Django 搭建后台 favicon.ico 文件操作
Django 搭建后台 favicon.ico 文件操作
使用 django 搭建后台服务器,我用的是 django 1.8 版本以上的,就是路由不是 url 而是 path 的,这里有一个关于favicon.ico文件的操作。
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标。
若没有配置的话,Django就会返回一个404错误,并且浏览器接收到这个404错误后不会显示出来,一般不会被察觉。
但是服务器要是开启日志记录的话,这错误就会一直记录下来,累积一大堆无用的记录。
如果不去处理,在浏览器访问我们编写的页面时,标签处会显示找不到图标

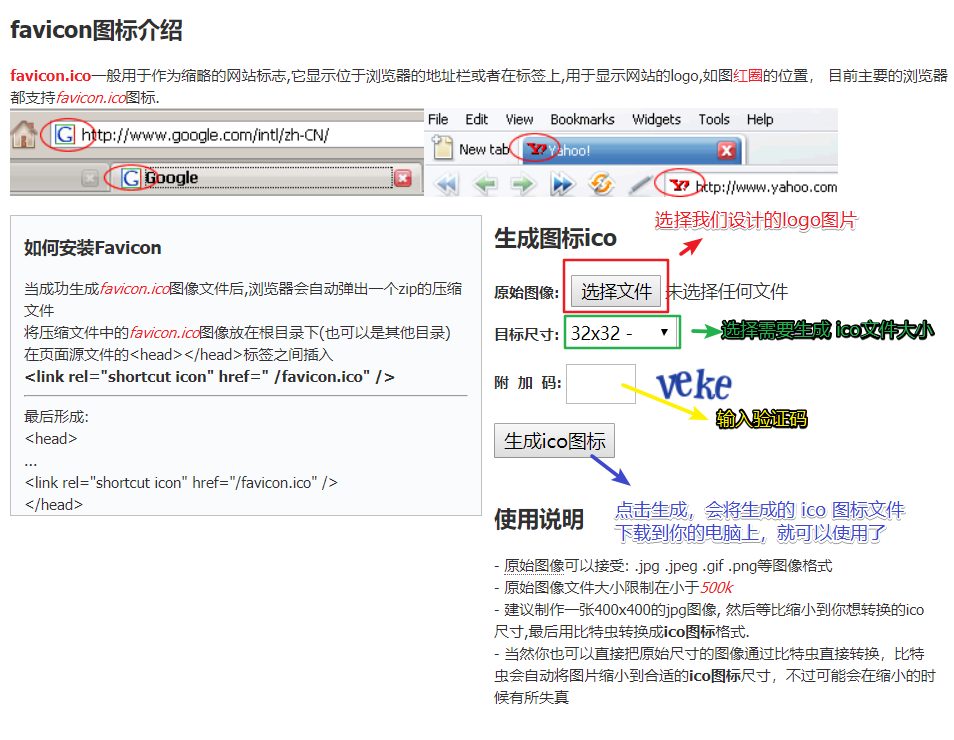
在处理之前,我们首先要设计一个 ico 文件,我们设计好自己网站的 logo,可以到网上在线转成 ico 文件。

将生成的 ico 文件更名为 favicon.ico ,放在项目 static 文件夹下。
网上大部分的处理办法都是 url 类型的,不适合 path 处理。
例如:在 url.py 文件中添加
from Django.views.generic.base import RedirectView urlpatterns=[
url(r'^favicon.ico$',RedirectView.as_view(url=r'static/favicon.ico')),
]
但是,如果是 path 的话按照上边设置就不合适,会报错!
所以只需要修改每个页面的HTML代码,添加以下代码:
{% load staticfiles %}
<link rel="shortcut icon" href="{% static "favicon.ico" %}"/>

