ChartControl 折线图 柱状图
https://documentation.devexpress.com/#WindowsForms/CustomDocument8117
添加折线图(柱状图)
拖动ChartControl到Form上
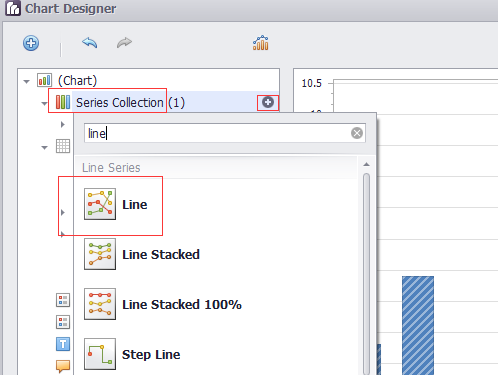
在Series Collection中添加Line(或Bar)

DevExpress.XtraCharts.Series series1 = new DevExpress.XtraCharts.Series();
DevExpress.XtraCharts.LineSeriesView lineSeriesView1 = new DevExpress.XtraCharts.LineSeriesView(); series1.View = lineSeriesView1;
this.chartControl1.SeriesSerializable = new DevExpress.XtraCharts.Series[] {
series1,
series2,
series3,
series4};
Legend
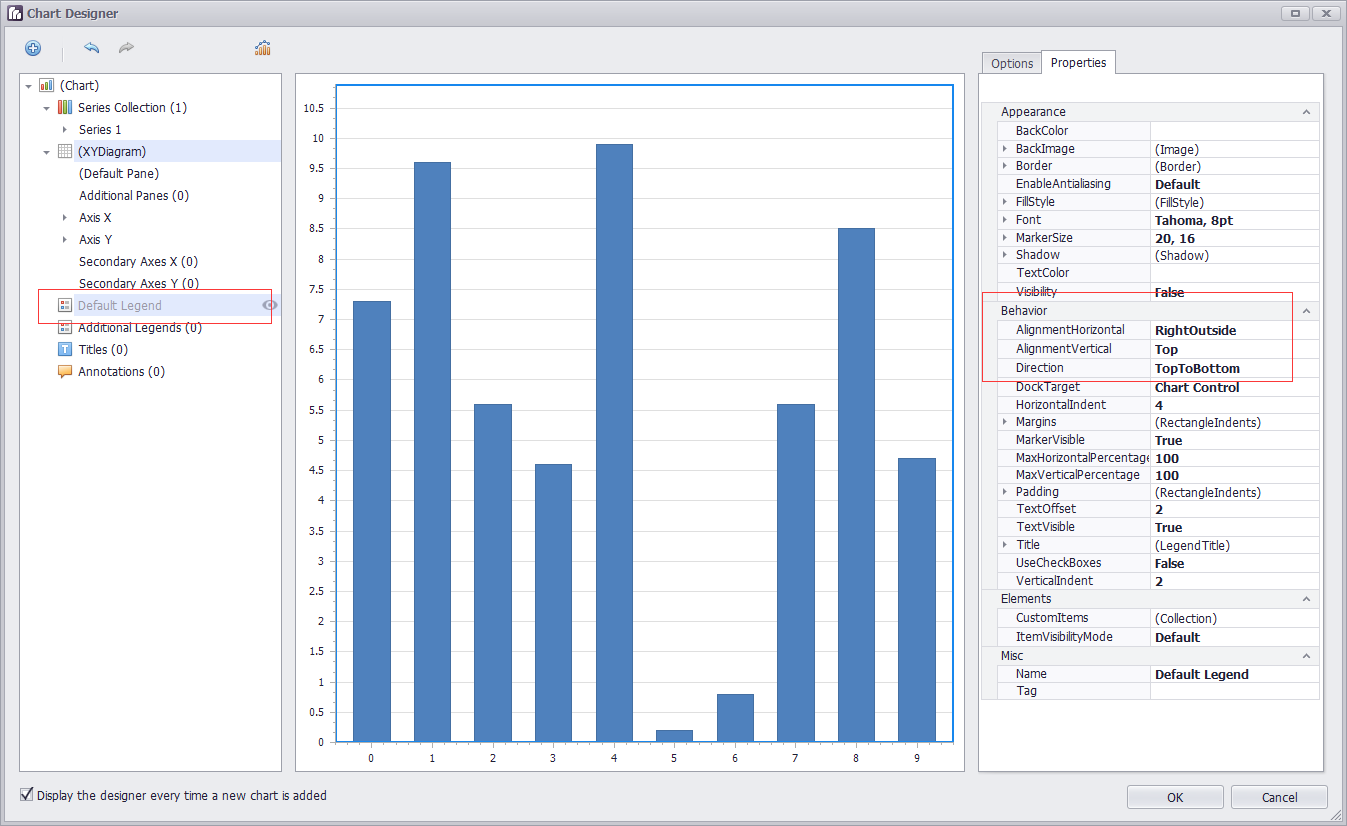
位置
AlignmentHorizontal 设置为Center
AlignmentVertical 设置为BottomOutside
Direction 设置为LeftToRight
this.chartControl1.Legend.AlignmentHorizontal = DevExpress.XtraCharts.LegendAlignmentHorizontal.Center;
