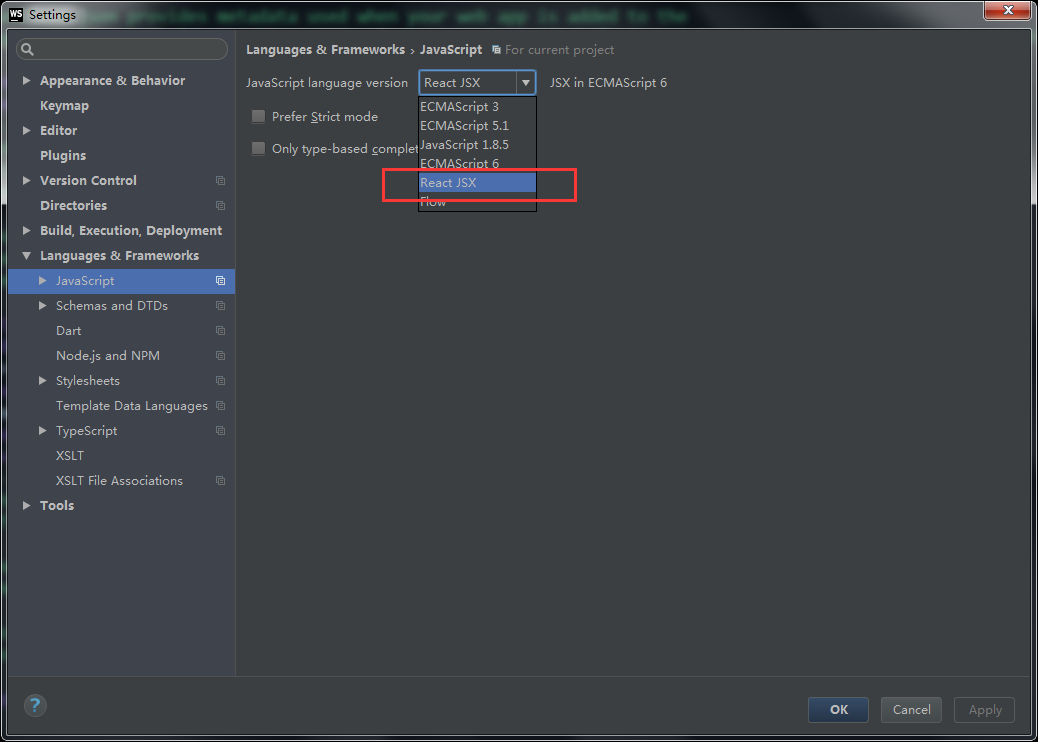
react-> webstrom 配置
React Library支持

react-> webstrom 配置的更多相关文章
- webpack react基础配置一
简单介绍webpack react基本配置,入门型: 环境配置: 依赖nodejs,官网下载最新版的nodejs:nodejs.org/en 安装完nodejs npm便自动集成了,通过npm安装其 ...
- 【已解决】React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效 尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules ...
- webstrom配置一键修复ESLint的报错
因为项目本身有用eslint,而我这边没用,我这边提交上去别人update后就会提示很多eslint的格式错误提示,所以就在该项目里使用了eslint. 发现一般有两种安装方式,我使用的是webstr ...
- react新版本配置代理
新学习react 开始配置react跨域的时候 在网上查看到是在packjson.json里面添加如下代码: "proxy": { "/api": { &quo ...
- React中配置Sass引入.scss文件无效
React中配置Sass引入.scss文件无效 在react中使用sass时,引入.scss文件失效尝试很多方法没法解决,最终找到解决方法,希望能帮助正在坑里挣扎的筒子~ 在node_modules文 ...
- React脚手架配置代理
react脚手架配置代理 方法一 在package.json中追加如下配置 "proxy":"http://localhost:5000" 说明: 优点:配置简 ...
- vscode webstrom 配置 eslint 使用 airbnb 规范
1.安装eslint npm eslint-plugin-react eslint-plugin-import babel-eslint -g 2.全局配置文件,放到c:/user/***/ { &q ...
- Facebook React Native 配置小结
2015 年 9 月 15 号,React Native for Android 发布.至此,React 基本完成了对多端的支持.基于 React / React Native 可以: H5, And ...
- webpack入门+react环境配置
小结放在前:这篇文章主要是为下一篇的react提前铺好路,webpack是一个前端资源模块化管理和打包工具,说白了就是方便我们管理自己的常用的一些代码,比如你开发中用到sass以及jade同时用到es ...
- React环境配置
现在开始配置一个基础项目. 创建项目文件夹:C:\Users\Danny\Desktop\React npm init 创建package.json文件 下面的所有安装,都是--save-dev,因为 ...
随机推荐
- 常见文档一览表 -httpclient
httpclient http://www.yeetrack.com/?p=779 虫师『性能测试』文章大汇总 https://www.cnblogs.com/fnng/archive/2012/08 ...
- C++中的也能使用正则表达式----转载
转自:https://www.cnblogs.com/ittinybird/p/4853532.html, 以作笔记. 正则表达式Regex(regular expression)是一种强大的描述字符 ...
- hdu 5381 The sum of gcd 莫队+预处理
The sum of gcd Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) P ...
- SQLServer随机取记录
SQLServer本身并没有提供随机读取记录的功能,但我们可以通过一些方法来实现这个目的.本文介绍了其中几种方法并比较了各自的优劣. 方法一:直接通过Sql语句实现,如: SELECT TOP 100 ...
- MVC动态二级域名解析
动态二级域名的实现: 应用场景:目前产品要实现block功能,因为工作需要实现二级域名:www.{CompanyUrl}.xxx.com 假设产品主域名入口为:www.xxx.com 公司员工管理:w ...
- VC6_导入lib库
http://www.cnblogs.com/webcyz/p/3525166.html 2. 导入lib库.导入的方法很多方法1) 直接用project>add to project>f ...
- air for android 使用ANE来获取安卓手机IMEI号
一首页创建一个ANE文件 1 使用FlashBuilder 或者Eclipse 创建一个新的android项目 A 创建文件Extension.java package com.dabing. ...
- TPCx-BB源码分析
Copy from: 一篇文章看懂TPCx-BB(大数据基准测试工具)源码 TPCx-BB是大数据基准测试工具,它通过模拟零售商的30个应用场景,执行30个查询来衡量基于Hadoop的大数据系统的包括 ...
- Codeforces 893E - Counting Arrays
893E - Counting Arrays 思路:质因子分解. 对于每个质因子,假设它有k个,那么求把它分配到y个数上的方案数. 相当于把k个小球分配到y个盒子里的方案数. 这个问题可以用隔板法(插 ...
- npm 用 淘宝代理
1.先强制清缓存 npm cache clean --force 2.运行的npm的指令走的淘宝代理 npm install -g cnpm --registry=https://registry. ...
