opencv-python教程学习系列6-用滑动条做调色板
前言
opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍opencv-python用滑动条做调色板,坚持学习,共同进步。
系列教程参照OpenCV-Python中文教程;
系统环境
系统:win_x64;
python版本:python3.5.2;
opencv版本:opencv3.3.1;
内容安排
1.知识点介绍;
2.测试代码;
具体内容
1.知识点介绍;
主要使用的库是numpy和cv2,函数是cv2.getTrackbarPos()、cv2.creatTrackbar();
主要内容是通过调节滑动条设定画板颜色;
1.1窗口显示颜色,三个滑动条来设置RGB的颜色;
1.2 当滑动滑动条时,窗口颜色实时发生改变,默认窗口为黑色;
1.3 函数cv2.createTrackbar的参数详情:
滑动条的名字、滑动条被放置窗口的名字、滑动条默认位置、滑动条的最大值、回调函数;
每次滑动都会调用回调函数,回调函数通常都会含有一个默认参数,就是滑动条的位置。
cv2.createTrackbar('R','image',0,255,nothing)
1.4 滑动条的另一个应用就是用作转换按钮,默认opencv是不带按钮函数的,这里以滑动条代替,
需要先创建一个转换按钮,只有当转换按钮指向ON时滑动条才有用;
switch = '0:OFF\n1:ON'
cv2.createTrackbar(switch,'image',0,1,nothing)
s = cv2.getTrackbarPos(switch, 'image')
2.测试代码;
import cv2
import numpy as np
def nothing(x):
pass #创建一个黑色图像
img = np.zeros((300,512,3),np.uint8)
cv2.namedWindow('image') cv2.createTrackbar('R','image',0,255,nothing)
cv2.createTrackbar('G','image',0,255,nothing)
cv2.createTrackbar('B','image',0,255,nothing) switch = '0:OFF\n1:ON'
cv2.createTrackbar(switch,'image',0,1,nothing) while(1):
cv2.imshow('image',img)
k=cv2.waitKey(1)
if k == ord('q'):#按q键退出
break r = cv2.getTrackbarPos('R','image')
g = cv2.getTrackbarPos('G', 'image')
b = cv2.getTrackbarPos('B', 'image')
s = cv2.getTrackbarPos(switch, 'image') if s == 0:
img[:]=0
else:
img[:]=[r,g,b]
cv2.destroyAllWindows()
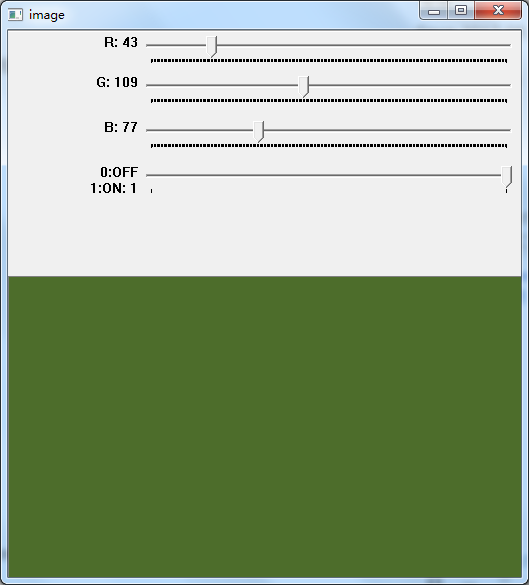
测试结果显示

参考
完
opencv-python教程学习系列6-用滑动条做调色板的更多相关文章
- python opencv:使用滑动条做调色板
cv2.getTrackbarPos() 函数的 一个参数是滑动条的名字, 第二个参数是滑动条被放置窗口的名字, 第三个参数是滑动条的默认位置. 第四个参数是滑动条的最大值, 第五个函数是回调函数,每 ...
- 《Python爬虫学习系列教程》学习笔记
http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多.学习过程中我把一些学习的笔记总结下来,还记录了一些自己 ...
- [转]《Python爬虫学习系列教程》
<Python爬虫学习系列教程>学习笔记 http://cuiqingcai.com/1052.html 大家好哈,我呢最近在学习Python爬虫,感觉非常有意思,真的让生活可以方便很多. ...
- opencv-python教程学习系列13-图像平滑
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像平滑,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系统: ...
- opencv-python教程学习系列12-图像阈值
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像阈值/二值化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
- opencv-python教程学习系列11-几何变换
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍几何变换,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系统: ...
- opencv-python教程学习系列10-颜色空间转换
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍颜色空间转换,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 系 ...
- opencv-python教程学习系列9-程序性能检测及优化
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍程序性能检测及优化,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环 ...
- opencv-python教程学习系列8-opencv图像算术运算
前言 opencv-python教程学习系列记录学习python-opencv过程的点滴,本文主要介绍图像的算术运算,坚持学习,共同进步. 系列教程参照OpenCV-Python中文教程: 系统环境 ...
随机推荐
- Python day21模块介绍4(logging模块,configparser模块)
1.日志等级从上往下依次降低 logging.basicConfig(#日志报错打印的基础配置 level=logging.DEBUG, filename="logger.log" ...
- Linux下安装Phantomjs
1. 安装linux系统的软件包 先来看一下官方网站的提示: Note: For this static build, the binary is self-contained. There is n ...
- 1月24日 ruby基础3部分 Numeric, Array已学。
<div style="background:lightblue"> 第12章 数值类 12.1 数值的构成 Numeric-> Integer-> Fix ...
- Mysql批量导入约束报错
SET foreign_key_checks = 0; 禁用外键,在文件顶部加 SOURCE dump_file_name; 进行SQL执行 SET foreign_key_checks ...
- JSP页面出现乱码
Jsp文件中会出现下面所示的编码指定方式: <%@ page language="java" contentType="text/html; charset=UTF ...
- python-day37--concurrent.futures模块 实现进程池与线程池
1.concurrent.futures模块 直接内置就是 异步的提交 ,如果你想同步也可以实现(p.submit(task,i).result()即同步执行) 2.属性和方法: 1.submit ...
- CoderForce 148D-Bag of mice (概率DP求概率)
题目大意:美女与野兽在玩画鸽子的游戏.鸽子在用黑布遮住的笼子里,白色的有w只,黑色的有b只,每次拿出一只作画,谁先画到白色的鸽子谁就赢.美女首先画,因为野兽太丑,它每次画的时候都会吓跑一只鸽子,所有出 ...
- XML删除节点
XmlDocument doc = new XmlDocument(); doc.Load("Order.xml"); XmlNode xn = doc.SelectSingleN ...
- iOS UI-团购案例(通过xib文件自定义UITableViewCell)
一.Model #import <Foundation/Foundation.h> @interface Goods : NSObject @property (nonatomic, co ...
- HDU 3226 背包
转载自:http://www.cppblog.com/dango/archive/2010/08/26/124881.aspx 貌似是01背包的强化版.但是感觉这样写好理解些.就是01背包拓展了.