麻烦的就是,我们每个页面都要修改。
好了,就是这个样子
Django 搭建后台 favicon.ico 文件操作的更多相关文章
- 报错解决——Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico文件找不到
Django项目开发完成后在本地运行没问题,但在推到服务器上后出现报错Failed to load resource: the server responded with a status of 40 ...
- favicon.ico文件简介
本地调试时,控制台经常会打印如下的错误(对 favicon.ico 的请求在 chrome 调试面板下不可见,可在抓包工具,比如 Fiddler 中看到): favicon.ico 是啥?看下面这张图 ...
- Failed to load resource: the server responded with a status of 404 (Not Found) favicon.ico文件找不到
今天使用sublime以localhost方式打开html文件时(使用wamp环境提供一个Apache服务器,html文件存在于wamp环境的www文件夹下),出现favicon.ico文件找不到 ...
- Django中favicon.ico文件的配置
默认情况下,浏览器访问一个网站的时候,同时还会向服务器请求“/favicon.ico”这个URL,目的是获取网站的图标. 若没有配置的话,Django就会返回一个404错误,并且浏览器接收到这个404 ...
- spring-boot自定义favicon.ico文件
一.将ico文件存放到resources目录的static中的favicon下. 二.在application.properties文件中增加配置 spring.mvc.favicon.enabled ...
- VUE+ElementUI 搭建后台项目(一)
前言 之前有些过移动端的项目搭建的文章,感觉不写个pc端管理系统老感觉少了点什么,最近公司项目比较多,恰巧要做一个申报系统的后台管理系统,鉴于对vue技术栈比较熟悉,所以考虑还是使用vue技术栈来做: ...
- 什么是favicon.ico?
㈠定义 ⑴所谓favicon,即Favorites Icon的缩写,顾名思义,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站. ⑵根据浏览器的不同,Favicon显示也有 ...
- [转载]网站地址栏小图标favicon.ico的制作方法
有人也许会好奇,有的网址前面有个漂亮的小图标而且有的网站图标还会动,这是怎么做到的呢? 如下图所示: 那个小图标有个名字叫favicon.ico,网站图标虽小但可以起到很好的点缀作用,尤其是当浏览者将 ...
- Nginx 高级配置--关于favicon.ico
Nginx 高级配置--关于favicon.ico 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.浏览器会默认帮咱们访问官网的图标 1>.浏览器访问网站"htt ...
随机推荐
- POJ-2081 Recaman's Sequence
Recaman's Sequence Time Limit: 3000MS Memory Limit: 60000K Total Submissions: 22392 Accepted: 9614 D ...
- 一些常用的opencv函数
分配图像空间: IplImage* cvCreateImage(CvSize size, int depth, int channels); size: cvSize(width,hei ...
- POJ_3349_Snowflake Snow Snowflakes
Snowflake Snow Snowflakes Time Limit: 4000MS Memory Limit: 65536K Total Submissions: 43504 Accep ...
- Rhino
http://shrinksafe.dojotoolkit.org/ a JavaScript interpreter
- XSS 防范XSS 攻击的措施
XssSniper--0KEE TEAM XssSniper--0KEE TEAM XssSniper 扩展介绍 一直以来,隐式输出的DomXSS漏洞难以被传统的扫描工具发 ...
- js数据类型--对象&数组
javascript最重要的数据类型是对象 对象定义 对象是键值对的集合,或字符串到值映射的集合 对象申明 对象是由花括号括起来的 var person={ name:"my name&qu ...
- python 面向对象 新式类和经典类
# 经典类写法 # schoolMember.__init__(self, name, age, sex) # 新式类写法 super(Teather, self).__init__(name, ag ...
- 怎么设置输入的EditText字母自己主动大写
版权声明:本文为博主原创文章,未经博主同意不得转载. https://blog.csdn.net/t80t90s/article/details/25048917 复于: 2013-09-06 09: ...
- 001-GPG入门教程
对信息加密和解密.需要用到GnuPG软件(简称GPG),它是目前最流行.最好用的加密工具之一. 一.什么是GPG 要了解什么是GPG,就要先了解PGP. 1991年,程序员Phil Zimmerman ...
- Linux环境下解压rar文件
可以用unrar命令解压rar后缀的文件 unrar e test.rar 解压文件到当前目录 unrar x test.rar /path/to/extract unrar l test.rar 查 ...
