【代码笔记】iOS-点击顶点处,弹出另一个小的界面
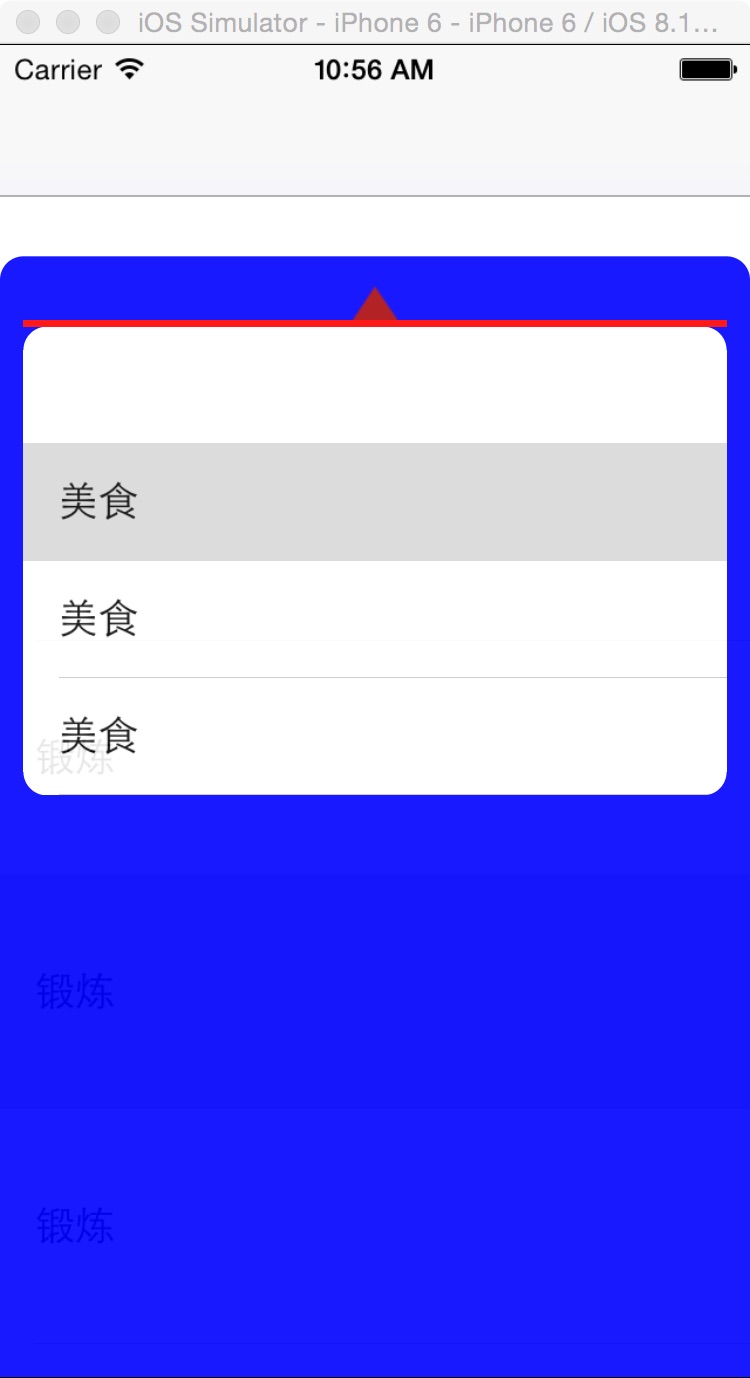
一,效果图。


二,文件目录。

三,代码。
RootViewController.h

#import <UIKit/UIKit.h> @interface RootViewController : UIViewController
<UITableViewDataSource,UITableViewDelegate>
{
UIView * _huiView;
UITableView * _btnTableView;
UITableView * _tableView; }
@end

