iOS autoresizing布局
在对UIView以及其子类空间的布局方案有多种,今天温习了一下autoresizing布局
一、了解一下相关知识:
1、UIView其中一个属性为
@property(nonatomic) UIViewAutoresizing autoresizingMask; // simple resize. default is UIViewAutoresizingNone
该布局方案主要是对该属性的设置
2、UIViewAutoresizing为可选类型( NS_OPTIONS、NS_ENUM略有不同)
typedef NS_OPTIONS(NSUInteger, UIViewAutoresizing) {
UIViewAutoresizingNone = 0, //不会随父视图的改变而改变
UIViewAutoresizingFlexibleLeftMargin = 1 << 0, //自动调整view与父视图左边距,以保证右边距不变
UIViewAutoresizingFlexibleWidth = 1 << 1, //自动调整view的宽度,保证左边距和右边距不变
UIViewAutoresizingFlexibleRightMargin = 1 << 2, //自动调整view与父视图右边距,以保证左边距不变
UIViewAutoresizingFlexibleTopMargin = 1 << 3, //自动调整view与父视图上边距,以保证下边距不变
UIViewAutoresizingFlexibleHeight = 1 << 4, //自动调整view的高度,以保证上边距和下边距不变
UIViewAutoresizingFlexibleBottomMargin = 1 << 5 //自动调整view与父视图的下边距,以保证上边距不变
};
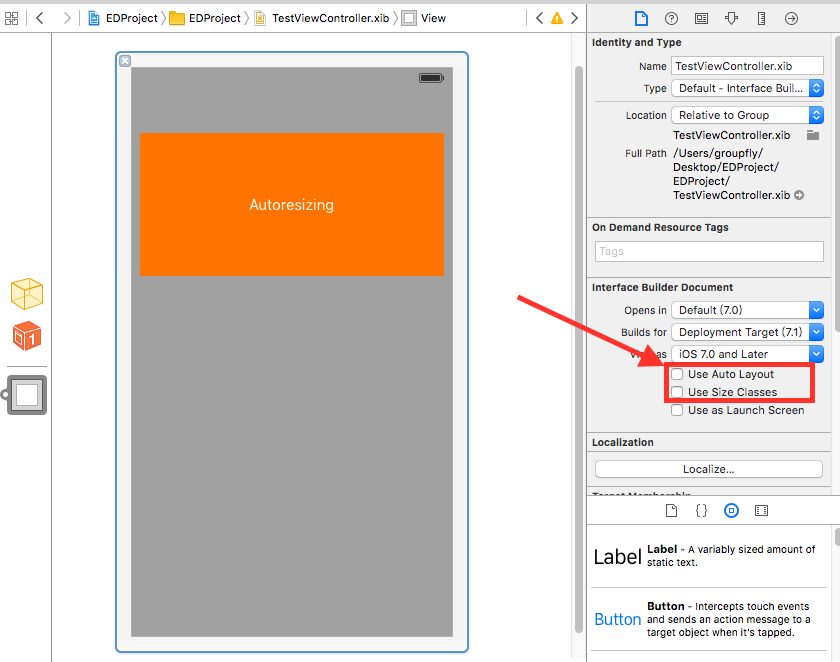
二、想要在xib或者storyboard上使用此布局方案,要讲默认的布局方案(AutoLayout以及Size classes)关闭

在纯代码编程中使用此布局时需要注意:
UIView的autoresizesSubviews属性为yes时(默认为yes),autoresizing才会生效。
三、以xib为例
很久没有使用xib,刚使用过程中还出现一点以前遇到的问题:
loaded the "TestViewController" nib but the view outlet was not set.
