WebView 实现JS效果和a标签的点击事件
目前很多android app都可以显示web页面的界面,嵌入式开发,这个界面一般都是WebView这个控件加载出来的,学习该控件可以为你的app开发提升扩展性。
先说下WebView的一些优点:
- 可以直接显示和渲染web页面,直接显示网页
- webview可以直接用html文件(网络上或本地assets中)作布局
- 和JavaScript交互调用
- 网页标签的点击事件
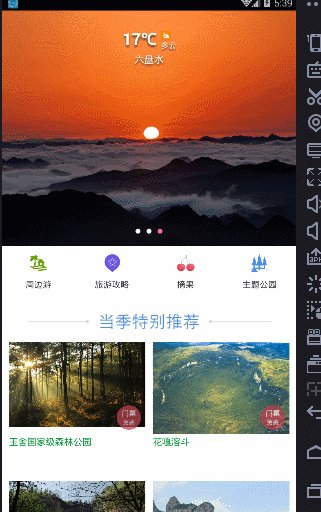
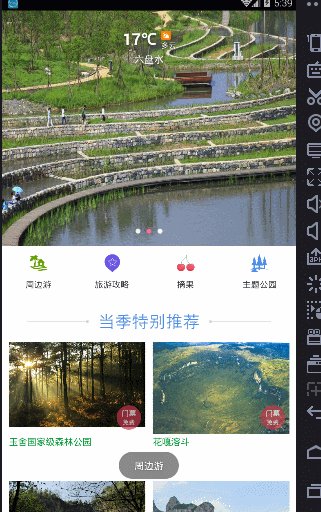
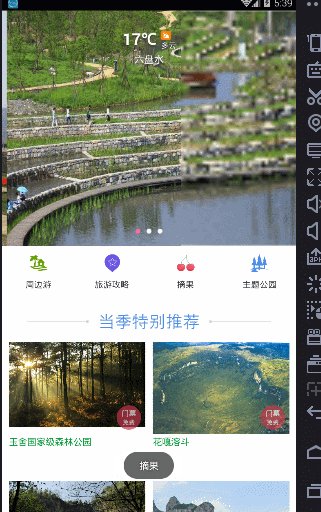
效果:(网页顶部是JS效果滚动,4个模块可以实现点击事件,可看到信息提示)

public class MainActivity extends Activity {
public String URL = "http://bajie.zhangwoo.cn/app.php?platform=android&appkey=5a379b5eed8aaae531df5f60b12100cfb6dff2c1&c=travel&a=home";
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webview);
webView.loadUrl(URL);
initView();
}
@SuppressLint("SetJavaScriptEnabled") private void initView() {
// TODO Auto-generated method stub
webView.requestFocus();
webView.setHorizontalScrollBarEnabled(true);
webView.setVerticalScrollBarEnabled(true);
WebSettings web = webView.getSettings();
web.setJavaScriptEnabled(true);// 启用支持javascript
web.setBuiltInZoomControls(true);
web.setSupportZoom(true); // 是否支持屏幕双击缩放,但是下边的是前提
web.setDefaultTextEncodingName("utf-8");// 设置编码格式
// 覆盖WebView默认使用第三方或系统默认浏览器打开网页的行为,使网页用WebView打开
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
// 返回值是true的时候控制去WebView打开,为false调用系统浏览器或第三方浏览器
if (url.indexOf("zwapp://showlist/?tab=zhoubian") != -1) {
Toast.makeText(getApplicationContext(), "周边游", 1).show();
} else if (url.indexOf("zwapp://showlist/?tab=gonglue") != -1) {
Toast.makeText(getApplicationContext(), "旅游攻略", 1).show();
} else if (url.indexOf("zwapp://showlist/?tab=zhaiguo") != -1) {
Toast.makeText(getApplicationContext(), "摘果", 1).show();
} else if (url.indexOf("zwapp://showlist/?tab=gongyuan") != -1) {
Toast.makeText(getApplicationContext(), "主题公园", 1).show();
} else {
}
return true;
}
});
}
}
记得加网络权限
<uses-permission android:name="android.permission.INTERNET"/>
源码点击下载:https://github.com/DickyQie/android-webview
WebView 实现JS效果和a标签的点击事件的更多相关文章
- 利用js 生成不同li标签的点击事件
<ul> <li>click me</li> <li>你好啊2</li> <li>你好啊3</li> <li& ...