this.chartControl1.Legend.AlignmentVertical = DevExpress.XtraCharts.LegendAlignmentVertical.BottomOutside;
this.chartControl1.Legend.Direction = DevExpress.XtraCharts.LegendDirection.LeftToRight;

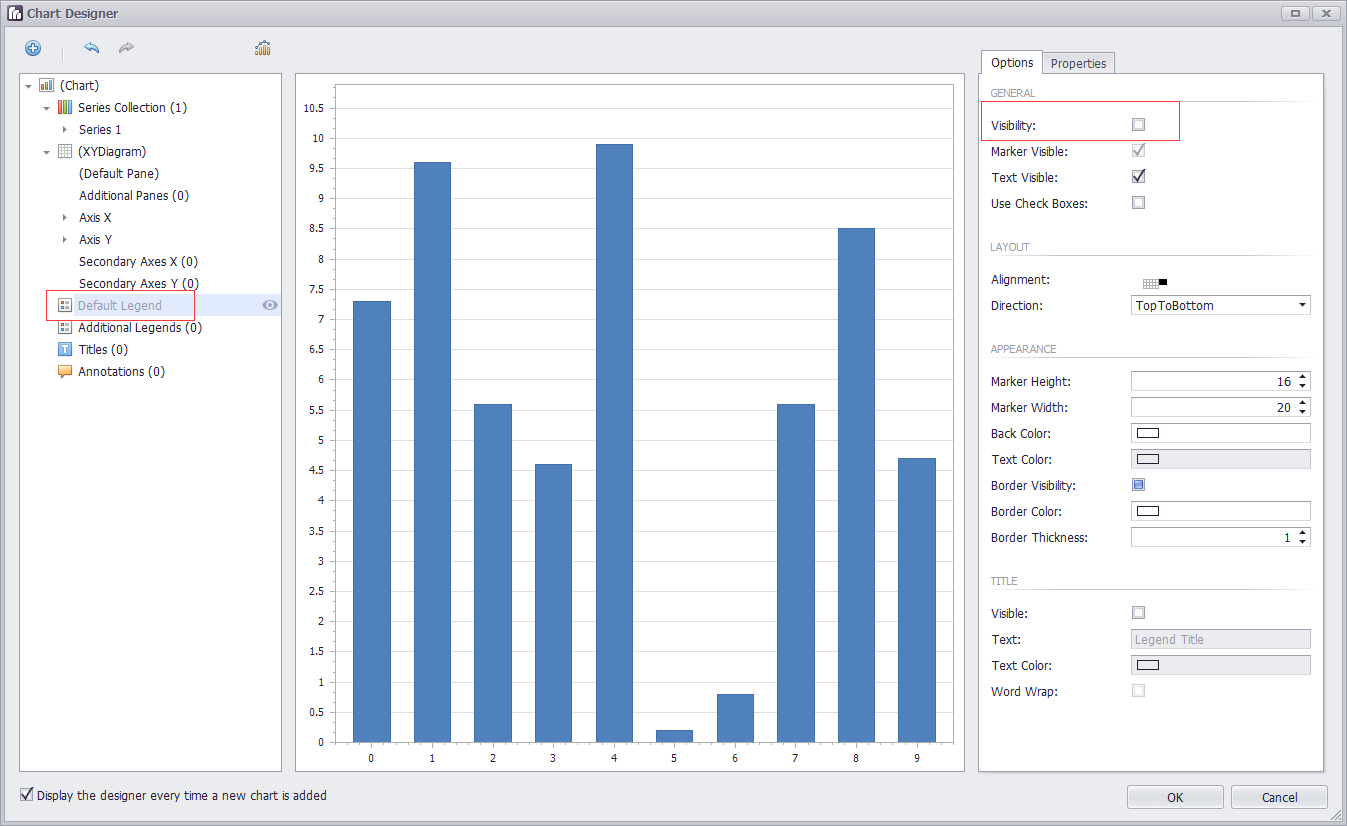
可见性
直接在界面上选中Legend,设置Visibility

曲线上的点显示
设置Marker Visibility
series1.LegendText = "空调用电";
series1.Name = "Series 1";
lineSeriesView1.MarkerVisibility = DevExpress.Utils.DefaultBoolean.True;
调整: 可以直接设置series1.Name = "空调用电"; 这样的话,鼠标在悬浮的时候,显示某一列的数据时,对应曲线名字可以对应上。无需设置LegendText
坐标轴
https://documentation.devexpress.com/#WindowsForms/CustomDocument5779
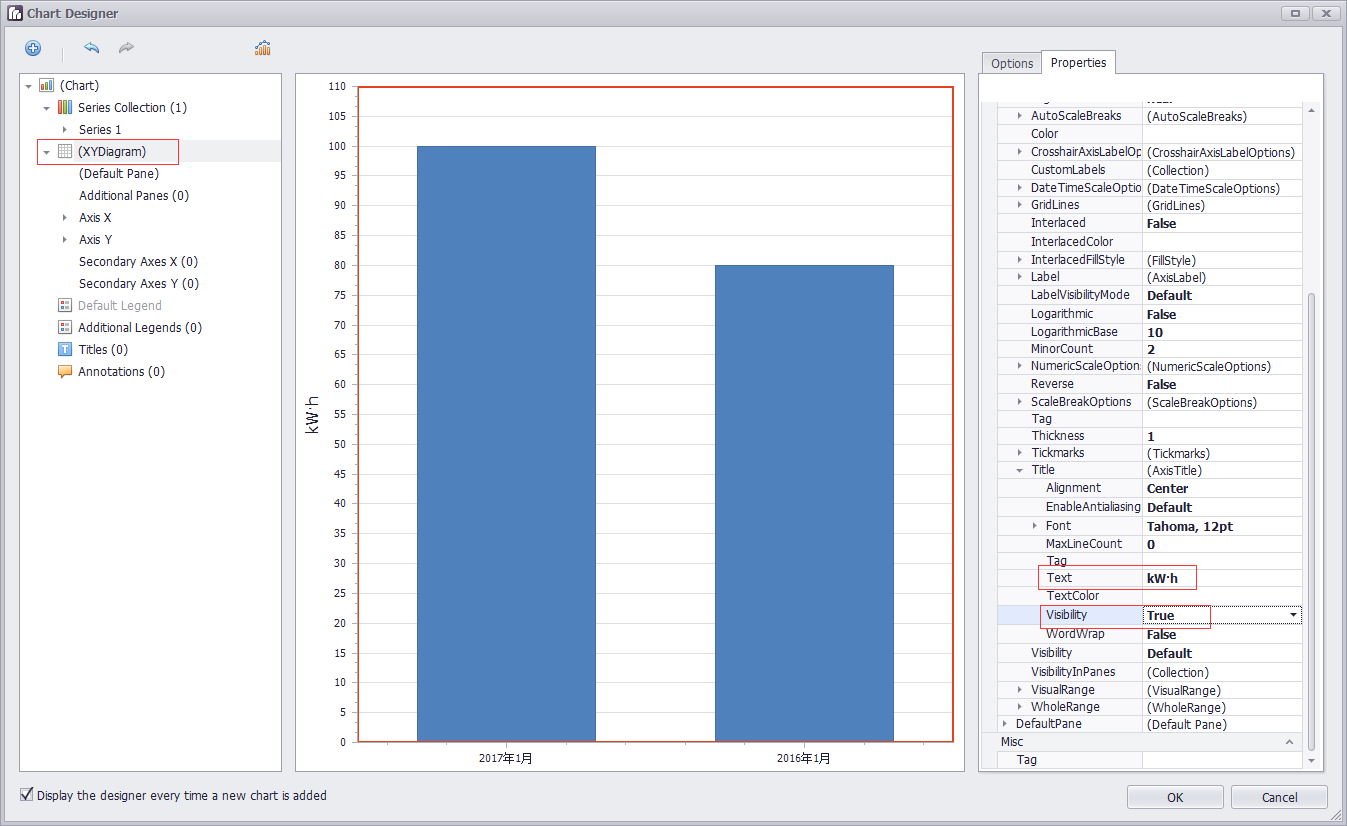
坐标轴标题
DevExpress.XtraCharts.XYDiagram xyDiagram1 = new DevExpress.XtraCharts.XYDiagram();
