移动端Viewport & 使用rem来开发移动端网站
Viewport大神 无双 的精彩解释
具体参数各型号是否支持参见:
http://www.cnblogs.com/2050/p/3877280.html#commentform
摘录:
移动设备上的viewport: 设备的屏幕上能用来显示我们的网页的那一块区域
设备像素比: docment.devicePixelRatio = 物理像素 / 独立像素
在Retina屏的iphone上,devicePixelRatio的值为2,也就是说1个css像素相当于2个物理像素。
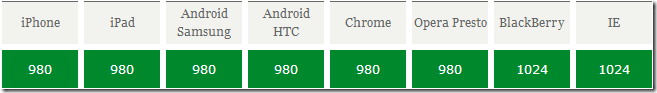
一些设备上浏览器的默认viewport的宽度:

css中的像素只是一个抽象的单位,在不同的设备或不同的环境中,css中的1px所代表的设备物理像素是不同的。
不同的设备拥有有不同的ideal viewport。所有的iphone的ideal viewport宽度都是320px,无论它的屏幕宽度是320还是640,也就是说,在iphone中,css中的320px就代表iphone屏幕的宽度。
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"> 作用:该meta标签的作用是让当前viewport的宽度等于设备的宽度,同时不允许用户手动缩放。
在苹果的规范中,meta viewport 有6个属性(暂且把content中的那些东西称为一个个属性和值),如下:
| width | 设置layout viewport 的宽度,为一个正整数,或字符串"width-device" |
| initial-scale | 设置页面的初始缩放值,为一个数字,可以带小数 |
| minimum-scale | 允许用户的最小缩放值,为一个数字,可以带小数 |
| maximum-scale | 允许用户的最大缩放值,为一个数字,可以带小数 |
| height | 设置layout viewport 的高度,这个属性对我们并不重要,很少使用 |
| user-scalable | 是否允许用户进行缩放,值为"no"或"yes", no 代表不允许,yes代表允许 |
这些属性可以同时使用,也可以单独使用或混合使用,多个属性同时使用时用逗号隔开就行了。
visual viewport宽度 = ideal viewport宽度 / 当前缩放值 动态改变meta viewport标签:
document.write('<meta name="viewport" content="width=device-width,initial-scale=1">')
Rem大神 荒漠千蝶 的精彩解释:
http://www.cnblogs.com/weinan/p/5842886.html
移动端Viewport & 使用rem来开发移动端网站的更多相关文章
- 移动端适配(rem & viewport)--移动端开发整理笔记(四)
移动端适配 通过rem适配 em: 根据元素自身的字体大小来计算自己的尺寸 rem: (root em) 根据根节点(html)的字体大小来计算自己的尺寸 我们知道,在不同的手机设备,分辨率大小是 ...
- 使用rem来开发你的移动端网站
what is rem ? )css3中的计量元素大小的单位,类似px.pt.em. )一种相对根元素font-size的计算方式.1rem = <html>'s font-size px ...
- 轻松使用px为单位开发移动端页面
研究移动端页面已经有许久了,一直执着于rem来开发,不谈性能怎么样,单从工作效率上看影响了不少,首先要固定设计稿的宽度,一般都是固定在640px,然后在根据根目录的字体大小来计算出每个元素的rem的值 ...
- 【转载】rem自适应布局-移动端自适应必备
原文链接:rem自适应布局-移动端自适应必备 版权所有,转载时请注明出处,违者必究. 由于移动端特殊性,本文讲的是如何使用rem实现自适应,或叫rem响应式布局,通过使用一个脚本就可以rem自适应,不 ...
- 移动端适配单位rem
0 写在前面 本周惊喜地发现,其他各个老师的软工班(罗杰老师班和欧阳老师班)的软工项目的alpha版本都已经发布了!(然而我们软工项目还没开始写代码…逃…) 十分好奇的我第一时间下载了一些他们的产品进 ...
- 细说移动端 经典的REM布局 与 新秀VW布局
和以往一样,本次项目也放到了 Github 中,欢迎围观 star ~ 1. 前言 2. 基本概念 3. REM布局 4. VW布局 实现单边边框1px 实现多边边框1px 实现边框圆角 实现容器固定 ...
- 移动端网站如何开发(电脑端网站到手机端网站我们需要在html代码中添加哪个meta标签)
移动端网站如何开发(电脑端网站到手机端网站我们需要在html代码中添加哪个meta标签) 一.总结 一句话总结: 添加viewport标签:meta name="viewport" ...
- rem 结合 scss 移动端自适应 初级入门demo
首先说明 本篇 内容 适合初级使用 rem 开发移动端 自适应 公式计算 推导过程, 高手绕路. 目标尺寸 = rem * 根字体大小 Px = rem * (html根字体px) 根字体大 ...
- 移动端适配方案-rem(基础篇)
常见移动web适配方案一般有3种方法,如下图: ①:定高,宽度百分比(一般用来做一些适配性不高的页面,比如主要以一些文字和图片为主的网页或移动端的头部和底部) ②:flex (更多的用于复杂页面的布局 ...
随机推荐
- [课程设计]Scrum团队分工及明确任务1.0 ----多鱼点餐
[课程设计]Scrum团队分工及明确任务1.0 ----多鱼点餐 一.开发背景 多鱼点餐系统是一套比较系统化的针对餐厅点餐服务的产品,从顾客进入餐厅点餐到用餐结束再到最后的结账买单,需要全面的.高效的 ...
- XSD(XML Schema Definition)用法实例介绍以及C#使用xsd文件验证XML格式
XML Schema 语言也称作 XML Schema 定义(XML Schema Definition,XSD),作用是定义 XML 文档的合法构建模块,类似 DTD,但更加强大. 作用有: ①定义 ...
- Centos7的安装、Docker1.12.3的安装,以及Docker Swarm集群的简单实例
目录 [TOC] 1.环境准备 本文中的案例会有四台机器,他们的Host和IP地址如下 c1 -> 10.0.0.31 c2 -> 10.0.0.32 c3 -> 10.0.0. ...
- MVC 下 JsonResult 的使用方法(JsonRequestBehavior.AllowGet)【转】
MVC 默认 Request 方式为Get. actionpublic JsonResult GetPersonInfo(){var person = new{Name = "张三" ...
- ETL利器Kettle实战应用解析系列三 【ETL后台进程执行配置方式】
本文主要阅读目录如下: 1.简介Kettle的Kitchen和Span 2.命令行调度任务配置方式 3.后台进程配置运行方式 4.Windows任务设置 5.Demo下载 1.简介Kettle的Kit ...
- Beta版本冲刺——day7
No Bug 031402401鲍亮 031402402曹鑫杰 031402403常松 031402412林淋 031402418汪培侨 031402426许秋鑫 站立式会议 今日计划表 人员 工作 ...
- AJAX-创建XMLHttpRequest对象
AJAX-创建XMLHttpRequest对象 1.XMLHttpRequest是AJAX的基础,所有现在浏览器都支持,用于在后台与服务器交换数据,也就意味着可以在不加载整个页面的情况下对整个页面进 ...
- VS2012 InstallShield2013LimitedEdition激活
VS2012 InstallShield2013LimitedEdition激活 在实际开发工作中由于升级操作系统后,不知何种原因,导致 InstallShield2013LimitedEdition ...
- java中==和equals的区别
- Unable to find messages file 'cscui.dll' 问题解决
之前在工作机器上安装VS 2015卡死,结束进程,安装失败一直无法使用,昨天下班开着电脑把VS 2015卸载了,今天早上来,以前正确的项目现在生成都报错 "Unable to find me ...
