css笔记 - 张鑫旭css课程笔记之 line-height 篇
一、line-height
line-height: 指两行文字基线之间的距离。
行高200px表示两行文字基线之间的距离是200px;
二、基线:baseline
字母x下边缘的位置
基线是任意线定义的根本(底线,中线,顶线,文本上边缘线,文本下边缘线等)
不同语言体系,基线位置不一样。
相同语言的不同字体,基线位置也不一样
三、行高让单行文本垂直居中
并不是真的垂直居中!!只有字体大小为0的时候,才能真正的垂直居中。
四、行内框盒子模型
1. 内容区域(content area)
围绕文字看不见的盒子,其大小跟字体大小有关。范围大概就是选中单行文本后,你选中的区域了。
2. 内联盒子(inline boxes)
- a) 内联盒子
就像span、a、em、图片按钮等这些inline水平的标签一样,内联盒子会排成一样显示。区域大小是文字内容的范围。
- b) 匿名内联盒子
内联盒子的一种,当纯文本没有内联标签环绕的时候,就是匿名内联盒子。
3. 行框盒子(line boxes)
文字每一行就是一个行框盒子。
每个行框盒子又是由一个一个的内联盒子组成。
4. 包含盒子(containint box)
每个包含盒子由一行一行的包含盒子组成。
就像一个block水平的元素
5. 总结:
包含盒子
行框盒子
内联盒子+内容区域
五、内联元素的高度是由行高决定的
内容区域(单行文字)高度【即字体大小】 + 行间距 = 行高;
即高度的表现准确来说不是行高,而是内容区域和行间距。
行高决定内联盒子高度。
行间距可大可小,甚至可为负值。
多行文本的高度由单行文本高度累加
六、line-height的各类属性值
1. normal 默认属性值
跟着用户的浏览器走。与元素字体关联
以上原因,不推荐使用。因为在不同人的电脑上会有不同的高度差距表现。