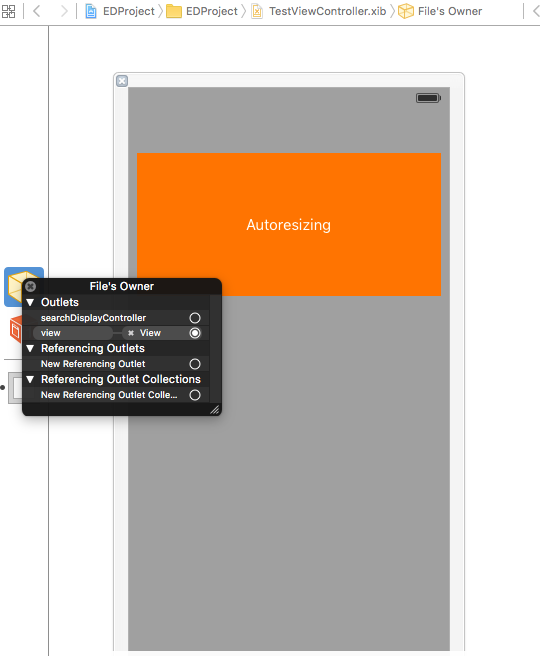
解决方法:右击File's Owner ,在弹出列表中的view项右击连线到xib即可(即将此view设置为File's Owner的属性),如下图

休息片刻之后,继续回来:
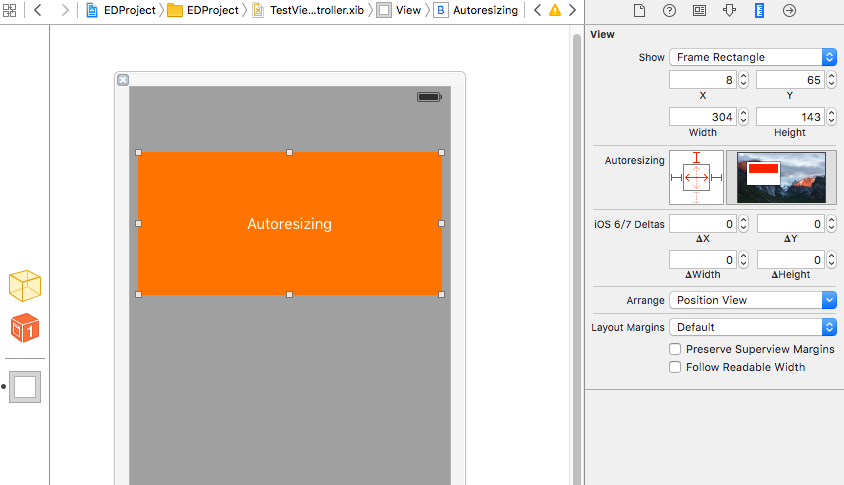
下图中给橙色控件的autoresizingMask属性设置的值有四个UIViewAutoresizingFlexibleRightMargin、UIViewAutoresizingFlexibleWidth、UIViewAutoresizingFlexibleLeftMargin、UIViewAutoresizingFlexibleBottomMargin(顺序从左到右、从上到下),目的是让橙色button的左边距、右边距、上边距固定,宽度可变、高度不变,在任何尺寸的屏幕下都是如此!

此效果用代码显示的话为
self.view.autoresizesSubviews = YES;
CGFloat margin = 8;
CGFloat buttonY = 65;
CGFloat height = 143;
CGFloat width = [UIScreen mainScreen].bounds.size.width - margin * 2;
UIButton *btn = [[UIButton alloc]initWithFrame:CGRectMake(margin, buttonY, width, height)];
[btn setTitle:@"Autoresizing" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];
[btn setBackgroundColor:[UIColor orangeColor]];
[self.view addSubview:btn];
// autoresizing布局
btn.autoresizingMask = UIViewAutoresizingFlexibleWidth|UIViewAutoresizingFlexibleRightMargin | UIViewAutoresizingFlexibleLeftMargin | UIViewAutoresizingFlexibleBottomMargin;
即可展示和xib一样的效果
在此过程中,出现个小小的问题,就是横屏、竖屏切换过程中,导航栏高度变化,会导致上边距有变化(效果上看来是上边距变化),
想了一下解决办法,代码如下
self.edgesForExtendedLayout = UIRectEdgeNone; // 布局时忽略导航栏高度(iOS7之后的属性)
这样就可以避免导航栏高度随横竖屏切换变化对布局产生的影响!
iOS autoresizing布局的更多相关文章
- 【IOS界面布局】横竖屏切换和控件自适应(推荐)
[IOS界面布局]横竖屏切换和控件自适应(推荐) 分类: [MAC/IOS下开发]2013-11-06 15:14 8798人阅读 评论(0) 收藏 举报 横竖屏切换 自适应 第一种:通过人为的办法改 ...