xyDiagram1.AxisX.Title.Text = "时间";
xyDiagram1.AxisX.Title.Visibility = DevExpress.Utils.DefaultBoolean.True;
xyDiagram1.AxisX.VisibleInPanesSerializable = "-1";
xyDiagram1.AxisY.Title.Text = "用电量(KW·h)";
xyDiagram1.AxisY.Title.Visibility = DevExpress.Utils.DefaultBoolean.True;
xyDiagram1.AxisY.VisibleInPanesSerializable = "-1";
this.chartControl1.Diagram = xyDiagram1;

坐标轴类型
https://documentation.devexpress.com/#WindowsForms/CustomDocument5799
首先设置曲线的ArgumentScaleType 【横轴是argument,纵轴是value】
series1.ArgumentScaleType = DevExpress.XtraCharts.ScaleType.DateTime;
设置好之后,坐标轴那边会自动出现DateTimeScaleOptions的属性
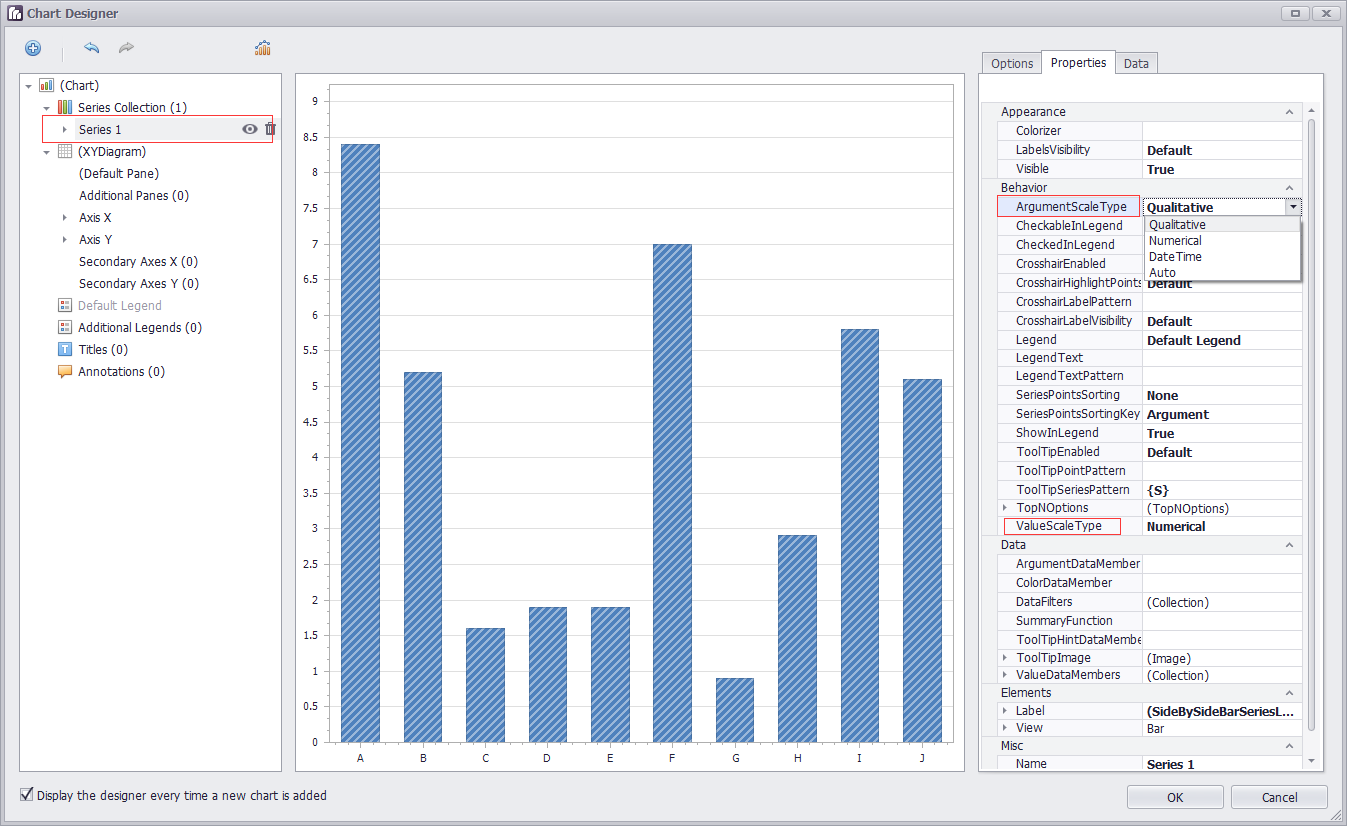
横轴自定义(同比,环比) series1.ArgumentScaleType = DevExpress.XtraCharts.ScaleType.Qualitative;

