VUE系列二:vue基础
一、组件嵌套
1. 新建一个组件Users.vue
<template>
<div class="users">
<ul>
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <script>
export default {
name: 'users',
data () {
return {
users:["henry", "bucky", "emily"]
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped> </style>
2. 全局注册组件
2.1. 在main.js里面引入组件Users.vue
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入vue
import App from './App' //导入根组件App.vue
import Users from './components/Users'//导入组件Users.vue Vue.config.productionTip = false //全局注册组件Users.vue
Vue.component("users",Users); /* eslint-disable no-new */
new Vue({ //实例化一个vue对象
el: '#app', //index.html的根元素app
components: { App },//注册根组件App.vue才能使用
template: '<App/>'//VUE模板使用,可以是组件、html标签等
})
2.2. 在根组件App.vue里面使用组件users
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<HelloWorld/> <!--使用组件HelloWorld -->
<users></users><!--使用组件users -->
</div>
</template> //2. 行为:处理逻辑
<script>
//导入组件HelloWorld.vue
import HelloWorld from './components/HelloWorld' export default {
name: 'App',//组件App.vue的名字
components: {
HelloWorld, //注册组件HelloWorld才能使用
}
}
</script> //3. 样式:解决样式
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
3、局部注册组件
3.1. 删除main.js里面注册的全局组件users
3.2. 在根组件app.vue里面局部注册和使用组件
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<users></users><!--使用组件users -->
</div>
</template> //2. 行为:处理逻辑
<script>
//局部注册组件Users.vue
import Users from './components/Users'//导入组件Users.vue export default {
name: 'App',//组件App.vue的名字
components: {
"users" : Users //注册组件Users.vue才能使用
}
}
</script> //3. 样式:解决样式
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
4、页面呈现效果

二、组件CSS的作用域
1. 分别在在组件App.vue和Users.vue里面定义一个h1的样式
App.vue
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<h1>App</h1>
<users></users><!--使用组件users -->
</div>
</template> //2. 行为:处理逻辑
<script>
//局部注册组件Users.vue
import Users from './components/Users'//导入组件Users.vue export default {
name: 'App',//组件App.vue的名字
components: {
"users" : Users //注册组件Users.vue才能使用
}
}
</script> //3. 样式:解决样式
<style>
h1
{
color:purple;
}
</style>
Users.vue
<template>
<div class="users">
<h1>users</h1> </div>
</template> <script>
export default {
name: 'users',
data () {
return {
users:["henry", "bucky", "emily"]
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style >
h1
{
color: green;
}
</style>
查看页面效果可以发现App.vue里面的h1的样式被Users.vue里面的样式给覆盖了

那么我们要他们各自使用自己的h1的样式怎么办呢?
我分别给他们加上scoped就可以了
App.vue的样式:
//3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
Users.vue的样式:
<style scoped>
h1
{
color: green;
}
</style>
页面效果:

三、属性传值props(父组件把数据传递给子组件)
把父组件App.vue的数据传递给子组件Users.vue使用
App.vue
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<h1>App</h1>
<users v-bind:users="people"></users><!--使用组件users的时候把父组件的数据people传递给它 -->
</div>
</template> //2. 行为:处理逻辑
<script>
//局部注册组件Users.vue
import Users from './components/Users'//导入组件Users.vue export default {
name: 'App',//组件App.vue的名字
components: {
"users" : Users //注册组件Users.vue才能使用
},
data () {
return {
people:["henry", "bucky", "emily"]
}
}
}
</script> //3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
Users.vue
<template>
<div class="users">
<h1>users</h1>
<ul>
<!-- 遍历父组件传递过来的users -->
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <script>
export default {
name: 'users',
// props:["users"],//获取父组件传递过来的users
props:{
users:{
type:Array,
required:true
}
},
data () {
return { }
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
color: green;
}
</style>
页面效果:

