vue学习之webpack
本质上,Webpack是一个现代 JavaScript应用程序的静态模块打包器(module bundler)。当 Webpack处理应用程序时,它会递归地构建一个依赖关系图(dependency graph),其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个bundle。
什么是模块化编程
模块化编程是一种软件设计技术。
在模块化编程中,开发者将程序分解成离散功能块,并称之为模块。
每个模块具有比完整程序更小的接触面,使得校验、调试、测试轻而易举。 精心编写的模块提供了可靠的抽象和封装界限,使得应用程序中每个模块都具有条理清楚的设计和明确的目的。
下面参考一下路飞前端项目各个组件的分布结构:

可以看到,不同的业务逻辑,不同的页面内容,应该分隔在不同的文件(模块)中。这样更加方便日后的调试与维护。
Node.js从最一开始就支持模块化编程。然而,在 web,模块化的支持正缓慢到来。在 web 存在多种支持 JavaScript 模块化的工具,这些工具各有优势和限制。webpack 基于从这些系统获得的经验教训,并将模块的概念应用于项目中的任何文件。
为什么使用模块化编程
模块化编程使我们能够把某一类功能组合成一个独立的文件,然后对外提供一个接口,这种方式更加简化了各个业务功能之间的协作关系,方便日后的维护和扩展。
Webpack的工作方式
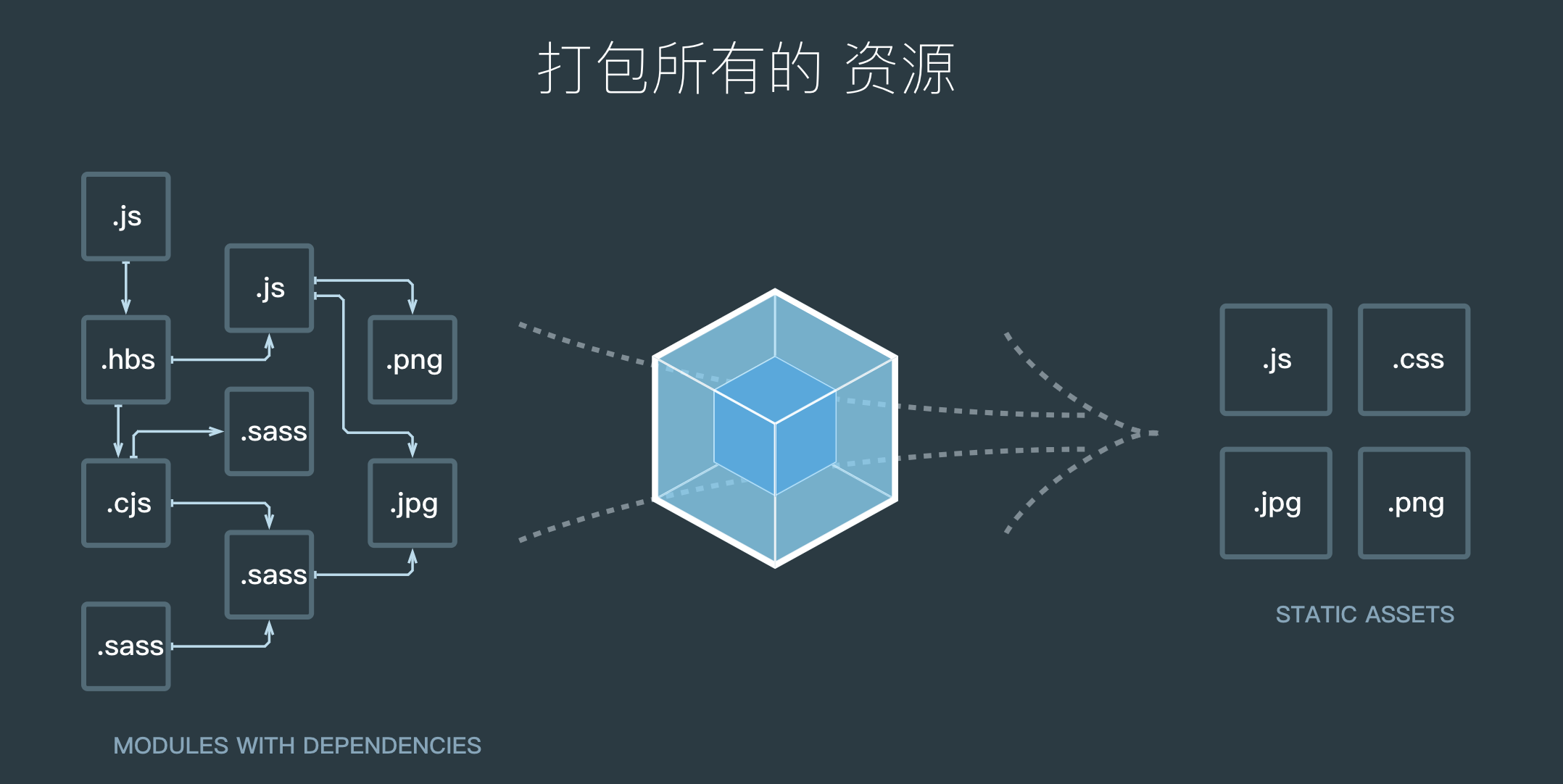
Webpack会把我们的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件,如下图所示:

安装Webpack
1 |
npm install -g webpack |
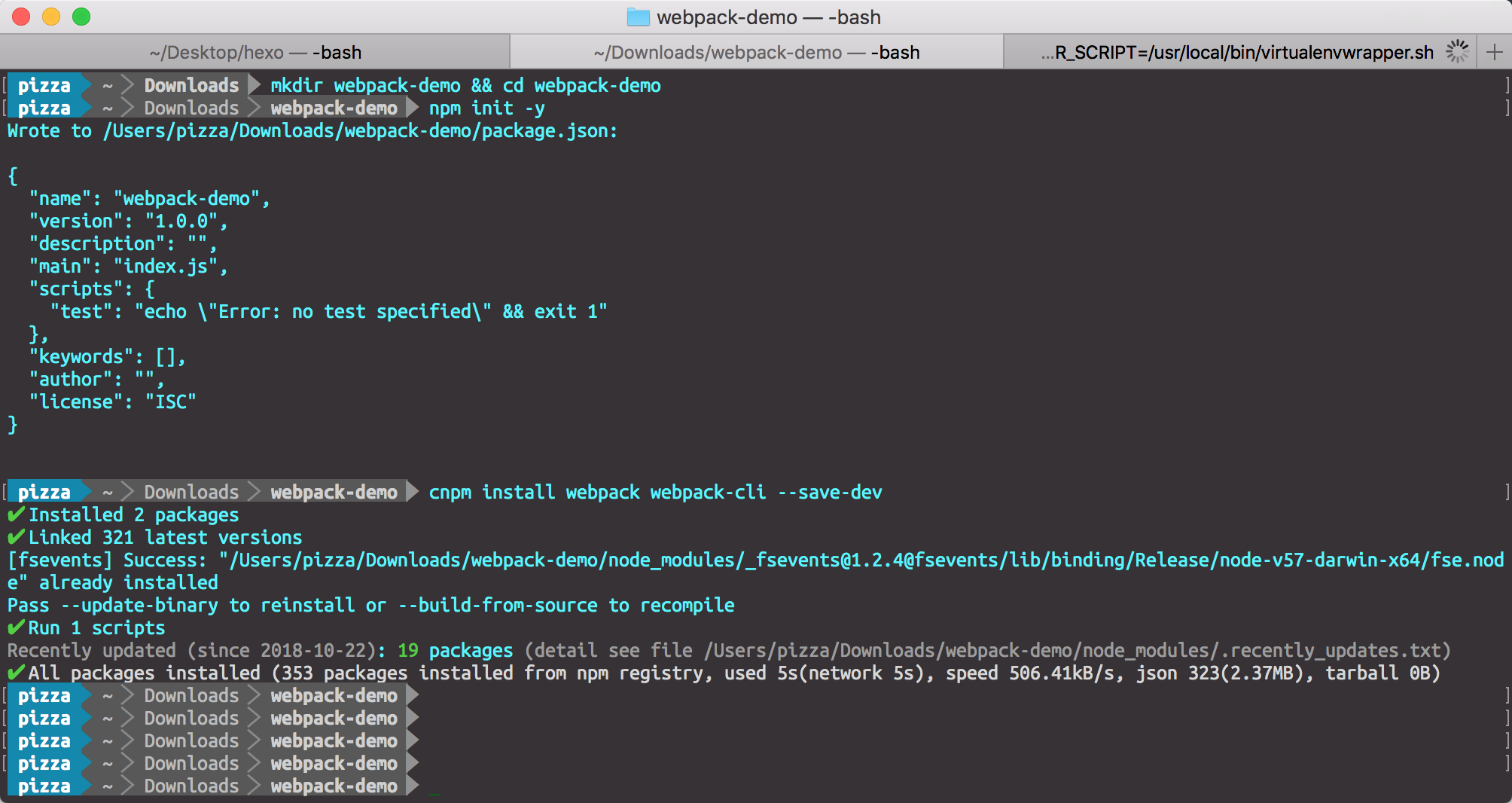
