sencha touch list 批量选择扩展(2013-7-29)
扩展js代码
/*
*list多选扩展
*/
Ext.define('ux.SimpleList', {
alternateClassName: 'simpleList',
extend: 'Ext.List',
xtype: 'simpleList',
config: {
editCls: 'simpleList',
//不加在长按时可能没反应
onItemDisclosure: false,
//是否在多选状态(不可更改)
isSimple: false,
//设置数据主键(可配置)
ckId: 'id',
//默认选择类型,用以应对多种选择情况
defSimpleType: 0,
//多选时弹出菜单栏(可配置)
simpleToolBar: {
//默认位置
docked: 'bottom',
//默认标题,用以应对多种选择情况
defTitle: '删除',
items: [{
xtype: 'button',
text: '全选',
align: 'left',
//标志是全选还是取消全选
isSimple: true,
listeners: {
tap: function (button) {
var list = button.up('list');
if (this.isSimple) {
this.setText('取消全选');
list.selectAll();
} else {
this.setText('全选');
list.deselectAll();
}
this.isSimple = !this.isSimple;
}
}
},
{
cls: 'moreButton',
xtype: 'button',
text: '取消',
align: 'right',
listeners: {
tap: function (button) {
var list = button.up('list');
//结束多选
list.endSimple(list);
}
}
},
{
cls: 'moreButton',
xtype: 'button',
text: '确定',
align: 'right',
listeners: {
tap: function (button) {
var list = button.up('list');
var items = list.getSelection();
//获取选中项
var ids = [];
for (var i = 0,
item; item = items[i]; i++) {
ids.push(item.data[list.config.ckId]);
}
if (ids.length>0) {
//触发选择成功事件list:list本身,items:被选中的行,ids:被选中key集合,list.config.simpleType:自定义配置状态
list.fireEvent('simpleSuccess', list, items, ids, list.config.simpleType);
//结束多选
list.endSimple(list);
}
}
}
}]
},
listeners: {
//监控是否在多选状态
itemtap: function (list, index, target, record, e) {
//如果在多选状态停止后续事件的执行
if (this.config.isSimple) {
e.stopEvent();
}
},
//只要按键长按住就会触发,和按键是否离开没有关系
itemtaphold: function (list, index, target, record, e) {
//开始多选
this.beginSimple();
}
}
},
//获取多选边栏
getSimpleToolBar: function () {
var simpleToolBar = Ext.create('Ext.TitleBar', this.config.simpleToolBar);
return simpleToolBar;
},
//进入多选状态
beginSimple: function (simpleType, title) {
if (!this.config.isSimple) {
//取消全选
this.deselectAll();
//进入多选模式
this.setMode('SIMPLE');
//添加css
this.addCls(this.config.editCls);
//显示OnItemDisclosure
this.setOnItemDisclosure(true);
//加入标记,以便在itemtap事件中进行判定
this.config.isSimple = true;
//应对多种选择需求
if (simpleType) {
this.config.simpleType = simpleType;
} else {
this.config.simpleType = this.config.defSimpleType;
}
//改变标题
if (title) {
this.config.simpleToolBar.title = title;
} else {
