用Servlet获取表单数据
用Servlet获取表单数据
在webroot下新建userRegist2.jsp
代码如下:
<%@ page contentType="text/html;charset=gb2312"%>
<script language="javascript">
function on_submit(){//验证数据的合法性
if (form1.username.value == ""){
alert("用户名不能为空,请输入用户名!");
form1.username.focus();
return false;
}
if (form1.userpassword.value == ""){
alert("用户密码不能为空,请输入密码!");
form1.userpassword.focus();
return false;
}
if (form1.reuserpassword.value == ""){
alert("用户确认密码不能为空,请输入密码!");
form1.reuserpassword.focus();
return false;
}
if (form1.userpassword.value != form1.reuserpassword.value){
alert("密码与确认密码不同");
form1.userpassword.focus();
return false;
}
if (form1.email.value.length!= 0){
for (i=0; i<form1.email.value.length; i++)
if (form1.email.value.charAt(i)=="@") break;
if (i==form1.email.value.length){
alert("非法E-mail地址!");
form1.email.focus();
return false;
}
}else{
alert("请输入E-mail!");
form1.email.focus();
return false;
}
}
</script>
<html>
<head>
<title>新用户注册</title>
</head>
<body>
<form method="POST" action="/javaweb/AcceptUserRegist" name="form1" onsubmit="return on_submit()">
新用户注册<br>
用户名(*):<input type="text" name="username" size="20"><br>
密 码(*):<input type="password" name="userpassword" size= "20"><br>
再输一次密码(*):<input type="password" name="reuserpassword" size= "20"><br>
性别:<input type="radio" value="男" checked name="sex">男<input type="radio" name="sex" value="女">女<br>
出生年月:<input name="year" size="4" maxlength=4>年
<select name="month">
<option value="1" selected>1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="8">7</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>月
<input name="day" size="3" maxlength=4>日<br>
电子邮箱(*):<input name="E-mail" maxlength=28><br>
家庭住址:<input type="text" name="address" size="20"><br>
<input type="submit" value="提交" name="B1"><input type="reset" value="全部重写" name="B2"><br>
</form>
</body>
</html>
可运行查看下结果:

然后新建一个servlet,AcceptUserRegist.java,代码如下:
package yqq.request.study;
import java.io.*;
import javax.servlet.*;
import javax.servlet.http.*;
public class AcceptUserRegist extends HttpServlet{
public String codeToString(String str){//处理中文字符串的函数
String s=str;
try{
byte tempB[]=s.getBytes("ISO-8859-1");
s=new String(tempB);
return s;
}catch(Exception e){
return s;
}
}
public void init(ServletConfig config) throws ServletException{
super.init(config);
}
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
//设置mime
response.setContentType("text/html;charset=GB2312");
PrintWriter out=response.getWriter();
out.println("<HTML><head><title>接收新用户注册</title></head> <BODY>");
out.println("这是新用户注册所提交的数据:<br>");
out.println("用户名是:"+codeToString(request.getParameter ("username")) +"<br>");
out.println("密码是:"+codeToString(request.getParameter ("userpassword"))+ "<br>");
out.println("性别是:"+codeToString(request.getParameter ("sex")) +"<br>");
out.println("出生年月是:"+request.getParameter("year")+ request.getParameter ("month")+request.getParameter("day")+"<br>");
out.println("电子邮箱是:"+request.getParameter("email")+"<br>");
out.println("家庭住址是:"+codeToString(request.getParameter("address"))+ "<br>");
out.println("</body> </html>");
}
}
一定要记得配置好web.xml,下面是我的,
<servlet-name>AcceptUserRegist</servlet-name>
<servlet-class>yqq.request.study.AcceptUserRegist</servlet-class>
<servlet-mapping>
<servlet-name>AcceptUserRegist</servlet-name>
<url-pattern>/AcceptUserRegist</url-pattern>
</servlet-mapping>
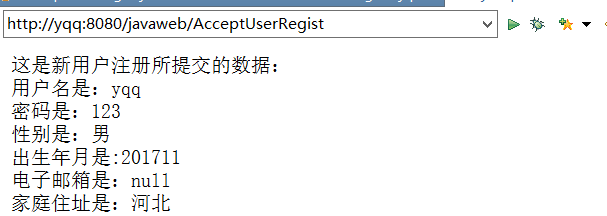
输入相关内容,可以得到以下结果:

邮箱数据出问题了,先记下这个问题了。
《 Java_Web轻量级开发全体验》
用Servlet获取表单数据的更多相关文章
- 1.3(学习笔记)Servlet获取表单数据
一.Servlet获取表单数据 表单提交数据经由Servlet处理,返回一个处理结果显示在页面上, 那么如何获取表单提交的参数进出相应的处理呢? 主要用到以下方法: String getParame ...