此时我们可以看到,在package.json文件中,已经有Webpack了:

Webpack-cli工具用于在命令行中运行Webpack.
几个重要概念
入口文件
入口起点(entry point)指示 Webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,Webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
每个依赖项随即被处理,最后输出到称之为 bundles 的文件中。
出口文件
出口文件告诉 Webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。
loader
loader让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理。
本质上,webpack loader 将所有类型的文件,转换为应用程序的依赖图(和最终的 bundle)可以直接引用的模块。
Demo
下面,我们使用上面的目录结构,并根据Webpack的上述几个概念,来写一个简单的Demo程序。
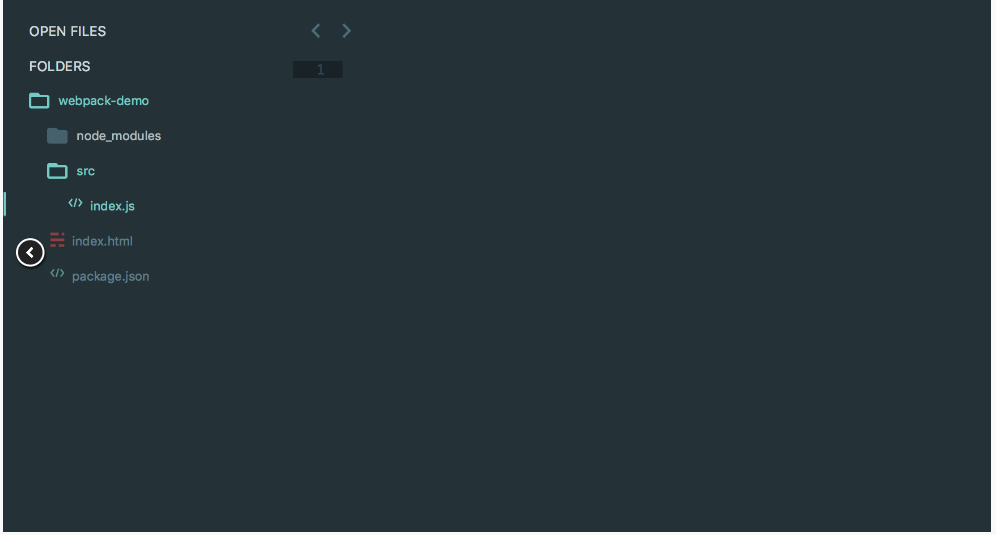
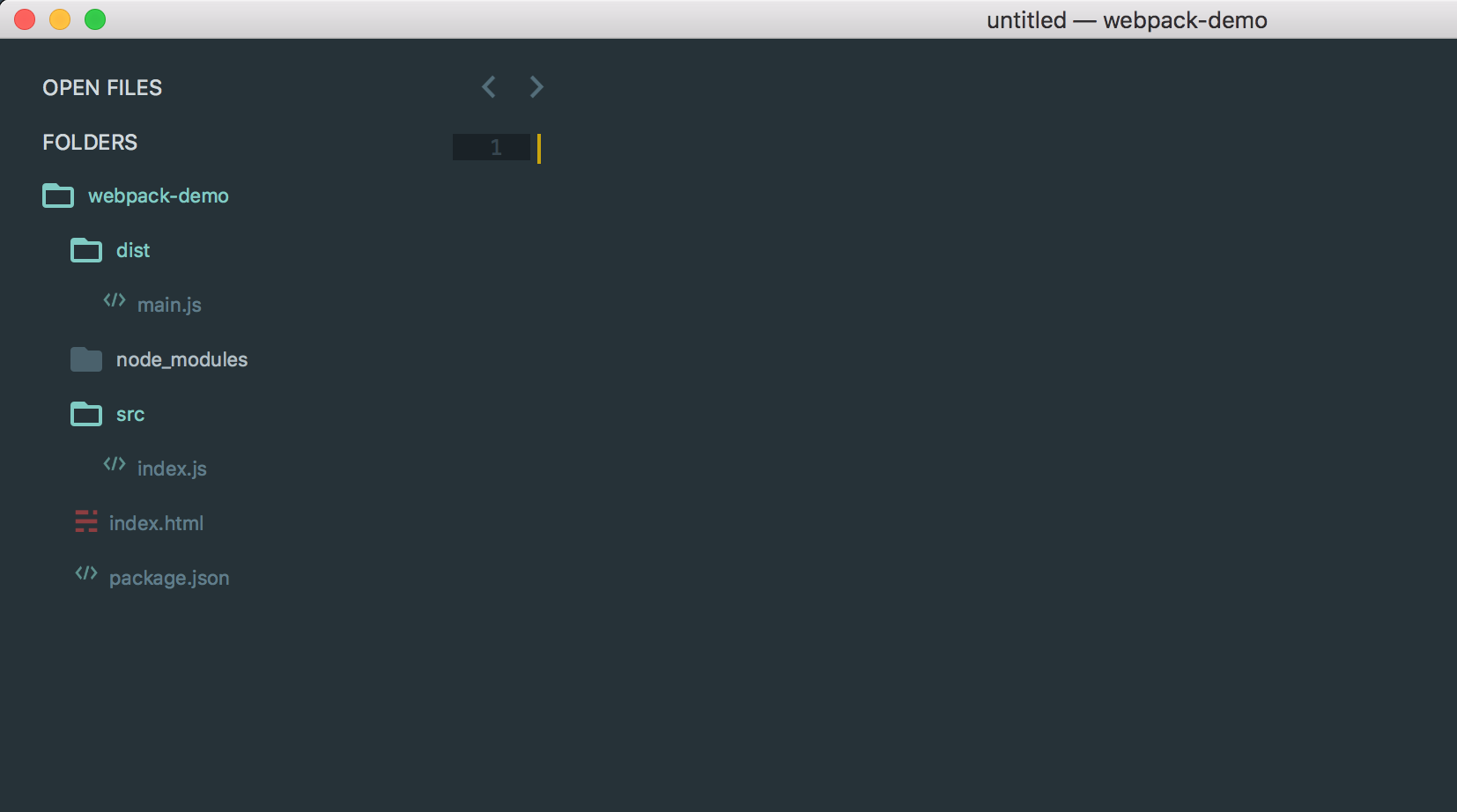
在webpack-demo目录下面创建一个src目录,用于存放我们程序的原始文件如src/index.js,然后在webpack-demo目录下面创建一个index.html文件,用于使用打包后的出口文件,新的目录结构如下:

我们在index.html文件中写入最基础的html代码,它在这里目的在于引入打包后的js文件,Webpack4默认的输出文件为dist/main.js。
1 |
<!-- index.html --> |