- iOS学习——布局利器Masonry框架源码深度剖析
iOS开发过程中很大一部分内容就是界面布局和跳转,iOS的布局方式也经历了 显式坐标定位方式 --> autoresizingMask --> iOS 6.0推出的自动布局(Auto La ...
- iOS界面布局设计
参考资料: 1. 谈谈如何学习ios 8的界面和布局设计 2. iOS 8 Auto Layout界面布局系列 3. 为iPhone 6设计自适应布局 4. 几张图弄明白iOS布局中的尺寸问题
- iOS开发-布局基础
今天我学习了有关布局的知识,以下是我整理出来的需要注意的,也是我个人认为比较重要的细节. 一.自动约束 在我们设置好自动约束布局之后,有时会出现拖动滑动条,左边的Label会跟着放大缩小的问题. 这时 ...
- iOS UI布局调试工具
查看ios软件的ui布局有三种: 1.DCIntrospect 这种方式是开源的,我从github上clone下来后运行demo,运行遇到了问题:Xcode cannot run using t ...
- iOS masonry布局在iOS11/12上正常 iOS9/10却异常
使用masonry布局,可以布局一套,适配所有机型,但是有时候会出现一些比较特殊的情况,每次iOS11上面开发,开发完成之后,在iOS9,iOS10上查看的时候发现布局与iOS11不完全一致,有的高度 ...
- iOS UI布局总结
布局就是尺寸和位置的设置. 一.基本布局: 1)绝对布局:frame.layoutsubviews. 二.相对布局: autoresizing.autolayout.基于父视图.基于约束. 三.线性布 ...
- iOS Autoresizing Autolayout Size classes
Autoresizing:出现最早,仅仅能够针对父控件做约束(注意:要关闭Autolayout&Size classes才能够看到Autoresizing) 代码对应: UIView.h中的a ...
- iOS - FlexBox 布局之 YogaKit
由于刚开始的项目主要用的H5.javaScript技术为主原生开发为辅的手段开发的项目,UI主要是还是H5,如今翻原生.为了方便同时维护两端.才找到这个很不错的库. FlexBox?听起来像是一门H5 ...
随机推荐
- CSS3:clip-path
旧的clip 旧的css也提供了一个clip属性,但这个属性只能用于裁剪一个矩形,其本质是根据overflow:hidden隐藏掉了裁剪外的区域,使用: clip:rect(<top>,& ...
- Eclipse 实现关键字自动补全功能
一般默认情况下,Eclipse ,MyEclipse 的代码提示功能是比Microsoft Visual Studio的差很多的,主要是Eclipse ,MyEclipse本身有很多选项是默认关闭的, ...
- linux系统下静态IP的设置
首先说明:下面用的系统为:kali 4.6.0版本的哦:不同的系统是不一样的:反正吧,在ubuntu上的好多方法在kali上就不管用,并且吧,不同的ubuntu的版本也不一样的: 第一步:设置网络的I ...
- property内存管理策略
1普通数据,用weak 2delegate,用weak 3一般对象,用strong 4NSString,用copy 5block,用copy
- Android Intent
Intent在Android中的重要性不言而喻.本文主要总结下Intent使用过程中需要注意的一些问题. 1.隐式Intent AndroidManifest.xml声明时<intent-fil ...
- iOS开发 个别页面是否支持页面旋转
- (BOOL)shouldAutorotate { return YES; }
- ASP.NET 页面间传递参数的方法
http://www.cnblogs.com/eoiioe/archive/2008/04/08/1142247.html
- PHP 底层的运行机制与原理
PHP说简单,但是要精通也不是一件简单的事.我们除了会使用之外,还得知道它底层的工作原理. PHP是一种适用于web开发的动态语言.具体点说,就是一个用C语言实现包含大量组件的软件框架.更狭义点看,可 ...
- Sublime Text 3 快捷键汇总
Sublime Text 3非常实用,但是想要用好,一些快捷键不可或缺,所以转了这个快捷键汇总. 用惯了vim,有些快捷键也懒得用了,尤其是在win下面,还有图形界面,所以个人觉得最有用的还是搜索类, ...
- MyBatis Generator 详解
MyBatis Generator中文文档 MyBatis Generator中文文档地址:http://mbg.cndocs.tk/ 该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中 ...