RootViewController.m

#import "RootViewController.h" @interface RootViewController () @end @implementation RootViewController - (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [super initWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
return self;
} - (void)viewDidLoad
{
[super viewDidLoad];
// Do any additional setup after loading the view. //初始化背景图
[self initBackGroundView];
}
#pragma -mark -functions
-(void)initBackGroundView
{
//大的tableView
_tableView = [[UITableView alloc] initWithFrame:CGRectMake(0,90, 320, self.view.bounds.size.height )];
_tableView.delegate = self;
_tableView.dataSource = self;
_tableView.backgroundColor=[UIColor whiteColor];
[self.view addSubview:_tableView]; //点击单元格时候的UIView
_huiView = [[UIView alloc] initWithFrame:CGRectMake(-320, 90, 320, self.view.bounds.size.height)];
_huiView.backgroundColor = [UIColor blueColor];
_huiView.alpha=0.9;
_huiView.layer.cornerRadius = 10;
[self.view addSubview:_huiView]; //三角形
NSString *path = [[NSBundle mainBundle] pathForResource:@"shangwu_shaixuan_sanjiaoxing" ofType:@"png"];
UIImage *image = [[UIImage alloc] initWithContentsOfFile:path];
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
imageView.frame = CGRectMake(150, 12, 20, 15);
[_huiView addSubview:imageView]; //红色的线
UIView * view = [[UIView alloc] initWithFrame:CGRectMake(10, 27, 300, 3)];
view.backgroundColor = [UIColor redColor];
[_huiView addSubview:view]; //用于选择的tableView
_btnTableView = [[UITableView alloc] initWithFrame:CGRectMake(10, 30,300,200) style:UITableViewStylePlain];
_btnTableView.delegate = self;
_btnTableView.dataSource = self;
_btnTableView.layer.cornerRadius = 10;
[_huiView addSubview:_btnTableView]; }
#pragma -mark -UITableViewDelegate
-(CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _tableView){
return 100;
}
return 50;
} -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section
{
if (tableView == _tableView){
return 100;
}
return 5;
} -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
if (tableView == _btnTableView){
static NSString * cellName = @"cellName";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellName];
if (cell == nil){
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellName];
}
if (indexPath.row == 0){
cell.textLabel.text = @"";
return cell; }
cell.textLabel.text = @"美食";
cell.textLabel.textColor = [UIColor blackColor];
return cell; }else { static NSString * cellName = @"cell";
UITableViewCell * cell = [tableView dequeueReusableCellWithIdentifier:cellName];
if (cell == nil){
cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:cellName];
}
if (indexPath.row == 0){
cell.textLabel.text = @"";
return cell; }
cell.textLabel.text = @"锻炼";
cell.textLabel.textColor = [UIColor blackColor];
return cell;
}
} -(void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"----didSelectRowAtIndexPath----");
if (tableView==_tableView) {
[UIView animateWithDuration:0.7 animations:^{
_huiView.frame = CGRectMake(0, 45+45, 320, self.view.bounds.size.height);
}]; }else{
[UIView animateWithDuration:0.7 animations:^{
_huiView.frame = CGRectMake(-320, 45+45, 320, self.view.bounds.size.height);
}];
} } - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}