this.config.simpleToolBar.title = this.config.simpleToolBar.defTitle;
}
//添加多选边栏
this.add(this.getSimpleToolBar());
}
},
//结束多选模式
endSimple: function () {
var titlebar = this.down('titlebar');
if (titlebar) {
//移除多选边栏
titlebar.hide();
titlebar.destroy();
//取消全选
this.deselectAll();
//进入单选模式
this.setMode('SINGLE');
//移除css
this.removeCls(this.config.editCls);
//隐藏OnItemDisclosure
this.setOnItemDisclosure(false);
//加入标记,以便在itemtap事件中进行判定
this.config.isSimple = false;
}
},
//更新OnItemDisclosure需要
updateOnItemDisclosure: function (newConfig, oldConfig) {
if (oldConfig == null) {
return;
}
var items = this.listItems;
for (var i = 0,
ln = items.length; i < ln; i++) {
var dItem = items[i].getDisclosure();
newConfig === false ? dItem.hide() : dItem.show();
}
}
});
需要加入的css
.simpleList .x-list-disclosure {
-webkit-mask-size:100%;
-webkit-mask-image:url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAADwAAAA8CAYAAAA6/NlyAAAE+klEQVRoBe2aS28URxRGsY0h2FmwCQuEWLHjvUNgZAQ4PMwrEkIRIGEgySKwB8QvYIvEP+ANO0CwsJAA88wGBEKBZJUVQkJCQrwJ5nxN31Z5pnpc7e4ZT9vT0peqqanquqfurVvlIW3Dw8NTJtPTPplgxdoCnugeb3m45eEJtgJTJwJPGw8cP8V6TfmC4/Z/H9uEAAZsIdqHZiMBn2UNbvigSw8M2AIAD6PtqBPpmYe+8t1NoL9GLfYf3bTKKhiWo9PoA9KV0dUgn/tRh8tXWg/Hnj0KUB8yz1JNnjXUuhFd264A/f0O7dKXpQ7EIiTPfkKuVyvrSlx3US+KPF26cMbwxeg8Gg3W4LWHFd6rUUepQprQnI/Rh9A25AtjmqseHVkK7w59UxpgYFdg7wH0CwqFpWvyrKI23GZ7OWluwgqwOnqOobVoWh4Tm97DwCpBHUFp2TiUX3v5QVMnLQzMmqAsUVWWyta3UX/TAmOcwjjk6KmE830W7GbU0ZTAGKYEJdj3yAcQ2qYw1jmsG9e0KF8122UDw/SHwFX0EYWC+fpZGG/hPcn1sqk8jGHas+dQ6KXCB6o2g91IPfKsObZpgDGsqAT1hXdpz25A7QZqZU1gBsxFSh5zbEA9yniOU5R5PSvvCnYTSsLYtdkLTGf9uKdD/gS6gI6jPndgUXXe24OKSFAK4zsoSVA+G6uAGaC758/oBrIs+Zb6rbg9up35Xpa1jffpUqEEldezysbJ0VPLjhHADOpEfUiw2gtuUtAKDiGtYNXeqDWJ7zveYQnqM3V3nqx1s2s97xmRoLzzWqMgkLLaTVQJa0ZoJe+hXjRmaMYKVlslr2dlp5wgu4PsiTyszmg5qgVr0CqvoZW2WFlKxhV5gxJsdIMKtYH+Eew6yksoNLy0soJeFzqR+vEI9gx6h9wFzFoPSlA+25g3SlChnnUNU3grkWmxRg0n+ihBnUR5w9j2bCbPGjzzR3sgbc+6gL66TV4zkTHHEqSfZSzr+94V0mbzKUF1GkSWknG5QktGyoj7qBdVeZo2S1Ch2yUNXOMVUcEJyrcQjOeP4vzQCu9BpBtOck5T70HybN4w1iJcR7ouem9QPjhfG+On7EBPUNrKhrYLWp7+FS1FCjtdKvJ6VvM/Q9o2uWC1AHq60QB6hELh0voJ+im6iHReF+FZwe5HP/g8lrXNzuEfeeFu9C9Kg8nSrr9lBZ9ljK/v37xjL5qRFSytf3K15KXy9EH0D/JN3ui2Qj1rC5AAq4FnJvoDPUSNBnTnUy4YQF1maFHlCOAYuouJFN6PkWtEo+ryrH5sL2TPVi5UFXAMrfDegxrtae3ZfWh6paFFffYCx9BKZLtQo/a0YLXIhSUo3yKlAsfQ8vSBBkALtrCjxwdqbTWBY2glst9REee0Lw/ULUEZpFuOChxD1yuRybNbUV0SlAtq9SDgGFp7ushEJlhdKuqWoAzSLYOBHeidGPkc+cIztE2wA6iuCcoFtXom4Bha4f0nGmv2FqyOnoaFscFG9rsfQusYq0T2G8qayASrbdEdOlfR/TJ72AzAaHla5/QD9BnVCucvfK/fjZXtx8WzZneu/+WBf53XOb0G6XetHjQXyfv2vKLyH7qLLqMhJn5DOW5PLmBZDfRUilloGUoD/ovvXgIrT4/rkxt4XK0fw+TtYxhT6iEt4FK7L8D4locDFqnUXSadh78Bx5bEl2CLG+8AAAAASUVORK5CYII=);
background-color:#ddd;
background-image:none;
}
.simpleList .x-item-selected .x-list-disclosure {
background-color:#006bb6;
}
使用示例js
Ext.define('app.view.new.List', {
alternateClassName: 'newList',
extend: 'ux.SimpleList',
requires: ['app.view.new.Info'],
xtype: 'newList',
config: {
store: 'newList',
cls: 'list', //自定义css
itemTpl: new Ext.XTemplate('<div class="left w20"><div class="img" style="background: url({litpic}) no-repeat center;background-size: 100%;"></div></div>', '<div class="right w80"><div class="row">{title}</div><div class="row grayF">{time}</div></div>')
}
});
控制器js
/*
*新闻类
*/
Ext.define('app.controller.New', {
extend: 'Ext.app.Controller',
config: {
models: ['New'],
stores: ['NewList'],
views: ['new.List'],
refs: {
newList: 'newList'
},
control: {
//新闻列表
newList: {
initialize: function (list) {
MyUtil.showListByParams('newList', MyUtil.newParams, MyUtil.isNewLoad);
},
//itemtap事件被用来处理检测是否在编辑状态,所以这里使用itemsingletap而不能使用itemtap
itemsingletap: function (list, index, target, record, e) {
this.redirectTo('newInfo');
MyUtil.showInfo(record, 'newInfo', 'NewInfo.ashx', 'body', {
id: record.data.id
});
},
//结束多选事件触发
simpleSuccess: function (list, items, ids, type) {
console.log(ids);
}
}
}
}
});
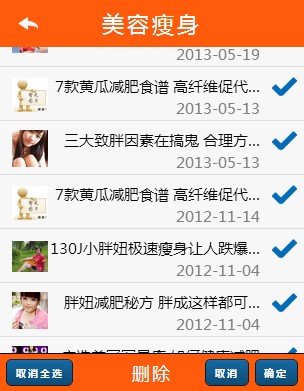
效果:
 单击
单击 
长按

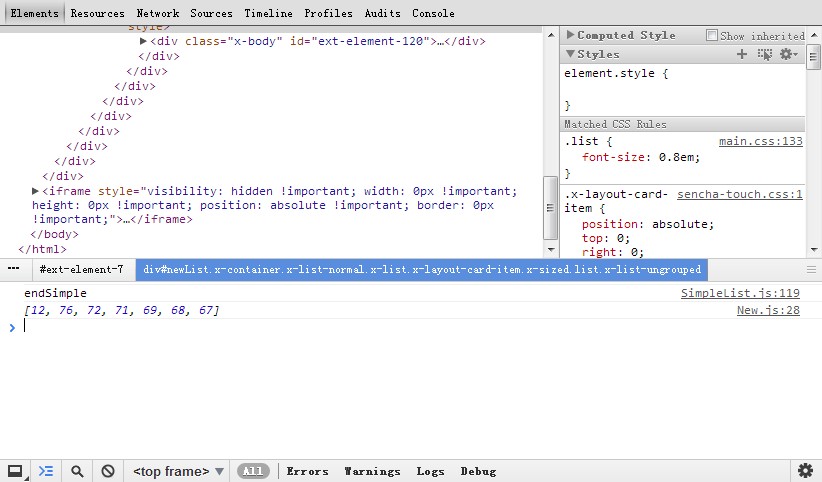
确定后触发simpleSuccess事件,输出ids

sencha touch list 批量选择扩展(2013-7-29)的更多相关文章
- sencha touch tabsidebar 源码扩展
先上图看效果 没错,这是一个sencha touch 项目,而这里的右边推出效果(下文叫做tabsiderbar),使用插件tabsiderbar来扩展的. 插件js下载地址:http://www.m ...
- sencha touch 分享到微博扩展
扩展代码: /* *分享到微博 */ Ext.define('ux.WeiboPicker', { extend: 'Ext.Picker', xtype: 'weiboPicker', config ...
- 第一步 使用sencha touch cmd 4.0 创建项目、打包(加入全局变量、公用类、自定义扩展、资源文件)
参考资料: http://www.cnblogs.com/qqloving/archive/2013/04/25/3043606.html http://www.admin10000.com/docu ...
- 选择移动web开发框架研究——有mui、frozenui以及Sencha Touch等
纯粹的总结一下移动web开发框架,移动 web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家 ...