坐标轴范围
https://documentation.devexpress.com/#WindowsForms/CustomDocument5803
Visual Ranges and Whole Ranges
坐标轴的滑动
xyDiagram1.EnableAxisXScrolling = true;
xyDiagram1.EnableAxisYScrolling = true;
xyDiagram1.AxisY.VisualRange.Auto = false;
xyDiagram1.AxisY.VisualRange.MaxValueSerializable = "10";
xyDiagram1.AxisY.VisualRange.MinValueSerializable = "0";
xyDiagram1.AxisY.WholeRange.Auto = false;
xyDiagram1.AxisY.WholeRange.MaxValueSerializable = "100";
xyDiagram1.AxisY.WholeRange.MinValueSerializable = "0";
Visual Range的范围小于WholeRange的范围确保了有滑动的可能
获取坐标轴
XYDiagram diagram = chart.Diagram as XYDiagram;
if (diagram != null) {
diagram.AxisY.Title.Text = "Population mid-year, millions";
}
图表的标题
Titles处add一个
DevExpress.XtraCharts.ChartTitle chartTitle1 = new DevExpress.XtraCharts.ChartTitle();
chartTitle1.Text = "图表标题";
this.chartControl1.Titles.AddRange(new DevExpress.XtraCharts.ChartTitle[] {
chartTitle1});
柱状图
设置柱子
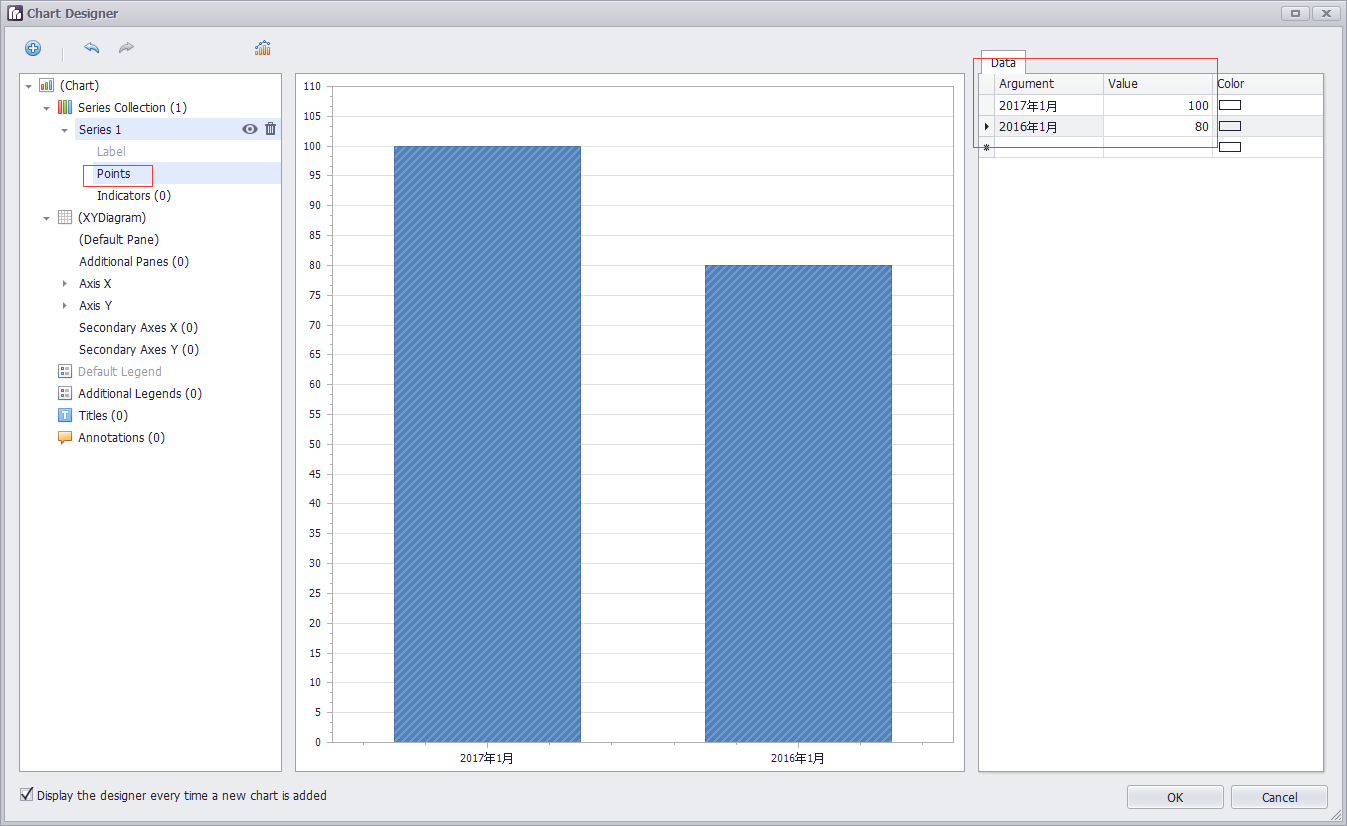
选中Series,展开,选中Points,设置Data中的Argument和Value

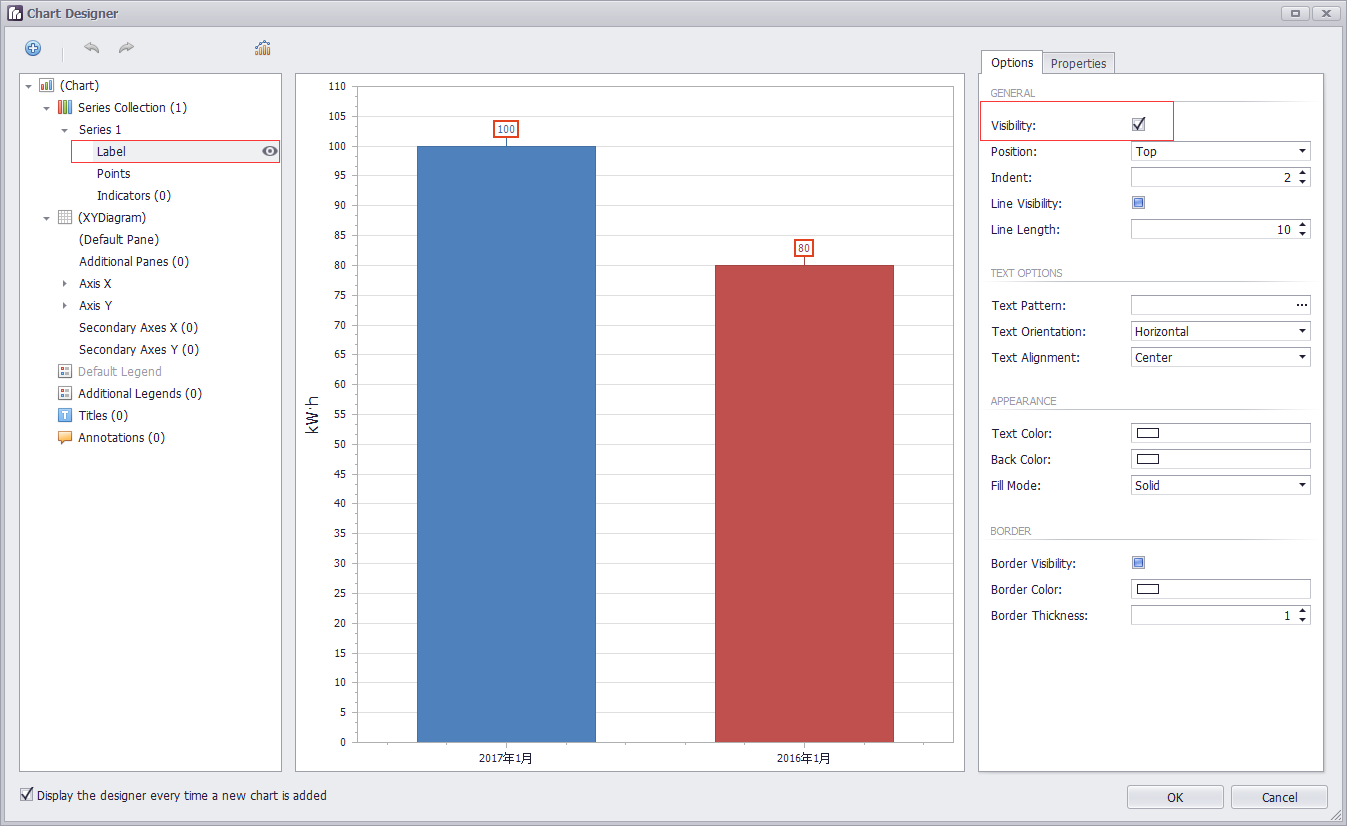
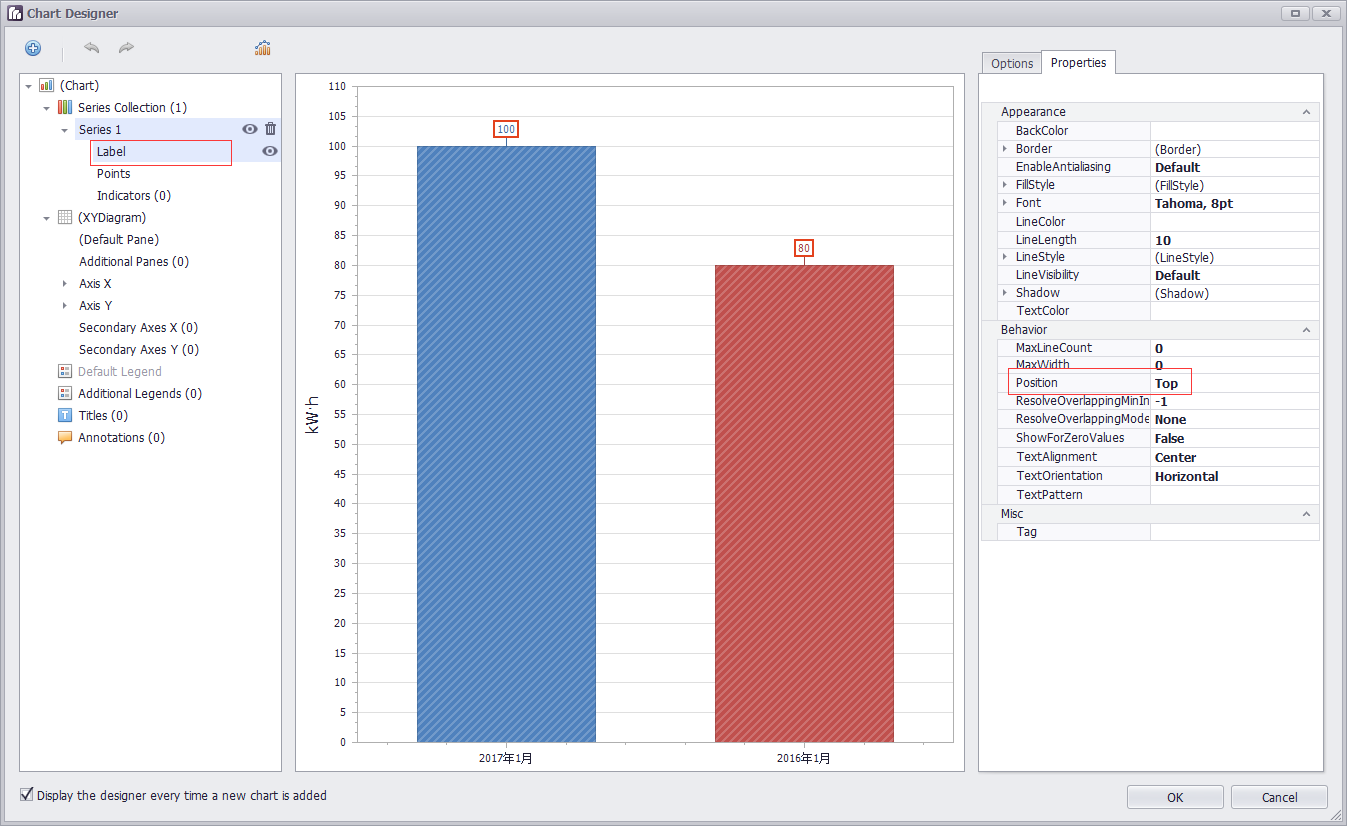
设置数值显示的位置
case "Top":
label.Position = BarSeriesLabelPosition.Top;


设置柱子的颜色
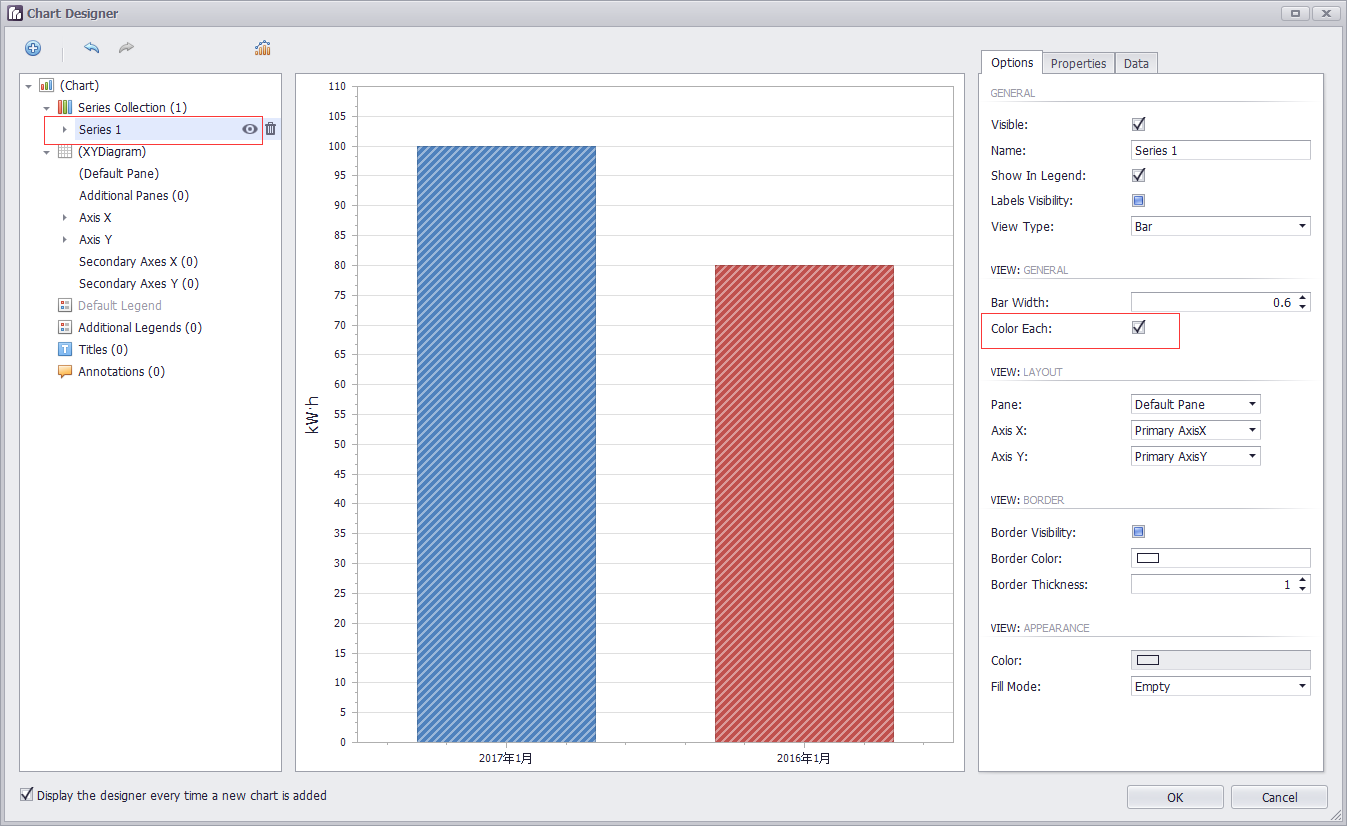
每一个柱子的颜色不同: 只需要在run designer界面,设置ColorEach就会自动生成如下代码
DevExpress.XtraCharts.SideBySideBarSeriesView sideBySideBarSeriesView1 = new DevExpress.XtraCharts.SideBySideBarSeriesView();
sideBySideBarSeriesView1.ColorEach = true;