input框等元素默认行高是normal
2. 数值。比如1.5。
根据当前元素文字的font-size大小计算
假设当前元素文字大小设置为20px,那么当前元素或者继承的父元素的行高是1.5,则当前元素实际行高值为1.5*20 = 30px;
3. 带长度单位的数值。
比如1.5em、1.5rem、20px、20pt等
4. 百分比单位的数值。比如150%
注意:使用百分比值作为行高值,相对于设置了该line-height属性的元素的font-size大小计算。
也就是说,line-height百分比值在哪个元素身上,那么最终值就是这个元素的字体大小*这个元素的行高值。其他元素继承了这个元素的行高时,不管你的字体多大都没用。
假设当前元素文字大小设置为20px,那么当前元素或者继承的父元素的行高是150,当前元素父元素的字体大小是14,则当前元素实际行高值为150% * 14 = 自己算,结果不重要,注意理解他的计算方式。
与line-height: 1.5;的区别就是:150%计算行高值时,任何元素中,都是乘与固定的父元素文字大小值。
5. inherit 继承
ie8+以上浏览器支持。
特殊点的,input框等元素默认行高是normal,使用inherit可以让文本框样式可控性更强。尽量别用normal,因为normal也是根据不同浏览器不同元素不同字体大小实现的。非常不可控。
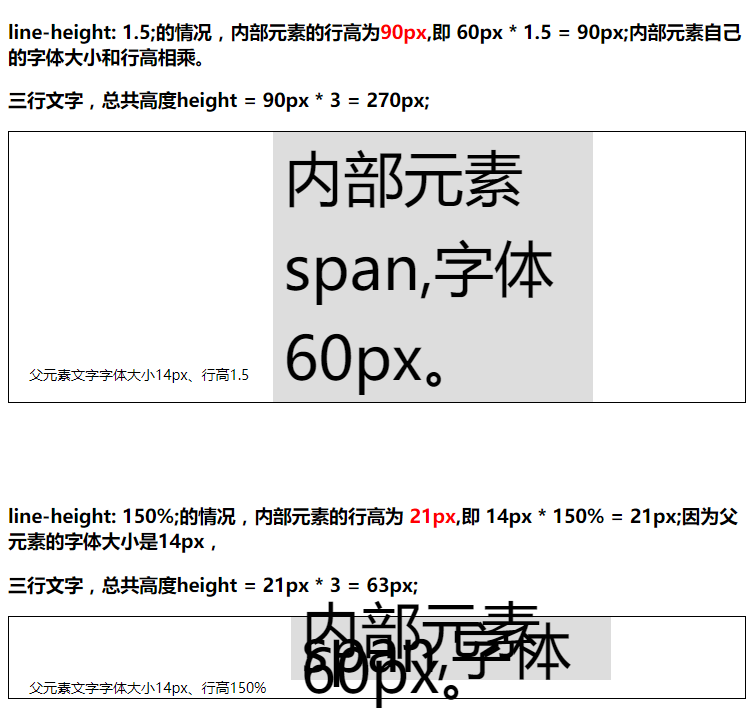
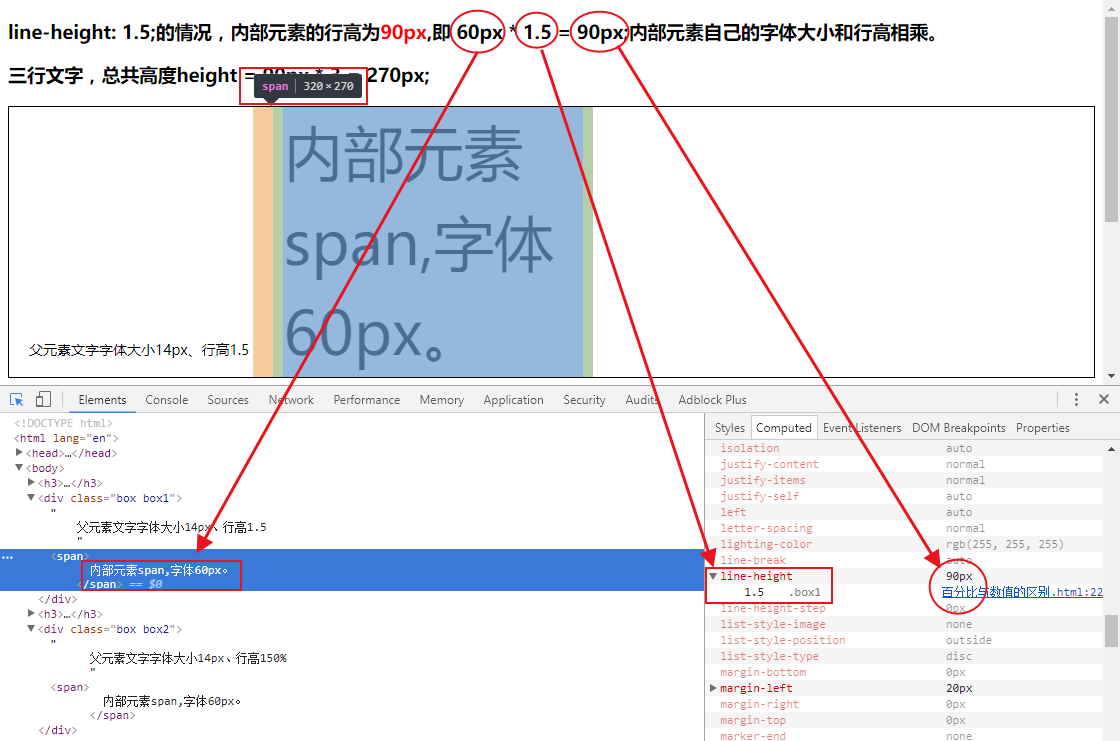
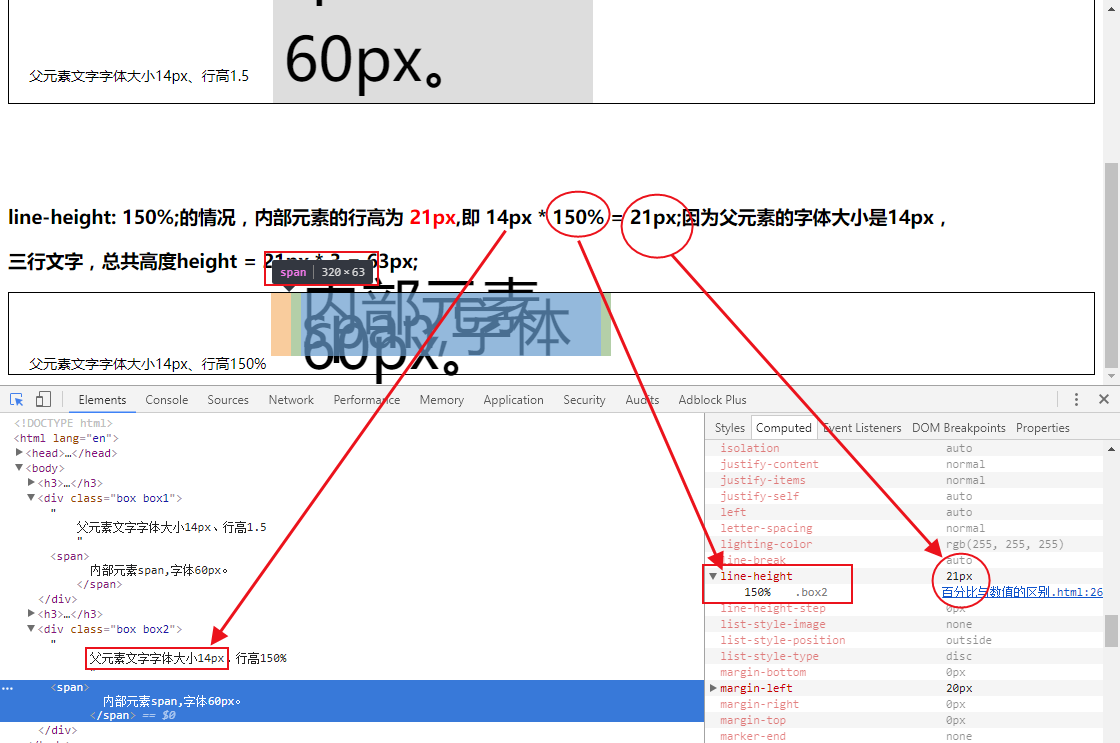
八、语言苍白无力,line-height数值和百分比值区别如下:
比较行高设置为1.5倍数值或150%/1.5em时的具体区别:

对于我们理论计算出来的行高值,支撑的事实如下图:
第一张图的:

第二张图的:

150%和1.5em的一致,这里只实验了150%。事实证明,直接将150%改成1.5em。原有效果也灭有变化。
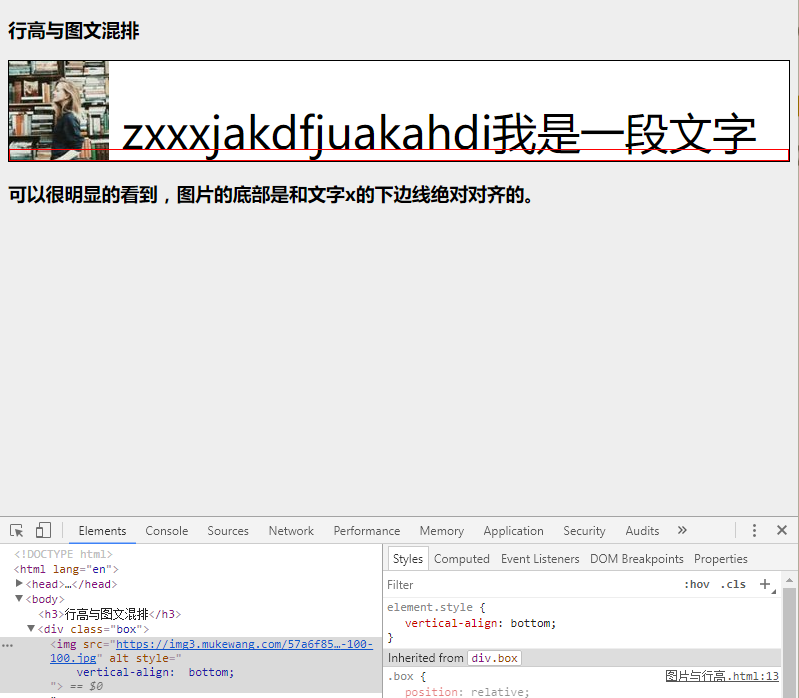
九、line-height与图片的表现
1. 行高不会影响图片的实际占用高度。而改变的是与行高在同一个元素中的文字的行高(也就是文字占据的内容高度)。如果没有文字那就有一个匿名内联幽灵元素存在(比如换行就会有看不见的空格元素)