四、事件传值(子组件把数据传递给父组件)
在子组件Users.vue的方法changeTitle里面注册一个事件titleChanged并传递一个参数值:"子向父传值"
<template>
<div class="users">
<h1 v-on:click="changeTitle">users</h1>
<ul >
<!-- 遍历父组件传递过来的users -->
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <!-- 传值: string、number、boolean
传引用:Array、Object -->
<script>
export default {
name: 'users',
// props:["users"],//获取父组件传递过来的users
props:{
users:{
type:Array,
required:true
}
},
data () {
return { }
},
methods : {
changeTitle : function(){
//注册一个事件titleChanged
this.$emit("titleChanged","子向父传值");
} }
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
width: 1000px;
height: 100px;
background-color: aqua;
color: green;
}
</style>
在父组件里面实现事件titleChanged
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<p v-on:titleChanged="updateTitle($event)">App</p>
{{title}}
<users v-bind:users="people"></users><!--使用组件users的时候把父组件的数据people传递给它 -->
</div>
</template> //2. 行为:处理逻辑
<script>
//局部注册组件Users.vue
import Users from './components/Users'//导入组件Users.vue export default {
name: 'App',//组件App.vue的名字
components: {
"users" : Users //注册组件Users.vue才能使用
},
data () {
return {
people:["henry", "bucky", "emily"],
title : "父组件的"
}
},
methods : {
updateTitle (msg){
this.title=msg;
}
}
}
</script> //3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
五、传值和传引用
六、生命周期(钩子函数)
1. 生命周期的作用
1. 在开发过程中定位问题
2. 解决需求问题,即什么需求应该写在生命周期的哪个阶段
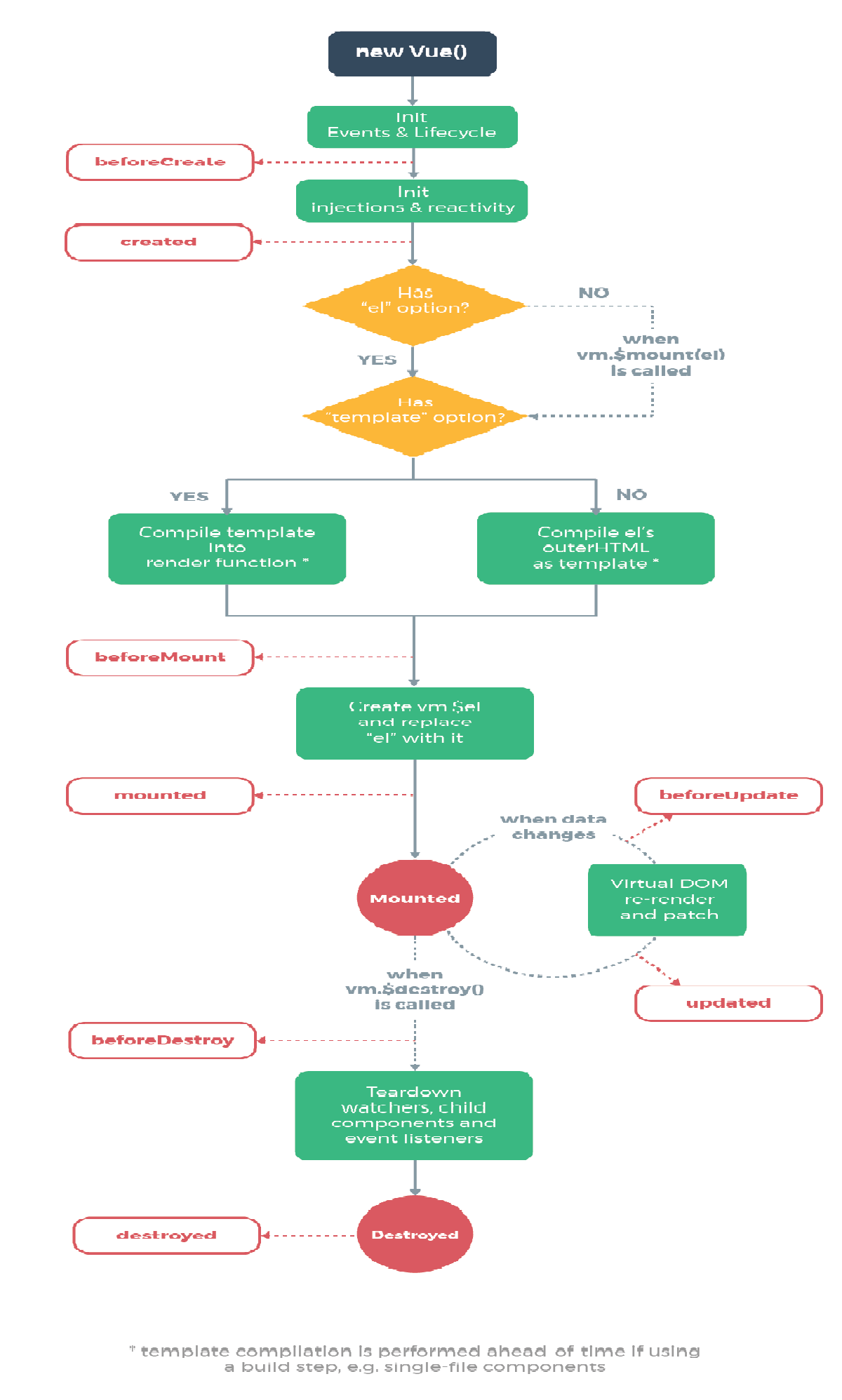
2. 生命周期的流程图:

