CSS盒子模型的一些理解
盒子模型相当于把现实中的盒子形象化。
盒子模型的大小=“内容(content)+内填充(padding)+边框(border)+外边距(margin)”
盒子模型方向为:top, bottom, left, right.
border-style(边框样式)常见样式有:
dashed(虚线)| dotted(点线)| solid(实线)。
border-width(边框宽度)中的宽度也可以设置为:
thin | medium | thick(但不是很常用),最常还是用象素(px)。
示例代码:
div{border: 2px solid red}/*设置边框粗细为两个像素,样式为实心,颜色为红色*/
div{border-top:2px solid red}/*单独设置上边框样式,其余方向相同*/
盒模型宽度和高度和我们平常所说的物体的宽度和高度理解是不一样的,css内定义的宽(width)和高(height),指的是填充以里的内容范围。
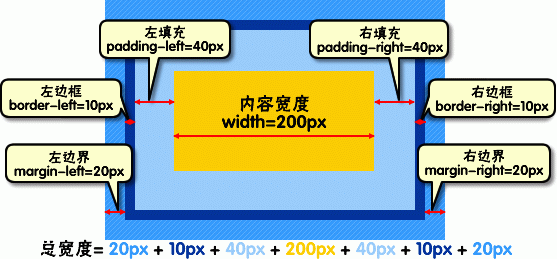
因此一个元素实际宽度(盒子的宽度)=左边界+左边框+左填充+内容宽度+右填充+右边框+右边界。
示例代码:div{
width:200px;
padding:20px;
border:1px solid red;
margin:10px;
}
盒子的大小为下图:

盒模型--填充:
元素内容与边框之间是可以设置距离的,称之为“填充”。填充也可分为上、右、下、左(顺时针)。如下代码:
div{
padding:20px 10px 15px 30px;
}
顺序一定不要搞混。可以分开写上面代码:
div{
padding-top:20px;
padding-right:10px;
padding-bottom:15px;
padding-left:30px;
}
如果上、右、下、左的填充都为10px;可以这么写:
div{
padding:10px;
}
如果上下填充一样为10px,左右一样为20px,可以这么写:
div{
padding:10px 20px;
}
盒模型--边界:
元素与其它元素之间的距离可以使用边界(margin)来设置。边界也是可分为上、右、下、左。如下代码:
div{
margin:20px 10px 15px 30px;
}
也可以分开写:
div{
margin-top:20px;
margin-right:10px;
margin-bottom:15px;
margin-left:30px;
}
如果上右下左的边界都为10px;可以这么写:
div{
margin:10px;
}
如果上下边界一样为10px,左右一样为20px,可以这么写:
div{
margin:10px 20px;
}
总结一下:padding和margin的区别,padding在边框里,margin在边框外。
CSS盒子模型的一些理解的更多相关文章
- css盒子模型的深入理解,在块级、行内元素的区别和特性
css盒子模型用于处理元素的内容.内边距.边框和外边距的方式简称.元素框的最内部分是实际的内容,直接包围内容的是内边距.内边距呈现了元素的背景.内边距的边缘是边框.边框以外是外边距,外边距默认是透明的 ...
- CSS盒子模型的理解
标准的CSS盒子模型包括:内容(content).填充(padding).边框(border).边界(margin) 这些属性,可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子 ...
- 理解CSS盒子模型
概述 网页设计中常听的属性名:内容(content).填充(padding).边框(border).边界(margin),CSS盒子模型都具备这些属性,也主要是这些属性. 这些属性我们可以把它转移到我 ...
- <转>HTML+CSS总结/深入理解CSS盒子模型
原文地址:http://www.chinaz.com/design/2010/1229/151993.shtml 前言:前阵子在做一个项目时,在页面布局方面遇到了一点小问题,于是上stackoverf ...
- css 盒子模型理解
盒子模型是html+css中最核心的基础知识,理解了这个重要的概念才能更好的排版,进行页面布局.下面是自己积累和总结的关于css盒子模型的知识^_^,希望对初学者有用. 一.css盒子模型概念 CSS ...
- 深入理解CSS盒子模型
在CSS中浮动.定位和盒子模型,都是很核心的东西,其中盒子模型是CSS很重要基石之一,感觉还是很有必要把CSS盒子模型相关知识更新一下...... CSS盒子模型<BoxModel>示意图 ...
- CSS之盒子模型(深入理解)
CSS--盒子模型(Box Model) 简介: CSS盒子模型本质上是一个盒子,对网页中绝大部分的HTML元素进行包装定位(外边距,边框,内边距以及实际内容). 但是并不是所有的HTML元素都可以看 ...
- 几个容易出错的css盒子模型细节
css是前端必须掌握的技能之一.其中的box模型,如图所示: 大体就是border.margin.padding和content,概念挺好理解.但当盒子模型与其他属性一块使用时产生的现象,或许您还难以 ...
- 聊聊css盒子模型
css盒子模型原理: 在网页设计中常听的属性名:内容(content).填充/内边距(padding).边框(border).外边距(margin), CSS盒子模式都具备这些属性. 这些属性我们可以 ...
随机推荐
- SQLserver日期函数
------------------日期转化成年月日时分秒毫秒--------------- select 'R'+CONVERT(varchar(100), GETDATE(), 112)+ri ...
- Android --差缺补漏之 Intent&putExtra()
伴随着Android Developers 的开发,再也不用FQ了,这意味着Android 对中国学习者有着越来越多的官方学习资料,学习起来有更明确的方向和目标. Android Developer ...
- mysql 获取当前日期及格式化 (转)
MYSQL 获取当前日期及日期格式获取系统日期: NOW()格式化日期: DATE_FORMAT(date, format)注: date:时间字段format:日期格式 返回系统日期,输出 2009 ...
- spring实现一对多表单的保存
现在我已经从ios转行为java了呦吼吼吼~~~ 1.先来一张界面,项目的字段太多了,为了研究知识点我做了个潘长江版的
- 封装captcha类 -- 画图四
<?php // 验证码类 class Captcha{ //属性 private $width; private $height; private $length; private $line ...
- 字节序相关问题简单总结,LSB与MSB
细细碎碎的知识点还真是不少啊,今天总结下通信中的数据字节序的问题. 先来认识名词: MSB:Most Significant Bit. “最高有效位” LSB:Least Significant ...
- Frame动画实战
Android动画分为Tween动画和Frame动画,Tween动画主要包括图片的放大缩小.旋转.透明度变化.移动等等操作:Frame动画则简单得多了,就是把一张张的图片连续播放产生动画效果. 本节主 ...
- 黑马程序员——【Java高新技术】——案例:交通灯管理系统
---------- android培训.java培训.期待与您交流! ---------- 一.交通灯管理系统的项目需求 Ø 异步随机生成按照各个路线行驶的车辆 例如: 由南向而来去往北向的车辆 - ...
- Mono.Android 基础
Mono.Android 基础 (地址) Mono.Android项目结构是 — Project + Assets + Resources + drawable + layout + values R ...
- 如何使用Python3.4连接MySQL
http://www.tuicool.com/articles/yqayEv import pymysql conn = pymysql.connect(host='localhost', port= ...
