpack的配置文件
观察package.json里面有这样四个命令
{
"name": "weex-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack --watch",
"serve": "serve -p 8080",
"test": "echo \"Error: no test specified\" && exit 1"
},
改成如下(8080端口可以随便改)
{
"name": "weex-test",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"build": "webpack",
"dev": "webpack & serve -p 8080",
"test": "echo \"Error: no test specified\" && exit 1"
},
现在试试启动这个项目
npm run dev

现在浏览器访问一下localhost:8080会出现如下界面

好了,现在我们已经启动起来了这个项目。
另一种启动方式
先进入src工作目录,运行对应的we文件,命令如下
weex xxx.we
我运行的文件是这个

你系统默认浏览器的窗口将自动打开并且显示Hello Weex!
传送门:weex 真机调试二维码
Weex 环境搭建(win7)的更多相关文章
- weex 环境搭建
最近为了项目需要(实际上是为了年底KPI),领导要求用3天时间,学习并使用weex开发一个页面,说实话,压力山大.在这之前压根儿就没听说过啊,一脸懵逼 无奈之余只能Google了,惊喜的发现weex的 ...
- win7下android开发环境搭建(win7 64位)
win7下android开发环境搭建(win7 64位) 一.安装 JDK 下载JDK最新版本,下载地址如下: http://www.oracle.com/technetwork/java/jav ...
- Android测试环境搭建(win7)
一.安装JDK并配置环境变量 1.在Java官方网站上下载相应系统的jdk文件安装,如win7 64 位系统下安装jdk-6u45-windows-x64,全部选择默认的安装路径即可安装完成. 2.配 ...
- OpenCV 环境搭建( Win7 32位 / VS2010 / OpenCV2.4.8 )
前言 本文介绍如何搭建 OpenCV 开发环境 配置如下: 操作系统:WIN7 32位 开发平台:VS2010 OpenCV 版本:2.4.8 第一步:安装 OpenCV 2.4.8 1. 登陆 Op ...
- Weex 环境搭建 (一)
1 安装Node.js 去Node.js 官网 https://nodejs.org/ 下载安装文件安装. 安装好后,根据如下命令检查是否安装正常. 在windows 环境下,开始-运行 ...
- adt-bundle环境搭建(Win7+Win10)
一.adt-bundle安装包 安装包的下载地址:http://tools.android-studio.org/index.php/adt-bundle-plugin 链接中包含有windows. ...
- weex环境搭建
1. 安装weex-toolkit sudo npm install -g weex-toolkit 装完之后就可以使用weex命令了.输入weex命令可以看到: weex test.we --qr ...
- cocos2dx 环境搭建 win7 +vs2012+ cocos2dx-2.1.4
转自:http://my.eoe.cn/swer03160828/archive/20067.html 1) 如果在win32 下面编写的cocos2dx 的代码其文件 .cpp,.h 的文件,基本上 ...
- PHP 环境搭建(win7+php5.6+apache或nginx)
安装介质 PHP5.6.16(php-5.6.16-Win32-VC11-x64.zip) Apache2.4.18(httpd-2.4.18-win64-VC14.zip) nginx (nginx ...
随机推荐
- Windows 10 开始菜单修改程序
Windows 10虽然恢复了开始菜单,但与经典的菜单相比还是有些变化.对于菜单项中名称过长的只能显示一部分,比如SQL Server Management Studio这种名称比较长的菜单项名称,常 ...
- 元素多层嵌套,JS获取问题
如果一段html嵌套过多,在js中获取还是比较麻烦的,我写了几套方案,大家可以参考参考,如果你有好的方法,也分享出来,让我们瞧瞧. HTML: <!DOCTYPE html> <ht ...
- 学习WPF——使用Font-Awesome图标字体
图标字体介绍 在介绍图标字体之前,不得不介绍图标格式ICON ICON是一种图标格式,我们操作系统中各种应用程序都包含一个图标 比如QQ程序的图标是一个可爱的企鹅,我的电脑是一个显示器图标 ----- ...
- WCF传输1-你是否使用过压缩或Json序列化?
1.当遇到需要传输大量数据时,怎么样传输数据? 2.压缩数据有哪几种常见的方式? 问题1解答:通过压缩来传输数据 问题2解答: (1)WCF自带的压缩方式 (2)自定义WCF binding进行压缩 ...
- 【5.1送礼】国内第一部Matlab和C#.Net混合编程视频教程【免费】
本博客所有文章分类的总目录:[总目录]本博客博文总目录-实时更新 Matlab和C#混合编程文章目录 :[目录]Matlab和C#混合编程文章目录 上一次写博客很久了 ...
- tomcat本地部署war包的方式
最近学习java,在本地tomcat部署时,主要采取以下方式: 一.本地构建生成war包 在本地项目中的terminal下,使用命令 “mvn clean install”或 先执行“mvn clea ...
- Cocos2d-x 3.2 学习笔记(六)Layer
Layer 游戏中的背景容器,Layer类是Node类的一个子类,它实现了触屏事件代理(TouchEventsDelegate)协议. LayerColor是Layer的一个子类,它实现了RGBAPr ...
- Microservices Reference Architecture - with Spring Boot, Spring Cloud and Netflix OSS--转
原文地址:https://www.linkedin.com/pulse/microservices-reference-architecture-spring-boot-cloud-anil-alle ...
- 默認打開pr_debug和dev_dbg
作者:彭東林 郵箱:pengdonglin137@163.com 日期:2016-08-26 18:04:14 在進行Linux驅動開發時經常見到使用pr_debug和dev_dbg打印驅動的log, ...
- Oracle ASM diskgroup在主机重启后启动失败
环境:RHEL 6.4 + Oracle 11.2.0.3 + ASM单实例 1.重启主机后,+DATA diskgroup启动不成功,现象如下: [grid@JY-DB ~]$ crsctl sta ...