series1.View = sideBySideBarSeriesView1;

动态设置柱状图横轴上的点
chartControl1.Series[0].Points[0].Argument = dateTime.ToString($"yyyy年第{week}周");
chartControl1.Series[0].Points[1].Argument = dateTime.AddDays(-7).ToString($"yyyy年第{week1}周");
==========================================
关于刻度
https://documentation.devexpress.com/#WindowsForms/CustomDocument18209
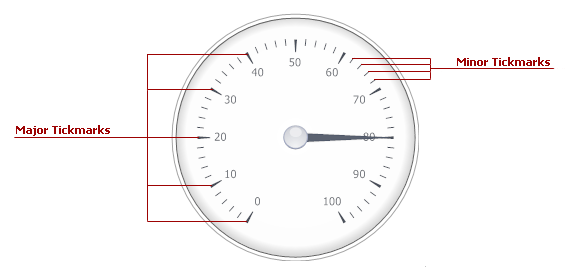
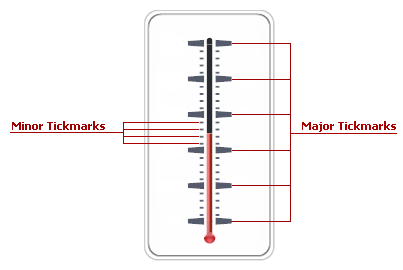
Tickmarks are dashes of different sizes and shapes that mark scale values with the specific step.
There are two types of tickmarks - major tickmarks that are able to display related scale values and minor tickmarks,
which are dashes of a smaller size without text, located between two neighboring major tickmarks (see the figure below).


To specify the number of tickmarks, use the ArcScale.MajorTickCount and ArcScale.MinorTickCount properties (the LinearScale.MajorTickCount and LinearScale.MinorTickCount properties for linear scales).
MajorTickCount 控制从头到尾的大刻度的数量,假如范围从-20到40。要六等分,那么大刻度的数量是60/6+1=7
MinorTickCount 控制两个大刻度之间小刻度的数量,,假如小刻度的单位是1的话。那么小刻度的数量是10/1-1=9
Just like many other gauge elements, tickmarks can be painted using a specific brush object, assigned to the related properties within the ArcScaleComponent.AppearanceMajorTickmark(LinearScaleComponent.AppearanceMajorTickmark) and ArcScaleComponent.AppearanceMinorTickmark (LinearScaleComponent.AppearanceMinorTickmark) property sections.