然后在index.js中写入如下代码:
1 |
// index.js |
最后,使用Webpack将该项目打包。
正式使用Webpack
Webpack3打包
Webpack3可以在终端中使用,在基本的使用方法如下:
1 |
webpack {entry file} {destination for bundled file}
|
指定入口文件后,Webpack将自动识别项目所依赖的其它文件,不过需要注意的是如果你的Webpack不是全局安装的,那么当你在终端中使用此命令时,需要额外指定其在node_modules中的地址,继续上面的例子,在终端中输入如下命令:
webpack3非全局安装的情况下打包
1 |
./node_modules/.bin/webpack ./src/index.js destination/bundle.js |
webpack3全局安装的情况下打包
1 |
webpack ./src/index.js destination/bundle.js |
Webpack4打包
Webpack4增加了模式区分
1 |
webpack --mode development/production 进行模式切换 |
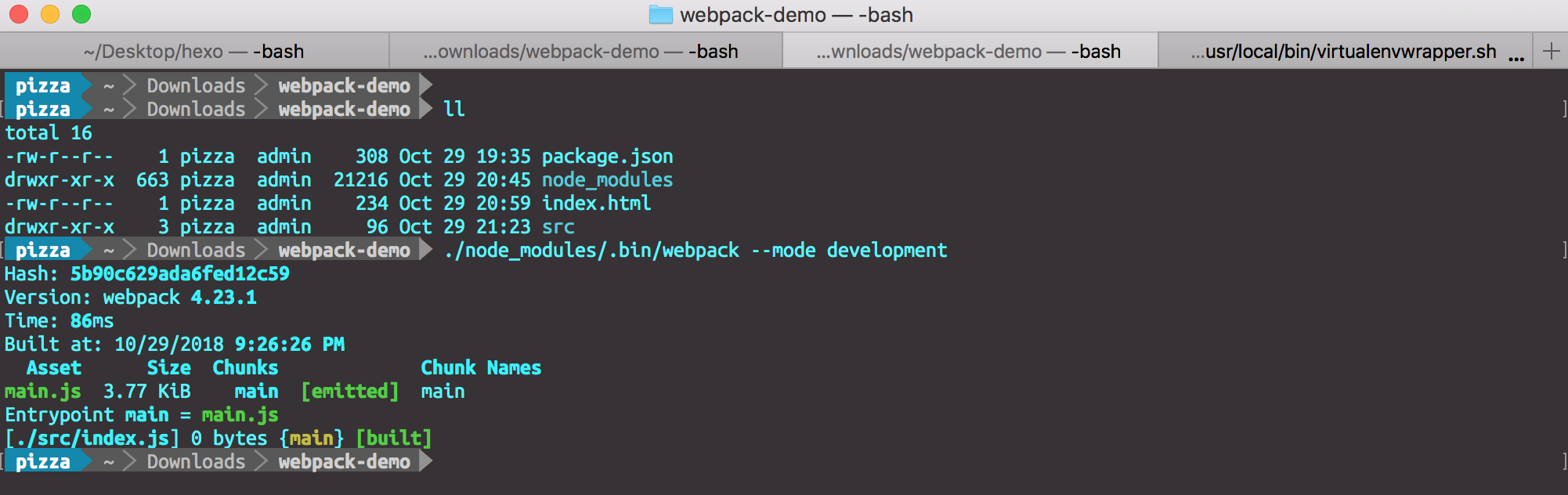
Webpack4固定入口目录为src,入口文件必须为index.js,打包后文件在新增的dist目录下, 出口文件为main.js,开始打包。

新的文件结构如下:

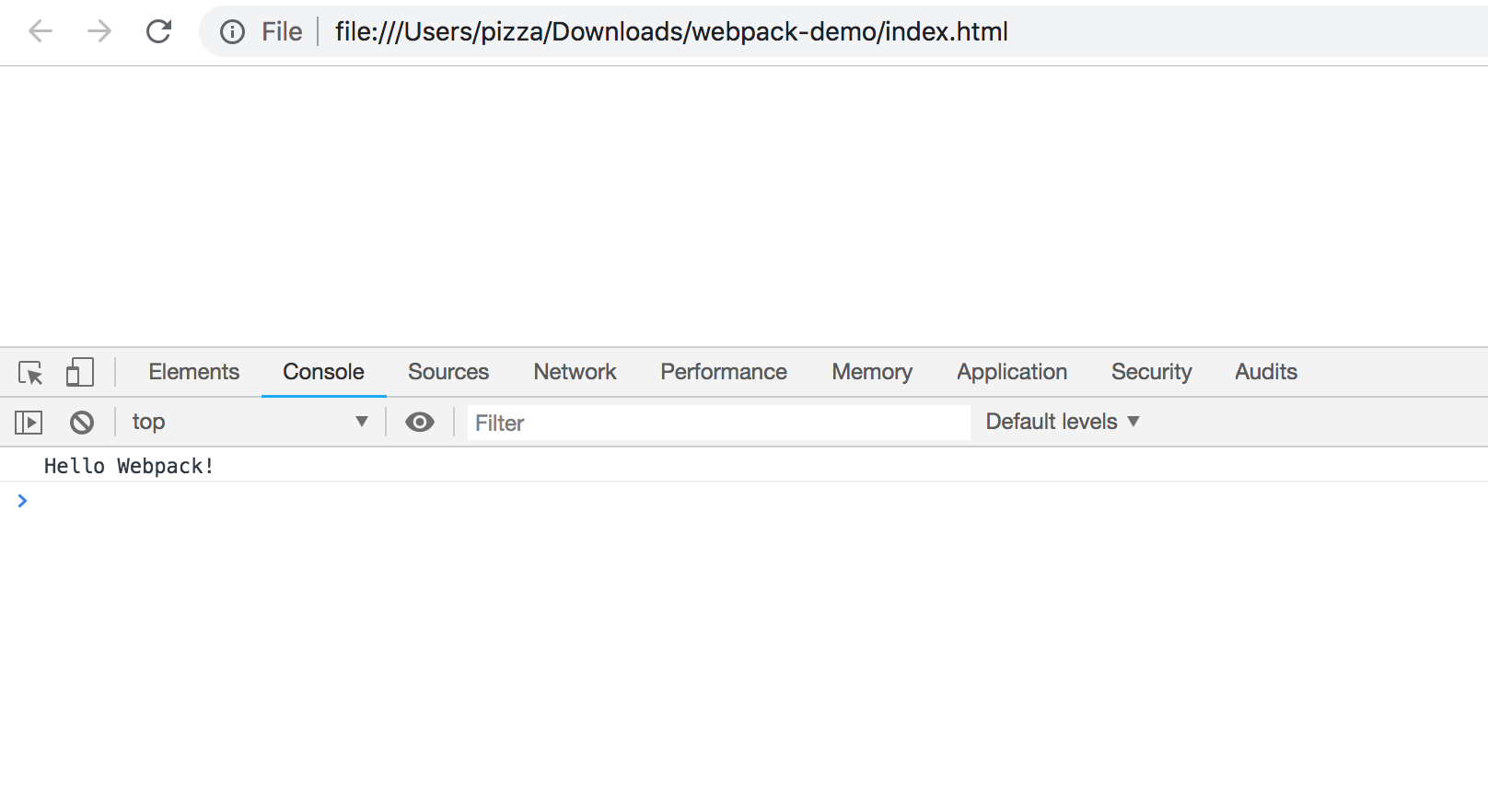
然后我们打开index.html文件的控制台, 可以看到如下结果:

使用webpack进行ES6的模块化编程
在介绍ES6常用语法时,我们介绍过 ,ES6引入了模块化编程的概念,下面,我们继续使用上面的demo程序来测试ES6中的模块化编程。