流程图里面的钩子函数说明:
beforeCreate : 实例化vue对象之前做的一些动作,这里有一些事件的初始化,在这里可以做页面的loading
create:在这里vue对象已经实例化完毕,事件也初始化完毕,在这里可以做网络接口数据的请求、结束beforeCreate里面的loading
create之后检查有没有el元素,如果有就继续看有没有template,如果这两个都没有,生命周期就结束了;如果有template就里面是一个组件还是一个html元素
beforeMount:在这个方法之后进行虚拟dom的渲染,注意:此时只是进行虚拟dom的渲染,页面还没显示出来
mounted :执行这个方法之后页面就显示出来了
beforeUpdate:页面进行更新之前要做的事
updated:这个方法执行完成之后页面修改的数据已改变
beforeDestroy:生命周期结束之前
destroyed:生命周期结束
3. 生命周期钩子函数的示例
Users.vue
<template>
<div class="users">
<h1 v-on:click="changeTitle">users</h1>
<ul >
<!-- 遍历父组件传递过来的users -->
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <!-- 传值: string、number、boolean
传引用:Array、Object -->
<script>
export default {
name: 'users',
// props:["users"],//获取父组件传递过来的users
props:{
users:{
type:Array,
required:true
}
},
data () {
return { }
},
methods : {
changeTitle : function(){
//注册一个事件titleChanged
this.$emit("titleChanged","子向父传值");
} },
beforeCreate:function(){
alert("组件实例化之前执行的函数");
},
created:function(){
alert("组件实例化完毕,但页面还未显示");
},
beforeMount:function(){
alert("组件挂载前,页面仍未展示,但虚拟Dom已经配置");
},
mounted:function(){
alert("组件挂载后,此方法执行后,页面显示");
},
beforeUpdate:function(){
alert("组件更新前,页面仍未更新,但虚拟Dom已经配置");
},
updated:function(){
alert("组件更新,此方法执行后,页面显示");
},
beforeDestory:function(){
alert("组件销毁前");
},
destoryed:function(){
alert("组件销毁");
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
width: 1000px;
height: 100px;
background-color: aqua;
color: green;
}
</style>
七、路由和http
路由
路由和a标签一样实现页面的跳转,和a标签最大的不同是路由的性能更好,原因是a标签点击多次就跳转多次性能很低,而路由的话不管你点击多少次都只跳转一次
要使用路由先安装路由:
安装路由之前要先停止项目:ctrl+c
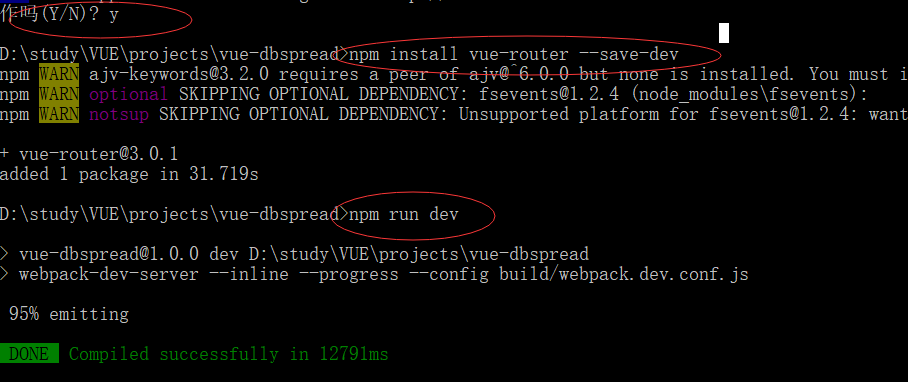
安装路由的命令:npm install vue-router --save-dev
安装完路由之后启动项目:npm run dev

