vue-cli 知识点
- vue init webpack [project_name] 构建的项目,新增功能需要做的工作:
table th:first-of-type {
width: 100px;
}
table th:nth-of-type(2) {
}
| 新增功能 | 需要做的工作 |
|---|---|
| pug | 安装pug即可,运行命令:yarn add pug --dev |
| stylus | 安装stylus、stylus-loader即可,运行命令:yarn add stylus stylus-loader --dev |
| 使用tab | 文件.editorconfig中的行:indent_size = 2改成indent_size = 4; 文件.eslintrc.js中'rules': {}里,新增行:'indent': [2, 4, { "SwitchCase": 1 }] |
用法:
vue init其中,template-name 共5种:
- webpack
- webpack-simple
- browserify
- browserify-simple
- simple
举例:
vue init webpack [project-name]使用 vue init webpack [project-name] 创建的项目,配置了 stylus,使用 stylus 编辑 css 时,有时会报错,找到报错的地方,一般出现错误如下:
.demo
top 10px
left 20px
编译后,出现这种情况:
.demo top 20px {
left: 20px;
}
此时,需要编辑相应位置:选中本行和上一行之间的空白部分,按 enter 键。
问题: vue-cli init webpack 构建的项目,js文件tab是2个空格(应该也是4个空格),.vue文件tab是4个空格,未知原因,待解决???
解决:不要选中多行,一行一行的处理。vue-cli 构建的项目,主目录下有个static文件夹,可以存放静态文件。
运行打包命令:npm run build 后,这个文件夹下的文件(夹)会按照原本的结构放在网站根目录下,这时我们再去使用/static绝对路径,就可以访问这些静态文件了。BundleAnalyzerPlugin 的插件使用
BundleAnalyzerPlugin 是分析 Webpack 生成的包体组成并且以可视化的方式反馈给开发者的插件。
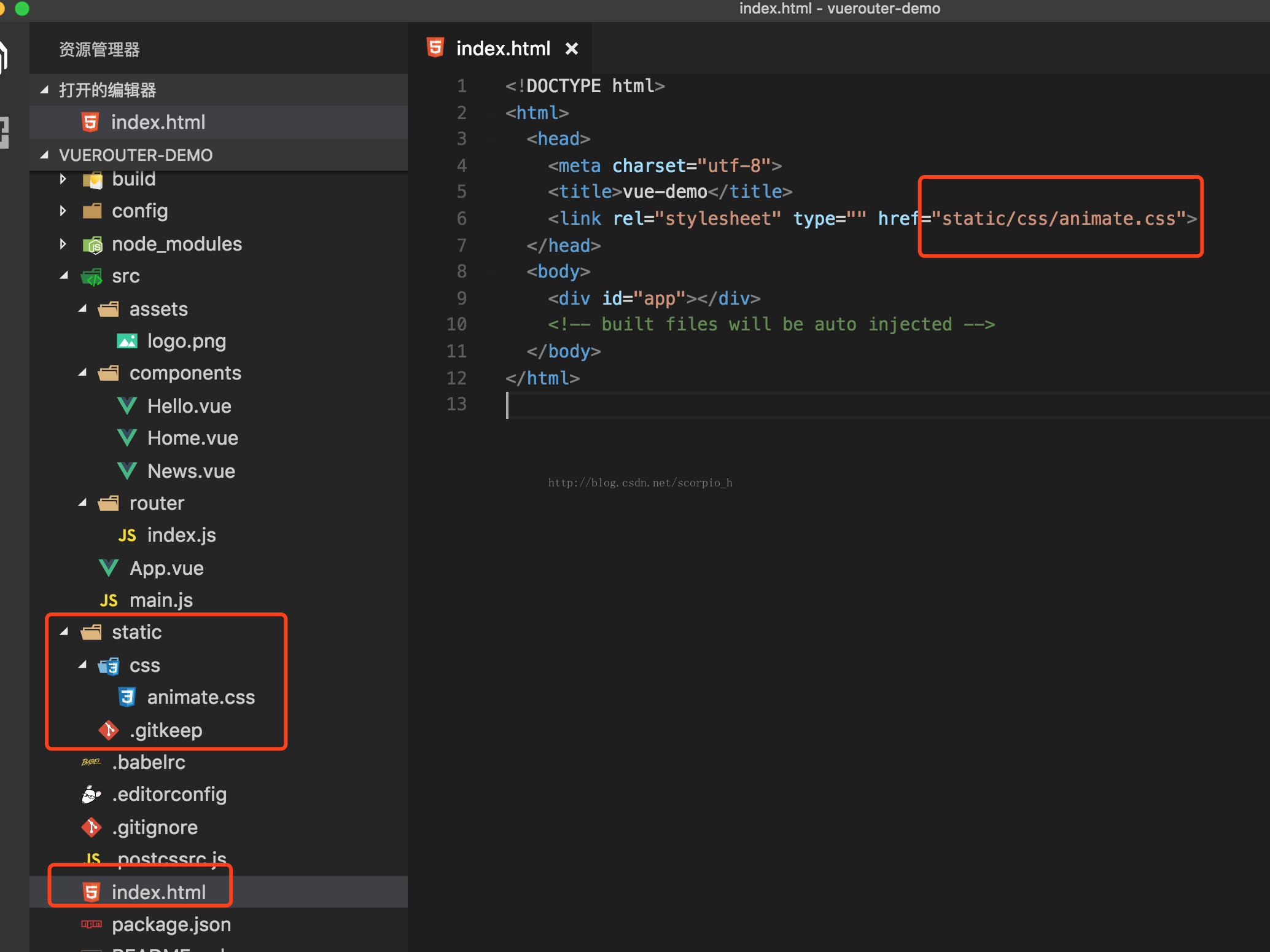
vue-cli 已经默认集成了该插件. 如果你运行 npm run build -report.就能看到当前项目的依赖情况.然后做出相应调整.如何在index.html里引入静态css和js?