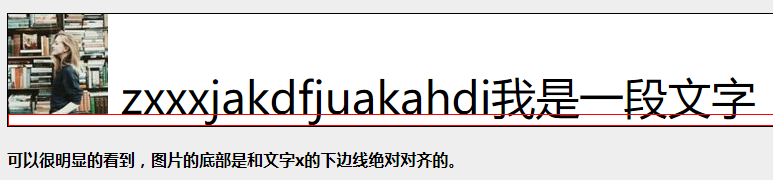
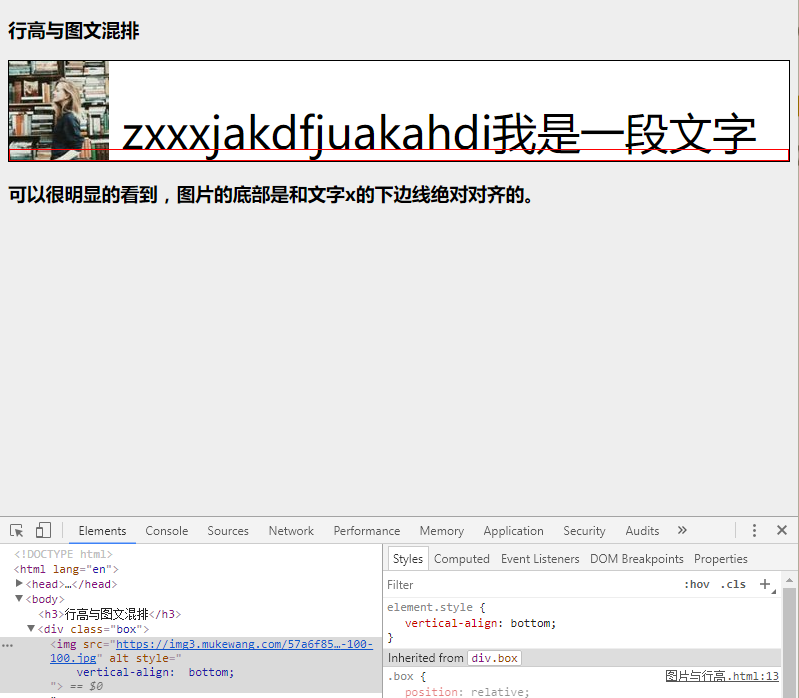
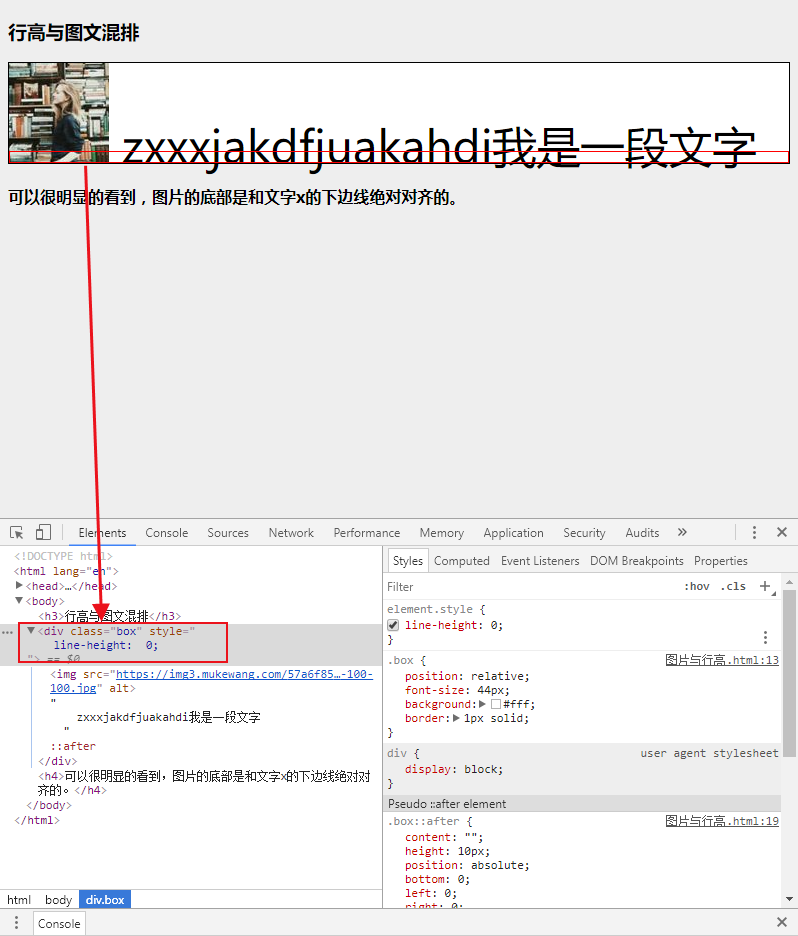
另外,图片属于内联块元素,在不做设置的情况下,其对齐方式是baseline基线对齐,也就是和文字x的下边缘对齐。