- JSP简单练习-用Servlet获取表单数据
// javaBean代码 package servlet; import java.io.*; import javax.servlet.*; import javax.servlet.http.* ...
- Servlet的5种方式实现表单提交(注册小功能),后台获取表单数据
用servlet实现一个注册的小功能 ,后台获取数据. 注册页面: 注册页面代码 : <!DOCTYPE html> <html> <head> <meta ...
- Servlet处理表单数据
Servlet 表单数据 很多情况下,需要传递一些信息,从浏览器到 Web 服务器,最终到后台程序.浏览器使用两种方法可将这些信息传递到 Web 服务器,分别为 GET 方法和 POST 方法. 使用 ...
- ASP.NET MVC 获取表单数据
public class Person { public string Name{get;set;} public string Phone{get;set;} } view层 @model Mode ...
- JSP简单练习-获取表单数据
在JSP中,server端程序与client交互最经常使用的方法就是採用表单提交数据.表单提交的方法主要有两种,一种是get方法.还有一种是post方法.两者最大的差别:使用get方法提交的数据会显示 ...
- Servlet 响应 响应相关与重定向 请求 获取表单数据2种方法
一.HttpServletResponse (响应) 包括下面三个: 1.响应消息行 HTTP/1.1 200 OK 200是HTTP状态码, 代表请求已成功. (查httpservletres ...
- php学习笔记-获取表单数据
在网页上经常要填写用户名和密码,点击确认按纽之后,用户名和密码经过前端处理之后发送到了服务器上,那么服务器端怎么获取到这些用户提交的数据呢?就是通过超级全局变量 _POST和_GET 先拿_POST做 ...
- JS--轻松设置获取表单数据
接触过Angularjs的都知道,ng支持双向绑定,我们可以轻轻松松的通过ngModel将我们的值绑定到界面,当修改了值提交表单的时候不需要再重新通过ID去重新抓取输入框信息了.那对于我们开发前台网站 ...
随机推荐
- Javascript学习笔记--理解prototype
prototype和closure是js中两个不好搞懂的概念,幸好网上有很多相关的文章,在网上查了一遍以后,总是是觉得有点理解了.今天先说说prototype. 之前一直被ajax in action ...
- 跨域 - jsonp轻松搞定跨域请求
1.jsonp轻松搞定跨域请求 vue中使用axios,遇到跨域我就蒙逼了.第一次真正意义上的尝试使用jsonp js中用 var myscript = document.createElement( ...
- MFC 三种消息
在MFC应用程序中传输的消息有三种类型:窗口消息.命令消息和控件通知. (1)窗口消息:WM_XXX 窗口消息(Window Message)一般与窗口的内部运作有关,如:创建窗口.绘制窗口和销毁窗口 ...
- css3整理--border-radius
1.border-radius 标准: border-top-left-radius: x y // 左上角,x 圆角水平半径, y 圆角垂直半径 border-top-right-radius:x ...
- jQuery事件处理(六)
1.通过一步步调试的的方法观察了一下存放到cache中的事件及其处理程序的数据格式: { events : { // 根据事件类型存放添加到该元素上的所有事件,下面以click为例 click : [ ...
- Android adb录制视频和截屏的dos脚本
以下是本人写的脚本,用于录制android手机视频.截屏 dos脚本文件名:screenrecord.bat @ECHO OFF CLS color 0a set SCREEN_RECORD_SAVE ...
- 题目1447:最短路(Floyd算法)
题目链接:http://ac.jobdu.com/problem.php?pid=1447 详解链接:https://github.com/zpfbuaa/JobduInCPlusPlus 参考代码: ...
- httpWebRequest获取流和WebClient的文件抓取
httpWebRequest获取流和WebClient的文件抓取 昨天写一个抓取,遇到了一个坑,就是在获取网络流的时候,人为的使用了stream.Length来获取流的长度,获取的时候会抛出错误,查了 ...
- Unity3D笔记十三 摄像机之间切换
using UnityEngine; using System.Collections; public class _5_6 : MonoBehaviour { private GameObject ...
- JavaWeb 后端 <三> 之 Response Request
1. 响应对象 Response(重点:HTTP协议响应部分) 查看