- sencha touch 扩展篇之将sencha touch打包成安装程序(下)- 使用phonegap打包安装程序
这讲我们来讲解下如何使用phonegapa创建项目环境并通过她们将sencha touch打包成app,这里我们只讲解打包android的apk,打包ios的过程有点类似,但是需要在mac环境 ...
- sencha touch 扩展篇之将sencha touch打包成安装程序(上)- 使用sencha cmd打包安装程序
由于最近一直忙着android原生的开发,很久没有更新博客了,官方的sencha cmd工具功能非常强大,创建项目,压缩项目,打包安装程序都能轻松实现,这讲我们就给大家介绍下如何使用sencha cm ...
- sencha touch 扩展篇之使用sass自定义主题样式 (下)通过css修改官方组件样式以及自定义图标
上一讲我们讲解了如何使用官方的api来修改主题样式,这讲我们继续讲解sass的样式修改, 编译官方自带的主题包 在生成的项目以及官方sdk的目录下,自带了一些主题sass包,我们也可以通过修改sas ...
- sencha touch 扩展篇之使用sass自定义主题样式 (上)使用官方的api修改主题样式
大家知道,sencha touch是通过我们写的js代码来动态渲染单页面生成一个个div+css的html页面来模拟app应用,那么既然是div+css结构的,我们就可以通过修改css样式来自定义我们 ...
- sencha touch 入门系列 扩展篇之sencha touch 项目打包压缩
经常有新手同学抱怨说sencha touch的项目加载速度为什么这么慢,经常要10秒左右的时间甚至更多, 大家都知道,sencha touch开发的项目中引用了大量的js文件,当我们打开项目时,st的 ...
随机推荐
- Windows下安装Oracle12C(一)
1,在官网上下载oracle的压缩文件,两个都要下载. 并两个同时选中解压在一个文件夹里面. 2,解压之后,如下图,点击setup.exe稍等一会儿 ,3,开始安装: 不选点击下一步,或者直接点击下一 ...
- Opengl的gl_NormalMatrix
原文地址:http://blog.csdn.net/ichild1964/article/details/9728357 参考:http://www.gamedev.net/topic/598985- ...
- iOS:TabBarController 显示/隐藏第一级页面的TabBar
- (void)setTabBarHidden:(BOOL)hidden { UIView *tab = self.tabBarController.view; ) { return; } UIVie ...
- scala 日期格式转换
scala> val format = new java.text.SimpleDateFormat("dd-MM-yyyy") 注意MM必须要大写 format: java ...
- 【WP8】ScrollViewer滑动到底触发器(ListBox失效)
很多时候会有到底加载更多的需求,而ScrollViewer不支持继承,无法继承它进行扩展,只能通过触发器来控制到底的事件(当然,可以通过UserControl去扩展) 思路:定义一个Trigger,自 ...
- SharePoint 2013 隐藏左边快速启动菜单栏(Hiding the Quick Launch Bar)
在SharePoint 2013默认网站页面中,很多时候,我们需要隐藏左边快速启动菜单栏,这时我们可以通过下面的样式来实现隐藏它. 和SharePoint 2010不太一样,方法改了,不过性质是一样的 ...
- VS2015常用快捷键
1.回到上一个光标位置/前进到下一个光标位置 1)回到上一个光标位置:使用组合键“Ctrl + -”: 2)前进到下一个光标位置:“Ctrl + Shift + - ”. 2.复制/剪切/删除整行代 ...
- BarTender数据中的转义符序列知识讲解
Datamatrix是二维码的一个成员,广泛用于商品的防伪.统筹标识.如果为 Data Matrix 条形码指定的“符号类型”不是 ECC 200,则将会启用“字符集”选项.Data Matrix 也 ...
- 【动态规划】数字分组I
[动态规划]数字分组I 时间限制: 1 Sec 内存限制: 64 MB提交: 10 解决: 6[提交][状态][讨论版] 题目描述 给出一堆魔法石的重量,问如何分成两堆,使得它们质量和之差最小,求 ...
- [AX2012]代码更改默认财务维度
在前文(http://www.cnblogs.com/duanshuiliu/p/3243048.html)最后演示了如何使用代码更改默认财务维度,那段代码模拟了创建各数据表记录的过程,实际上AX提供 ...