src目录下的资源只能import或require。
想静态引入的话,把静态资源放入与src同级的目录static里,html的引入路径如下:static/...

项目目录 static 文件夹里的内容,build 后会在 dist/static 文件夹的相应位置。
vue-cli 知识点的更多相关文章
- [Vue 牛刀小试]:第十七章 - 优化 Vue CLI 3 构建的前端项目模板(1)- 基础项目模板介绍
一.前言 在上一章中,我们开始通过 Vue CLI 去搭建属于自己的前端 Vue 项目模板,就像我们 .NET 程序员在使用 asp.net core 时一样,我们更多的会在框架基础上按照自己的开发习 ...
- vue cli 3.x 项目部署到 github pages
github pages 是 github 免费为用户提供的服务,写博客,或者部署一些纯静态项目. 最近将 vue cli 3.x 初始化项目部署到 github pages,踩了一些坑,记录如下. ...
- @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件
目录 @vue/cli 3.0 使用 svg-sprite-loader 加载本地 SVG 文件 运行 使用 配置 svg-sprite-loader 调用当前环境下的颜色 props @vue/cl ...
- vue cli使用融云实现聊天
公司有个项目要实现一个聊天功能,需求如下图,略显随意 公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载 不过我们的项 ...
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- Vue CLI 3使用:浏览器兼容性
package.json 文件里的 browserslist 字段 (或一个单独的 .browserslistrc 文件),指定了项目的目标浏览器的范围.这个值会被 @babel/preset-env ...
- 基于vue cli 3.0创建前端项目并安装cube-ui
前提条件: 安装node.js. 国内的开发者最好先配置淘宝镜像. 之后用cnpm来代替npm命令. 项目创建过程: 打开cmd,输入命令进入目标工作空间,以本机项目为例: cd /d d: cd D ...
- Vue CLI 3+tinymce 5富文本编辑器整合
基于Vue CLI 3脚手架搭建的项目整合tinymce 5富文本编辑器,vue cli 2版本及tinymce 4版本参考:https://blog.csdn.net/liub37/article/ ...
- vue入门知识点
最近入坑vue 做一点小的记录 有不对的 辛苦指出 会第一时间更改上新 0.利用vue-cli构建项目新建一个目标文件夹 ,全局安装vue-cli脚手架工具 (全局安装一次即可) npm instal ...
- vue cli 3.0创建项目
.npm i -g @vue/cli .vue create my-project 此处有两个选择: 1.default (babel, eslint)默认套餐,提供babel和eslint支持 2. ...
随机推荐
- HDU2159二维背包
FATE Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total Submis ...
- 使用路径arc-奥运五环
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head> < ...
- OC Block(代码块)
#import "ViewController.h" @interface ViewController () @end @implementation ViewControlle ...
- plsql导入excel文件
plsql导入excel文件 CREATE TABLE DWSB_GRMX1 ( XH VARCHAR2(40), SFZH VARCHAR2(40 ...
- Jquery中bind(), live(), on(), delegate()四种注册事件的优缺点,建议使用on()
jquery中注册的事件,注册事件很容易理解偏差,叫法不一样.我第一反应就是如何添加事件,使用onclick之类的,暂时不讨论js注册事件的方法. 也看到园内前辈写过相关的帖子,但不是很详细,我找到了 ...
- Flask初级(十)flash与前台交互post详解
Project name :Flask_Plan templates:templates static:static POST提交方式,首先要有表单 老实去改模板文件吧. 查询窗口我准备放在页面最顶上 ...
- 手把手教你搭建一个Elasticsearch集群
一.为何要搭建 Elasticsearch 集群 凡事都要讲究个为什么.在搭建集群之前,我们首先先问一句,为什么我们需要搭建集群?它有什么优势呢? (1)高可用性 Elasticsearch 作为一个 ...
- 用MyEclipse JPA创建项目(一)
MyEclipse 3.15 Style——在线购买低至75折!火爆开抢>> [MyEclipse最新版下载] 本教程介绍了MyEclipse中的一些基于JPA的功能. 阅读本教程时,了解 ...
- 【LeetCode 234_链表】Palindrome Linked List
ListNode* ReverseList(ListNode *p) { if (p == NULL || p->next == NULL) return p; ListNode *pre = ...
- PHP程序后台自动运行
如何让php程序自动执行,这个就需要用到一个函数了: int ignore_user_abort ( [bool setting] ) 定义和用法ignore_user_abort() 函数设置与客户 ...