2. 消除图片底部和父元素的间距方法:
a). 图片设置display: block; //因为基线对齐的原则只适用于内联元素及内联块元素。

b). 图片设置vertical-align: bottom;

c). 父元素设置line-height: 0;

十、利用line-height实现垂直居中效果
1. 大小不固定的图片 垂直居中效果
做法:
<div class="box">
<img src="https://img3.mukewang.com/57a6f85b00013c7202090209-100-100.jpg" alt="">
</div>
/*核心代码*/
.box{
line-height: 300px;
text-align: center;
}
.box>img{
vertical-align: middle;
}
缺点描述:这种代码实现的居中效果,middle并不是绝对居中的。而是**基线往上1/2x高度的位置。

经过试验我发现,将after伪类的行高/高度设置为91px,其上边线就能和图片下边线重合了,也就是说,图片虽然看上去垂直居中了,但其实稍稍往下偏移了 4像素,
所以,要想绝对的垂直居中,有了上边的核心代码设置外,还要加一个margin-top: -4px;就可以啦!

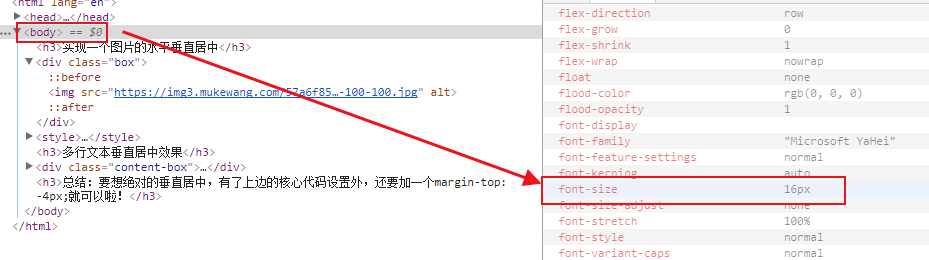
并且,这个-4值是通过我本案例中计算出来的,仅适用于本案例,body是默认字体16px的情况下。其他情况估计还要具体测量计算。但是总之margin-top:负值;这个思路是没错的了。

根本的解决方法是父元素字体大小设为0,让基线、中心线、行高线浑然一条即可。
另外,这种写法只兼容到ie8+

2. 多行文本水平垂直居中
多行文本水平垂直居中的原理跟上一页图片的实现是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样的,也就是inline-block,以及重置外部继承的text-align和line-height属性值。

<div class="content-box">
<div class="content">
我是多行文本。多行文本水平垂直居中的原理跟上一页图片的实现是一样的,区别在于要把多行文本所在的容器的display水平转换成和图片一样的,也就是inline-block,以及重置外部继承的text-align和line-height属性值。
</div>
</div>
.content-box{
/* 核心: */
line-height: 300px;
text-align: center;
}
.content{
/* 核心: */
display: inline-block;
vertical-align: middle;
/* 覆盖:继承自父元素、用于布局的代码 */
line-height: 21px;
text-align: left;
/* 具体情况具体分析,本案例字体是16px,差距就是4像素。 */
margin-top: -4px;
}
完整代码:


总结:要想绝对的垂直居中,有了上边的核心代码设置外,还要加一个margin-top: -4px;就可以啦!不过具体情况具体分析,换个页面,字体大小不一样,对行高的影响也不一样,自然偏差也不一定是4像素,新的负数值再重新计算即可。
十一、line-height代替height,避免ie6/7下触发haslayout
即在ie6/7下,设置元素的高度属性会触发haslayout。
但是行高设置值不会触发。
元素一旦触发haslayout,子元素会冲破父元素的宽度限制,全屏100%宽度展示。父元素包裹性收到破坏。
这个我就偷懒不自己写代码了,直接截图:

其实设置了line-height后,height就不用设置了!
css笔记 - 张鑫旭css课程笔记之 line-height 篇的更多相关文章
- css笔记 - 张鑫旭css课程笔记之 float 篇
https://www.imooc.com/t/197450float float的设计初衷/原本作用-是为了实现文字环绕效果如,一个图片和一段文字垂直放置,给图片加上浮动,文字就环绕图片展示了. 浮 ...
- css笔记 - 张鑫旭css课程笔记之 vertical-align 篇
支持负值的属性: margin letter-spacing word-spacing vertical-align 元素vertical-align垂直对齐的位置与前后元素都没有关系元素vertic ...
- css笔记 - 张鑫旭css课程笔记之 overflow 篇
overflow基本属性值 visible(默认值):超出依然显示 hidden :超出隐藏 scroll :超出,滚动显示.子元素不超出也会有滚动条的那条轨道. auto:如果超出,滚动显示.如果不 ...
- css笔记 - 张鑫旭css课程笔记之 padding 篇
[padding地址](https://www.imooc.com/learn/710) 一.padding与容器尺寸之间的关系 padding会影响元素的尺寸(通常情况下是通过增加/挤压内容区域) ...
- css笔记 - 张鑫旭css课程笔记之 margin 篇
margin - 人若犯我,我必犯人! [margin地址](https://www.imooc.com/learn/680) 一.margin与容器尺寸的关系 relative可定位,但是不改变容器 ...
- css笔记 - 张鑫旭css课程笔记之 z-index 篇
一.z-index语法.支持的属性值等 z-index: 在支持z-index的元素上, z-index规定了元素(包括子元素)的垂直z方向的层级顺序, z-index可以决定哪个元素覆盖在哪个元素上 ...
- css笔记 - 张鑫旭css课程笔记之 relative 篇
relative地址 relative 对 absolute的限制作用 限制left/top/right/bottom(方位值)定位 限制描述:absolute设置了方位值时,这些方位值是相对于pos ...
- css笔记 - 张鑫旭css课程笔记之 absolute 篇
absolute地址 absolute绝对定位 绝对定位与浮动鲜为人知的兄弟关系 即是说,absolute后,元素和浮动元素的特性差不多,只不过absolute脱离文档流,元素飘在天上,float还在 ...
- css笔记 - 张鑫旭css课程笔记之 border 篇
border地址 border特性: 能形成BFC但是不能清除浮动.但是bfc也是把子元素的margin包裹进来,但是拿自己的margin穿透没办法的. 边框宽度不支持百分比 透明border可以突破 ...
随机推荐
- (原)在firefly_rk3288开发板上解决openGL在设置32位色深以后出现花屏的问题
转载请注明出处:http://www.cnblogs.com/lihaiping/p/5567141.html 在做openGL测试的过程中,根据论坛上的帖子,在使用/bin/fbset -a -no ...
- Ubuntu 14.04 LTS 安装 Juno 版 OpenStack Keystone
本文介绍如何在Ubuntu 14.04 LTS 上安装Juno版的Keystone, 我们采用的是手动安装的方式, 同时仅针对OpenStack的身份与访问管理系统Keystone. 事实上OpenS ...
- [lua, mysql] 将多条记录数据组合成一条sql插入语句(for mysql)
-- 演示将多条记录数据组合成一条sql插入语句(for mysql) function getTpl0(tname) -- 获取表各个字段 local t = { tpl_pack = {" ...
- linux中wget命令
Linux系统中的wget是一个下载文件的工具,它用在命令行下.对于Linux用户是必不可少的工具,我们经常要下载一些软件或从远程服务器恢复备份到本地服务器.wget支持HTTP,HTTPS和FTP协 ...
- iOS:scale image
UIGraphicsBeginImageContextWithOptions(newSize, NO, 0.0); [image drawInRect:CGRectMake(, , newSize.w ...
- NFS 网络挂载问题 解决
在进行嵌入式开发时,通常使用nfs,在开发板上面远程挂载主机上的目录,这样,省去了拷贝复制文件的过程,加快开发速度.在这里,给出自己在nfs相关的设置上出现的问题. 本 ...
- css实现图片横向排列滚动
.imageList{ overflow-x: auto; overflow-y: hidden; height:180px; white-space: nowrap; img{ width:auto ...
- java中*和**的作用
“*”就表示了所有的文件,但是“*”并不包括子目录下的文件: “**”匹配包含任意级子目录中所有的文件
- QT基础:QT 定时器学习
定时器在编程中经常要用到,有必要学习一下,记记笔记! Qt中定时器的使用有两种方法,一种是使用QObject类提供的定时器,还有一种就是使用QTimer类. 1.QObject中的定时器的使用,需要用 ...
- 【转】Java中的多线程学习大总结
多线程作为Java中很重要的一个知识点,在此还是有必要总结一下的. 一.线程的生命周期及五种基本状态 关于Java中线程的生命周期,首先看一下下面这张较为经典的图: 上图中基本上囊括了Java中多线程 ...