在src目录下面新建一个sayhello.js文件,并加入如下代码:
1 |
// sayhello.js let alex = "Hello Alex"; |
随后在index.js中import:
1 |
// index.js |
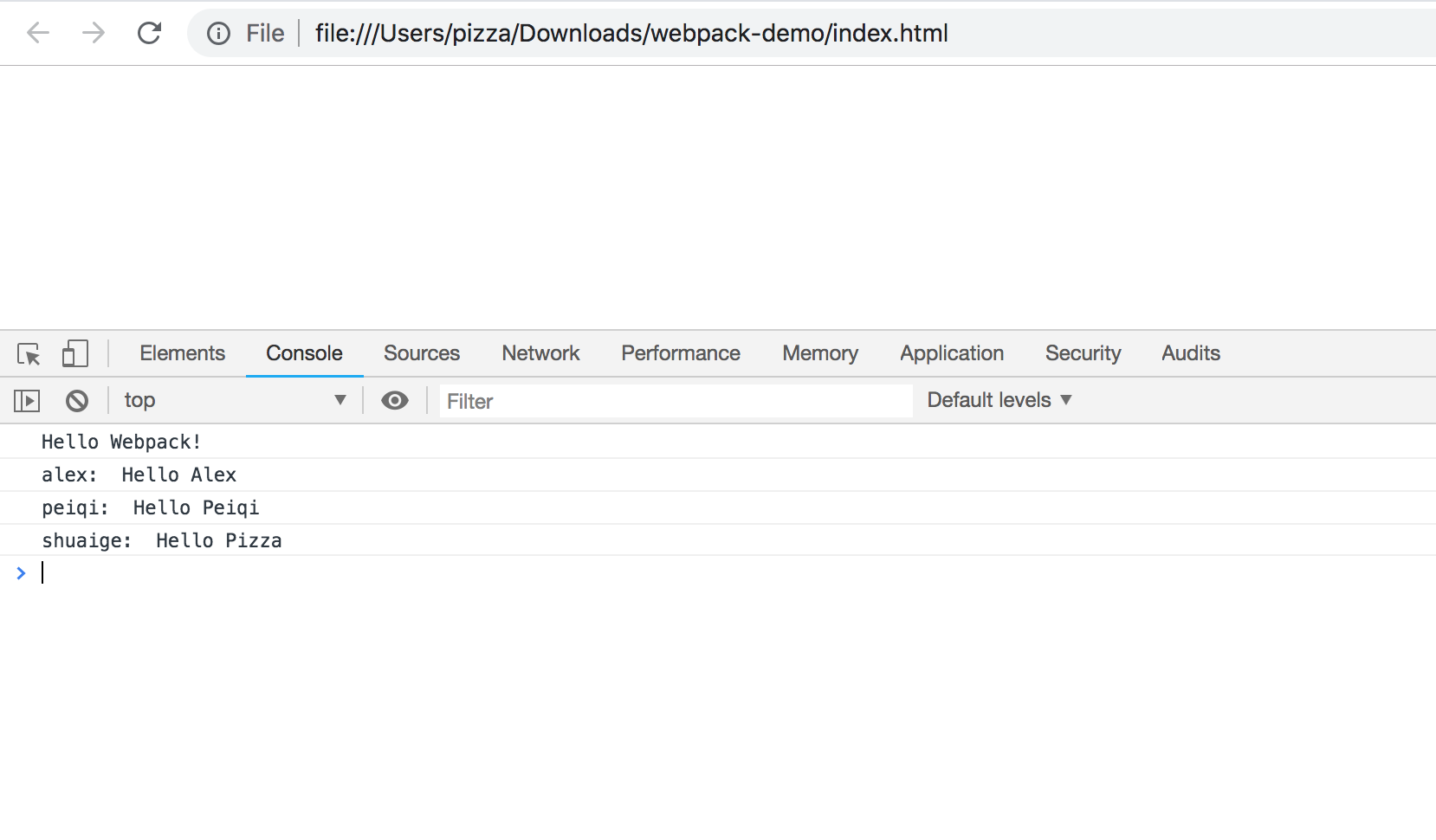
重新打包项目,并查看index.html:

注意,每一个文件只能有一个export default,import会将没有命中的变量名映射到export default导出的数据上面。
以上就是关于Webpack的知识。
vue学习之webpack的更多相关文章
- vue学习前奏——webpack
"工欲善其事必先利其器",要想学习vue,首先需要我们去了解webpack,便于后期快速构建运行项目.废话不多说,下面开始介绍在开始一个vue项目前我们需要对webpack有一定的 ...