Scales have two sets of properties that manage tickmarks of each type - the ArcScale.MajorTickmark and ArcScale.MinorTickmark properties
(the LinearScale.MajorTickmark and LinearScale.MinorTickmark properties for linear scales). These sections provide access to such properties as:
- IMajorTickmark.ShowTick (IMinorTickmark.ShowTick) - gets or sets if the tickmark dash should be displayed;
- IMajorTickmark.ShapeType (IMinorTickmark.ShapeType) - specifies the shape of the tickmark dash if dashes are displayed;
- IMajorTickmark.ShowText - allows you to display scale values for major tickmarks;
- IMajorTickmark.ShowFirst and IMajorTickmark.ShowLast - gets or sets if tickmarks for minimum and/or maximum values are enabled.
ChartControl 折线图 柱状图的更多相关文章
- v-charts 绘制柱状图、条形图、水球图、雷达图、折线图+柱状图,附官网地址
v-charts 官网地址:https://v-charts.js.org/#/ 柱状图: <template> <ve-histogram :data="chartDat ...
- 百度推出的echarts,制表折线图柱状图饼图等的超级工具(转)
一.简介: 1.绘制数据图表,有了它,想要网页上绘制个折线图.柱状图,从此easy. 2.使用这个百度的echarts.js插件,是通过把图片绘制在canvas上在显示在页面上. 官网对echarts ...
- 06. Matplotlib 2 |折线图| 柱状图| 堆叠图| 面积图| 填图| 饼图| 直方图| 散点图| 极坐标| 图箱型图
1.基本图表绘制 plt.plot() 图表类别:线形图.柱状图.密度图,以横纵坐标两个维度为主同时可延展出多种其他图表样式 plt.plot(kind='line', ax=None, figsiz ...
- OpenGL——折线图柱状图饼图绘制
折线图绘制代码: #include<iostream> //旧版本 固定管线 #include<Windows.h> #include <GL/glut.h> // ...
- G2 基本使用 折线图 柱状图 饼图 基本配置
G2的基本使用 1.浏览器引入 <!-- 引入在线资源 --> <script src="https://gw.alipayobjects.com/os/lib/antv ...
- echarts双y轴折线图柱状图混合实时更新图
先看下效果,自己用ps做了张gif图,发现很好玩啊..不喜勿喷 自己下载个echarts.min.js 直接上代码: <!DOCTYPE html><html><head ...
- echarts折线图柱状图的坐标轴的颜色及样式的设置
基本用法请查看echarts官网. 一.图例legend的设置. 1.字体和颜色的设置 textStyle:{ fontSize:15, color:'#fff' } 2.样式的设置 legend: ...
- JavaScript数据可视化编程学习(一)Flotr2,包含简单的,柱状图,折线图,饼图,散点图
一.基础柱状图 二.基础的折线图 三.基础的饼图 四.基础的散点图 一.基础柱状图 如果你还没有想好你的数据用什么类型的图表来展示你的数据,你应该首先考虑是否可以做成柱状图.柱状图可以表示数据的变化过 ...
- Qt数据可视化(散点图、折线图、柱状图、盒须图、饼状图、雷达图)开发实例
目录 散点图 折线图 柱状图 水平柱状图 水平堆叠图 水平百分比柱状图 盒须图 饼状图 雷达图 Qt散点图.折线图.柱状图.盒须图.饼状图.雷达图开发实例. 在开发过程中我们会使用多各种各样的图 ...
随机推荐
- 简单的js菜单
<!DOCTYPE html> <html> <head> <title>hovertree</title><base target= ...
- tomcat,zookeeper,activeMQ,Kafka设置jvm参数
1,tomcat设置jvm参数 设置方法: 在tomcat bin 目录增加配置:setenv.sh #add tomcat pid CATALINA_PID="$CATALINA_ ...
- CentOS 7中防火墙 firewall-cmd命令
在 CentOS 7 iptable 防火墙已经被 firewall替代 1.暂时开放FTP服务 firewall-cmd --add-service=ftp 2.永久开放FTP服务 firewall ...
- 分享一组矢量图标–UX图标字体库
以下内容转自:http://ux.etao.com/,原文链接:http://ued.alimama.com/posts/219 科技日新月异的今天,市面上各种分辨率.各种显示精度的显示设备层出不穷, ...
- 樹的DFS和BFS
菜鸟心得.... 不对请指出....... /*BFS,广度优先搜索树,用最简单的2叉树来举例, 树的结构如下: A B C D E F GH I J K L M N O广度优先搜索树, 顺序应该是A ...
- mybatis里的foreach语句
相信用了Mybatis的朋友们,都曾有一个疑惑,就是foreach是怎么用的,下面我就简单讲讲我的理解: foreach主要用在SQL语句中迭代一个集合.foreach元素的属性主要由item,ind ...
- simvision1 database和invoke
VCD是一种ASCII码的文件,可以直接用gvim来打开.有两种格式:1)Four-state, 2) Extended, 相比较而言,Extended VCD会多一些strength的信息. VC ...
- Nop源码分析三
程序的初始化工作和Ioc工作已经做完,nop默认引擎已经初始化. 下面在回到global文件的启动方法Application_Start()中, 1,继续分析下面的代码: var dependency ...
- lucene中FSDirectory、RAMDirectory的用法
package com.ljq.one; import java.io.BufferedReader;import java.io.File;import java.io.FileInputStrea ...
- iis7 64位 操作excel的一系列问题(未完待续)
查了半天发现是IIS跑在64位环境下引起的.而64位下,是木有Access数据库的驱动的(包括Excel也不行). 解决办法是:在目标网站的应用程序池中选择高级设置,然后将启用32位应用程序设置为tr ...