路由使用示例:
main.js
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入vue
import VueRouter from 'vue-router' //引入路由
import App from './App' //导入根组件App.vue
import Users from './components/Users'//导入组件Users.vue
import Home from './components/Home'//导入组件Users.vue Vue.config.productionTip = false
//引入路由后使用路由
Vue.use(VueRouter)
//配置路由
const router = new VueRouter(
{
routes : [
//配置路由跳转到Home这个组件
{path:"/",component:Home},
//配置路由跳转到Users.vue这个组件
{path:"/Users",component:Users}
],
//去掉地址栏的"/#/"
mode : "history"
}
) /* eslint-disable no-new */
new Vue({ //实例化一个vue对象
router,//使用路由
el: '#app', //index.html的根元素app
components: { App },//注册根组件App.vue才能使用
template: '<App/>'//VUE模板使用,可以是组件、html标签等
})
新建一个Home.vue
<template>
<div class="home">
<h1 >home</h1>
<ul >
<!-- 遍历父组件传递过来的users -->
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <!-- 传值: string、number、boolean
传引用:Array、Object -->
<script>
export default {
name: 'home',
data () {
return {
users:["henry", "bucky", "emily"]
}
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
width: 1000px;
height: 100px;
background-color: aqua;
color: green;
}
</style>
Users.vue
<template>
<div class="users">
<h1 >users</h1> </div>
</template> <!-- 传值: string、number、boolean
传引用:Array、Object -->
<script>
export default {
name: 'users',
data () {
return { }
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
width: 1000px;
height: 100px;
background-color: aqua;
color: green;
}
</style>
在根组件App.vue里面使用路由
// 1. 模板:html结构 有且只有一个根标签
<template>
<div id="app">
<!-- 使用路由实现跳转 注意:to里面写的是路由的名字 -->
<ul>
<li><router-link to="/">home</router-link></li>
<li><router-link to="/Users">Users</router-link></li>
</ul>
<!-- 进入首页默认加载的路由 -->
<router-view></router-view>
</div>
</template> //2. 行为:处理逻辑
<script> export default {
name: 'App',//组件App.vue的名字
data () {
return { }
}
}
</script> //3. 样式:解决样式
<style scoped>
h1
{
color:purple;
}
</style>
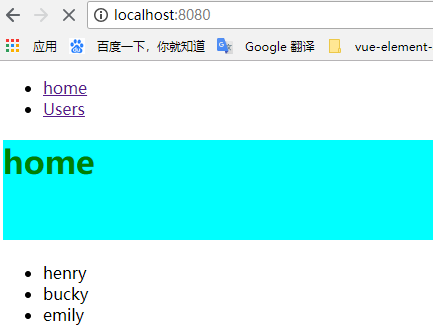
页面效果:
首页