- js中模拟a标签的点击事件
var a = document.createElement('a'); a.target = "_blank"; a.href = "personal"; a ...
- html——a标签添加点击事件,火狐浏览器直接显示0
一.问题描述 给一个a标签添加了点击事件,页面直接给了0如下图 二.问题解决 后台调试模式下,发现也进了后台方法,也返回了页面. 于是想到先把页面里大部分内容去掉,去掉所有js,查看是否是部分代码有问 ...
- 如何禁用 a 标签的点击事件
a标签是没有disable属性的 ,如果想用disable 禁用a标签的点击事件,也可以实现: 1.a标签要用disable属性,必须和pointer-events属性一起使用, html代码: &l ...
- a标签中有点击事件
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- a标签添加点击事件
a标签添加点击事件 CreateTime--2017年8月8日09:11:34 Author:Marydon 一.基础用法 方式一:(不推荐使用) <a href="javascr ...
- 我们常用的在a标签中有点击事件
我们常用的在a标签中有点击事件:1. a href="javascript:js_method();" 这是我们平台上常用的方法,但是这种方法在传递this等参数的时候很容易出问题 ...
- a标签绑定点击事件失败
如图 然后对a标签绑定点击事件 无效 换成span标签可以
- ThinkPHP框架下,给jq动态添加的标签添加点击事件移除标签
jq移除标签主要就是$("#要移除的id").remove();不再赘述,这里要提醒的是jq中动态添加标签后怎样添加点击事件.一般的jq添加点击事件是用这种方法$("#i ...
随机推荐
- C++原创应用类库和工具类库
此博文记载着自编C++应用类库和生成器库的源代码的链接地址,并且对库的开发环境.开发过程.缺陷以及改进更新进行说明. 分数类 利用中午的时间,自己在Visual Studio 2013环境下编写了一个 ...
- linux查看是否有某个运行的进程命令
linux查看是否有某个运行的进程命令:例如,查询是否包含 “my_post” 关键字的进程 ps aux | grep my_post ps aux | grep my_post | grep - ...
- Js基础知识7-JavaScript所有内置对象属性和方法汇总
对象什么的,程序员可是有很多呢... JS三大对象 对象,是任何一个开发者都无法绕开和逃避的话题,她似乎有些深不可测,但如此伟大和巧妙的存在,一定值得你去摸索.发现.征服. 我们都知道,JavaScr ...
- C/C++之内存对齐
数据对齐,是指数据所在的内存地址必须是该数据长度的整数倍.DWORD数据的内存起始地址能被4除尽,WORD数据的内存起始地址能被2除尽.X86 CPU能直接访问对齐的数据,当它试图访问一个未对齐的数据 ...
- ACM题目————区间覆盖问题
题目描述 设x1 , x2,... , xn是实直线上的n个点.用固定长度的闭区间覆盖这n个点,至少需要多少个这样的固定长度闭区间?设计解此问题的有效算法,并证明算法的正确性.编程任务:对于给定的实直 ...
- 手撕vue-cli配置——webpack.dev.conf.js篇
const utils = require('./utils') const webpack = require('webpack') const config = require('../confi ...
- 深入理解Java虚拟机 #01# 自己编译JDK
x 首先用书上的脚本尝试,失败. 之后根据源文件的 README 编译,抛出: root@linux:/opt/openjdk# sh ./get_source.sh ERROR: Need init ...
- Python Web笔记之高性能网络编程
请参考博客: https://blog.csdn.net/russell_tao/article/details/9111769
- UVA12558 Egyptian Fractions (HARD version) (埃及分数,迭代加深搜索)
UVA12558 Egyptian Fractions (HARD version) 题解 迭代加深搜索,适用于无上界的搜索.每次在一个限定范围中搜索,如果无解再进一步扩大查找范围. 本题中没有分数个 ...
- HTML5 表单元素和属性
HTML5 表单元素和属性学习 版权声明:未经博主授权,内容严禁转载 ! 表单元素简介 无论实现提交功能还是展示页面功能,表单在HTML中的作用都十分重要. 在其他版本的HTML中,表单能够包含的元素 ...