- Vue学习之Webpack小结(十二)
一.nrm: nrm是专门用来管理和快速切换私人配置的registry; nrm提供了一些最常用的npm包镜像地址,能够让我们快速的切换安装包时候的服务器地址: 二.镜像: 原来 包 刚一开 ...
- Vue学习之webpack调用第三方loader(十五)
---恢复内容开始--- 一.webpack 默认只能打包处理 JS 类型的文件,无法处理 其他的非 JS 类型的文件: 如果非要处理 非 JS 类型的文件,我们需要手动安装一些 合适 第三方 lo ...
- Vue学习之Webpack基本使用小结(十三)
一.新建dist 文件夹: 二.新建src文件夹: 在其下面创建 css .js .images文件夹及 index.html.main.js(这是项目Js的主入口) 三.html中简单创建一个列表: ...
- Vue学习之webpack中使用vue(十七)
一.包的查找规则: 1.在项目根目录中找有没有 node_modules 的文件夹: 2.在 node_modules 中根据包名,找对应的vue 文件夹: 3.在vue 文件夹中,找 一个叫做 pa ...
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
- Vue学习笔记-Vue.js-2.X 学习(四)===>脚手架Vue-CLI(基本工作和创建)
(五) 脚手架Vue-CLI 一 Vue-CLI前提(nodejs和webpack) 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nod ...
- day 83 Vue学习之五DIY脚手架、webpack使用、vue-cli的使用、element-ui
Vue学习之五DIY脚手架.webpack使用.vue-cli的使用.element-ui 本节目录 一 vue获取原生DOM的方式 二 DIY脚手架 三 vue-cli脚手架的使用 四 we ...
- vue学习:vue+webpack的快速使用指南(新手向)
一.vue有两种使用方式: 1.下载vue.js <script src="vue.js"></script> 2.使用npm npm install vu ...
随机推荐
- spring applicationContext.xml 配置文件 详解
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://ww ...
- 重写MFC窗口上的关闭按钮事件(SDI, MDI, Dialog)
This piece of code demonstrate how to override WM_CLOSE event. 点击窗口关闭按钮,触发相关事件! 有时候,在MFC程序退出之前,我们通常会 ...
- 游戏服务器学习笔记 5———— twisted Perspective Broker 透明代理
实际上这章压根不需要我来说,twisted官网的Doc里面有专门介绍的章节.写的非常详细. http://twistedmatrix.com/documents/current/core/howto/ ...
- delphixe10 android操作 打电话,摄像头,定位等
XE6 不支持JStringToString.StringTojString.StrToJURI:use Androidapi.Helpers //Splash Image Delphi XE5,XE ...
- c++ 类内部函数调用虚函数
做项目的过程中,碰到一个问题. 问题可以抽象为下面的问题: 普通人吃饭拿筷子,小孩吃饭拿勺子. class People { public: void eat() { get_util_to_eat( ...
- 【大数据系列】HDFS文件权限和安全模式、安装
HDFS文件权限 1.与linux文件权限类型 r:read w:write x:execute权限x对于文件忽略,对于文件夹表示是否允许访问其内容 2.如果linux系统用户sanglp使用hado ...
- Python中四种运行其他程序的方式
原文地址:http://blog.csdn.net/jerry_1126/article/details/46584179 在Python中,可以方便地使用os模块来运行其他脚本或者程序,这样就可以在 ...
- [原]关闭selinux
检查selinux状态 [root@controller0 ~]# getenforce enforcing #disabled表示关闭状态 enforcing表示开启状 临时关闭selinux(不用 ...
- 2018 青岛ICPC区域赛E ZOJ 4062 Plants vs. Zombie(二分答案)
Plants vs. Zombies Time Limit: 2 Seconds Memory Limit: 65536 KB BaoBao and DreamGrid are playin ...
- VC++组合框——学习笔记1(组合框选项的添加和无法显示下拉选项)
VC++控件 ---组合框 环境VC2003 1.组合框添加下拉菜单选项 现在有尝试了两个命令 (m_com为组合框控control类型的变量.) 方法一 m_com.AddString(&qu ...
