Bootstrap 栅格系统(布局)
基本用法
网格系统用来布局,其实就是列的组合。Bootstrap框架的网格系统中有四种基本的用法。由于Bootstrap框架在不同屏幕尺寸使用了不同的网格样式,在这一节中所涉及到的示例,我们都以中屏(970px)为例进行介绍,其他屏幕的使用也类似这一种。
1、列组合
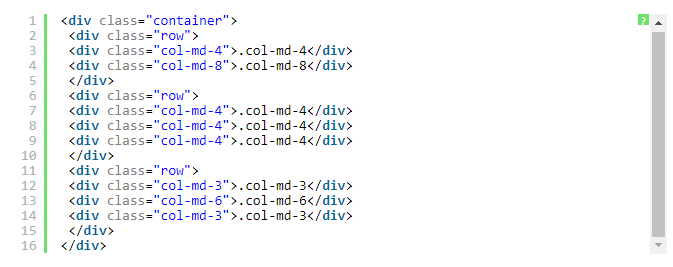
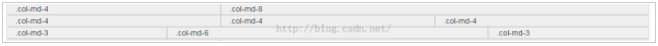
列组合简单理解就是更改数字来合并列(原则:列总和数不能超12),有点类似于表格的colspan属性,例如:

使用上面的结构,你将看到下图的效果:

2、列偏移
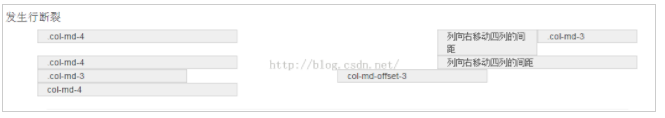
有的时候,我们不希望相邻的两个列紧靠在一起,但又不想使用margin或者其他的技术手段来。这个时候就可以使用列偏移(offset)功能来实现。使用列偏移也非常简单,只需要在列元素上添加类名“col-md-offset-*”(其中星号代表要偏移的列组合数),那么具有这个类名的列就会向右偏移。例如,你在列元素上添加“col-md-offset-4”,表示该列向右移动4个列的宽度。

如上面的示例代码,得到的效果如下

注意:
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示

转自:https://www.cnblogs.com/chessYu/p/7337018.html
Bootstrap 栅格系统(布局)的更多相关文章
- Bootstrap栅格系统详解,响应式布局
Bootstrap栅格系统详解 栅格系统介绍 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列. 栅格系统用于通 ...
- Bootstrap栅格系统(布局)
栅格系统(布局) Bootstrap内置了一套响应式.移动设备优先的流式栅格系统,随着屏幕设备或视口(viewport)尺寸的增加,系统会自动分为最多12列. 我在这里是把Bootstrap中的栅格系 ...
- 巧用 BootStrap --- 栅格系统(布局)轻松搞定网页响应式布局!
摘要:Bootstrap 为我们提供了一套响应式.移动设备优先的流式栅格系统,合理的使用栅格系统将会使得网站页面布局变得更加简单,在设置了媒体查询之后,响应式网站也无需再单独写了.接下来我以Boots ...
- Bootstrap 栅格系统(转载)
源地址:http://www.cnblogs.com/linjiqin/p/3559800.html Bootstrap 栅格系统 目录1.简介2.栅格选项3.列偏移4.嵌套列5.列排序 1.简介Bo ...
- 初学bootstrap ---栅格系统
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Bootstrap栅格系统用法--Bootstrap基础
1.栅格系统实现布局的原理 1)Bootstrap把屏幕的宽度拆分成12格(列),每一格像素的多少由设备屏幕分辨率决定,我们在开发项目的过程中不需要去指定像素或者百分比. 2)不同范围的分辨率对应不同 ...
- 入门——Bootstrap栅格系统
作为刚接触到Bootstrap框架的新手一枚,刚开始对Bootstrap中的栅格系统一脸懵逼,后来经过反复的上网查找资料以及自己一直在练习,总算对栅格系统了解个差不多,所以我将我所了解的当成是日记写下 ...
- Bootstrap栅格系统基本使用
1.什么是栅格系统: 在Bootstrap中,它提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列.栅格系统用于通过一系列的行(row ...
- Bootstrap 栅格系统初识
以下理论内容copy自bootstrap中文网(一个不错的bootstrap学习网站). 栅格系统 Bootstrap 提供了一套响应式.移动设备优先的流式栅格系统,随着屏幕或视口(viewport) ...
- 第二百三十五节,Bootstrap栅格系统
Bootstrap栅格系统 学习要点: 1.移动设备优先 2.布局容器 3.栅格系统 本节课我们主要学习一下 Bootstrap 的栅格系统,提供了一套响应式.移动设备优先的流 式栅格系统. 一.移动 ...
随机推荐
- mysql重做日志
一.重做日志(redo log) 1.作用 确保事务的持久性. 防止在发生故障的时间点,尚有脏页未写入磁盘,在重启mysql服务的时候,根据redo log进行重做,从而达到事务的持久性这一特性. 2 ...
- html5<embed>的完整属性
问题起因:网页中插入Flash,看了代码,然后呢,小小的学习下 <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000& ...
- 形象易懂讲解算法I——小波变换
https://zhuanlan.zhihu.com/p/22450818?refer=dong5 最早发于回答:能不能通俗的讲解下傅立叶分析和小波分析之间的关系? - 咚懂咚懂咚的回答现收入专栏. ...
- python3 集合的常用方法
方法 意义 S.add(e) 在集合中添加一个新的元素e:如果元素已经存在,则不添加 S.remove(e) 从集合中删除一个元素,如果元素不存在于集合中,则会产生一个KeyError错误 S.dis ...
- ping和telnet的区别
内容主要转自: http://jingyan.baidu.com/article/8065f87fc3b31123312498e5.html http://zhidao.baidu.com/link? ...
- Linux基础命令---e2image
e2image e2Image程序将位于设备上的ext2.ext3或ext4文件系统元数据保存到由图像文件指定的文件中.通过对这些程序使用-i选项,image文件可以由dupe2fs和调试器来检查.这 ...
- php判断数组元素是否存在某个字符串的方法
php判断数组元素是否存在某个字符串的方法: 方法一:采用in_array(value,array,type) type 可选.如果设置该参数为 true,则检查搜索的数据与数组的值的类型是否相同. ...
- 设置(更改)Mysql 自增ID的起始值
SELECT * FROM segwords WHERE id>790511 DELETE FROM segwords WHERE id>790511 #下面这句是设置的 ALTER TA ...
- iOS开发之AFNetworking实现数据传输和文件上传
//传输数据 1 AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager]; manager.r ...
- ES6学习--Array.from()方法
Array.from()方法就是将一个类数组对象或者可遍历对象转换成一个真正的数组. 那么什么是类数组对象呢?所谓类数组对象,最基本的要求就是具有length属性的对象. 1.将类数组对象转换为真正数 ...