【代码笔记】iOS-点击顶点处,弹出另一个小的界面的更多相关文章
- iOS 点击注释图标 弹出对应解释
需求:如题目 接上一篇的开发内容 效果图: 这种情况存在tableView 的一个cell中. 要点 1, 弹出的对应解释 要在可视区域,并且小尖角 要指着 图片 2, 文本不能过高 有极大高度 ...
- ionic3 点击输入 框弹出白色遮罩 并把 界面顶到上面
这个蛋疼 问题 ,在android 上面遇到这种情况 ,键盘弹出的时候 总有一个白色的遮罩在后面出现,网上查了很久都没发现原因. 偶然发现一个方法 ,试下了下 问题解决了. 代码如下: IonicMo ...
- MFC 点击按钮,弹出另一个对话框(模态及非模态对话框)
1. 模态对话框 资源视图->Dialog->右键->添加资源->新建->对话框->右键->添加类. 例如:在A_dialog中点击按钮弹出B_dialog ...
- 【代码笔记】iOS-点击搜索跳转到另外一个页面
一,效果图. 二,工程图. 三,代码. RootViewController.h #import <UIKit/UIKit.h> @interface RootViewController ...
- iOS 点击TextField不弹出软键盘的解决方案
开发中遇到: 在模拟器里面,textfield可以通过电脑键盘输入,可是怎么也不会自动弹出模拟器软键盘 解决方案: 切换一下键盘,command+shift+k,Xcode6.3 中只能是一种输入源
- js实现点击<li>标签弹出其索引值
据说这是一道笔试题,以下是代码,没什么要文字叙述的,就是点击哪个<li>弹出哪个<li>的索引值即可: <html> <head> <style& ...
- 原生js日期时间插件鼠标点击文本框弹出日期时间表格选择日期时间
原文出处 (这是我从互联网上搜来的,感觉能满足各方面的需求.个人感觉挺不错的,所以后期修改了一下向大家推荐!) 效果图: html代码: <!DOCTYPE html PUBLIC " ...
- 解决IOS safari在input focus弹出输入法时不支持position fixed的问题
该文章为转载 我们在做移动web应用的时候,常常习惯于使用position:fixed把一个input框作为提问或者搜索框固定在页面底部.但在IOS的safari和webview中,对position ...
- 基于jQuery点击圆形边框弹出图片信息
分享一款基于jQuery点击圆形边框弹出图片信息.这是一款鼠标经过图片转换成圆形边框,点击可弹出文字信息.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div id=&q ...
随机推荐
- Android事件分发机制理解
预备知识 触摸事件 : 安卓中把触摸事件封装成了一个类MotionEvent,用户的一次点击.触摸或者滑动都会产生一系列的MotionEvent 这个类的内容很简单,就两个东西:事件类型+坐标xy 事 ...
- MVC中Json的使用:Controller中Json的处理
一.当查询得到的数据符合前台要求,不需要做任何处理,直接DataList To Json 返回前台. 代码: , out recordCount); return Json(allEntities, ...
- c#设计模式之简单工厂
1.面向对象的3大属性,封装.继承.多态,以一个加单的计算机为例: 创建一个父类Operation 有两个属性 和一个计算方法(虚方法),便于子类重写: public class Operation ...
- 局部页面传值Model
1:新建个局部页面,将这里页面的Model数据传递过去,在局部页面进行和一般页面一样的操作就行. 这里和HTML.Action不一样,对于HTML.action来说,它是新建了一个action来进行传 ...
- JavaScript动态增删改表格数据
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <m ...
- char类型的说明
CREATE TABLE [dbo].[CharTest]( ) NULL, ) NULL, ) NULL, ) NULL ) insert into dbo.CharTest ( Char, Var ...
- QTableWidget详解(样式、右键菜单、表头塌陷、多选等) 2013-10-23 10:54:04
一.设置表单样式 点击(此处)折叠或打开 table_widget->setColumnCount(4); //设置列数 table_widget->horizontalHeader()- ...
- C#中的枚举类型enum用法
定义一个简单的枚举类型: enum Days {Sat, Sun, Mon, Tue, Wed, Thu, Fri}; //这时候 Days.Sat = 0 ,后面依 ...
- 驱动开发利器Microsoft Windows Driver Kit 7.1.0下载
在Windows 2000 与Windows XP 系统采用是WINDDK来开发WINDOWS驱动程序,我手头也有WINDDK,可是从Windows Vista开始之后,一般采用Microsoft W ...
- Net重温之路一
简述: 最简单的 Hello World 准备: 工具:VS2013 + SqlServer 2008 R2 我们将以.NET Framework 4.5 为基准 开始: 一:新建解决方案 > ...