点击Users跳转到Users组件

点击home跳转到Home组件

使用http
要使用http要先安装vue-resource
安装路由之前要先停止项目:ctrl+c
安装路由的命令:npm install vue-resource --save-dev
安装完路由之后启动项目:npm run dev

http使用示例:
在main.js里面引入vue-resource就可以在任何组件中使用了http了
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue' //导入vue
import VueRouter from 'vue-router' //引入路由
import VueResource from 'vue-resource' //引入vue-resource
import App from './App' //导入根组件App.vue
import Users from './components/Users'//导入组件Users.vue
import Home from './components/Home'//导入组件Users.vue Vue.config.productionTip = false
//引入路由后使用路由,这样就可以在任何组件中使用路由了
Vue.use(VueRouter)
//引入vue-resource后使用vue-resource,这样就可以在任何组件中使用http了
Vue.use(VueResource)
//配置路由
const router = new VueRouter(
{
routes : [
//配置路由跳转到Home这个组件
{path:"/",component:Home},
//配置路由跳转到Users.vue这个组件
{path:"/Users",component:Users}
],
//去掉地址栏的"/#/"
mode : "history"
}
) /* eslint-disable no-new */
new Vue({ //实例化一个vue对象
router,//使用路由
el: '#app', //index.html的根元素app
components: { App },//注册根组件App.vue才能使用
template: '<App/>'//VUE模板使用,可以是组件、html标签等
})
在Home.vue组件中发送http请求
<template>
<div class="home">
<h1 >home</h1>
<ul >
<!-- 遍历父组件传递过来的users -->
<li v-for="user in users">
{{user}}
</li>
</ul> </div>
</template> <!-- 传值: string、number、boolean
传引用:Array、Object -->
<script>
export default {
name: 'home',
data () {
return {
users:["henry", "bucky", "emily"]
}
},
created(){
this.$http.get("http://jsonplaceholder.typicode.com/users")
.then((data) => {
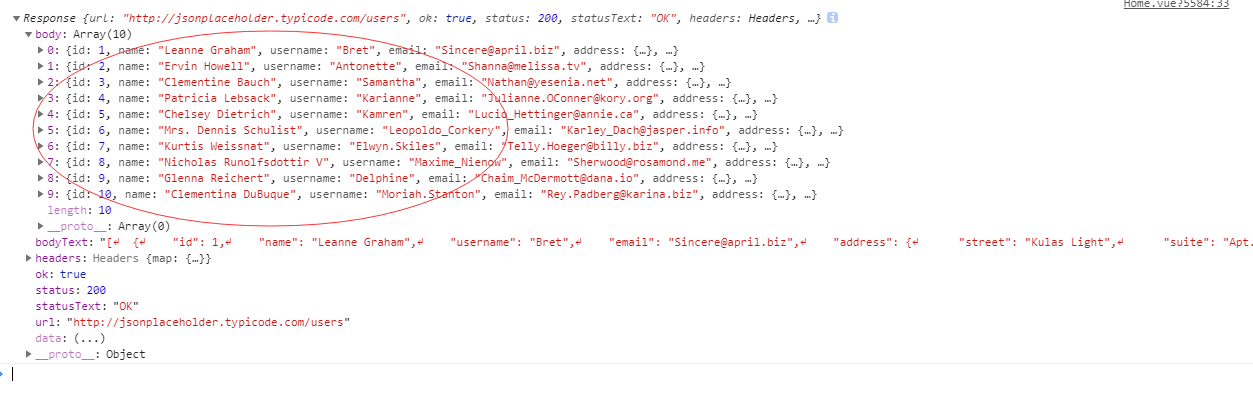
console.log(data);
// this.users = data.body;
})
}
}
</script> <!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1
{
width: 1000px;
height: 100px;
background-color: aqua;
color: green;
}
</style>
请求结果:

VUE系列二:vue基础的更多相关文章
- Mina 系列(二)之基础
Mina 系列(二)之基础 Mina 使用起来多么简洁方便呀,就是不具备 Java NIO 的基础,只要了解 Mina 常用的 API,就可以灵活使用并完成应用开发. 1. Mina 概述 首先,看 ...
- Vue系列---理解Vue.nextTick使用及源码分析(五)
_ 阅读目录 一. 什么是Vue.nextTick()? 二. Vue.nextTick()方法的应用场景有哪些? 2.1 更改数据后,进行节点DOM操作. 2.2 在created生命周期中进行DO ...
- Vue系列之 => vue组件创建
创建方式 一 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- vue系列---理解Vue中的computed,watch,methods的区别及源码实现(六)
_ 阅读目录 一. 理解Vue中的computed用法 二:computed 和 methods的区别? 三:Vue中的watch的用法 四:computed的基本原理及源码实现 回到顶部 一. 理解 ...
- Vue系列:Vue Router 路由梳理
Vue Router 是 Vue.js 官方的路由管理器.它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌.包含的功能有: 嵌套的路由/视图表 模块化的.基于组件的路由配置 路由参数. ...
- Vue系列之 => webpack基础使用
webpack安装方式 1,运行 npm i webpack -g 全局安装. 2,在项目根目录中运行 npm i webpack --save-dev 安装到项目依赖中 项目目录 进入src运行, ...
- [js高手之路] vue系列教程 - vue的事件绑定与方法(2)
一.在vue中,绑定事件,用v-on:事件类型, 如绑定一个点击事件, 我们可以这样子做 window.onload = function () { var c = new Vue({ el : 'b ...
- [js高手之路] vue系列教程 - vue的基本用法与常见指令(1)
本系列课程选用vue的版本为1.0.21, 什么是vue? vue是由尤雨溪开发的一款基于MVVM的框架,M->模型,V->视图, 也就是说模型数据改变了,视图也跟着改变, 视图内容改变, ...
- Vue学习(二)-Vue中组件间传值常用的几种方式
版本说明:vue-cli:3.0 主要分为两类: 1.父子组件间的传值 2.非父子组件间的传值 1.父子组件间传值 父组件向子组件传值 第一种方式: props 父组件嵌套的子组件中,使用v-bind ...
随机推荐
- 每天一个linux命令(3):du命令
Linux du命令也是查看使用空间的,但是与df命令不同的是Linux du命令是查看当前指定文件或目录(会递归显示子目录)占用磁盘空间大小,还是和df命令有一些区别的. 1.命令格式: du [选 ...
- python(47):range和xrange的区别和联系
range([start,] stop[, step]),根据start与stop指定的范围以及step设定的步长,生成一个序列. 比如: >>> range(5)[0, 1, 2, ...
- 【运维】Java开发人员掌握的Linux命令
作为Java开发人员,要掌握常用的Linux命令. 为什么要写此文,笔者的Linux很厉害?NoNoNo,正因为笔者不熟悉Linux才写此文,以作整理. 最主要的命令 查询命令的简要用法,help 当 ...
- Beginning SDL 2.0(2) TwinklebearDev SDL 2.0 Tutorial
本文整理并简要介绍了TwinklebearDev SDL 2.0 Tutorial相关内容(以下简称TDSDLTutorial). 这是作为我学习并了解SDL2.0功能一篇学习总结. TDSDLTut ...
- 【论文笔记】CNN for NLP
什么是Convolutional Neural Network(卷积神经网络)? 最早应该是LeCun(1998)年论文提出,其结果如下:运用于手写数字识别.详细就不介绍,可参考zouxy09的专栏, ...
- 完美解决苹果电脑mac终端无法输入大写T的问题
[本文出自天外归云的博客园] 最近突然发现我的苹果电脑mac终端无法输入大写字母T,今天终于在同事的帮助下解决了!之前在网上查解决方法,感觉步骤描述欠佳!今天记录一下这个踩坑经验: 完美解决! 首先打 ...
- php类库安装xml
问题 报错:Call to undefined function dom_import_simplexml() yum install php-dom service restart httpd 参考 ...
- 16款纯CSS3实现的loading加载动画
分享16款纯CSS3实现的loading加载动画.这是一款实用的可替代GIF格式图片的CSS3加载动画代码.效果图如下: 在线预览 源码下载 实现的代码. html代码: <div clas ...
- CTF之PHP黑魔法总结
继上一篇php各版本的姿势(不同版本的利用特性),文章总结了php版本差异,现在在来一篇本地日记总结的php黑魔法,是以前做CTF时遇到并记录的,很适合在做CTF代码审计的时候翻翻看看. 一.要求变量 ...
- 在IIS中访问APS页面时提示:“最可能的原因使用的托管的处理程序,但是未安装或未完整安装asp.net“
打开CMD窗口,执行下面的命令: "%WINDIR%\Microsoft.NET\Framework\v4.0.30319\aspnet_regiis.exe" -iru -ena ...
